WPForms Review: Easy and Powerful WordPress Form Plugin
Forms are essential for a website. Because they help you collect user data. Depending upon the need, these forms can be used as a Contact form, Registration form, login form, etc.
If you are a WordPress user, you might come across many form builder plugins. One of those plugins is WPForms. And today, in this WPForms review, we will explore all its features.

What is WPForms Plugin?
WPForms is a drag-and-drop form builder plugin for WordPress. The founders of WPForms are Syed Balkhi and Jared Atchison.

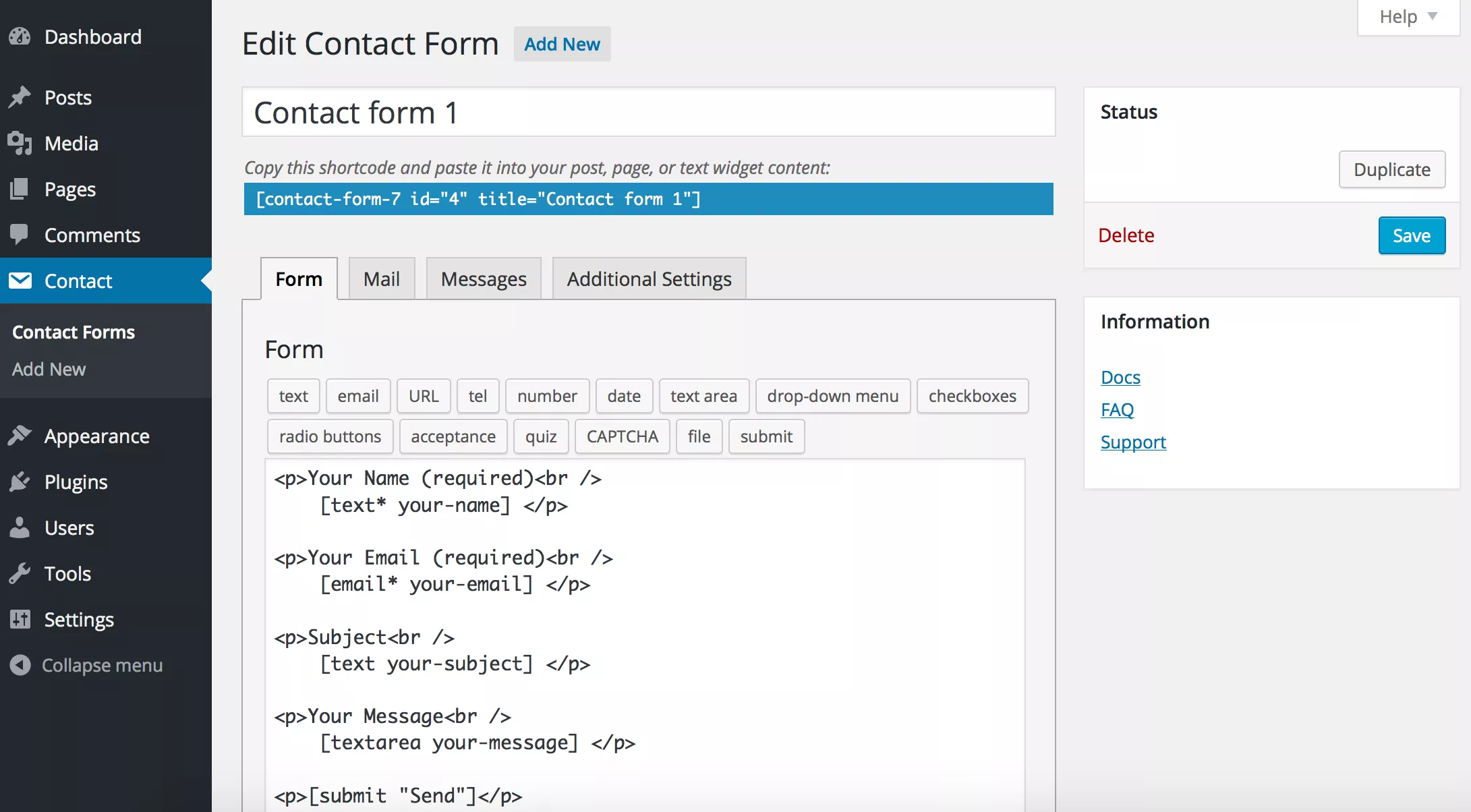
Earlier, Contact Form 7 was the only free form builder plugin available for WordPress.
Being the only free form builder plugin for WordPress, the plugin has got millions of installations. However, the plugin is not of such high quality and is not beginner-friendly.

That gave me the idea for the new form plugin, which is user-friendly and straightforward for beginners. And that’s how the concept of WPForms came into play.
The founders’ motive was to create WPForms with a UX-first approach to ensure that it is straightforward for non-tech-savvy users.
And at the same time, it should have all the features you need to create a powerful and flexible form for your website”.
[table id=96 /]
That’s a brief intro to WPForms. Now, let’s get on to the features of this plugin.
Features of WPForms
Now, let’s take a look at the popular WPForms features.
1) Fully Responsive Forms

As of today, most folks prefer a mobile phone for browsing. So, using a responsive WordPress theme is no more optional. When you use a responsive WordPress theme, you might consider optimizing all your pages for every screen size.
The WPForms plugin is 100% mobile-friendly. Once you have created and embedded a form, it will fit on every screen size. No matter whether your user is using a mobile phone/ a tablet, or a desktop.
Plus, you do not need to add CSS codes to make your forms mobile-friendly.
2) Drag and Drop Form Builder

Looking for a beginner-friendly contact form builder?
Nobody likes getting their hands on codes for creating simple contact forms. Plus, most newbie bloggers do not know how to code a contact form. In this case, WPForms is a beginner-friendly contact form plugin with a drag-and-drop form builder. Both the free version and premium version have this feature.
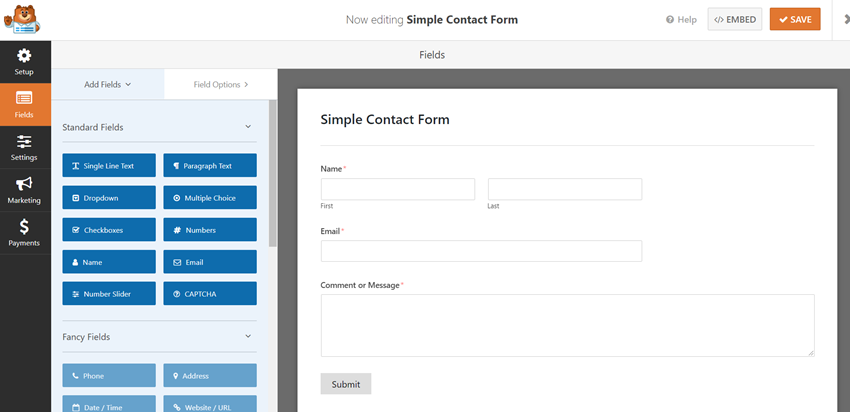
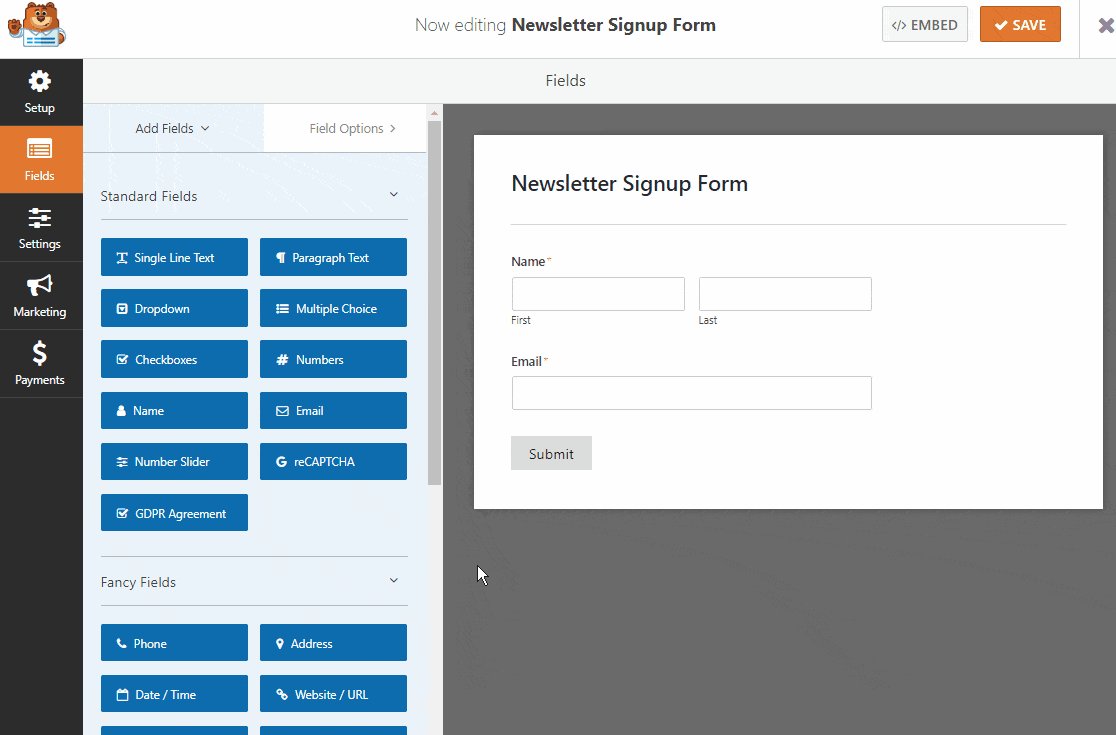
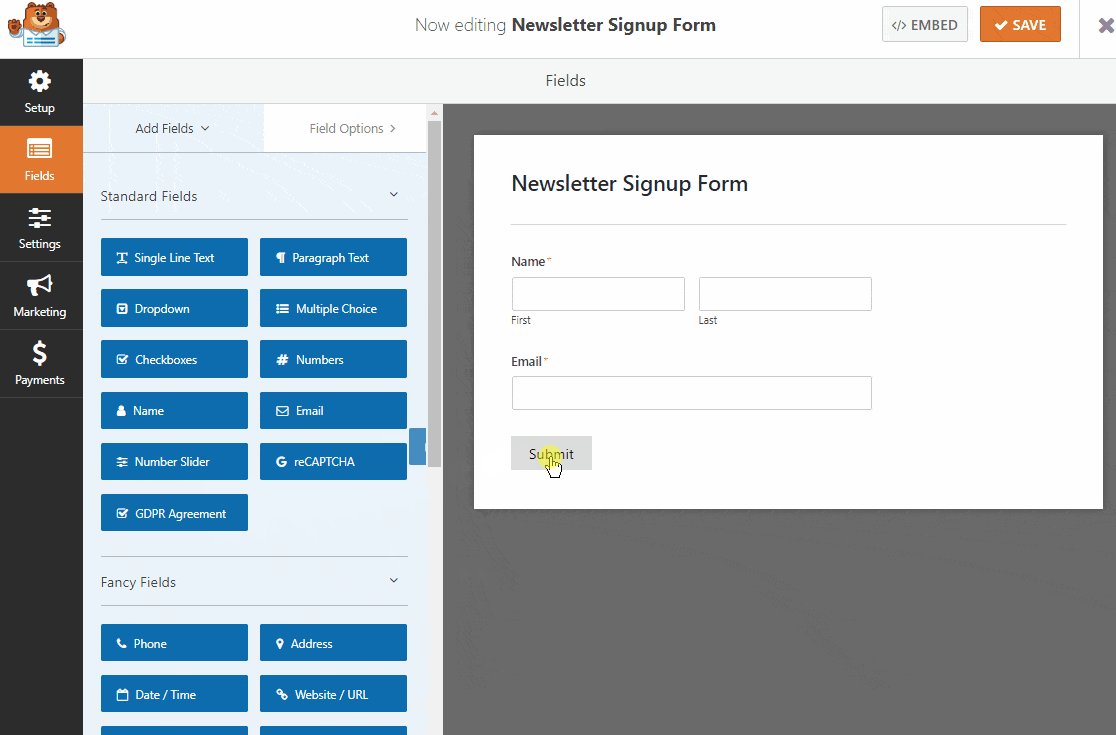
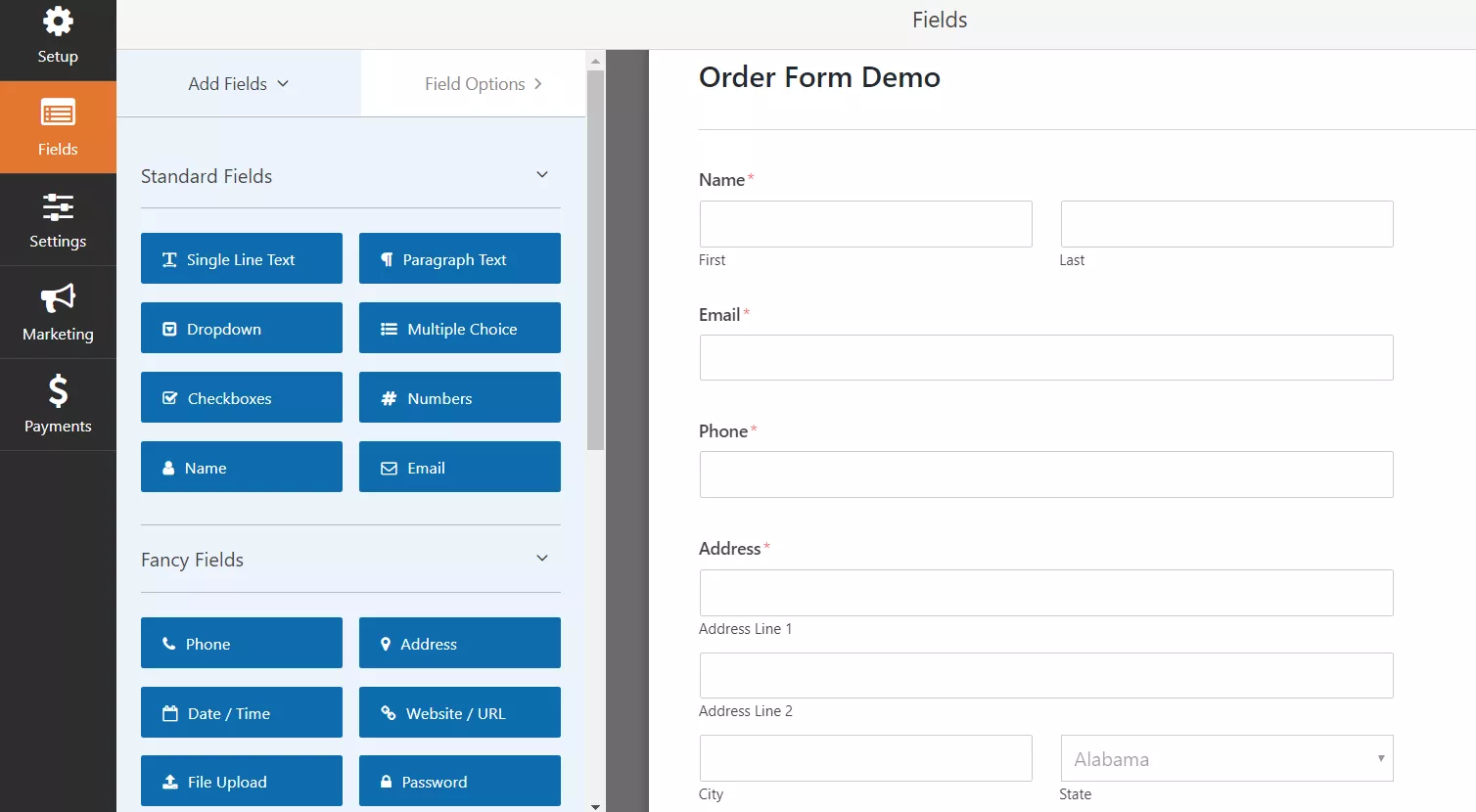
On the left-hand side, you can see all the available fields. The right-hand side will show you a live preview of the form. You must drag any field from the left side and drop it to the live preview section to add new fields.
This way, you can create any type of form. No coding is required.
3) Multi-Page Forms

In some cases, we need to create extended forms. But, embedding the long forms on a single page is not a good idea. It can affect our website’s performance slightly, and users will also abandon the form without filling it out.
The best way to fix the issue is – to cut the long form into multiple pages.
Once you have added a page break field inside your forms, you can easily cut your WordPress forms to multiple pages. So, most users will not abandon your form without filling it out.
This is an excellent feature for every WordPress website.
4) User Registration

Running a membership website?
There are several membership plugins available for WordPress. If you check the CodeCanyon marketplace, you can see some there.
Opening the website registration is not a challenging process. Without using any membership plugins, you can create user registration pages. All you need is the WPForms premium WordPress plugin. Several websites offer registrations through the WPForms plugin, and all are working fine.
Once a user registers on the site through the form, he can log in to the user area through the login page. No need to add the user manually. It will get registered in the database.
5) Entry Management

Here comes another cool feature by WPForms.
If you have tried Contact Form 7 or any other essential contact form plugins for WordPress, we need to check our email box every time to see new emails. In most cases, you won’t be able to focus on one work.
Well, no more.
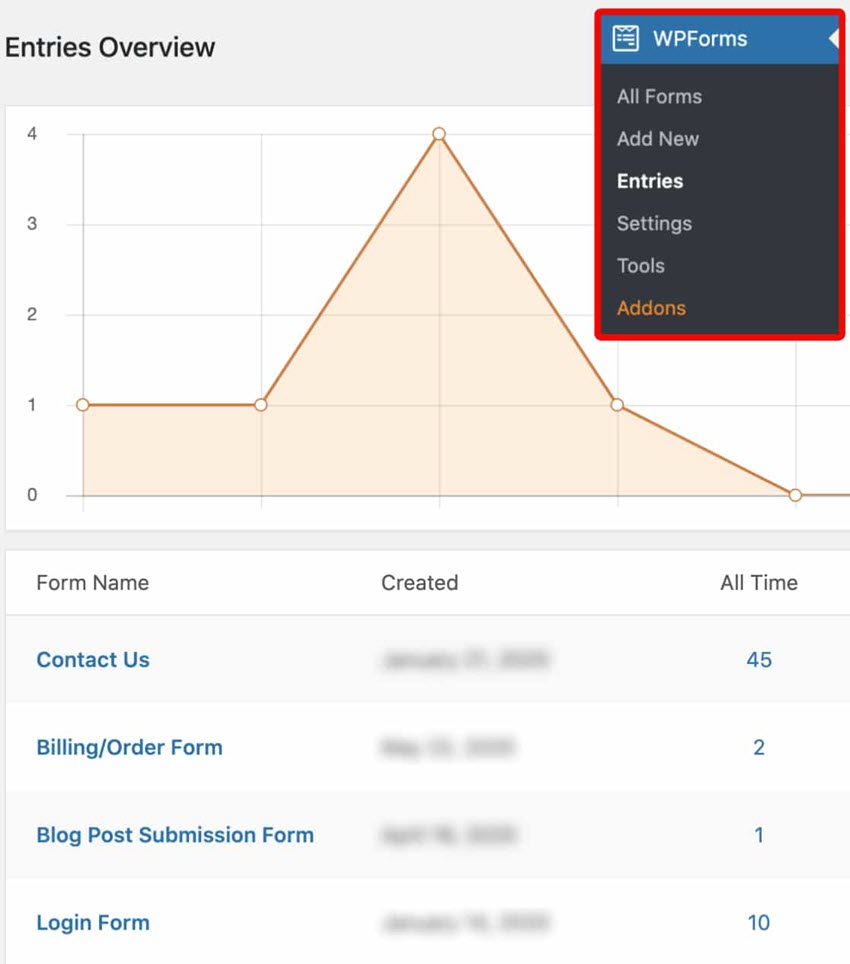
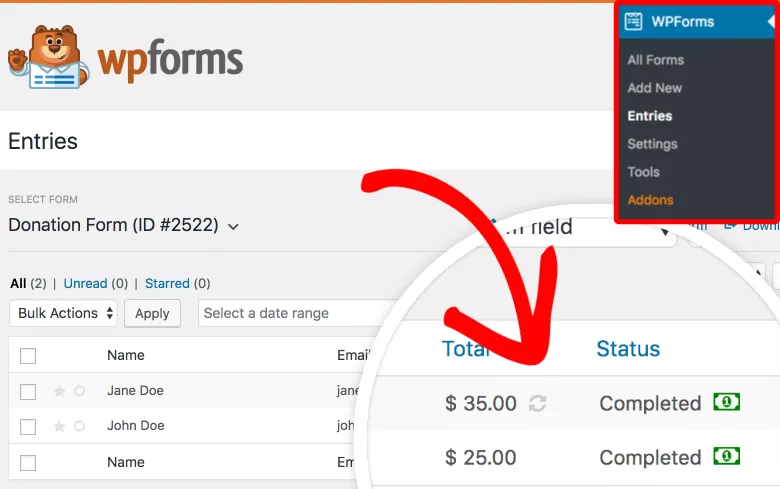
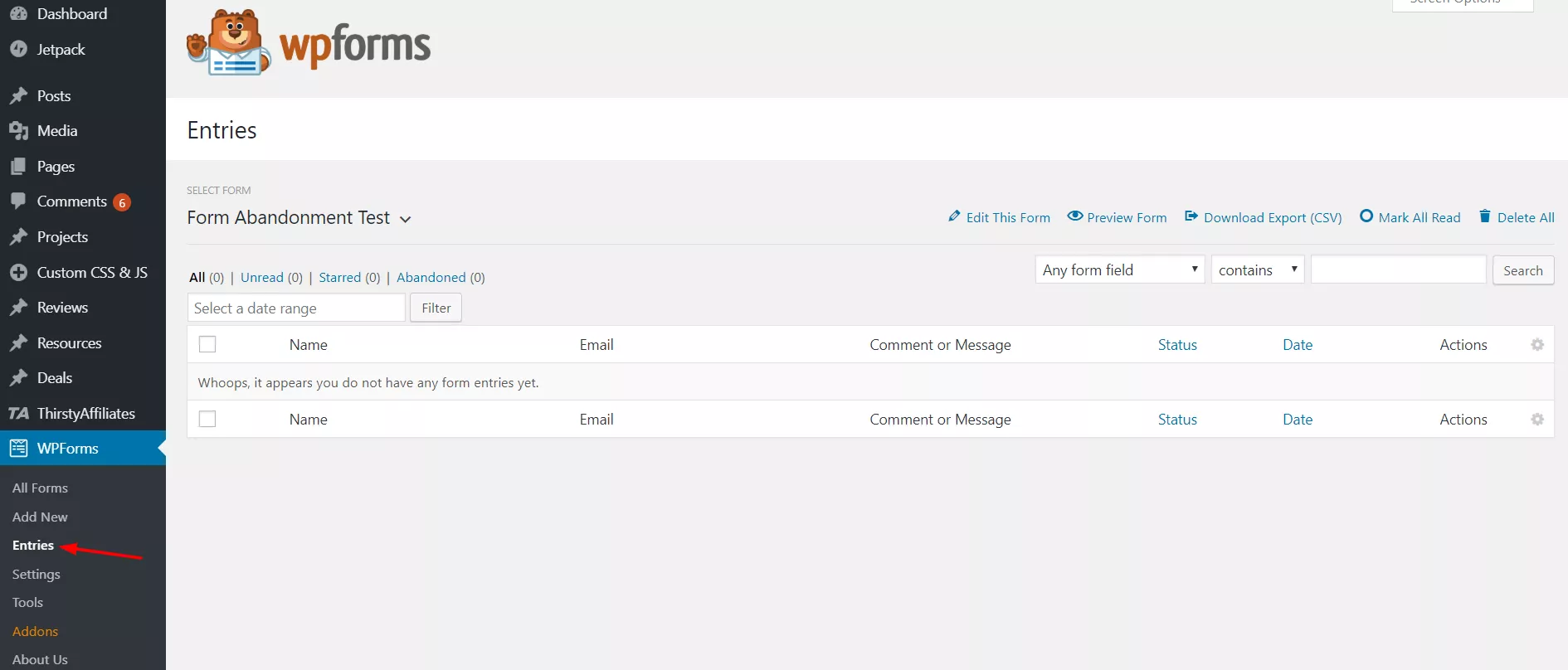
With the WPForms plugin, you can see all the form entries on your WordPress dashboard. And the good thing is, it comes with every plan. So you do not need to pay extra money for this feature. Once you have activated the WPForms plugin, check out the entries section.
You can see all the entries submitted by your website visitors there. Most time, you will be working with the content editor. So checking the WPForms entries from the plugins’ settings section won’t take much time.
6) Payment Gateway Integration

Would you like to accept payments through your forms? Usually, we need to hire a developer to create complex forms like a donation form/ payment form.
With the PayPal or Stripe add-on, you will create payment forms and accept payments to your PayPal account or Stripe account. No complex configurations. You can use the PayPal/ Stripe add-on and complete the integration immediately.
The best part is payments will reflect as soon as possible in the PayPal account. So there won’t be any delays. On top of that, WPForms use high-coding standards, and you can trust them. So every customer is safe to use the form, and there won’t be any security issues.
You also need to use an SSL certificate to secure your traffic.
7) Email Marketing Integration

Email Marketing is no more optional. You can capture email leads with a powerful lead generation plugin like OptinMonster/ Bloom or Thrive Leads. In addition, you can rely on any email marketing service like MailChimp/ Brevo/ ConvertKit/ Constant Contact for storing it.
We can capture our website visitors’ email addresses with technologies like Exit-Intent, Coupon Wheel, Popups, banners, and Slide-ins. But would you like to increase your conversion rates?
Integrating your forms with your email marketing partner allows you to automatically save all the email addresses to the email list. This way, you can save time and increase your list size.
As of today, WPForms integrates with so many email marketing services like Constant Contact, AWeber, ConvertKit, MailChimp, GetResponse, ActiveCampaign, CampaignMonitor, Drip, etc.
You can take care of the integration without writing any codes or modifying the files. All you need is an API key and related things.
8) User Journey

How does your website visitor land on your contact page and contact you through the form? Then, when you rank your contact page on Google and other search engines like Bing, folks will come to it naturally.
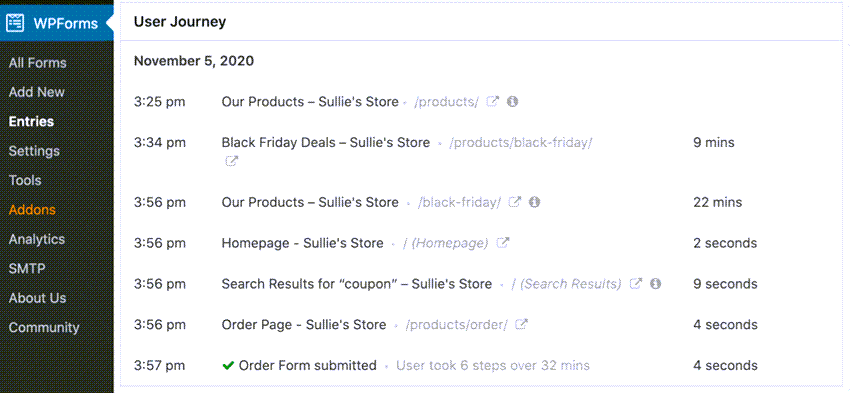
But when someone visits your website, he will surely go through several blog posts and pages. You can see the user’s path with the WPForms’ user journey add-on.
For example, let’s say that I have landed on your website and checked several blog posts and the about page. Then, I decided to contact you through the contact page.
You can see where I was before submitting the form if you have enabled the user journey add-on.
9) Zapier Integration

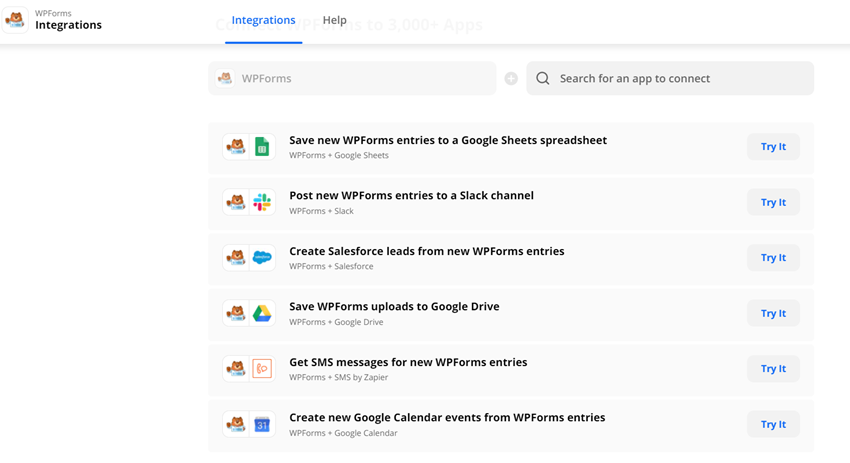
Zapier is a service that will help you to integrate apps and be more productive. WPForms’ Zapier integration allows you to connect your forms with third-party apps and services more effectively.
This will help businesses and every professional blogger. For example, if they want to send a slack message when someone submits a WordPress form, WPForms + Slack integration will do the job.
Zapier is a freemium service. You can create up to 5 free Zaps and upgrade whenever you want.
10) Geolocation Data

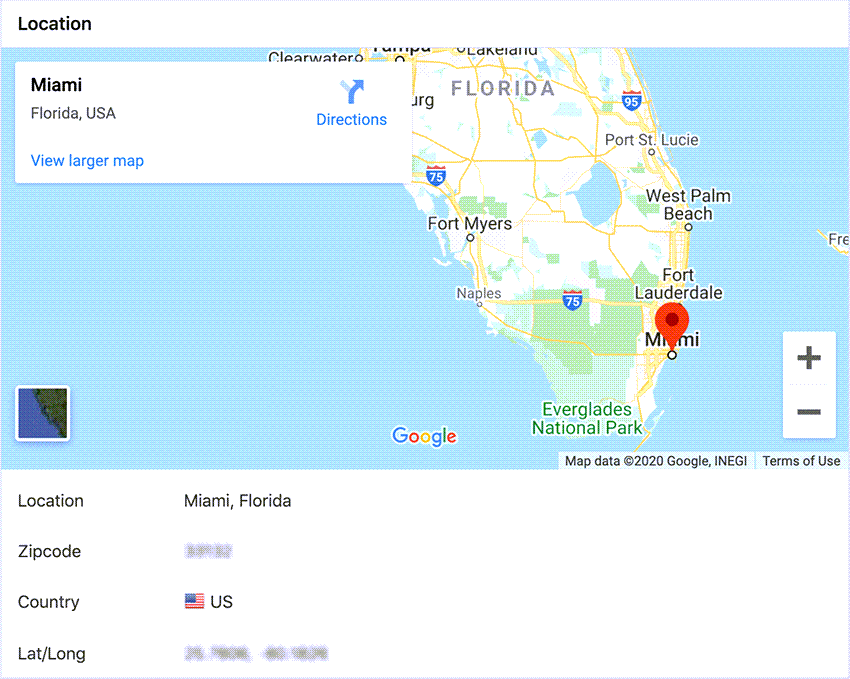
When someone submits a form, we will see his name, email address, subject line, and email content. But do you know the location of the specific user?
With the WPForms’ geolocation add-on, you can see the exact location of your contact form submissions. No additional configuration is required. Once you have activated the add-on, it will show you the form submission’s visitors, country, state, and city.
11) File Uploads

In some cases, folks need to show us some custom screenshots. For example, if you are running a WordPress maintenance service, your clients need to show you their site’s actual problem.
Instead of narrating the issue, a simple screenshot will help the support team to understand your problem and move accordingly. Unfortunately, basic WordPress contact form plugins don’t come with this feature. With WPForms, you can create file upload forms and control them.
You can choose the accepted file types, max file size, and related options from WPForms settings. So many folks are using this feature to handle their help and support section.
Also, Ninja Forms offers these types of features.
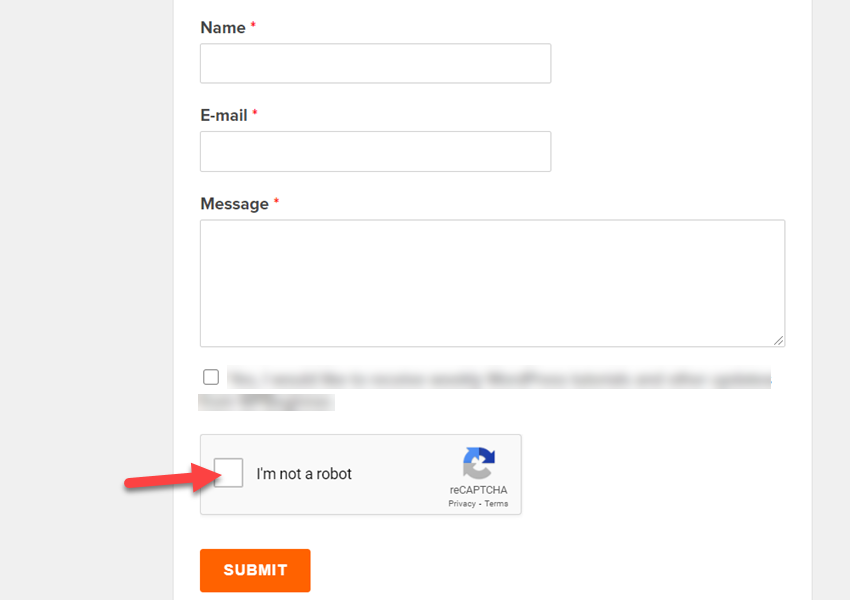
12) Custom Captcha Protection

Some businesses target contact forms for promoting their product or service. You know what I mean if you have a website and a contact page. Every day, we get hundreds of spam email submissions from different companies around the globe.
To fix that, we can integrate a captcha service with our forms. As of today, WPForms comes with Google reCaptcha integration and hCaptcha integration. Setting up a captcha box is pretty simple. You can use the WPForms builder to add the captcha field to your forms.
This way, we can protect our contact forms from spam emails.
Before we look at the pricing of premium memberships, we will show you how to install this WPForms plugin and create a form using this plugin.
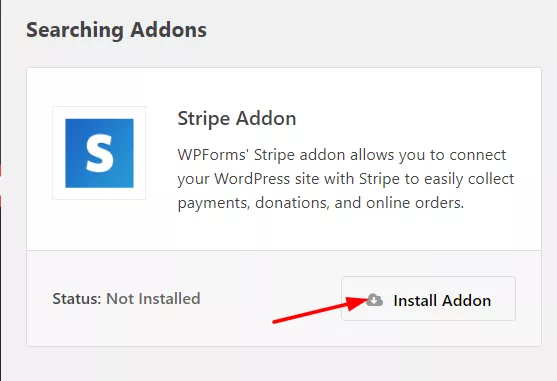
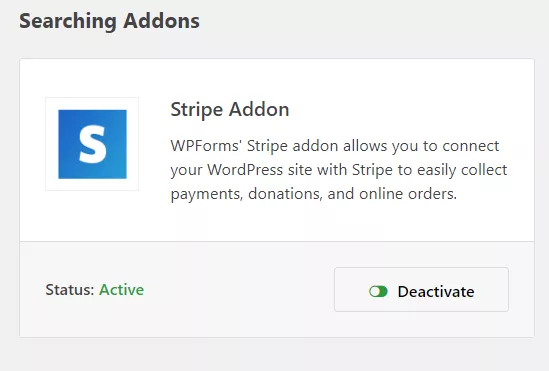
How to Install the WPForms Plugin?
As I just mentioned, WPForms has various memberships. Now, we will look at how to install the WPForms Lite plugin.
The WPForms lite plugin is the free version of the WPForms plugin, available in the WordPress Repository.

How to Create a Form with the WPForms Plugin?
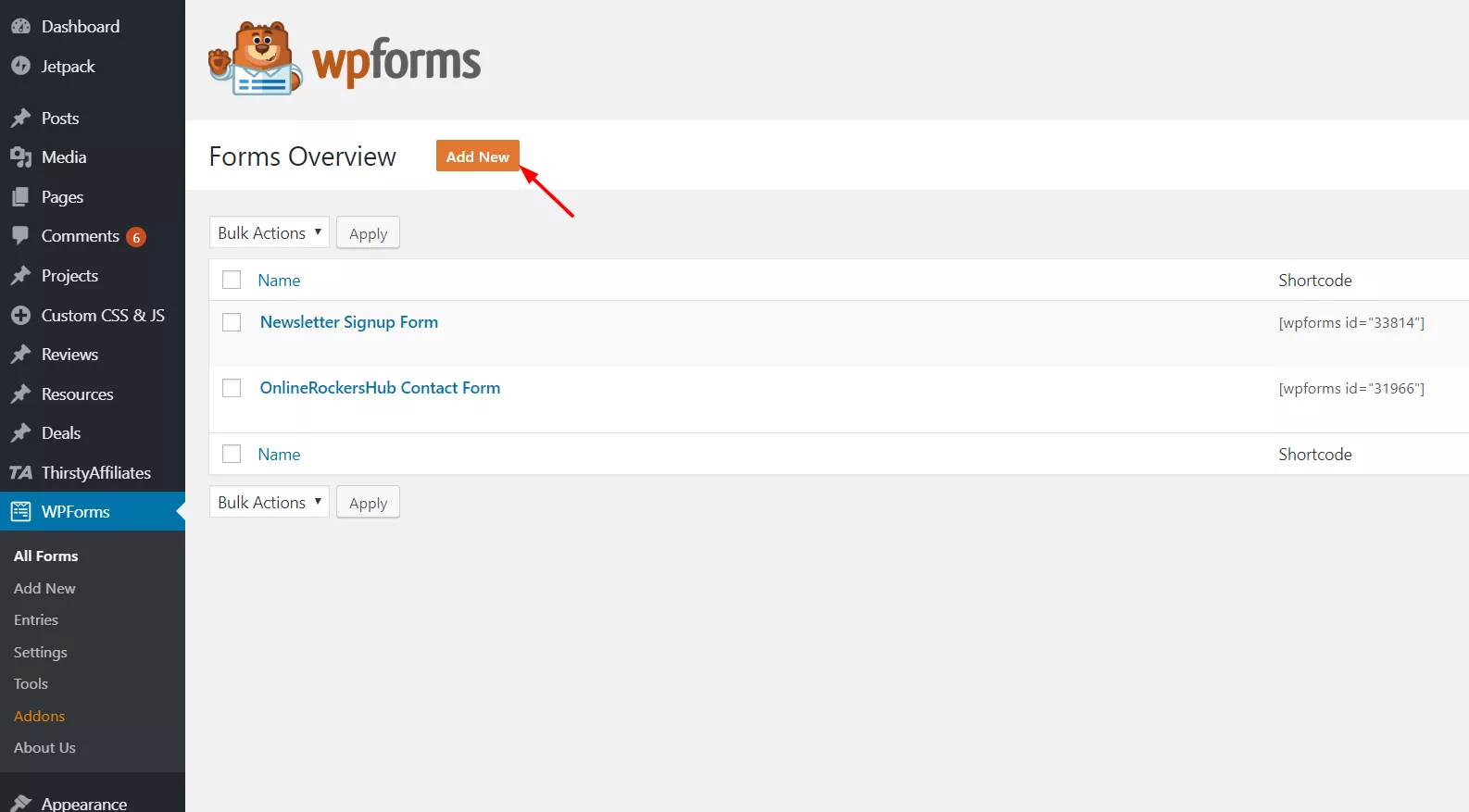
Once installed, you can start creating your forms at WPForms. Choose WPForms » Add New in your WordPress sidebar to create a new form.

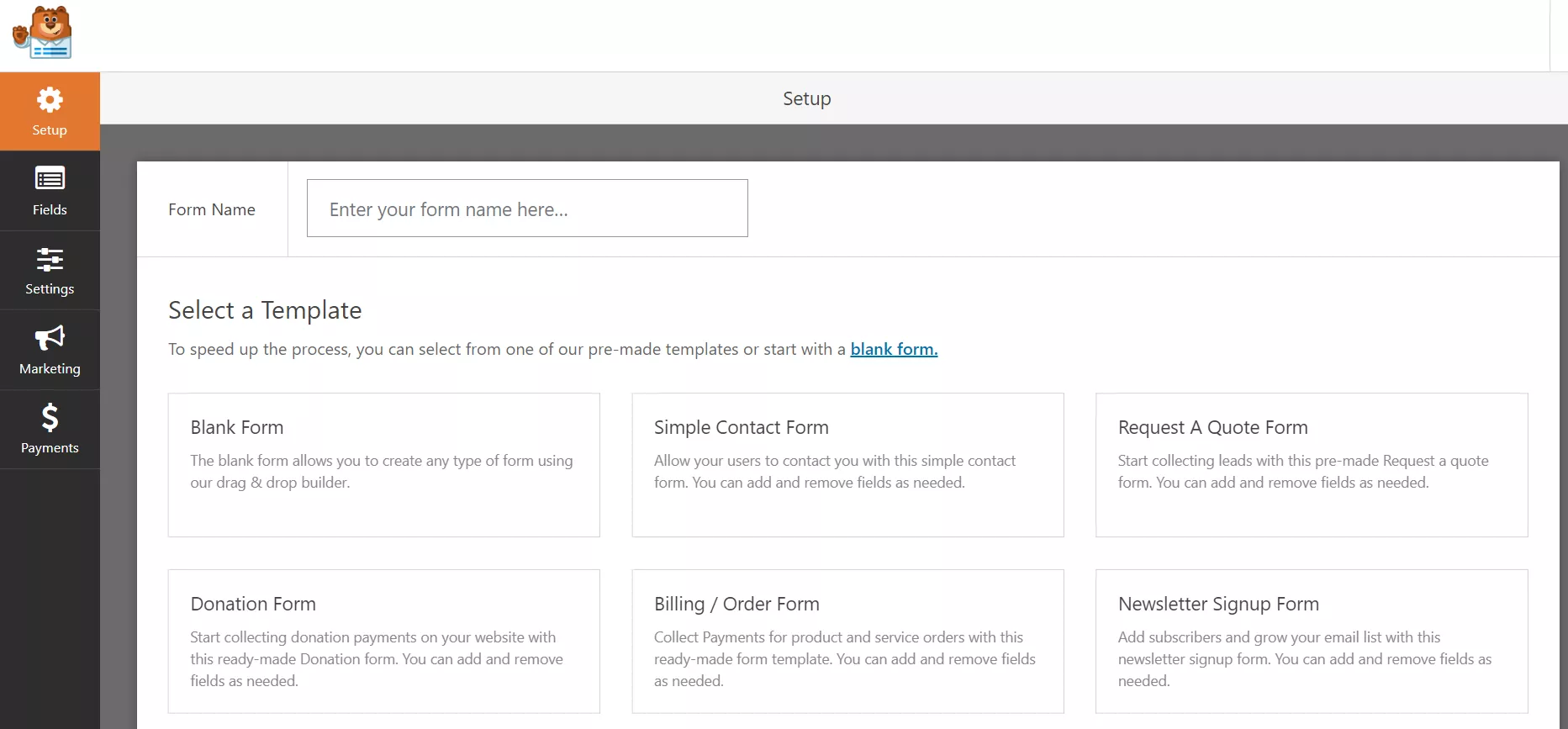
This would open up the WPForms builder.
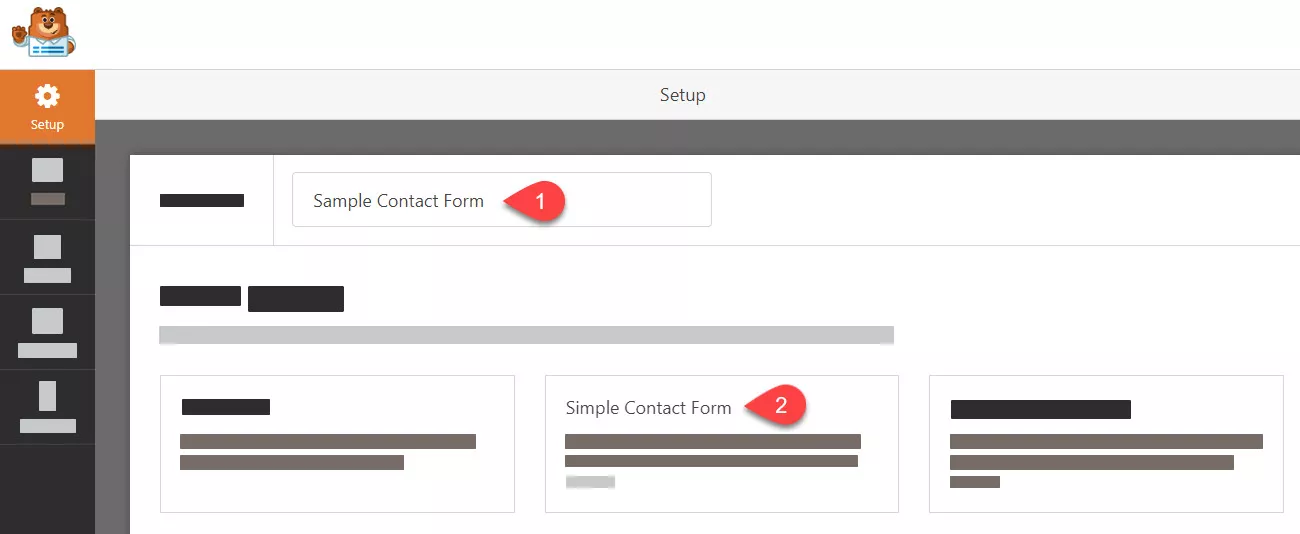
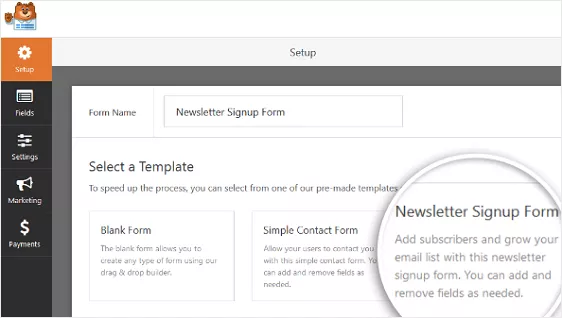
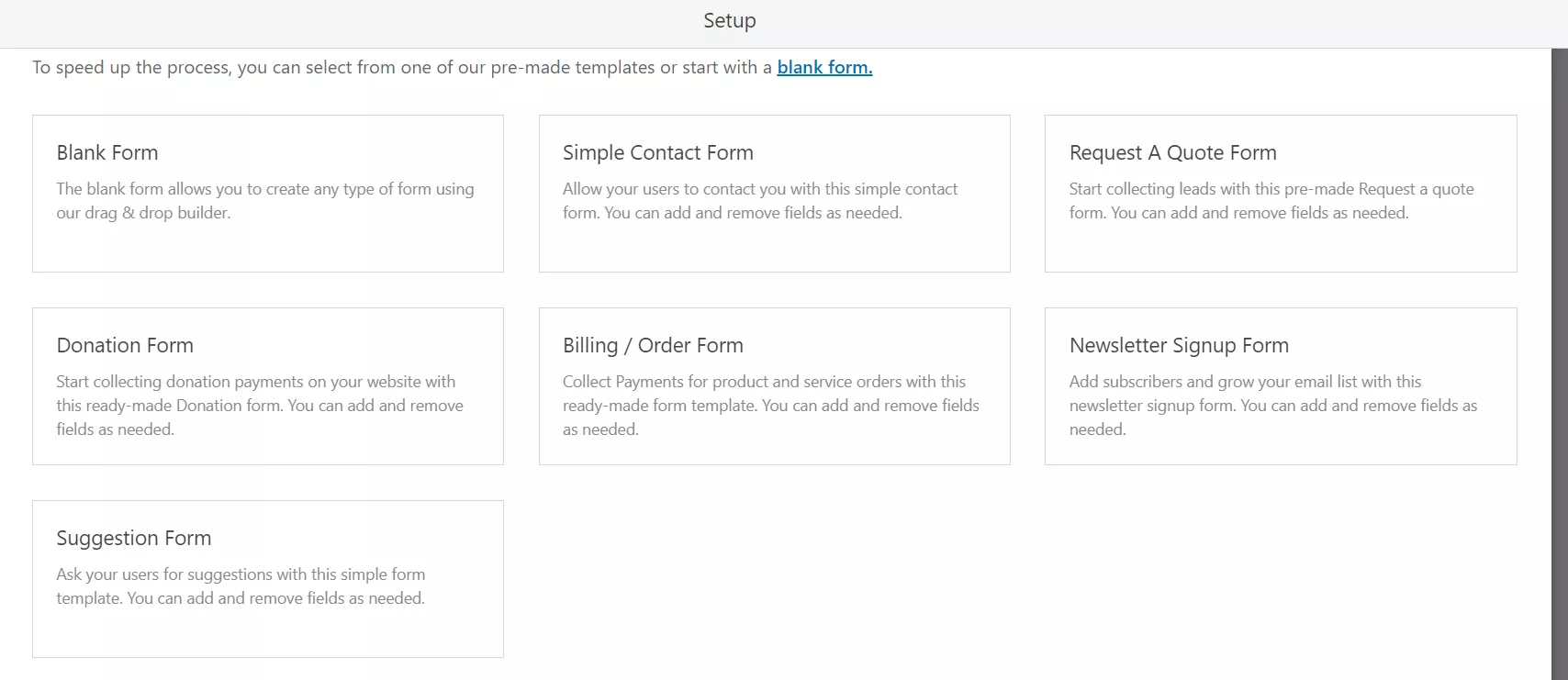
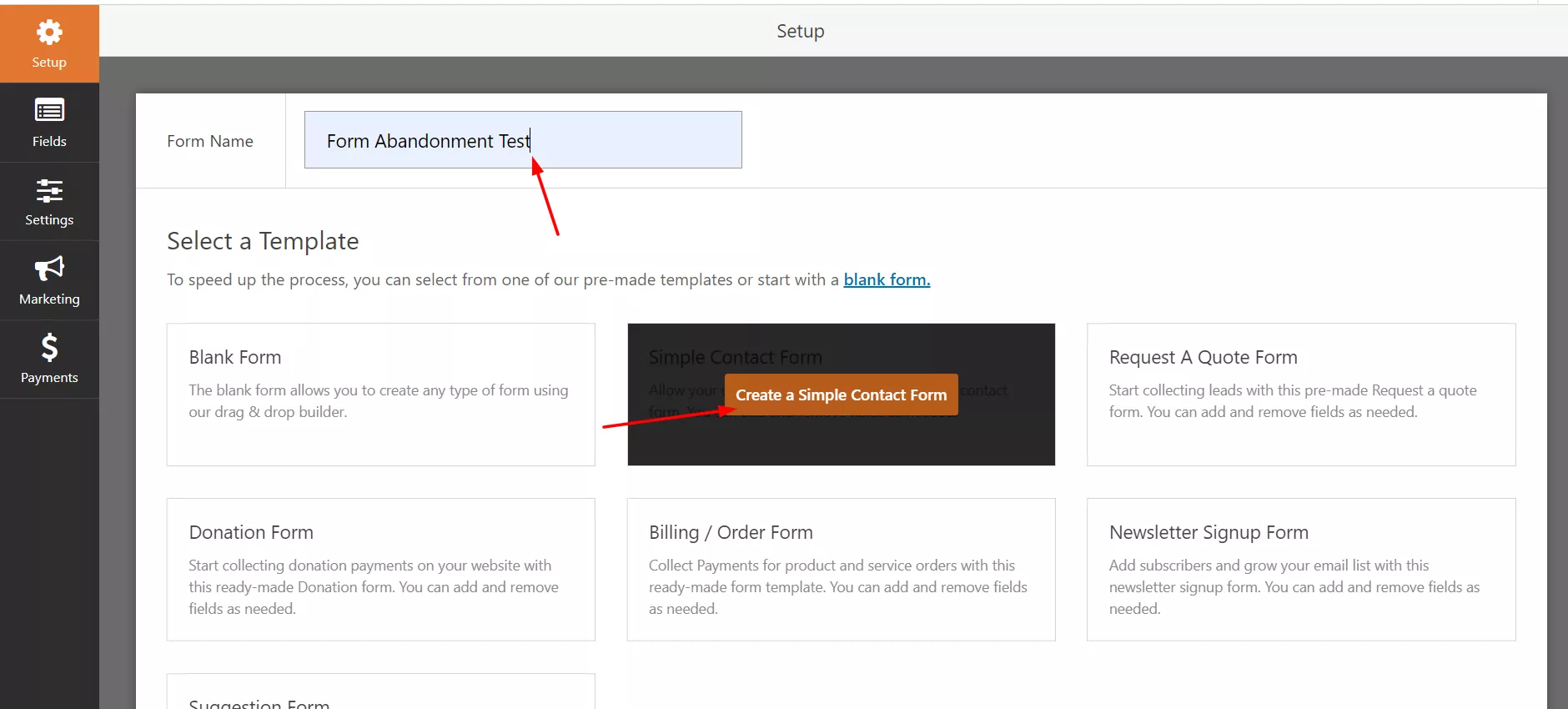
Step 1: Designing The Form Using WPForms Builder

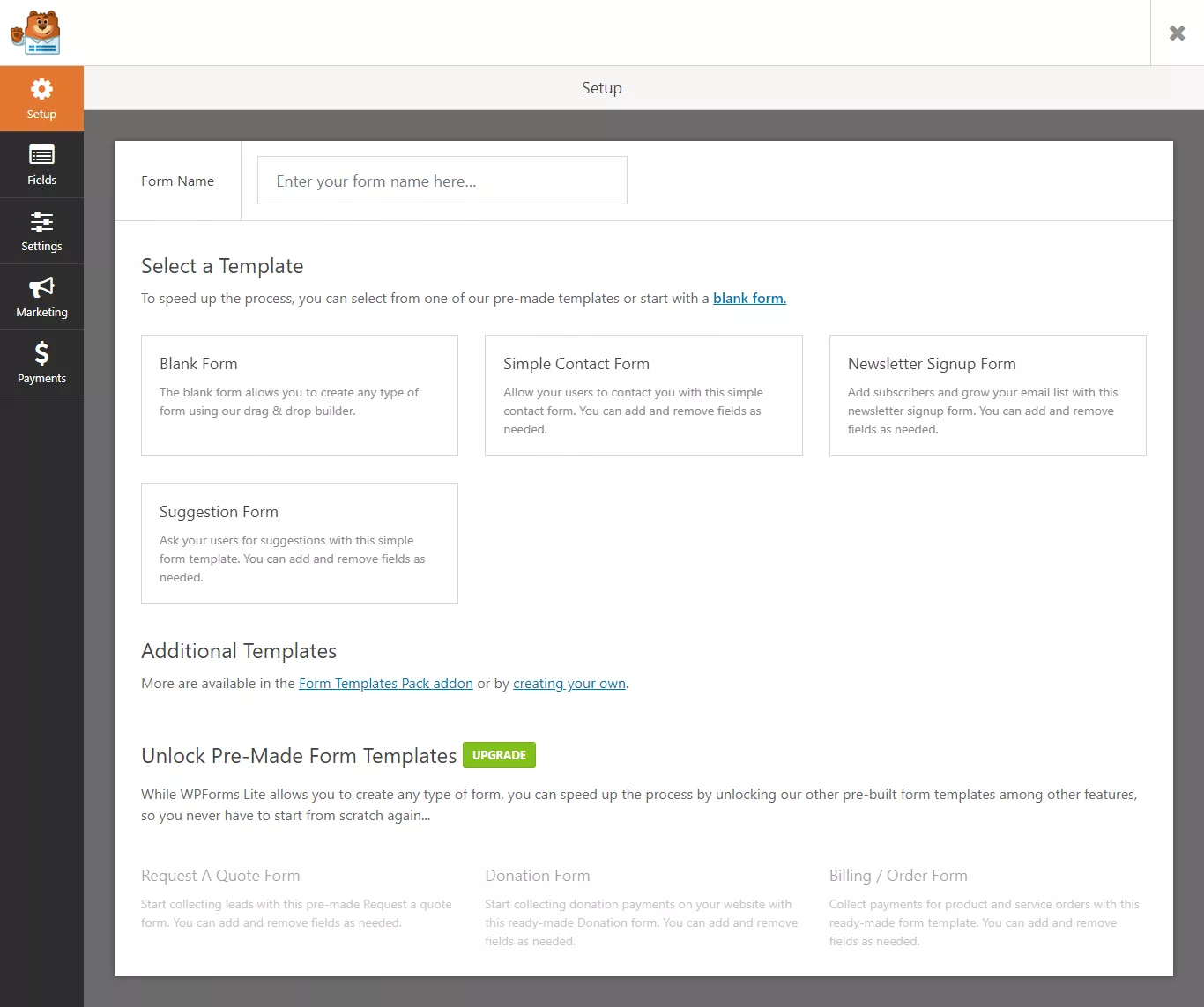
In the image shown above, you can notice some premade templates, like Simple Contact Form, Newsletter Signup Form, and Suggestion Form. WPForms does have more templates. But they are available only in premium memberships.
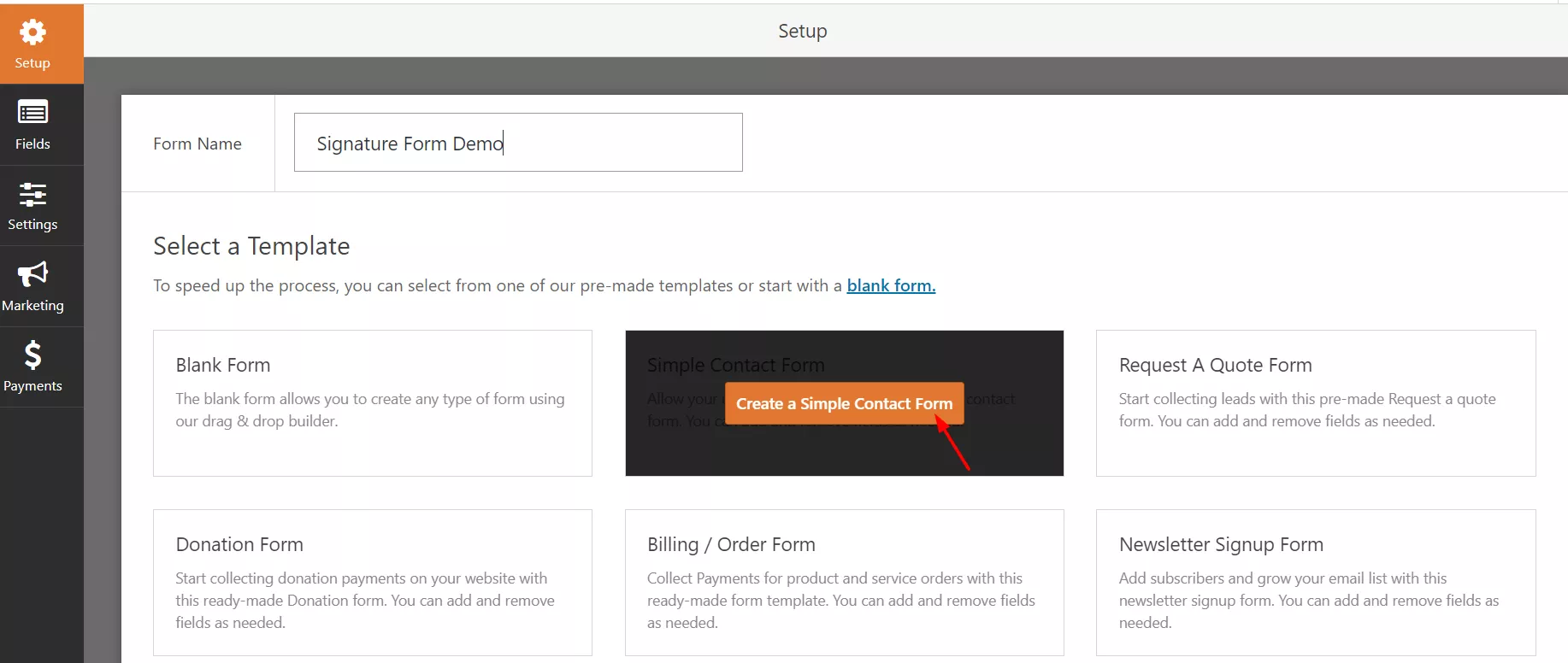
In this tutorial, I will create a simple contact form with the premade template available. So, I would enter the Form Name and choose Simple Contact Form.
If you wish to create your own form, choose Blank Form and add your own fields.

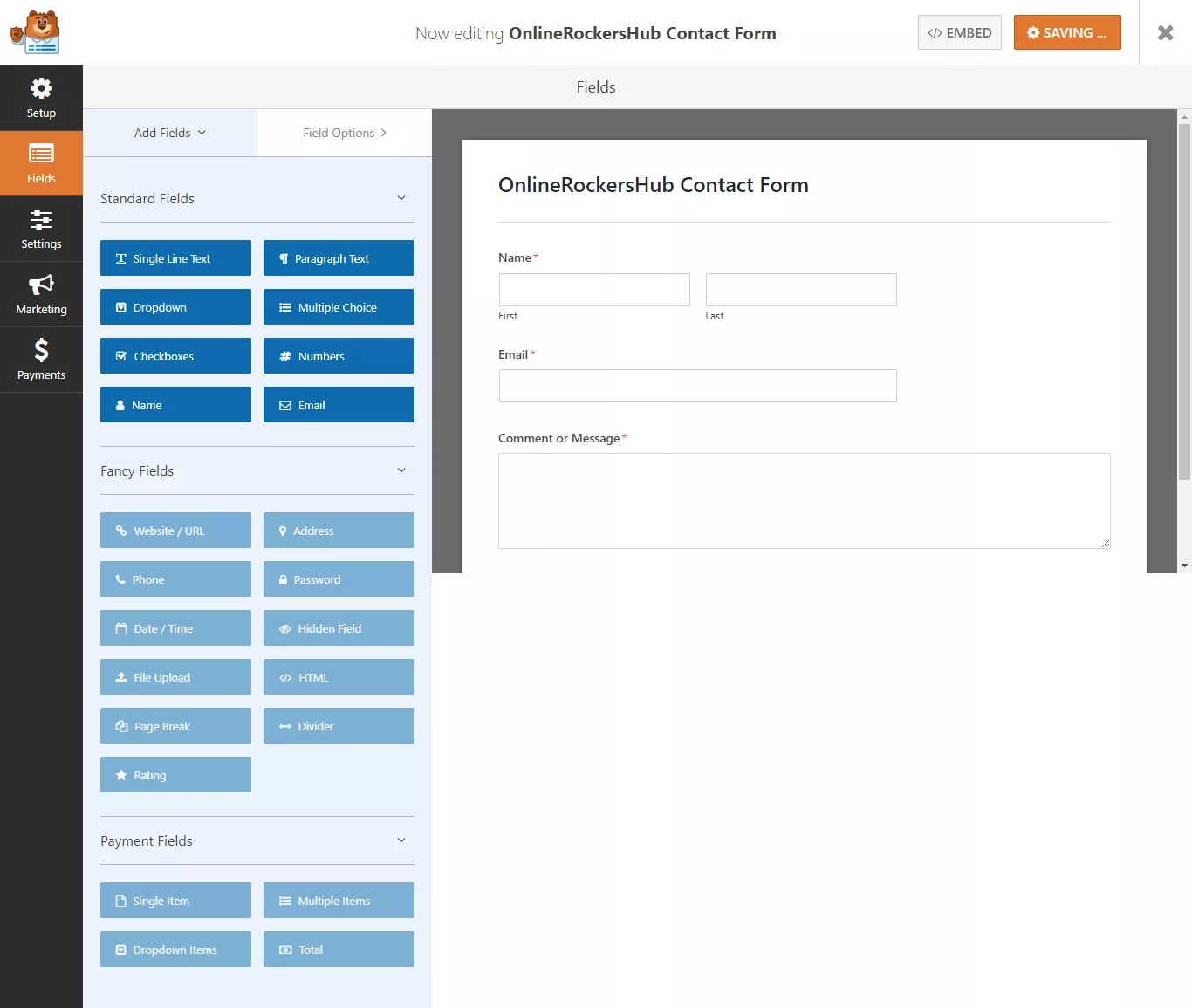
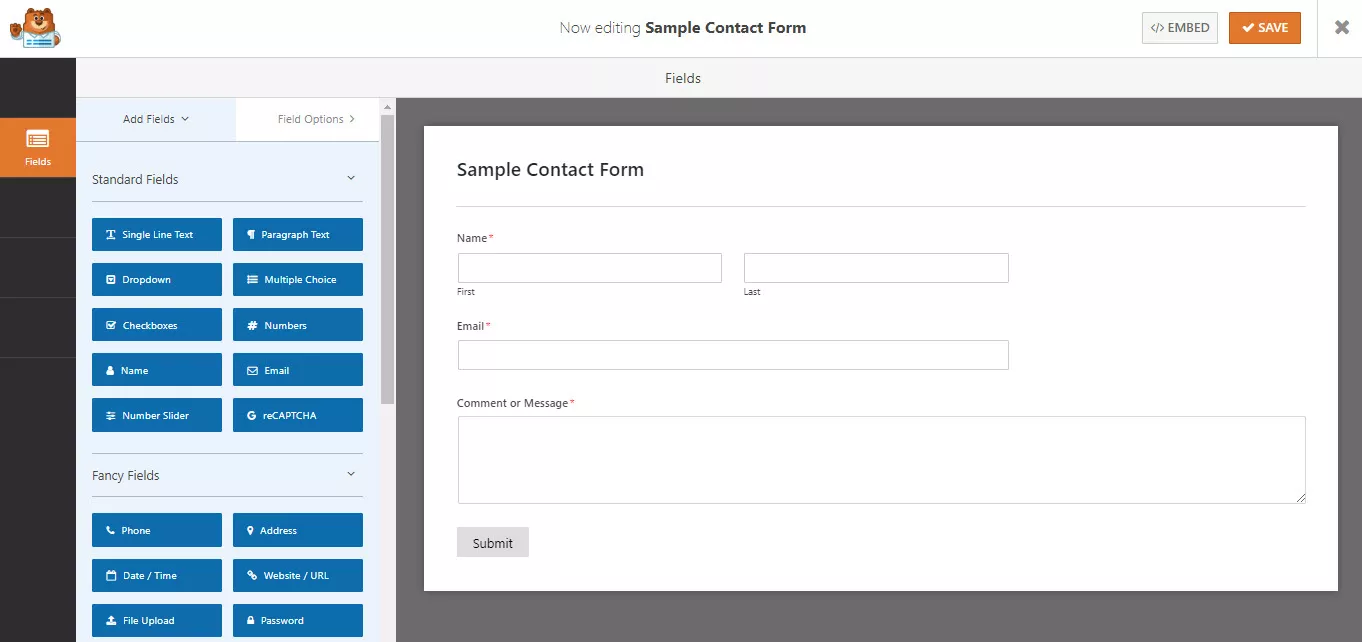
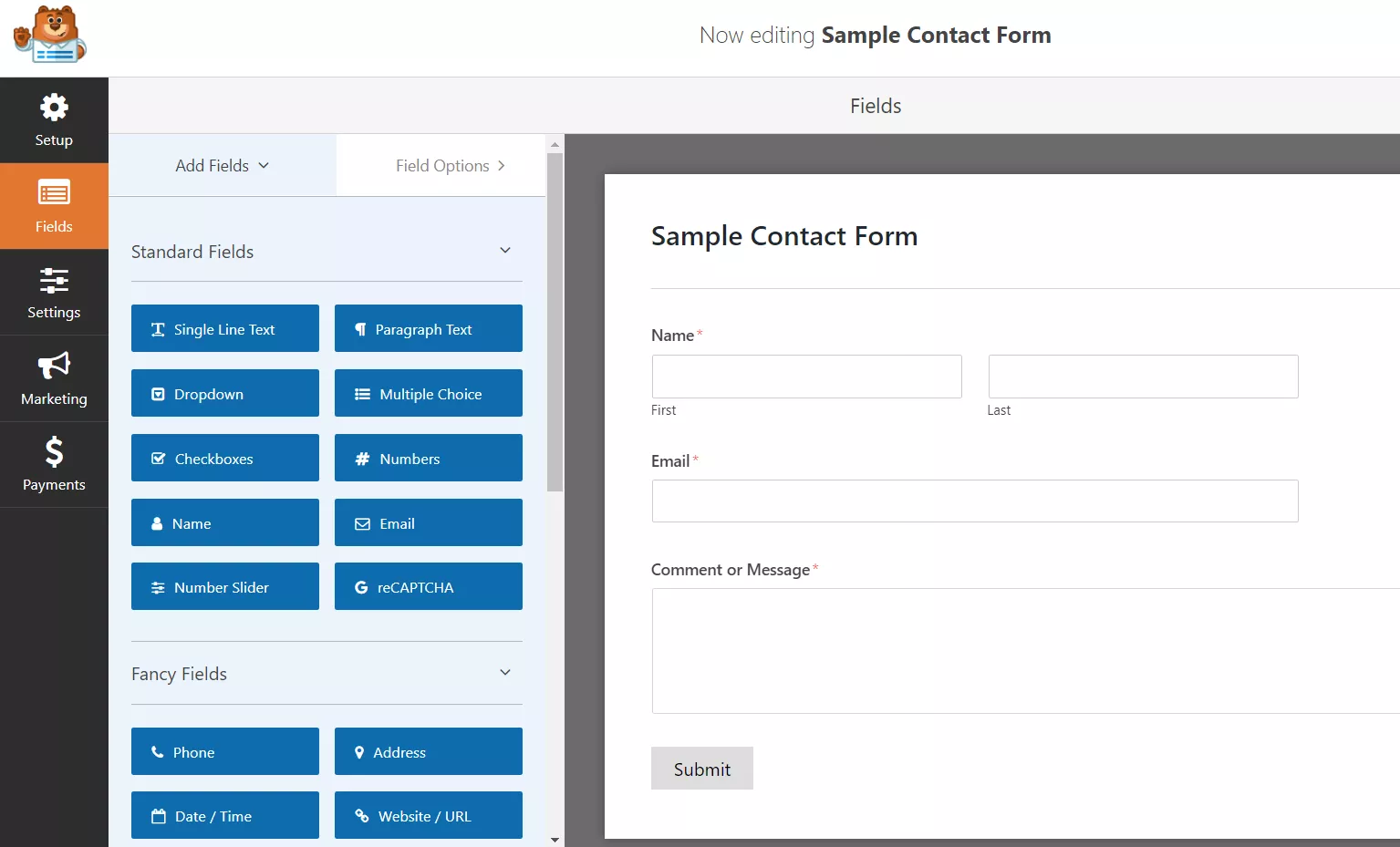
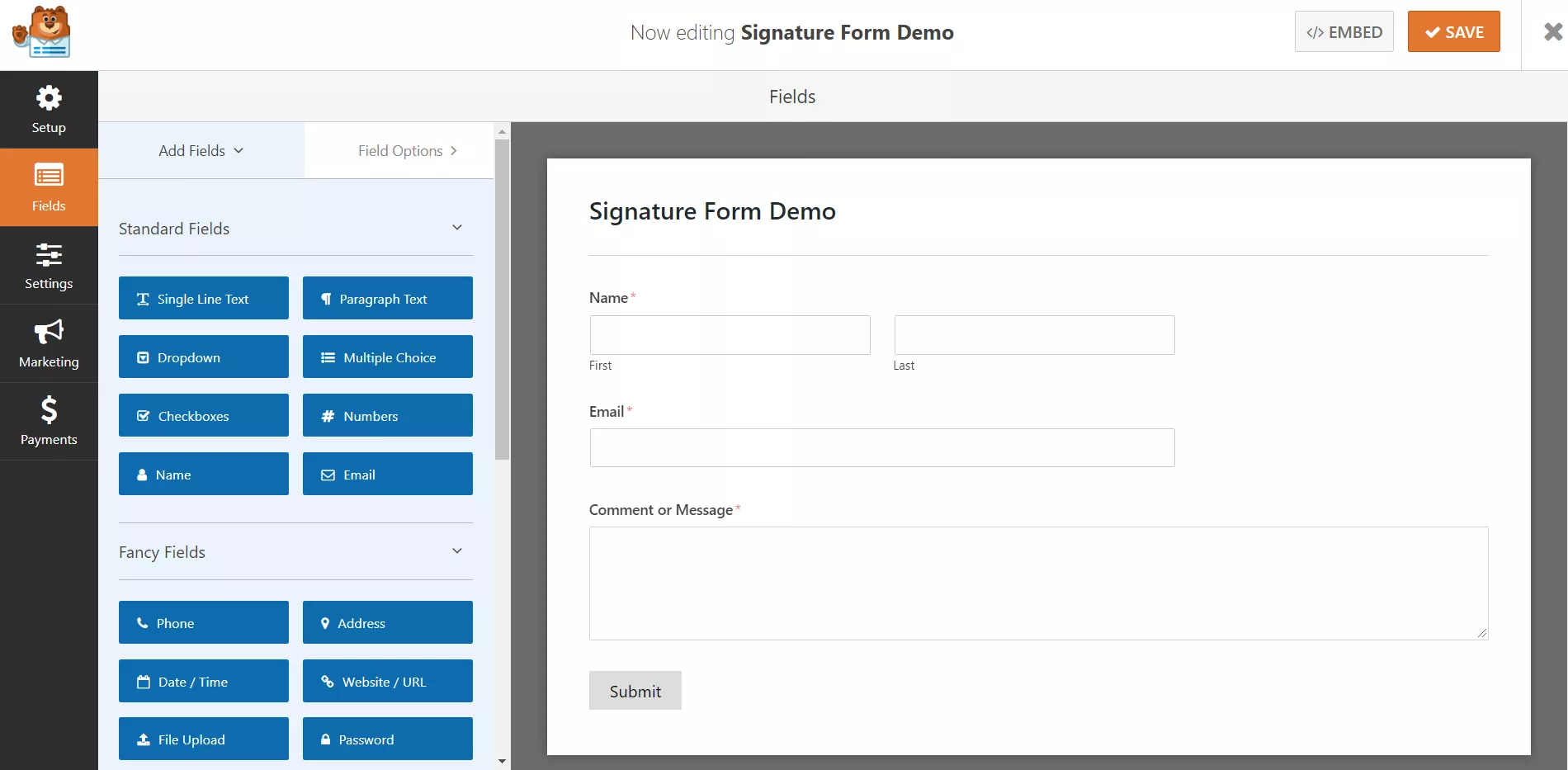
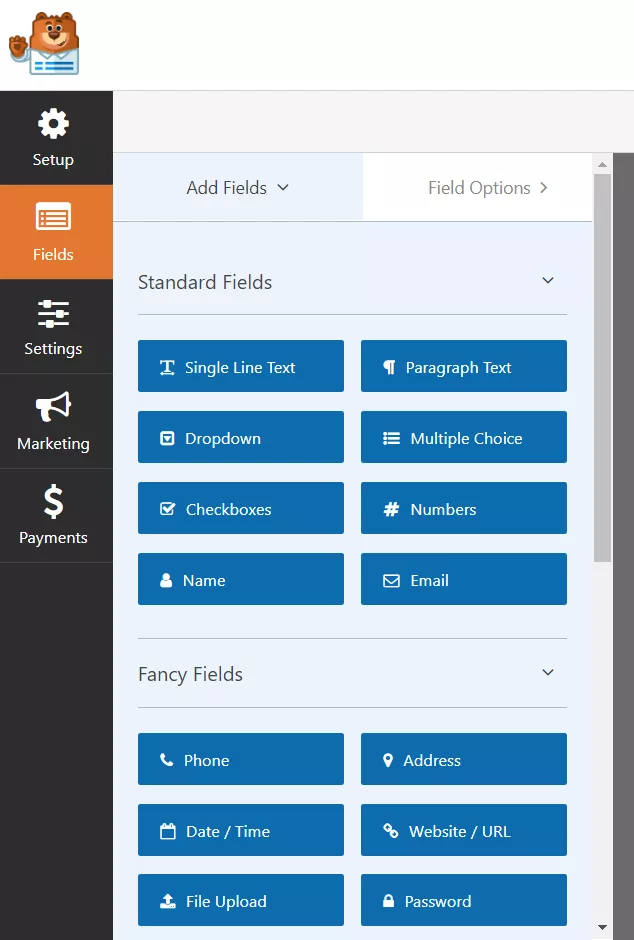
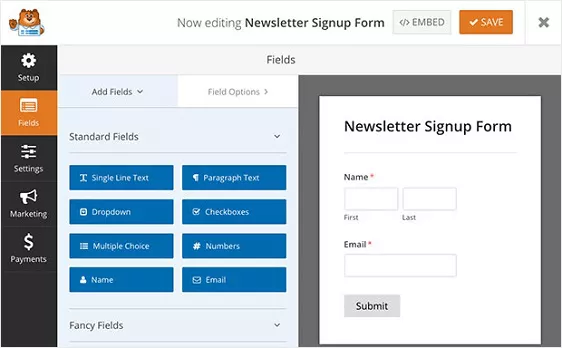
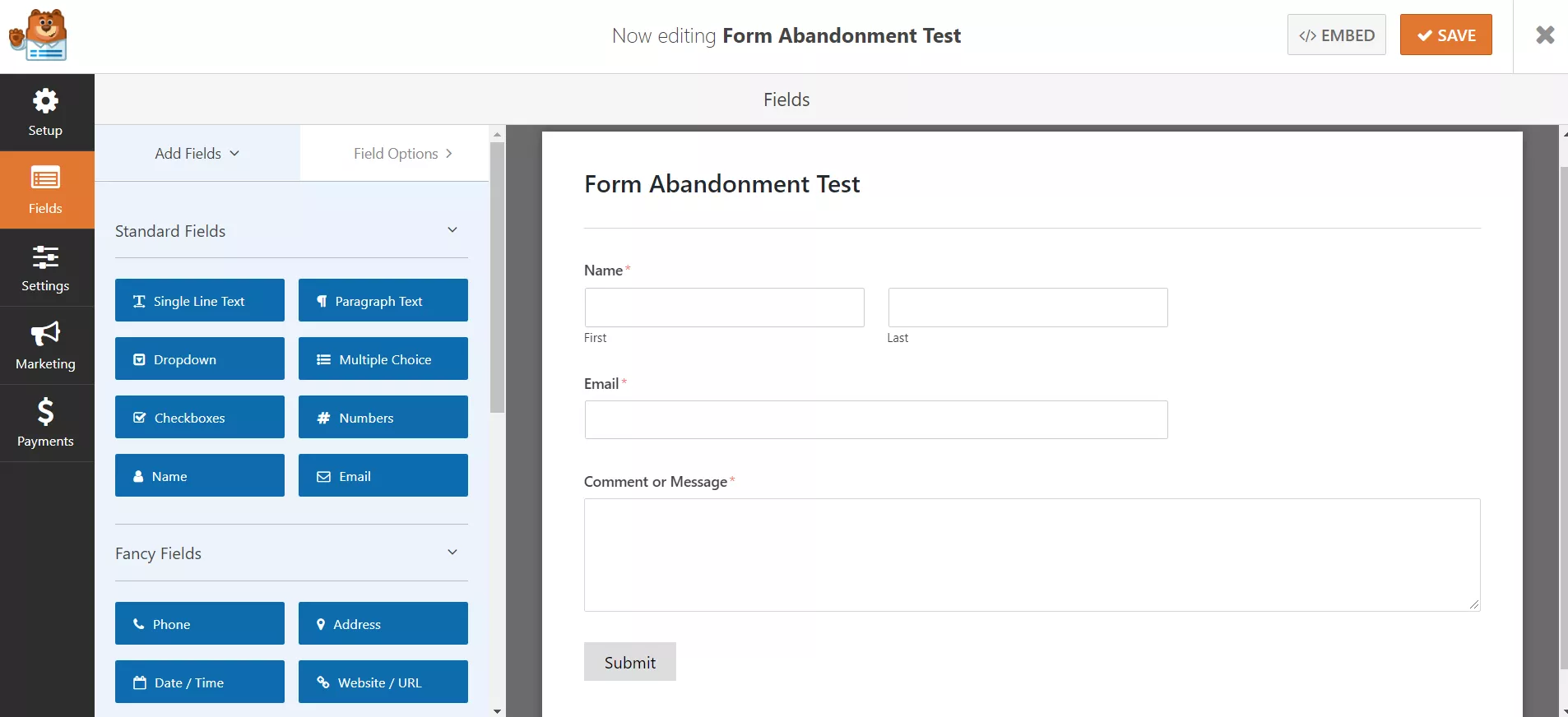
A simple contact form has been created with fields for Name, Email, and Comment or Message. You could notice that the editor’s left side will allow you to Add Fields and edit Field Options.
Add a field, drag the desired field, drop it where you want, and edit the options.
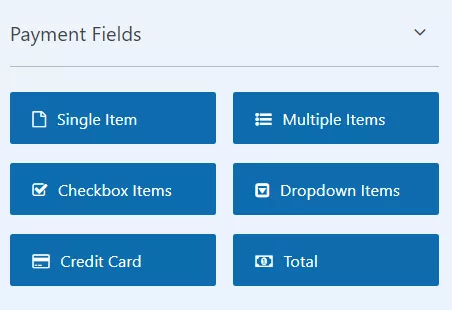
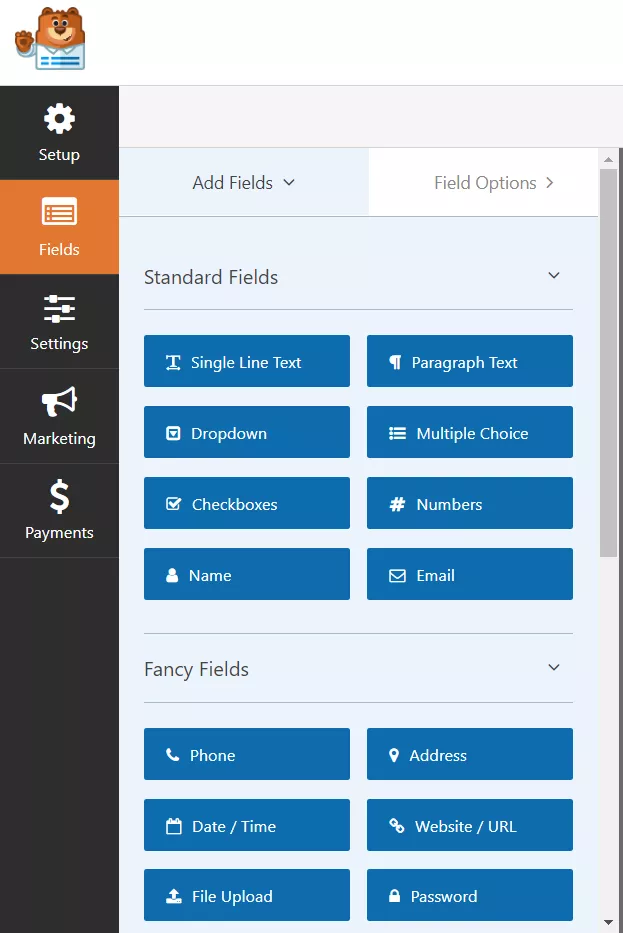
Notice that there are three field sections: Standard Fields, Fancy fields, and Payment Fields. With the Lite edition, you can add only Standard Fields, but the premium versions would allow you to add these Fancy Fields and Payment Fields.
Once you are done with the fields, proceed to Settings in the WPForms sidebar.
Step 2: Change the Settings for the Form
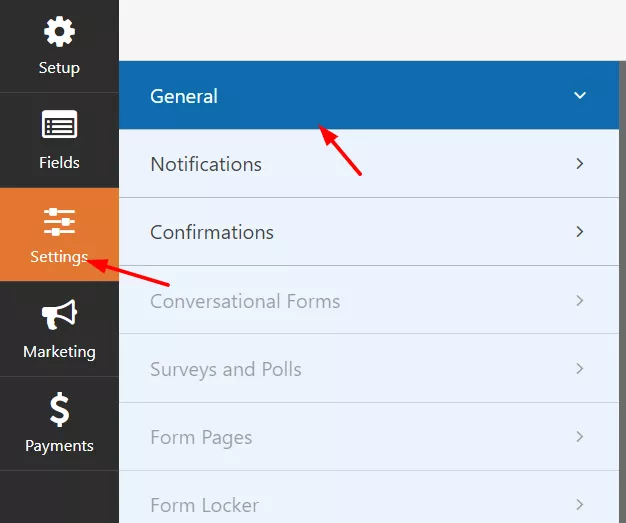
Under Settings, you have three tabs: General, Notifications, and Confirmation.

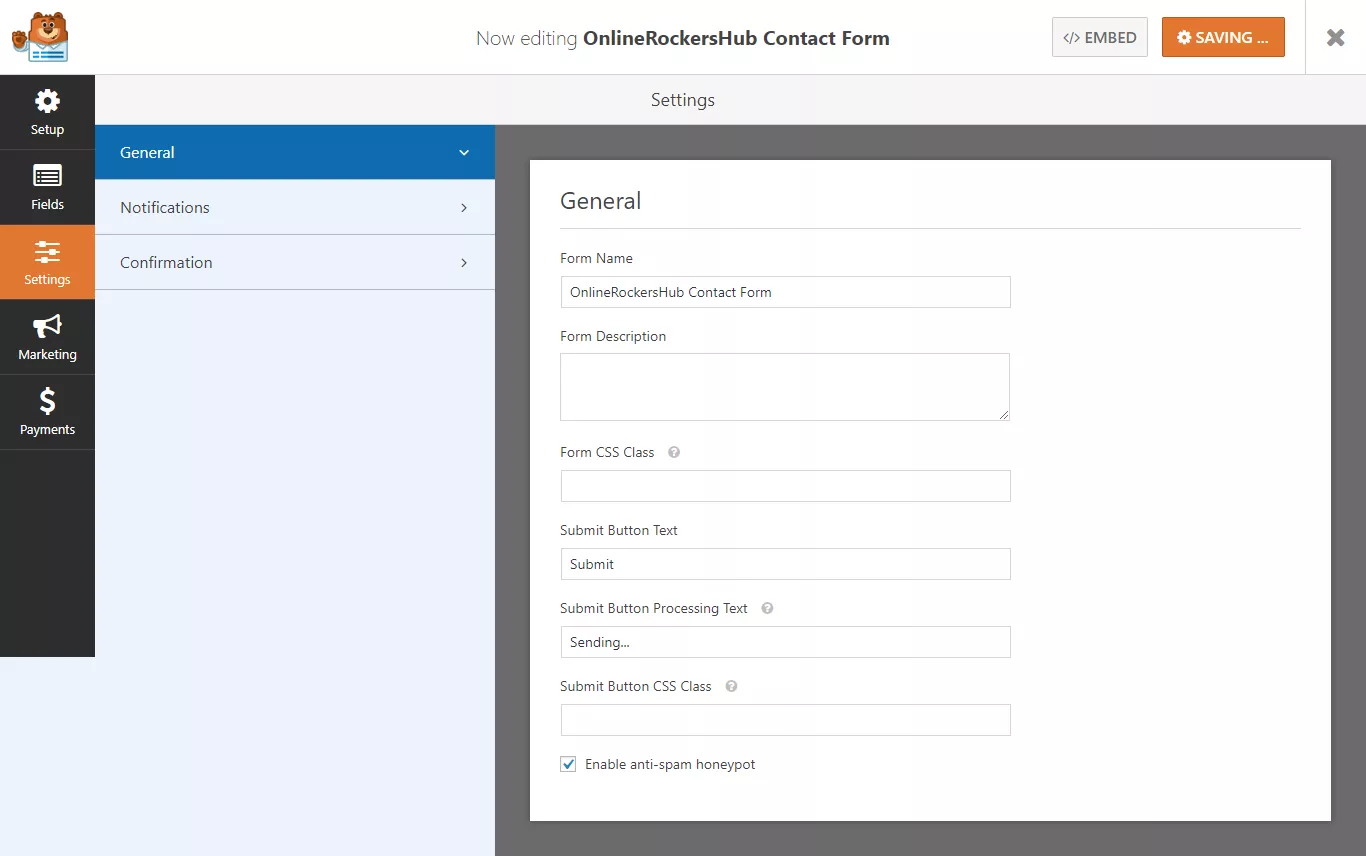
Under the General Settings, you change the Form name and description, Submit Button Text, Submit Button Processing Text and add classes for your Form and Submit Button.
You can also enable Anti-spam Honeypot to protect your forms from Spam Submissions.

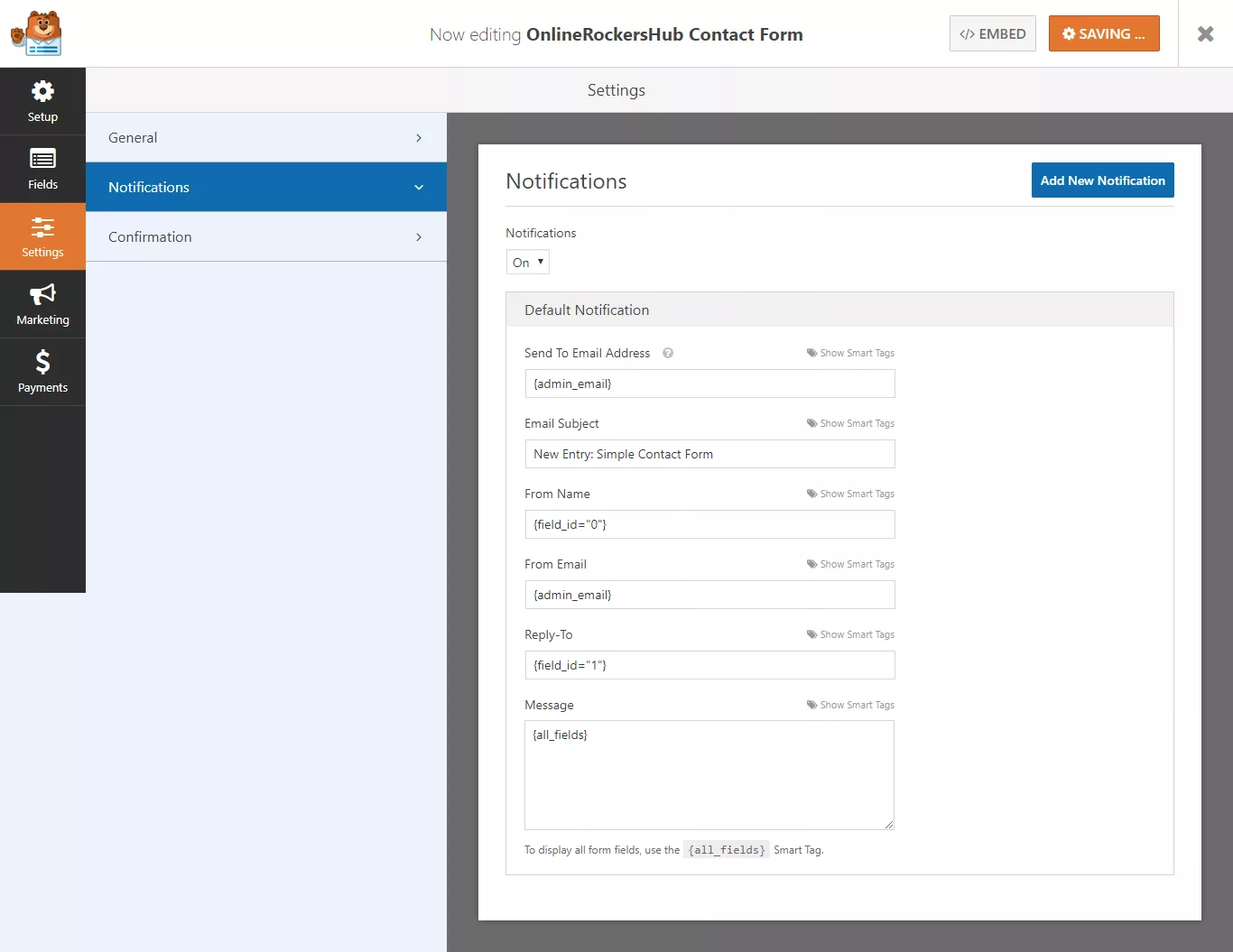
The Notification Settings will help you decide whether you want to get email notifications, and you can modify the contents of the mail here using Smart Tags.

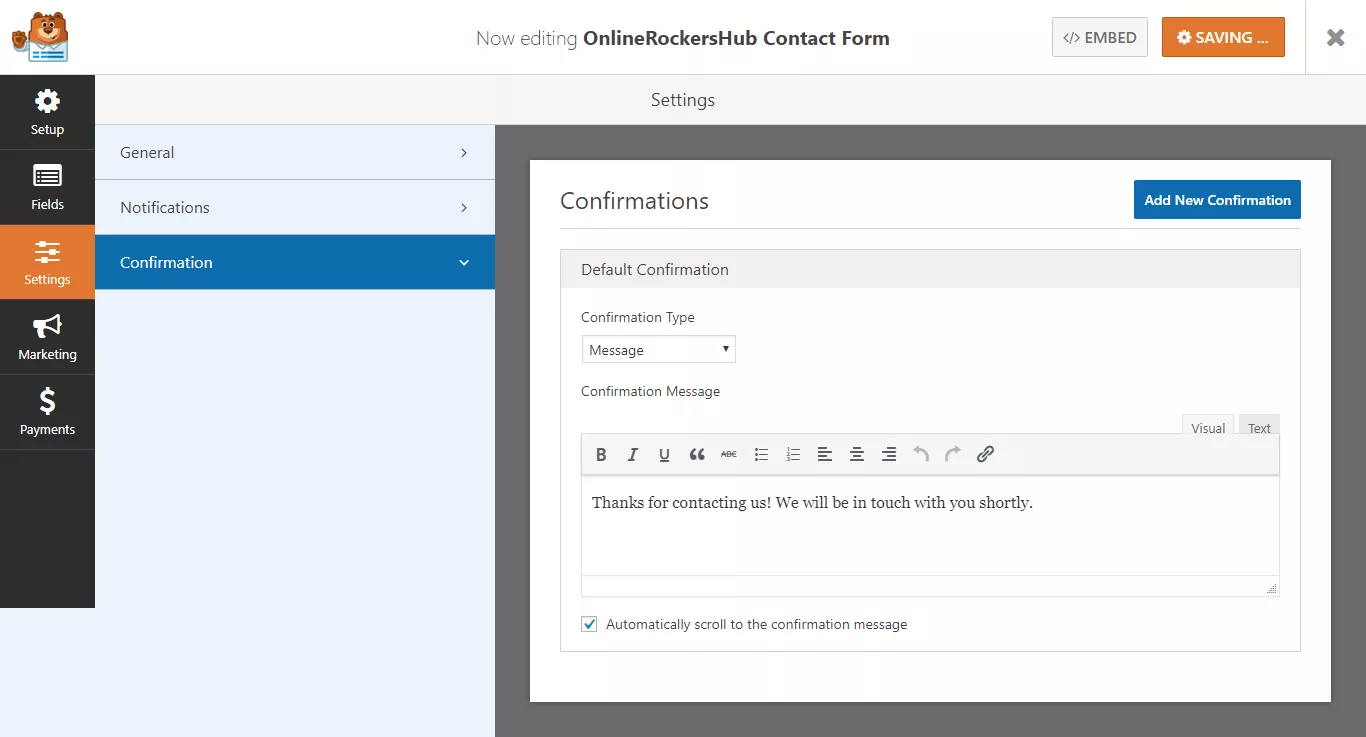
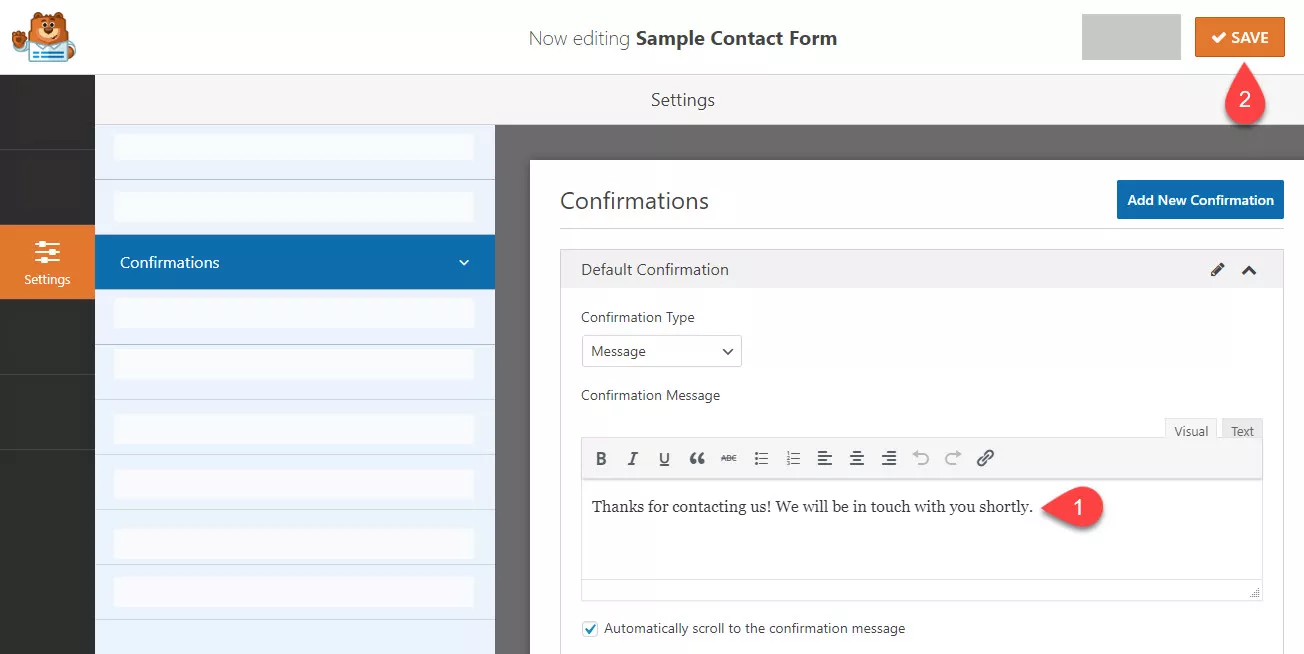
The Confirmation Settings will help you display either a success message or take your visitor to one of your pages, or you can redirect the user to an external website.
Once you are done with it, just save the form. You can also integrate these form entries into your email marketing service. Unfortunately, the Lite version allows only Constant Contact Integration. However, you can view all your form entries on the WordPress dashboard.
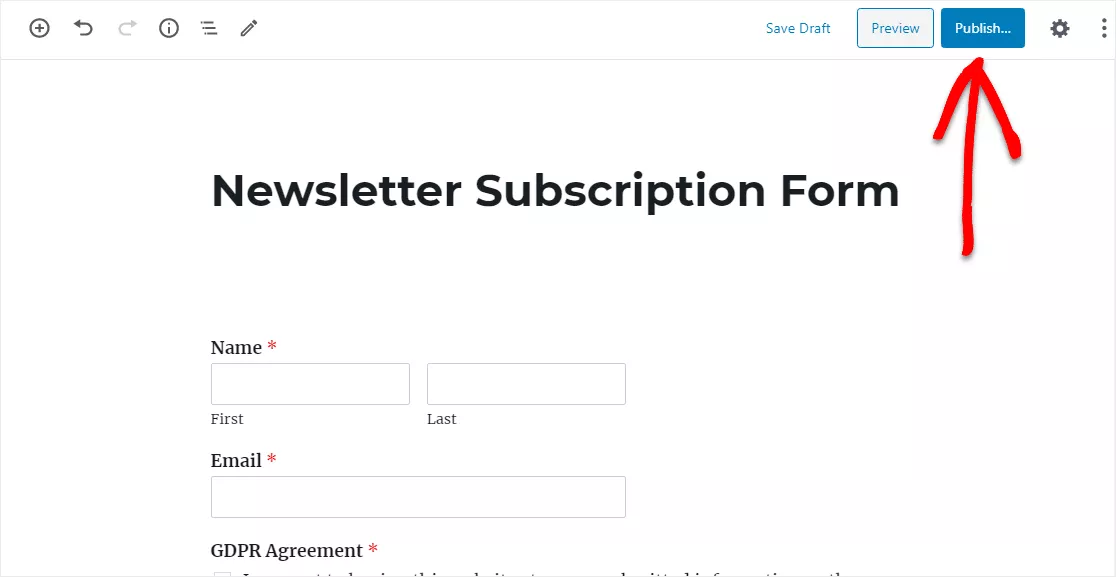
Step 3: Embed The Form
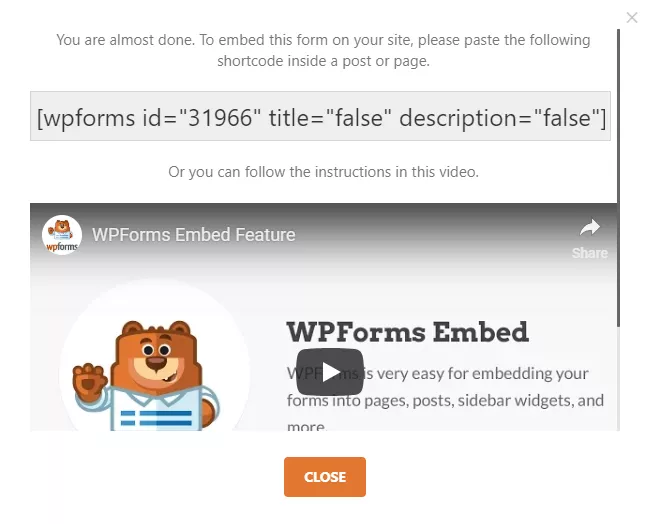
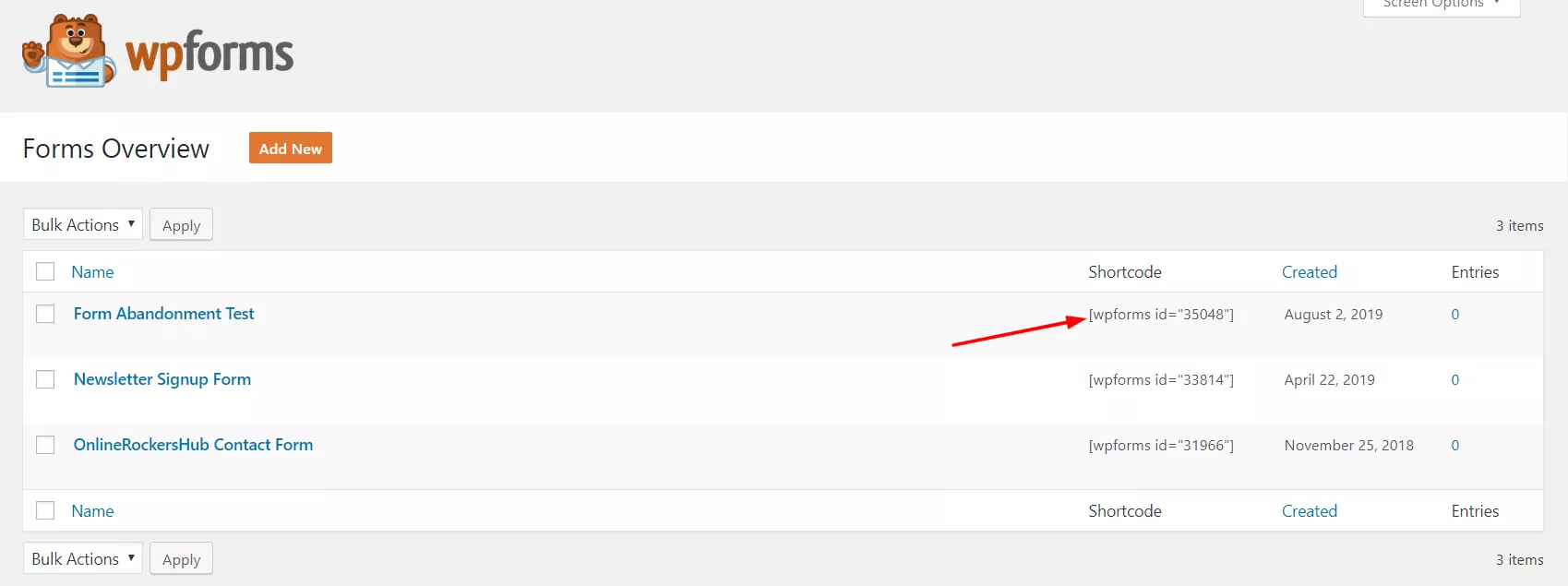
Next, you will have to embed the form. To embed the form, click the Embed icon at the top of the page, and you will be provided with the shortcode.

Just copy the shortcode and place it where you want to display it. Alternatively, you can use the Forms tab in the WordPress editor to insert your forms into your pages and posts.
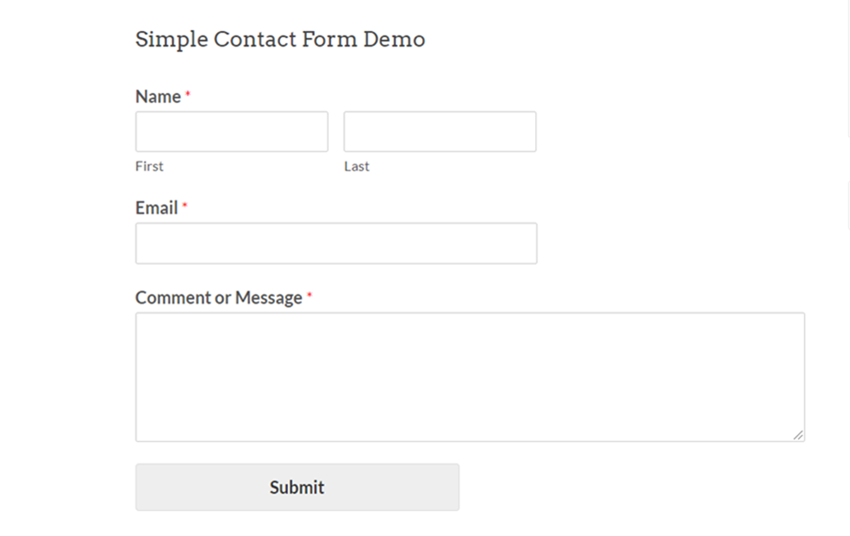
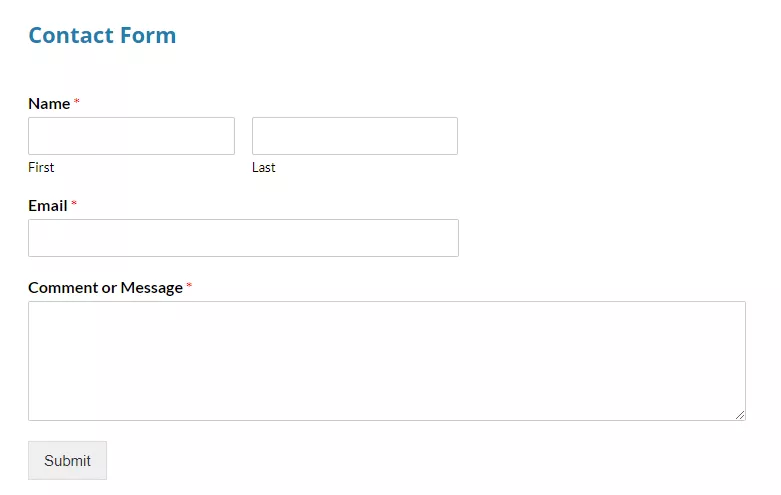
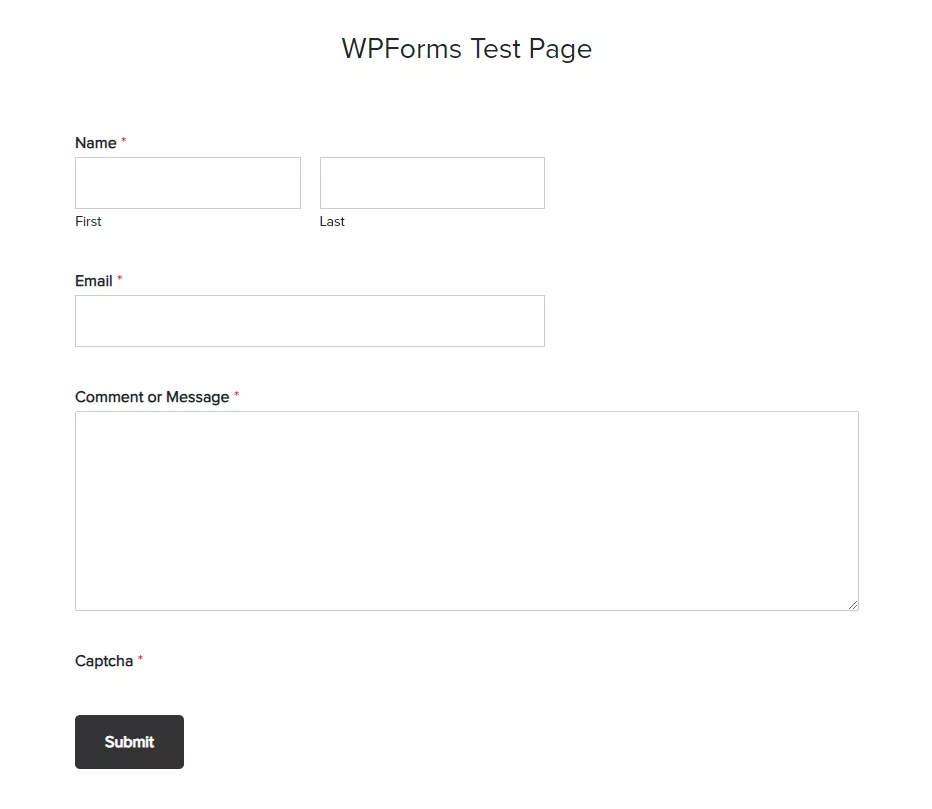
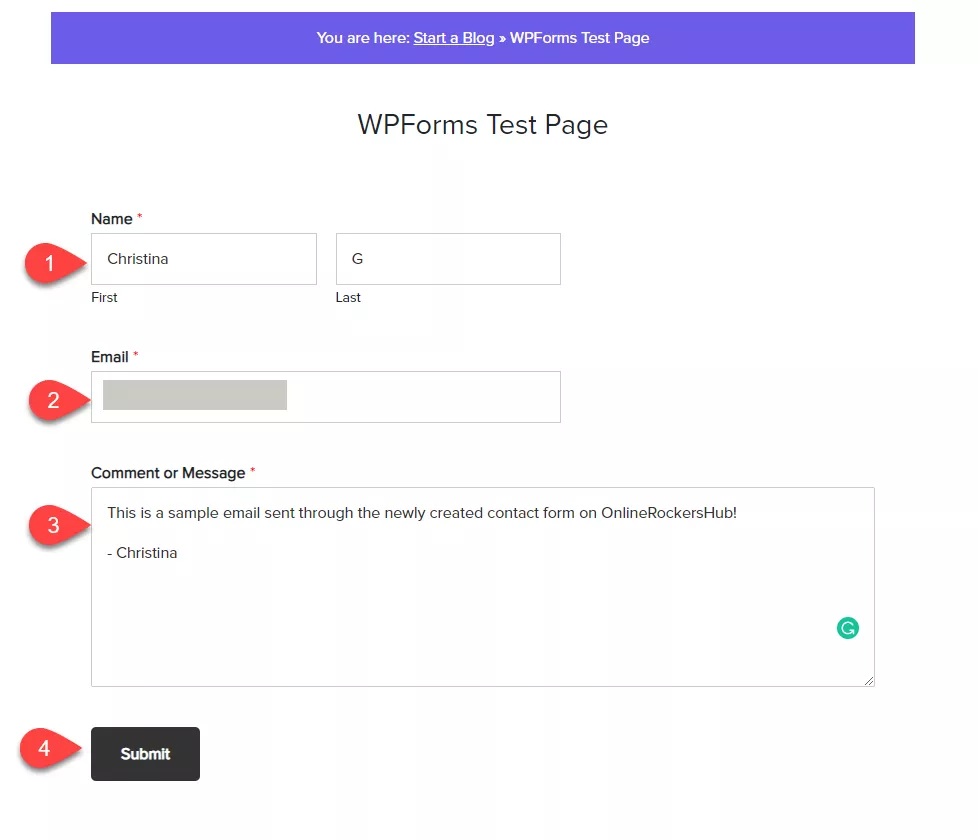
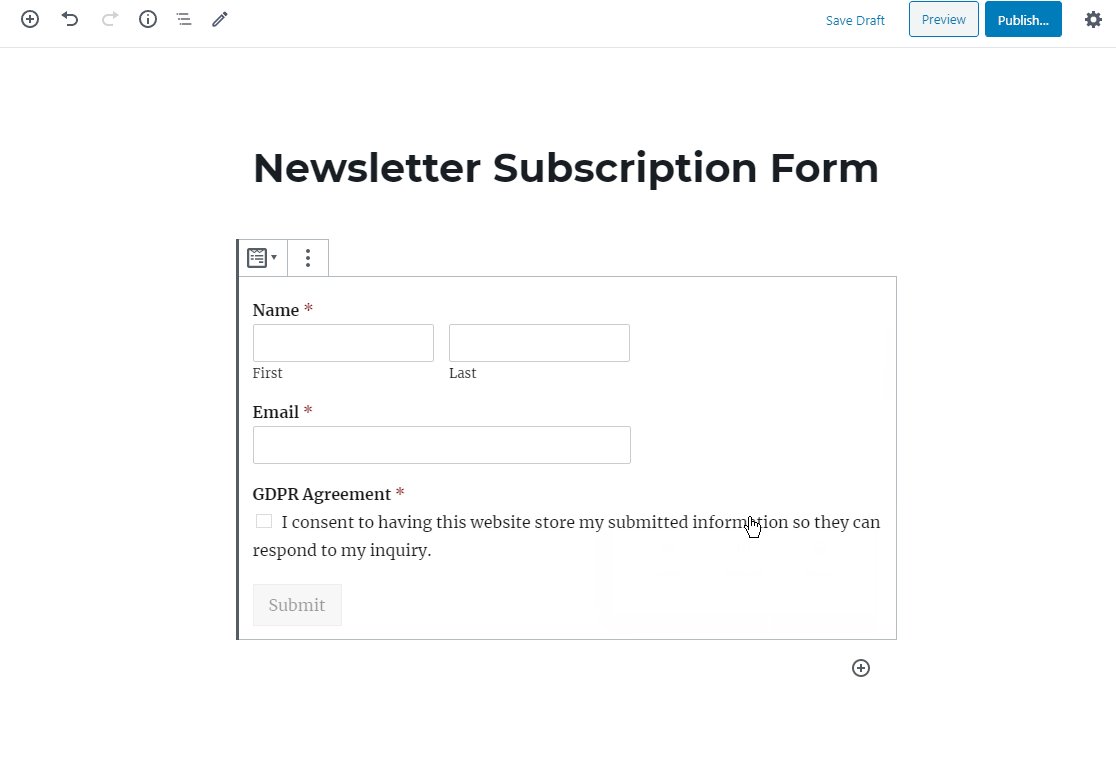
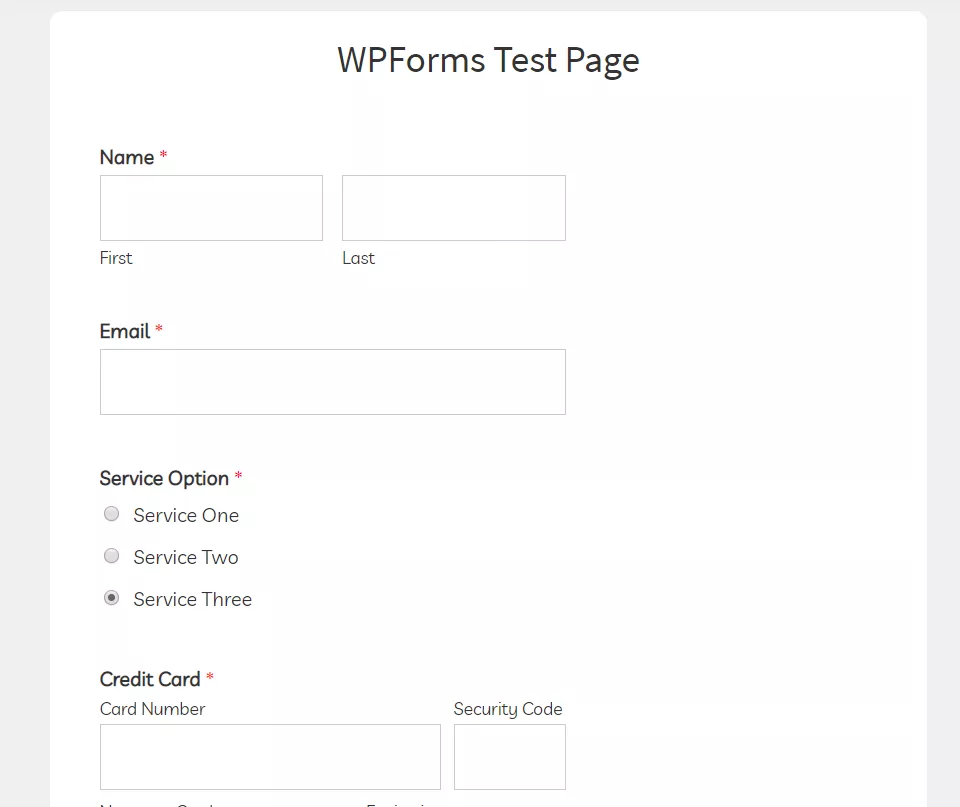
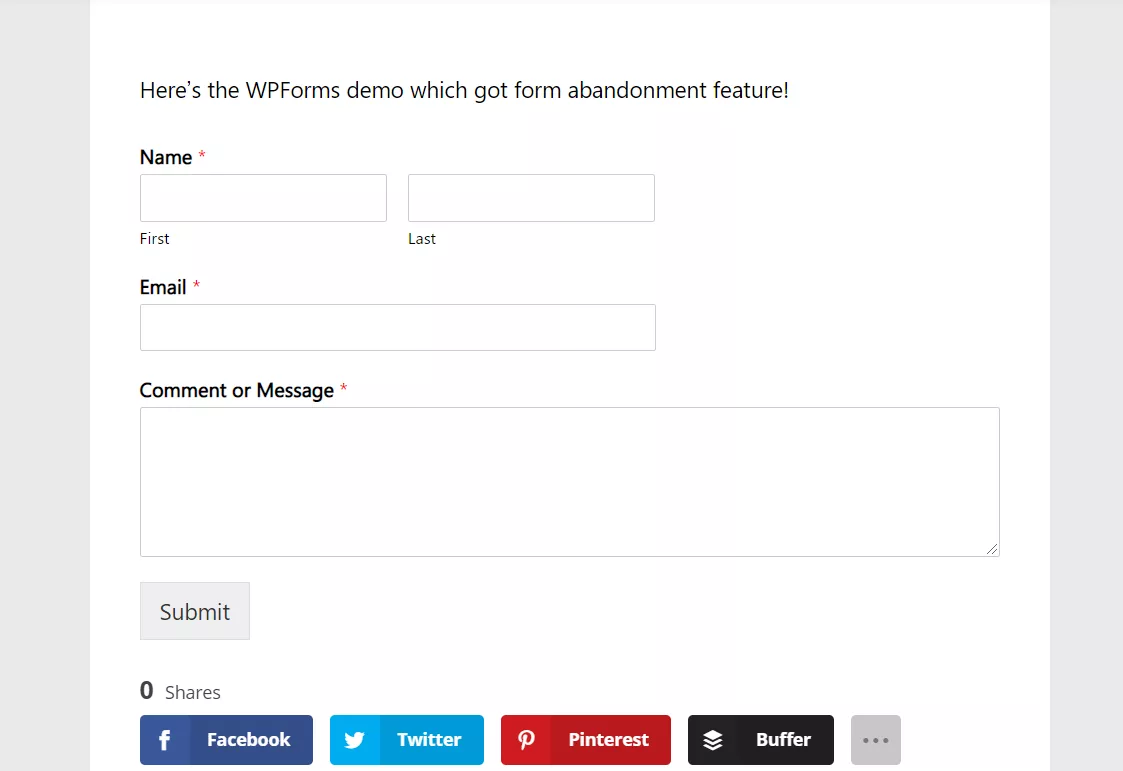
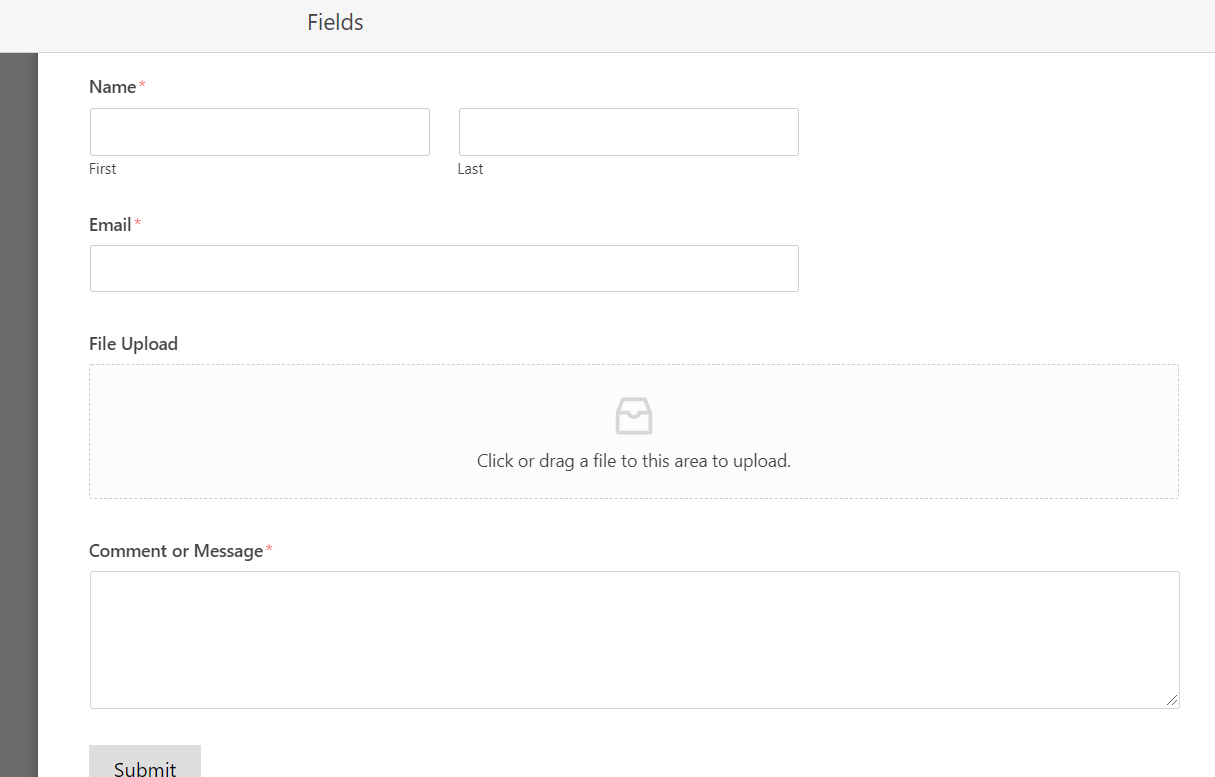
Here is a preview of the form we created in this WPForms tutorial.

Looks clean and straightforward, right?
That’s what WPForms has been designed for.
How To Activate Form Templates Addon?
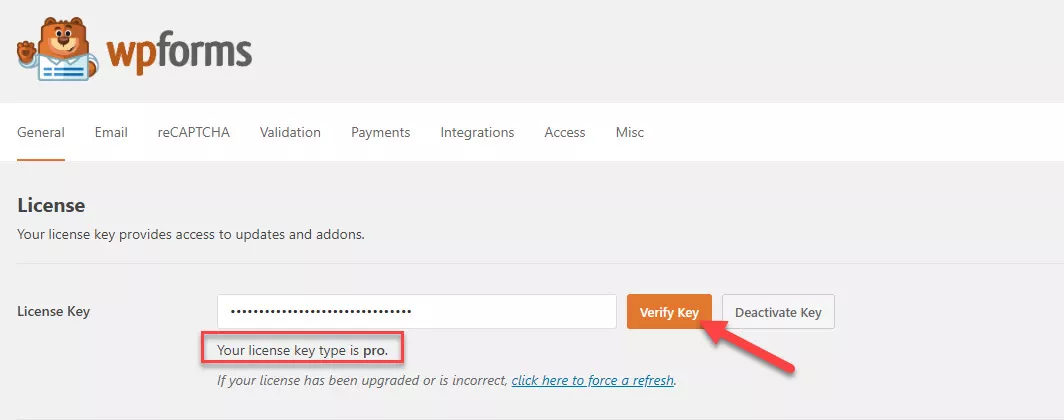
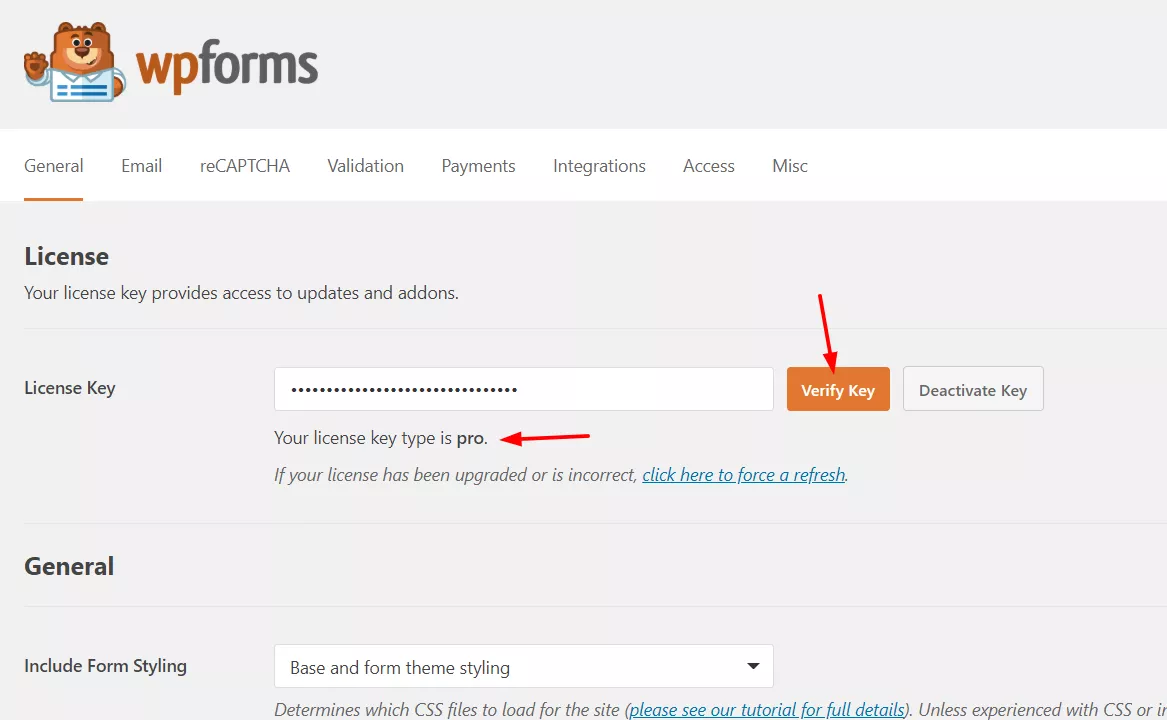
The first thing you need to do is, install and activate the WPForms premium version in your blog. Plus, verify the plugin with your license key. It can be done from your WPForms settings page.

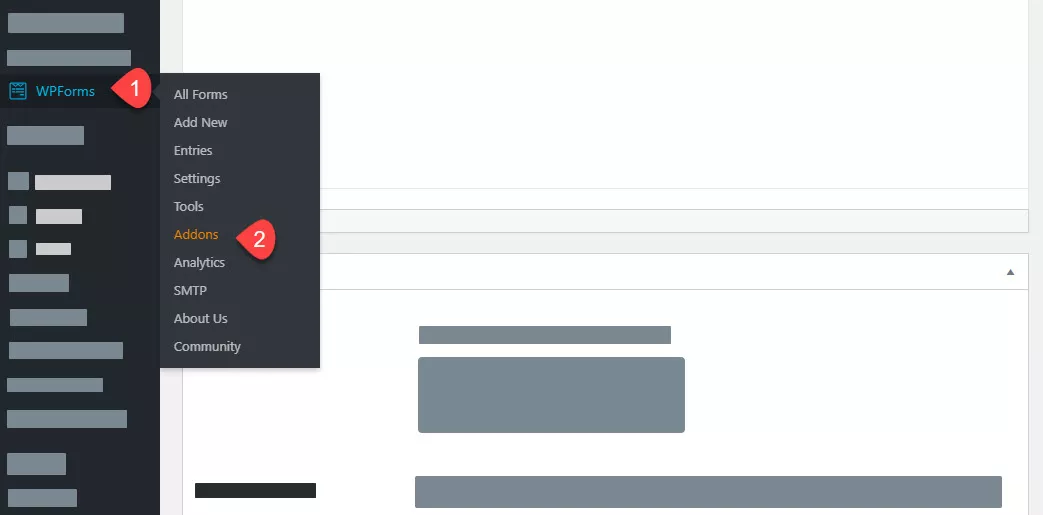
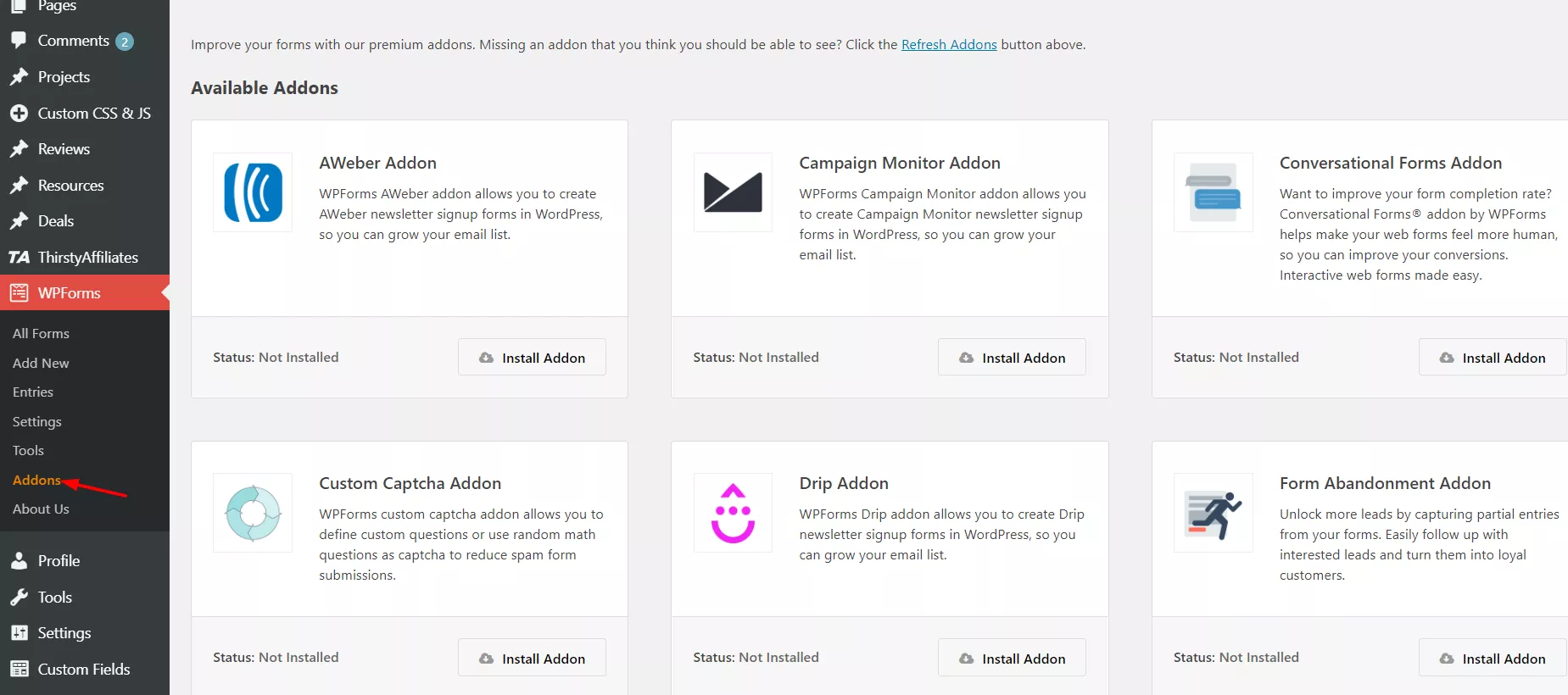
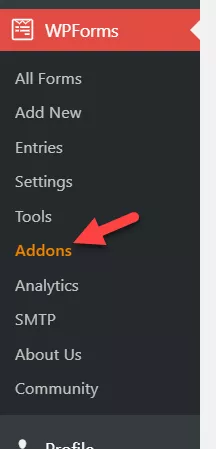
Now, you will get future updates and access to all their add-ons. Under the WPForms plugin settings, you can see the add-on settings.

Select the option, and you can see all the available add-ons according to your current plan.
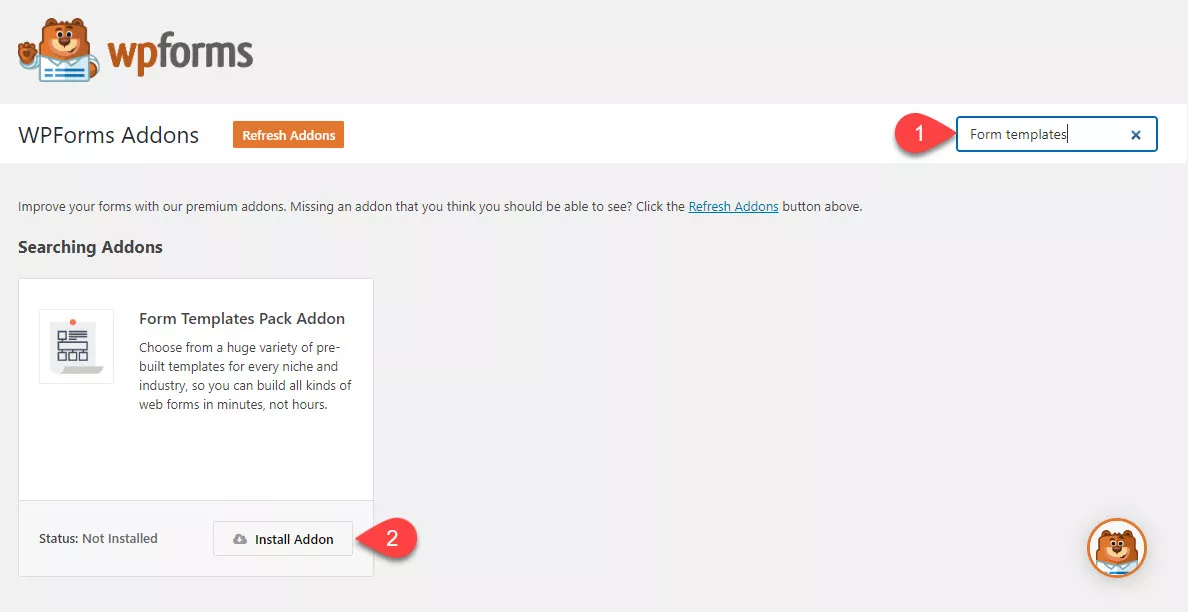
In the search bar, search for Form Templates.
Then you can see the add-on on the results page. Then, simply install it on your WordPress blog.

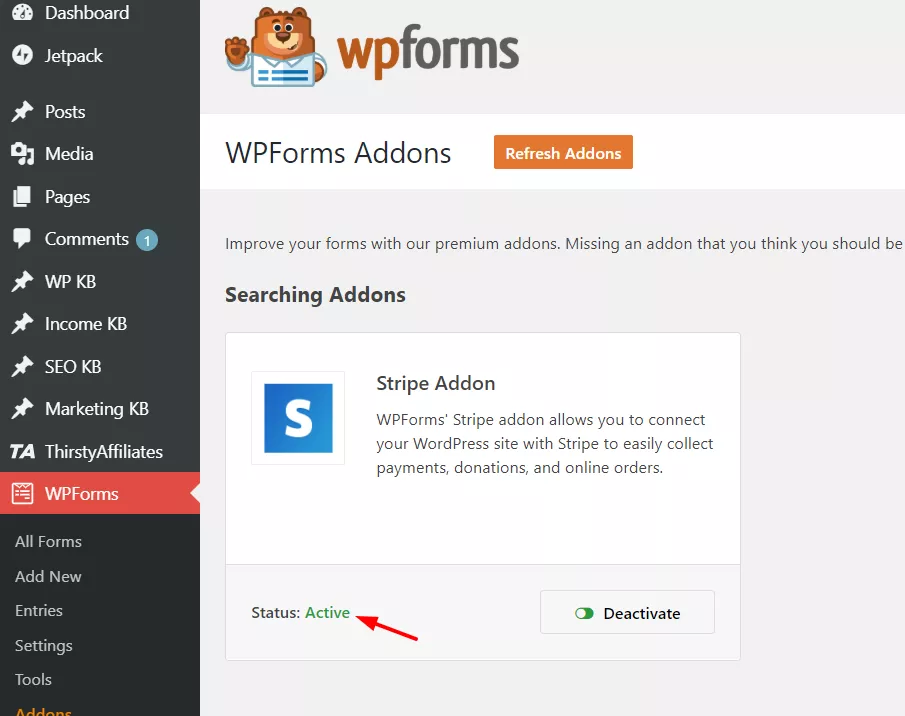
Once this add-on got installed, it will be activated automatically.

That’s it.
You can install and activate the form templates add-on on your blog. So when you need to create a form, you can choose a pre-made template from the builder!

You can use the search bar to find out the pre-made forms. Then you can insert it into your form-building wizard.
How To Create A Contact Form In WordPress?

Let’s start with a basic contact form.
Usually, we need to use HTML to create the form fields and style the form with CSS. Anyway, if you are a beginner, you probably want to hire a freelancer to do it. But, if you think you can learn it first and create your form, it’s possible.
But it would take some time.
As you running a live business, you need to save time. And that’s where WPForms is going to help you. With WPForms, you can create contact forms in just 3 minutes or less.
This section will show you how to create a sample contact form for your WordPress blog. But first, go to the form builder. And name your contact form.
In our case, we are keeping it as a sample contact form.
Since we have installed and activated the form templates add-on, we have hundreds of pre-made templates in our blog. So we can choose one from there or start with a blank template.

In a general contact form, you just need fields like:
- Name.
- Email.
- Message.
Etc.
In the pre-made form, you will get these fields.

On the left side, you can see all the available fields. In our case, we are using the Pro version of WPForms. So, we will get access to most WPForms fields. Using the free version, you will get some limitations in the fields, email marketing integration, payment gateway, etc.
The right side will show you a live preview of the form. Every change you make will be reflected in the preview mode instantly.
You can always add new fields to the form and remove fields from the form. However, the areas are good enough for a typical contact form in this demo.
The following configuration is with the notification settings.
You can add multiple emails in the field. Using commas, you can do it. Just keeping the admin email would be great. So the emails will be delivered to the email associated with your WordPress blog.
Once the submission is successful, you must display a message to the sender and let him know we have received the email. From the WPForms confirmation settings, we can do it.
You can add a personalized message to the form. Or, you can redirect the visitor to a page you have on your website or to a custom URL. Make the necessary changes.
We are good. So ahead and save it.

We have saved the form to our database. It’s time to embed it into a page. No matter whether you are using the Gutenberg editor or the old classic editor. As I mentioned, WPForms is optimized for Gutenberg and the classic editor.
So, you can use the Gutenberg block or the form’s shortcode to embed the form to a page/ post or custom post type. In addition, we have added the Classic Editor plugin and allowed authors to shift editors on our website.
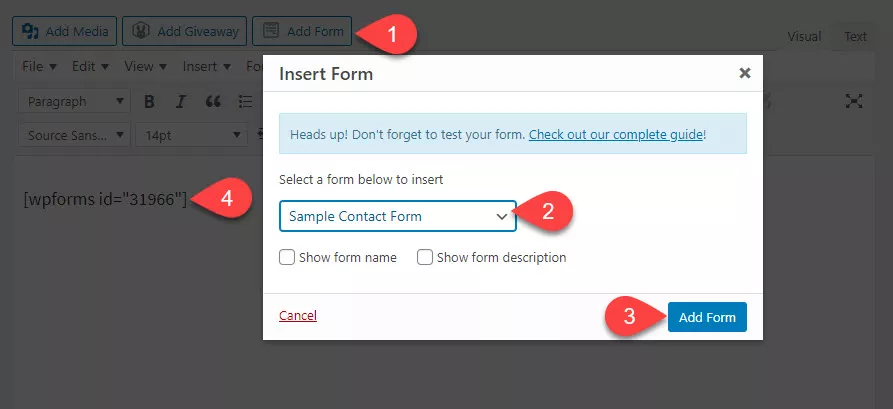
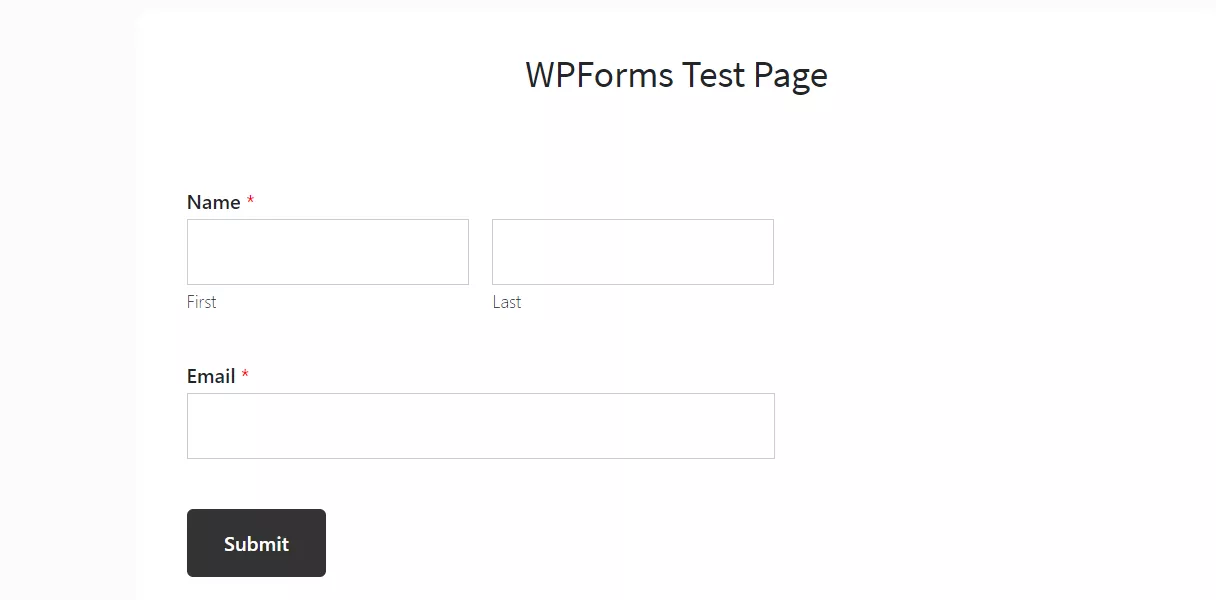
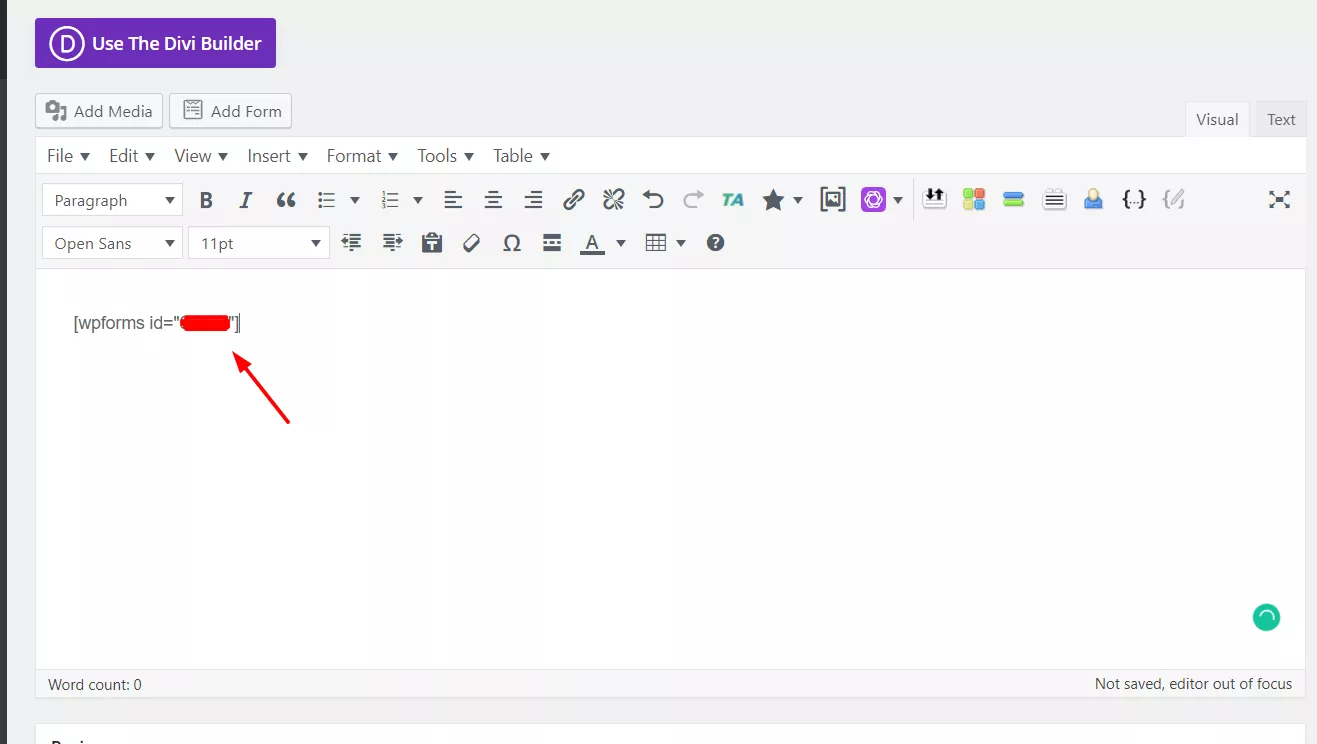
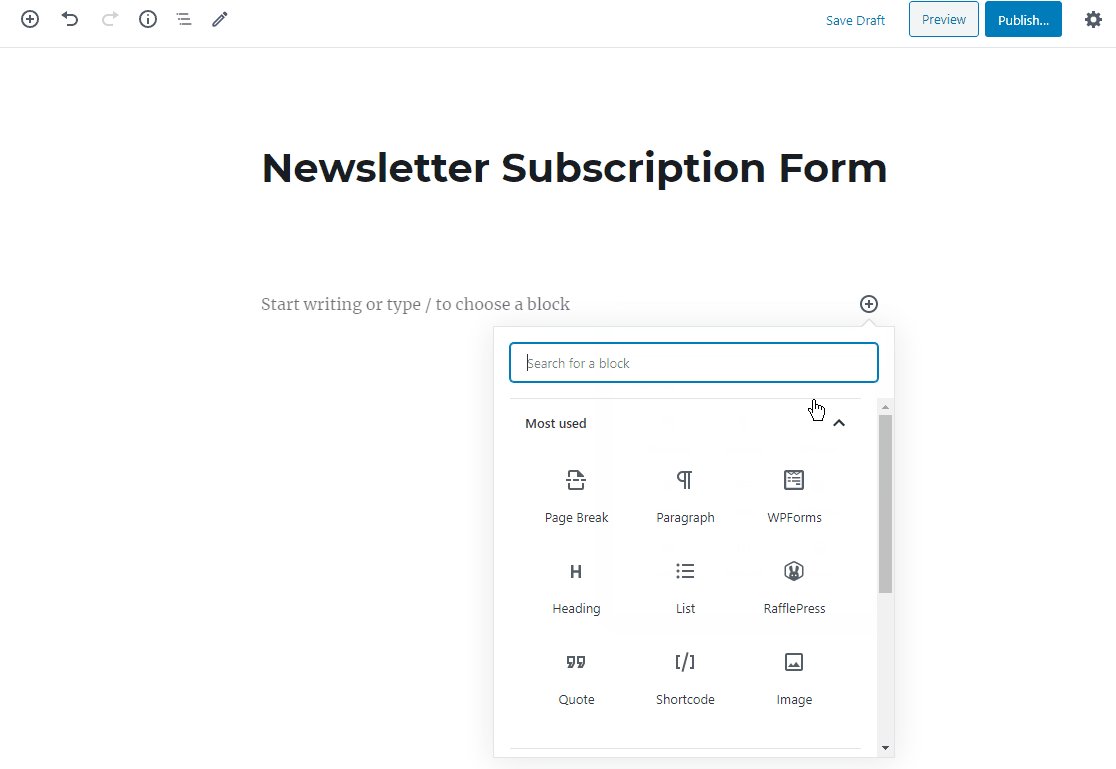
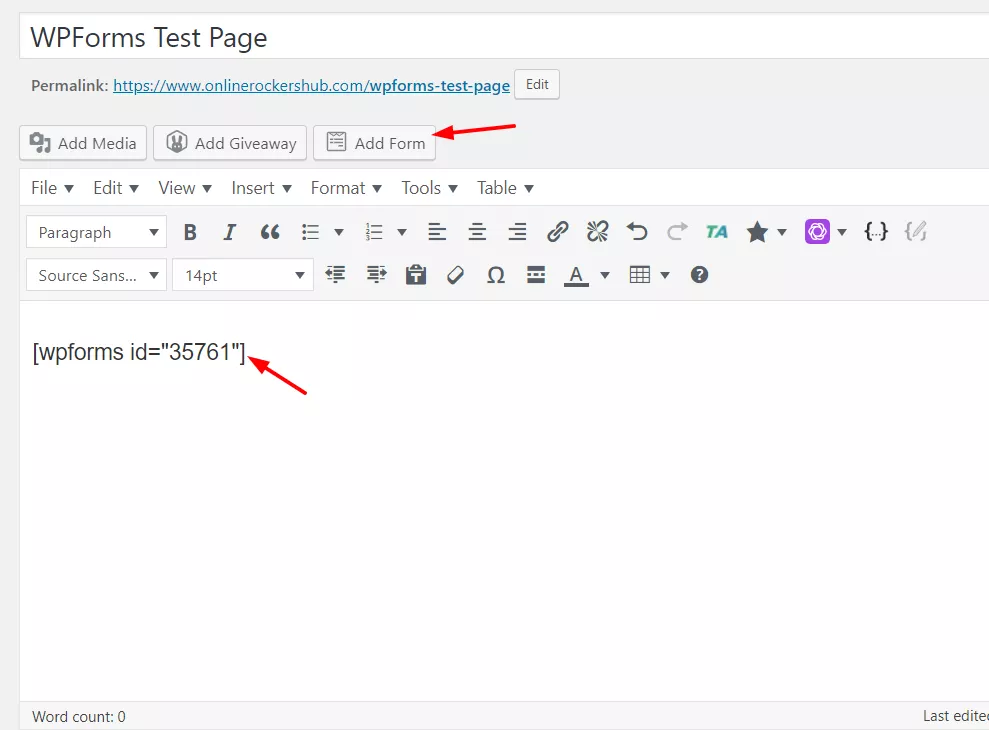
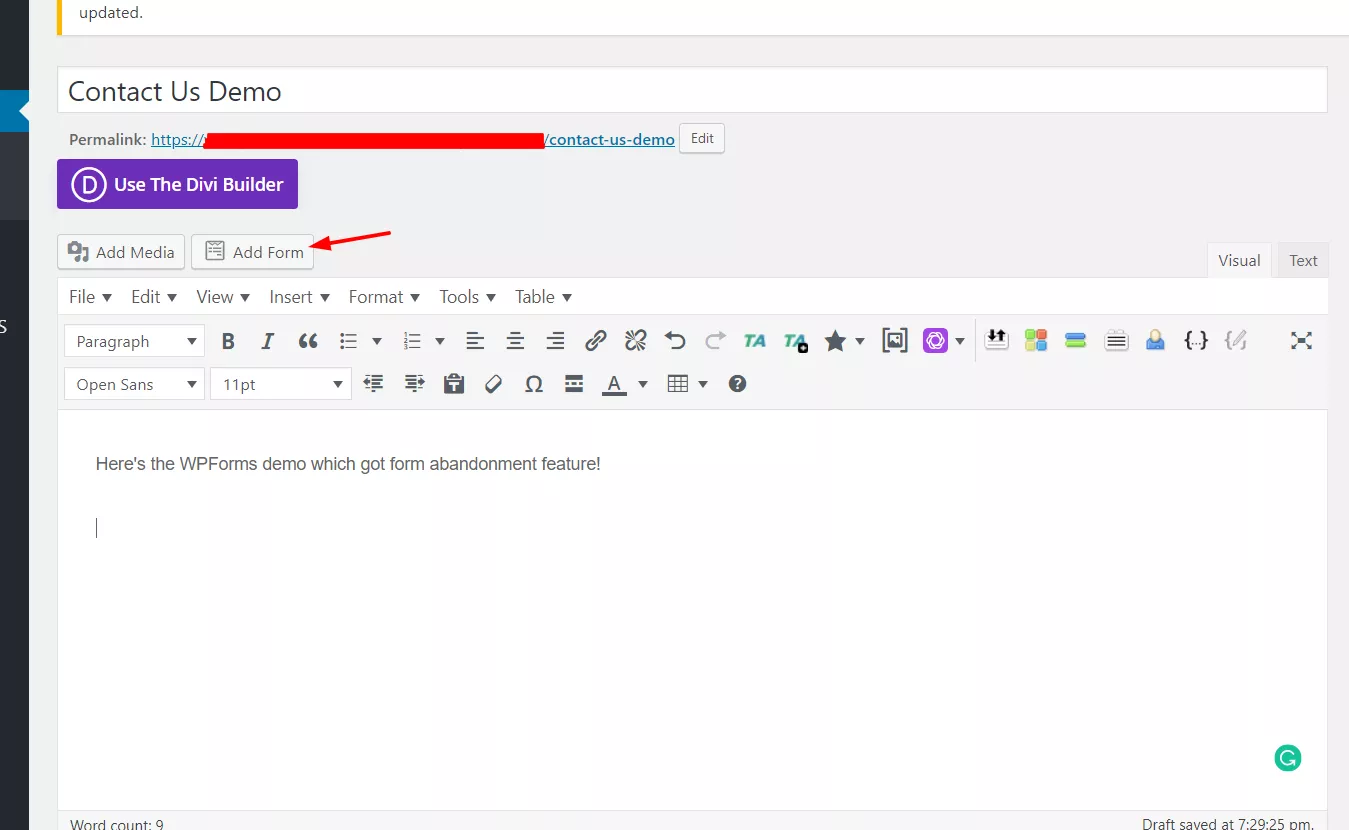
Go to the page where you need to display the form. Here, we have created a test page for demo purposes. There, you could see a button called add form.
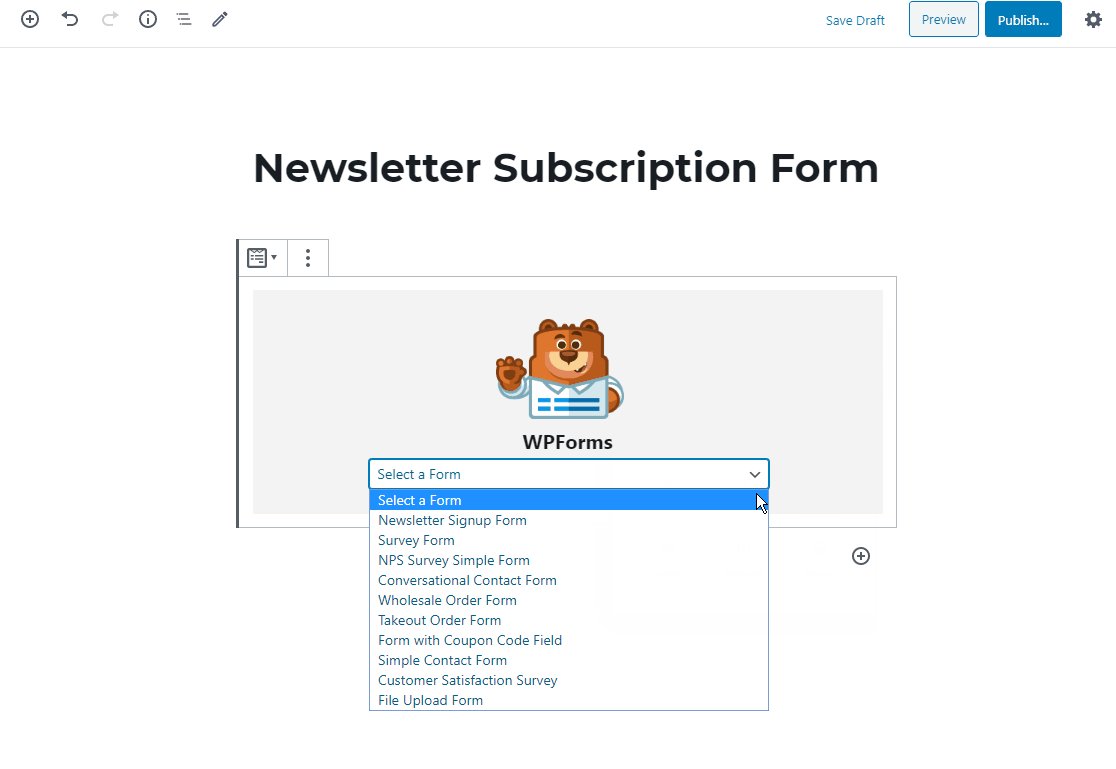
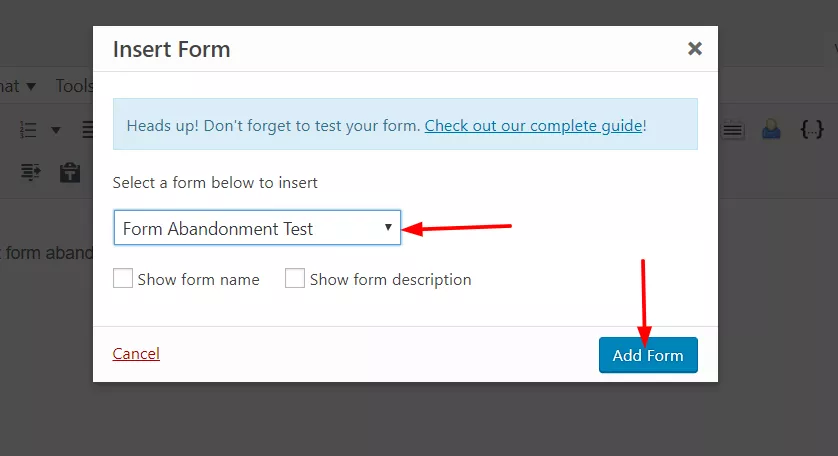
From the dropdown, choose the contact form we just created. Plus, there are options available for displaying the form name and description. We don’t need to do that. After choosing the correct form, insert it into the page.
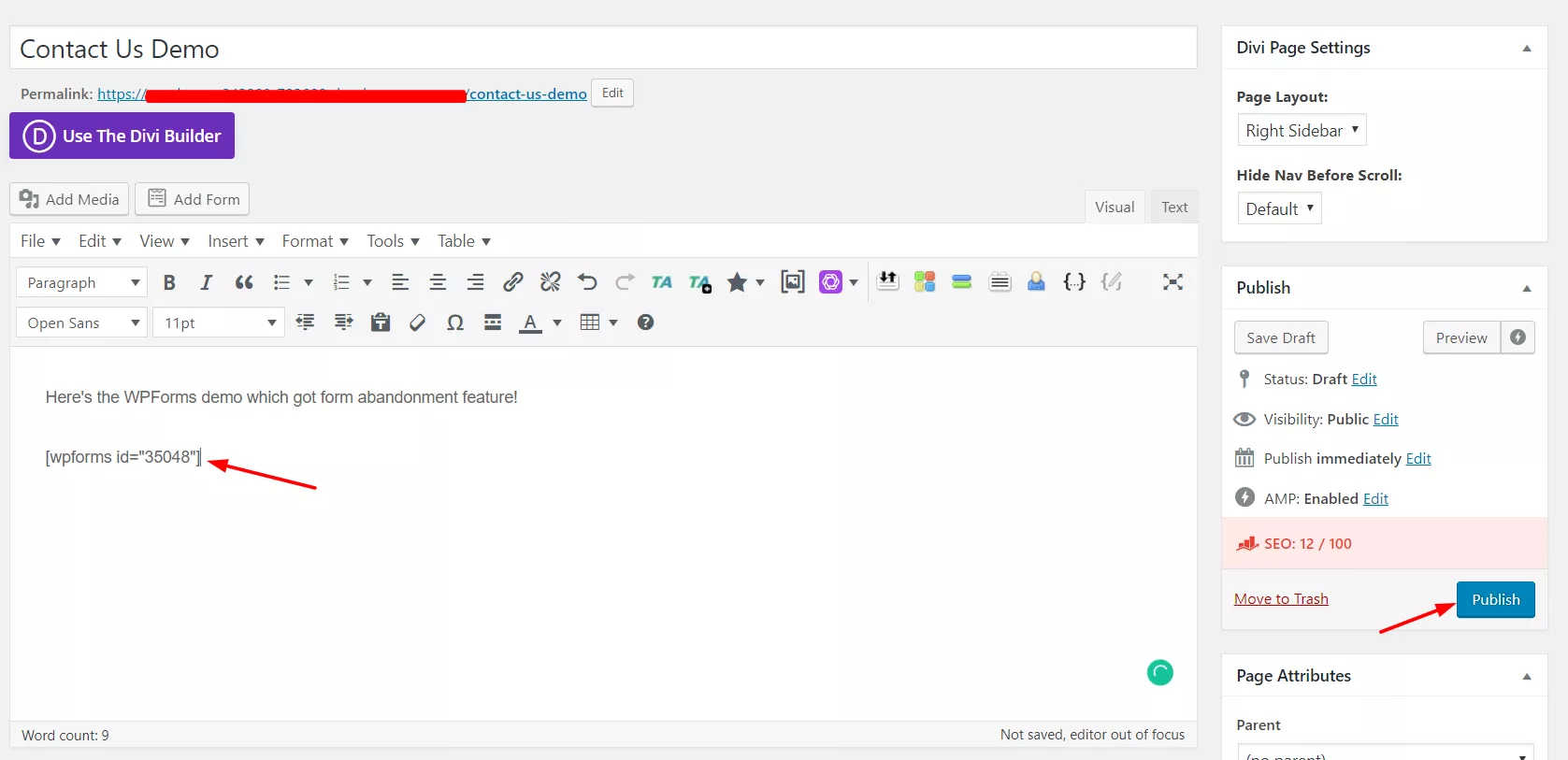
A shortcode would appear on the page.
You don’t need to make changes to the shortcode. But you can add content to that page in a new paragraph or before the shortcode, just like you add content to the contact page.
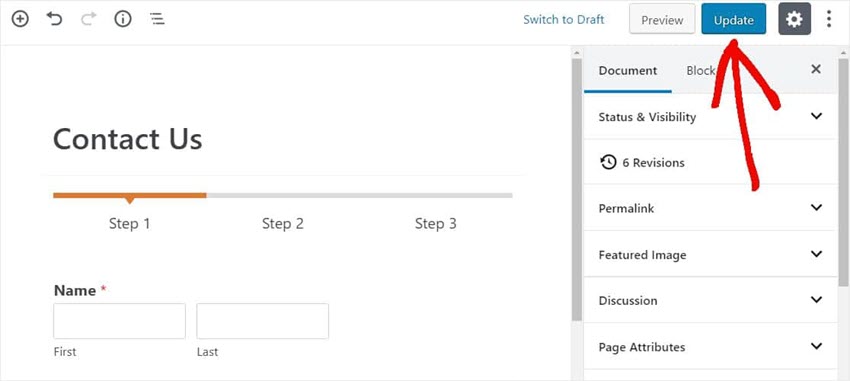
Once you have done that, publish or update the page.

Check the page from the front end.

It’s working.

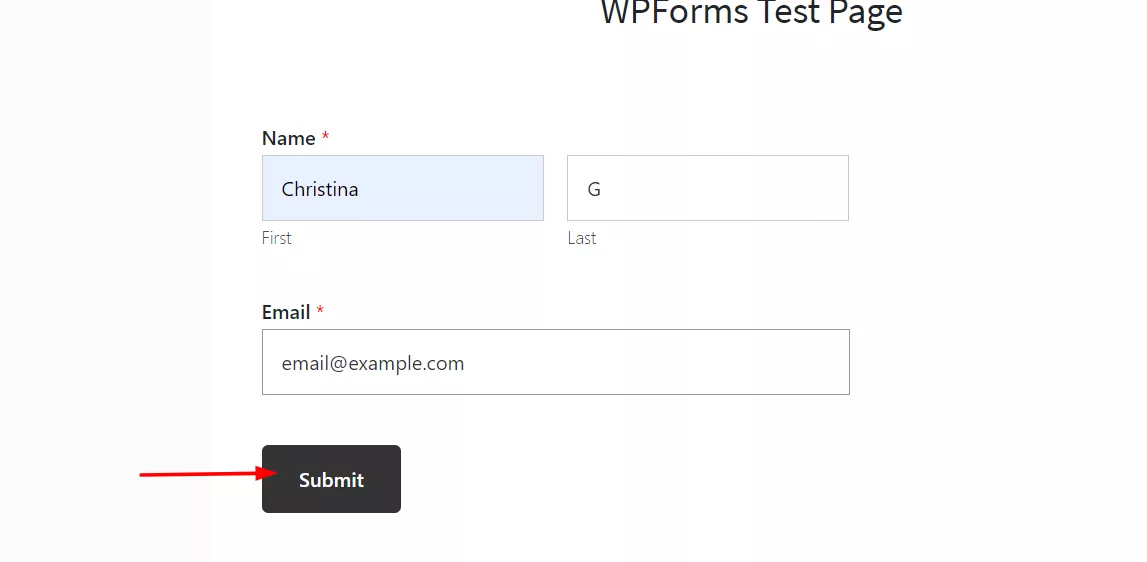
If you want to test the form, just send a sample email through the form.
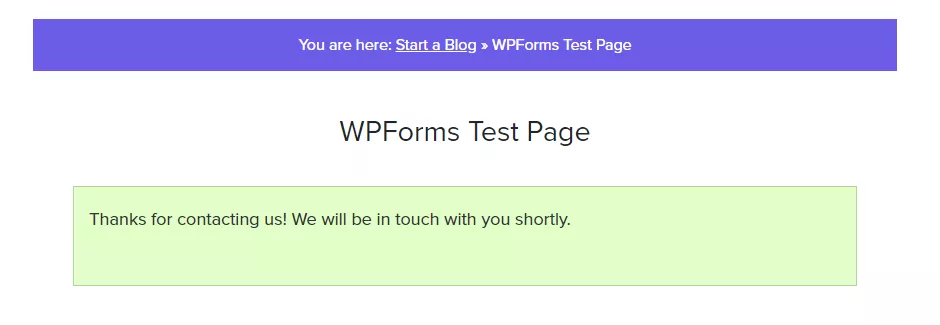
Soon, you will see the success message.

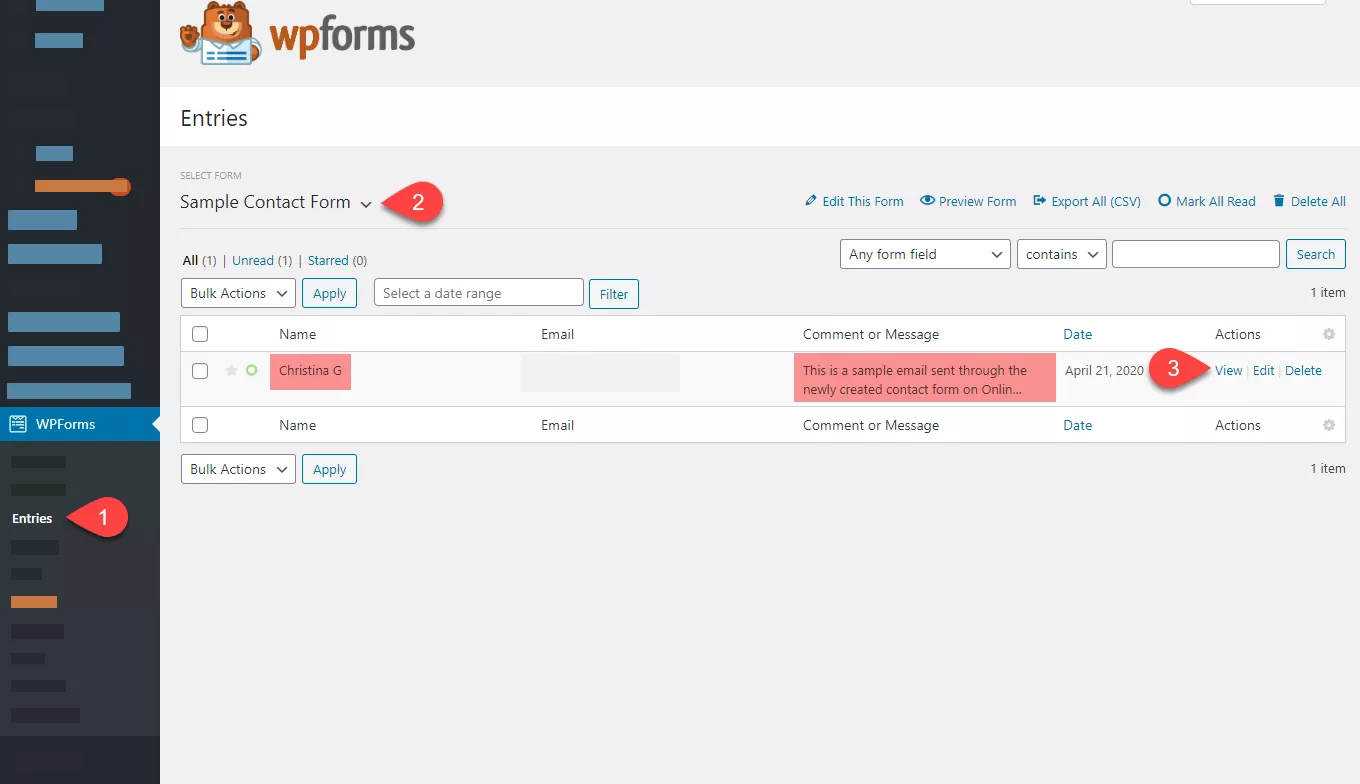
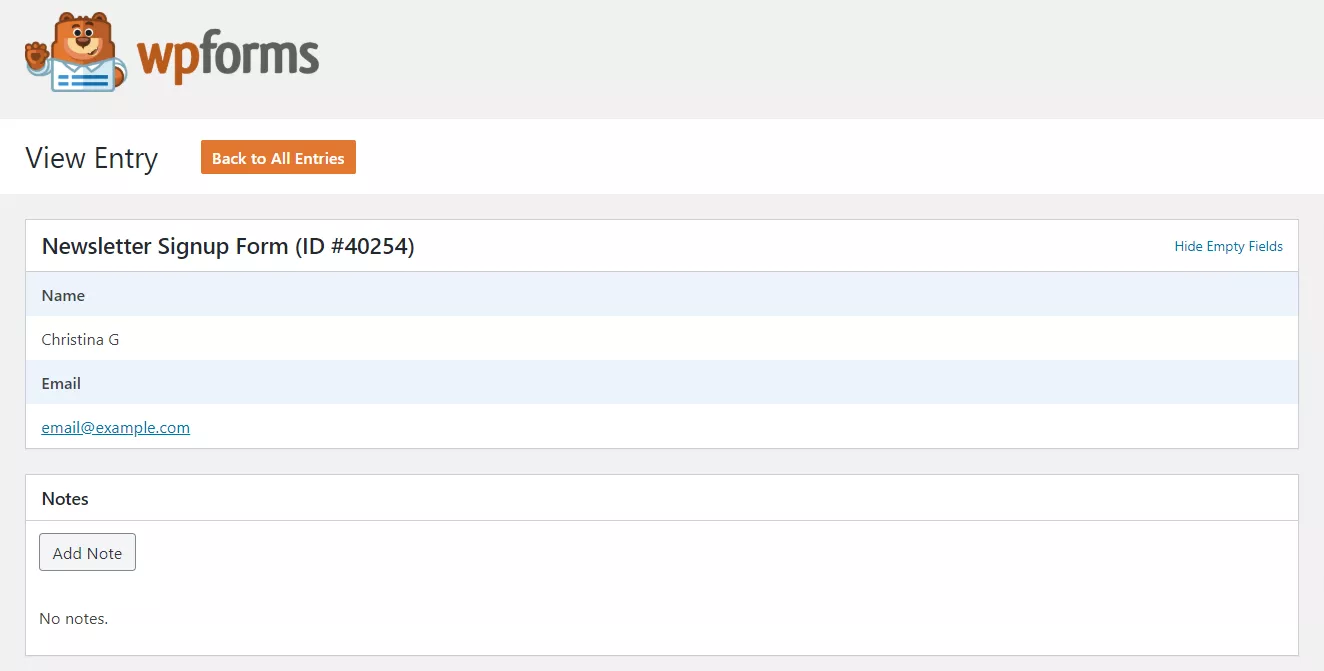
The email will be delivered to the admin email. Plus, we can view all the emails we got from the WordPress dashboard with the form entries feature.

You can click on the view link for the whole email submission.
Everything is working fine!
Replying to the conversation is not possible from this section. You must log in to your email address and respond to the discussion.
This way, you can create as many contact forms as you need. There are no limitations to that!
$This is an affiliate link
How To Create A Feedback Form In WordPress?

Adding a customer feedback form to your WordPress blog is a good idea. When you sell something product or offer services to people, you must add a feedback form and collect user feedback.
This way, you can know where and how to improve your overall performance. In addition, with the WPForms plugin, you can create a feedback form.
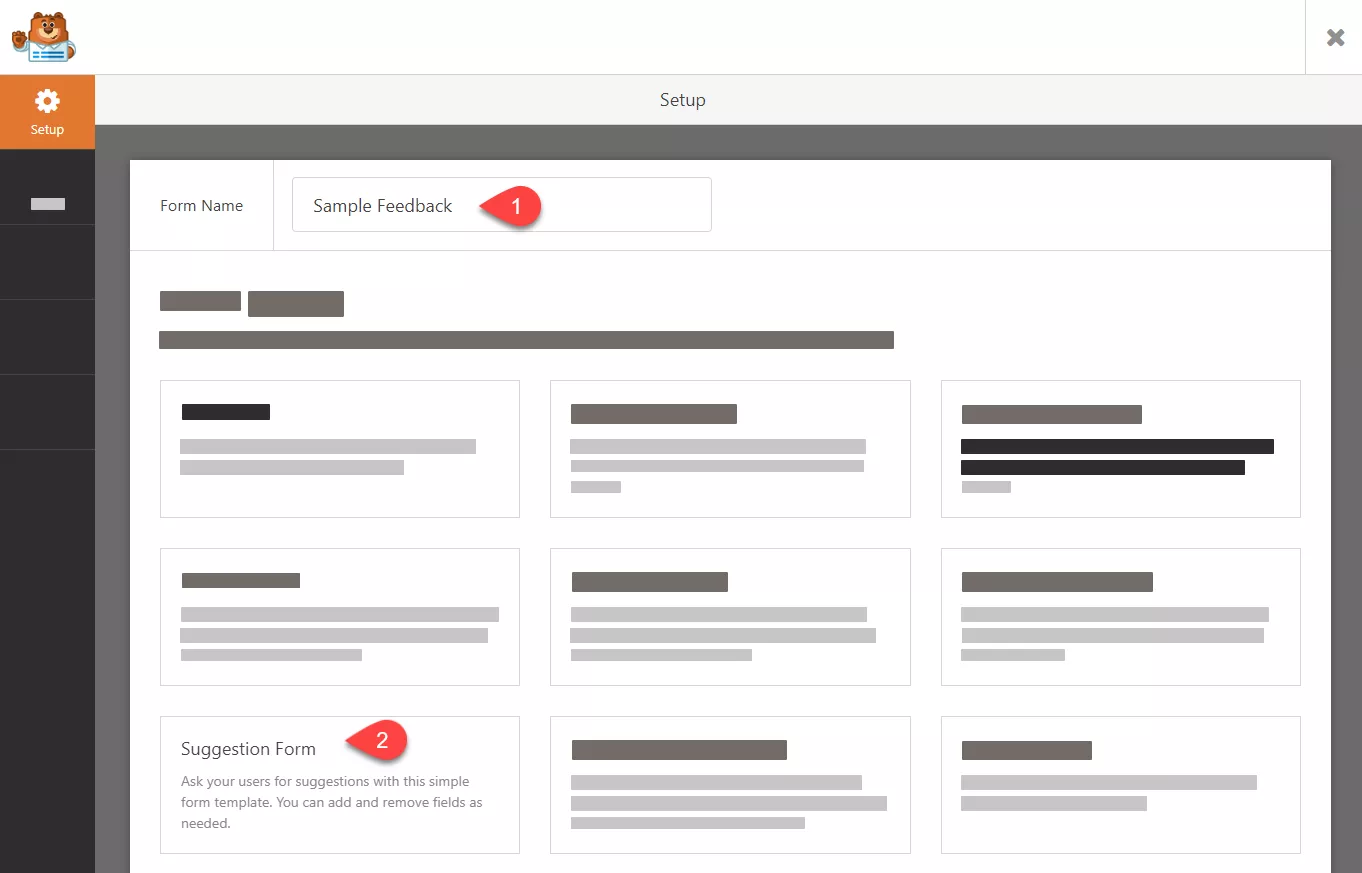
We can use a pre-made template they have called the suggestion form. So go to the form builder, name your form, and choose the suggestion form template.

A sample form will be opened with fields like:
- Name.
- Email.
- Multiple Choice.
- Single-Line Text.
- Paragraph.
Etc.
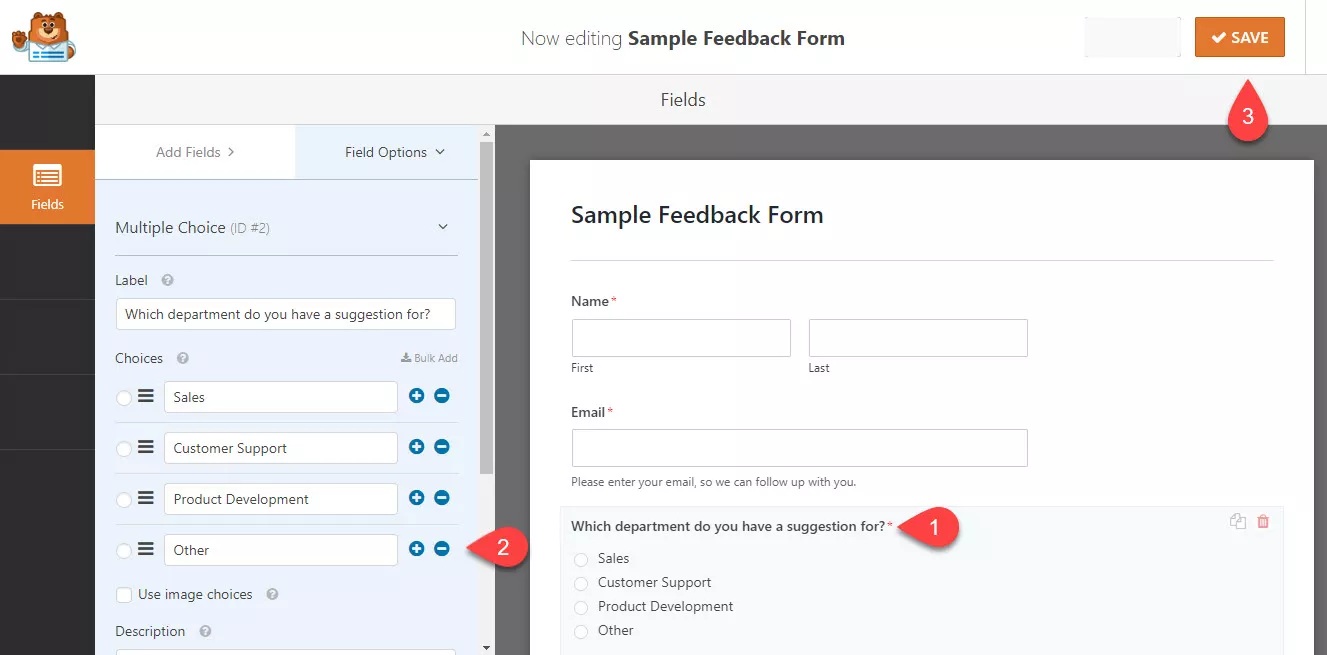
Let’s say that you are offering a WordPress maintenance service agency. So your agency might have multiple departments like billing, technical, support, general, etc. You can click on the multiple-choice field and edit it.
Plus, you can always add or remove fields.
If you have done customizing, save the form.

You can use the Gutenberg block or the form-specific shortcode like we embedded the other forms.
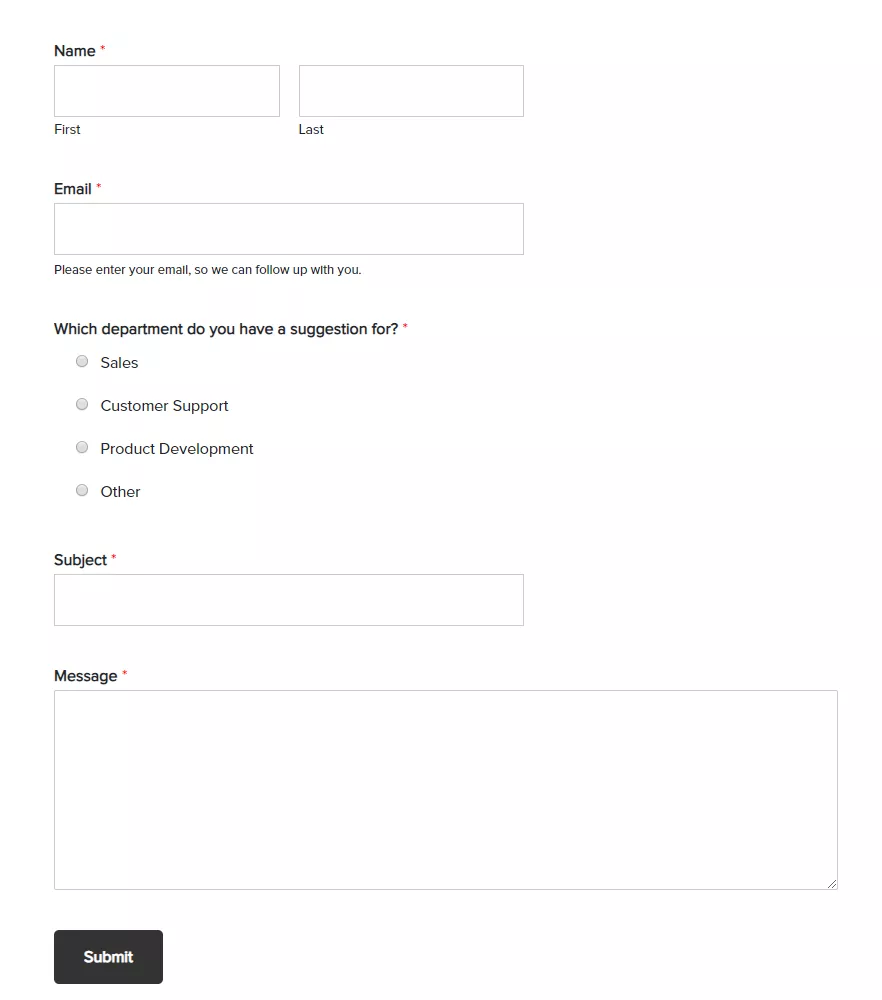
And you will see the form in the front.

That’s it!
$This is an affiliate link
How To Create A Post Submission Form in WordPress?

When creating a post in a WordPress blog, we probably need an author account, log in to the blog, and make the post using the WordPress editor. Anyway, if you think you need to accept user-generated content without giving anyone access to your blog, that’s still possible!
This section will show you how to create a post from the front end with WPForms premium installed!
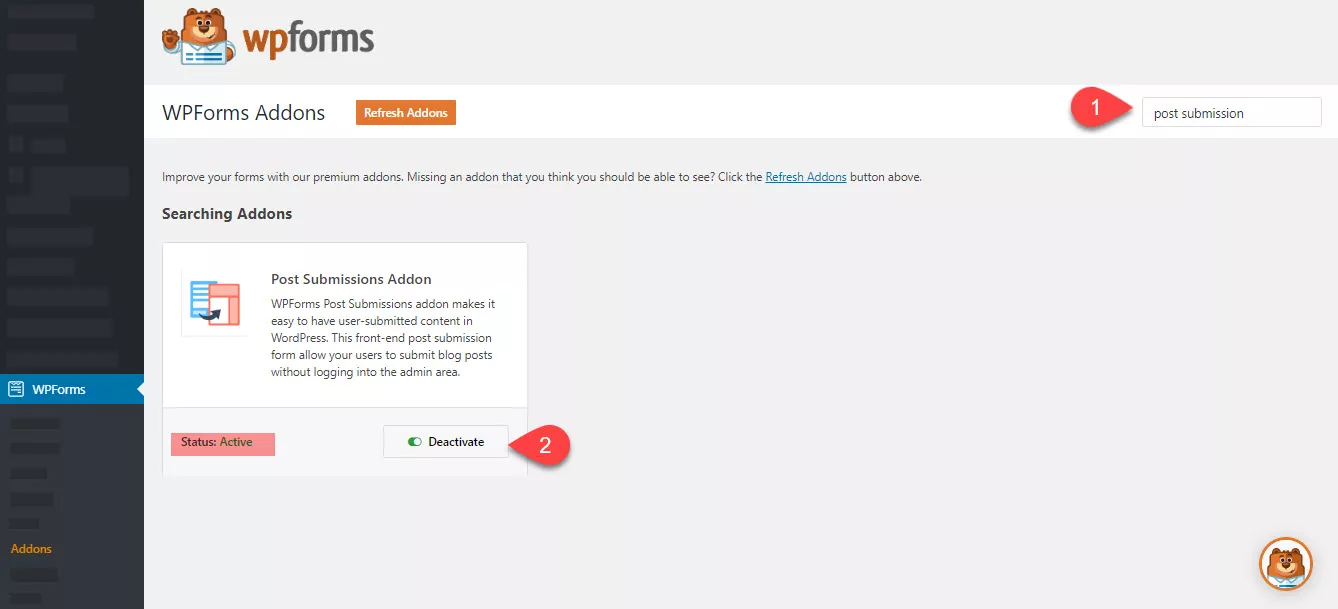
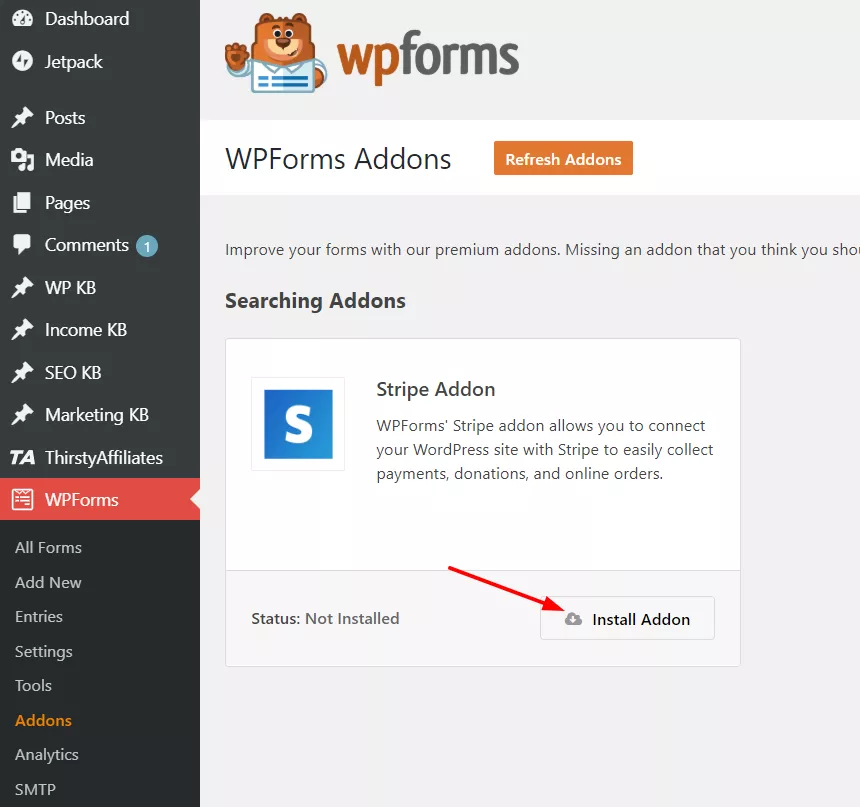
The first thing you need to do is, install and activate the post-submission add-on. You can find the add-on in the WPForms add-ons section.
After installation, the add-on will get activated instantly.

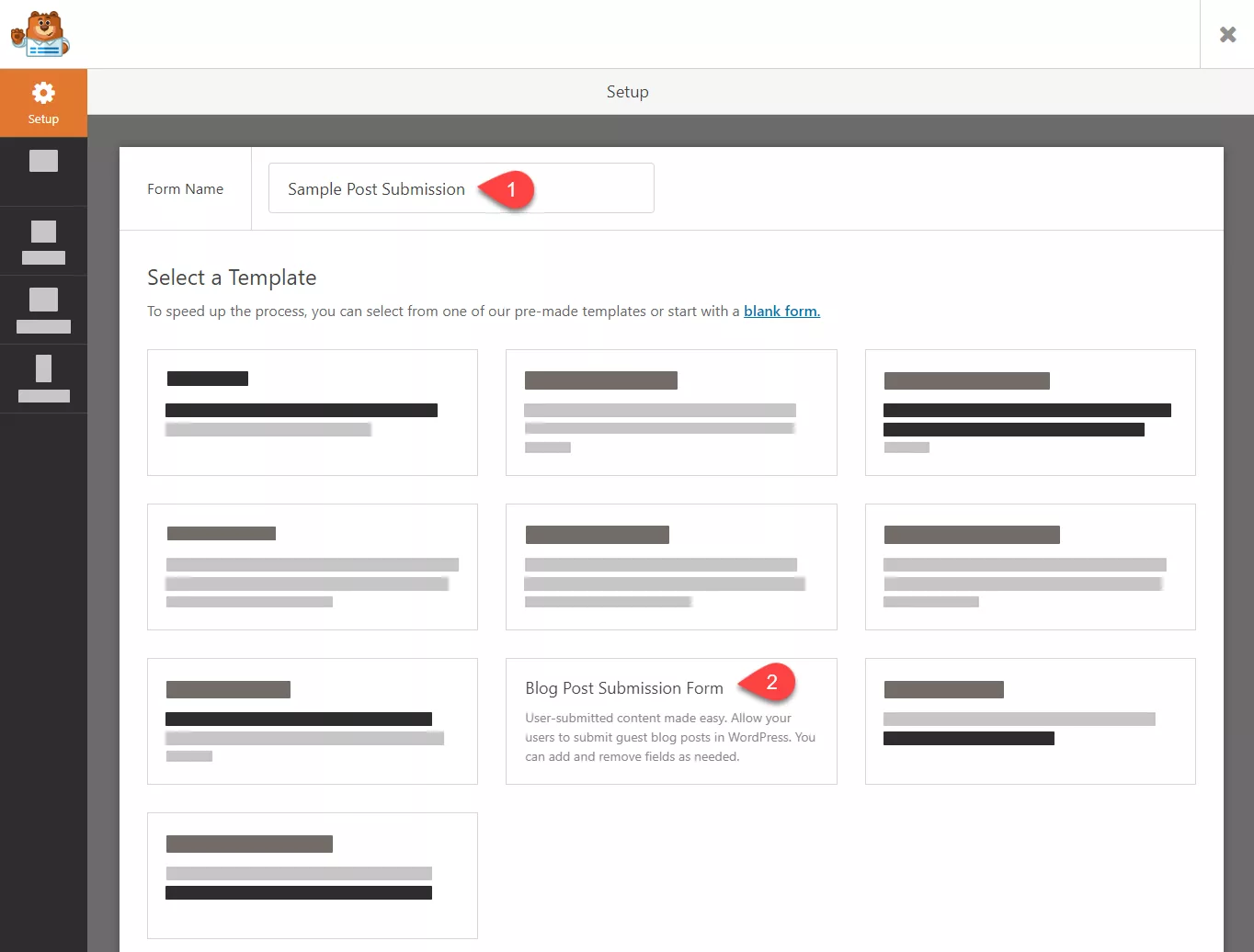
Now, we can move forward and create a new form. Name your form.
After activating the post-submission add-on, we can see a pre-made template in the template library. You can choose that or create one from scratch manually. In this case, we are going to select the pre-made template.

Soon, you will be redirected to the builder.
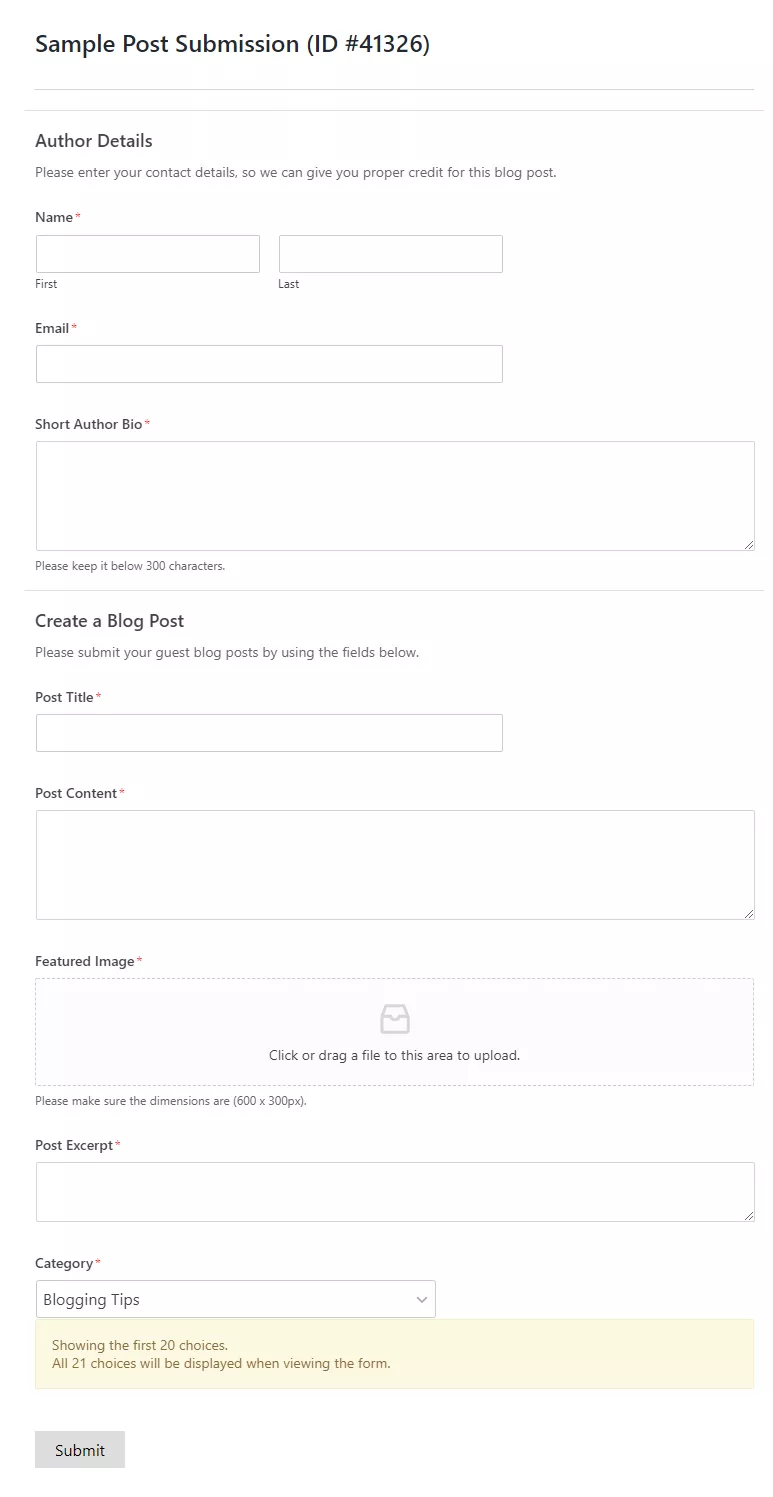
You’ll have the necessary fields for creating an author bio.
Plus, you will have enough fields for submitting your content.

As you can see in the above image, the form comes with
- Post Title
- Post Content
- Featured Image
- Post Excerpt
- Category
Etc.
Your website visitors must type or copy-paste the article into the correct fields. Every field is customizable. You can make changes to it just by clicking on it. And then, a configuration page would be on the left side.
It is essential to mark the post title, content, and featured image as required. From the settings, you will be able to do it! Anyway, they have given us a dropdown field for selecting the category of our post.
You don’t need to add any new categories to the form. Thankfully, the form would fetch the categories from the categories taxonomy.
Save the post-submission form if you are good with the configuration.
Now, you are ready to embed the form on your page. First, go to a page where you want to show this form. And click on the add form button.
From the dropdown, choose the form we just created.
A shortcode will appear on the page.
Now, publish the page or update it. You can see the active form when you check the page from the front end!
So this is how you can create a post submission form in WordPress using WPForms. When someone submits the form, you will get the content on your admin email address, or you can also see the same from the WPForms entries section.
You will have total control over the article. Saying that you can remove/ edit the article as you need.
$This is an affiliate link
NOTE: We have seen folks using a form where visitors can upload the document version of the posts. Well, that’s called a file upload form. We will be sharing the idea below.
How To Create A User Registration Form In WordPress?

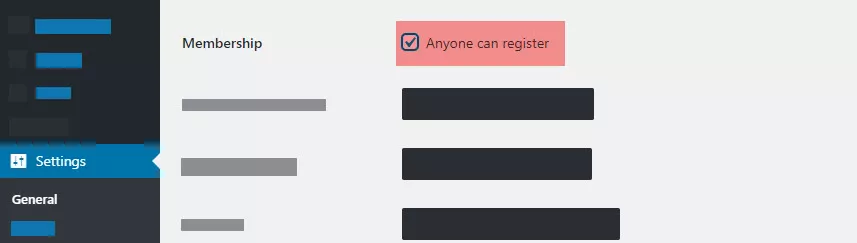
While running a subscription website, you probably need to turn on the user registration. Thankfully, WordPress allows us to turn on user registrations from the settings.

A membership plugin will take care of your subscriptions, payments, etc. If you need to create a custom user registration form inside WordPress, you can do it with WPForms!
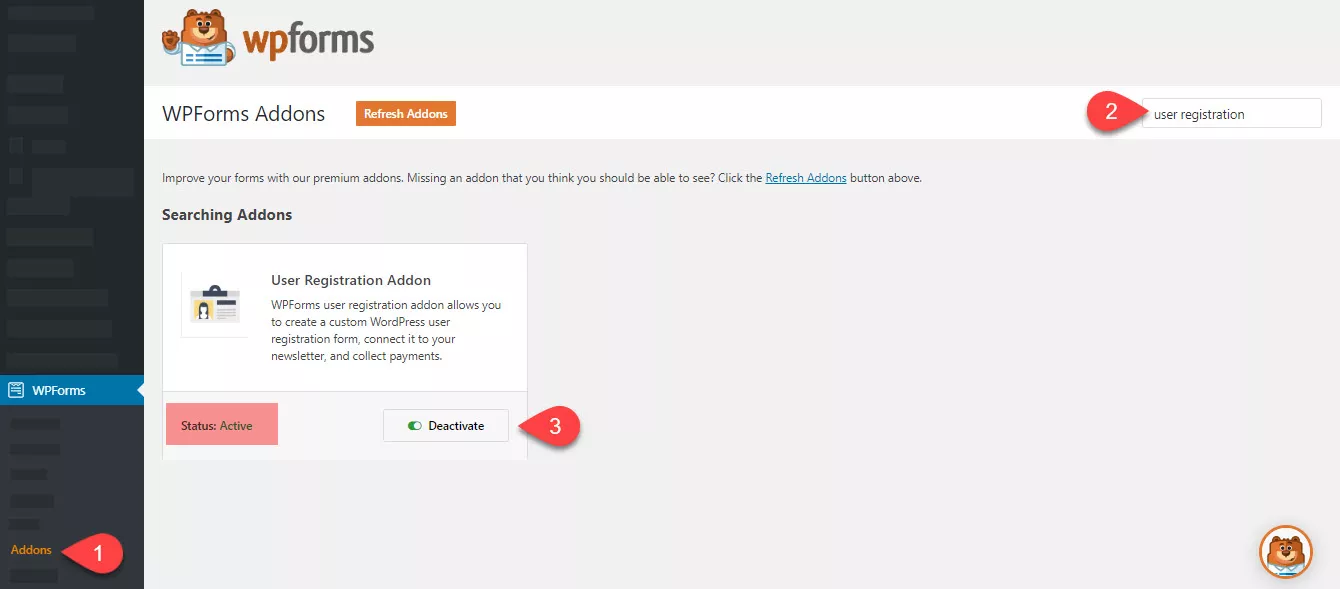
You need to turn on the user registration add-on on your blog.

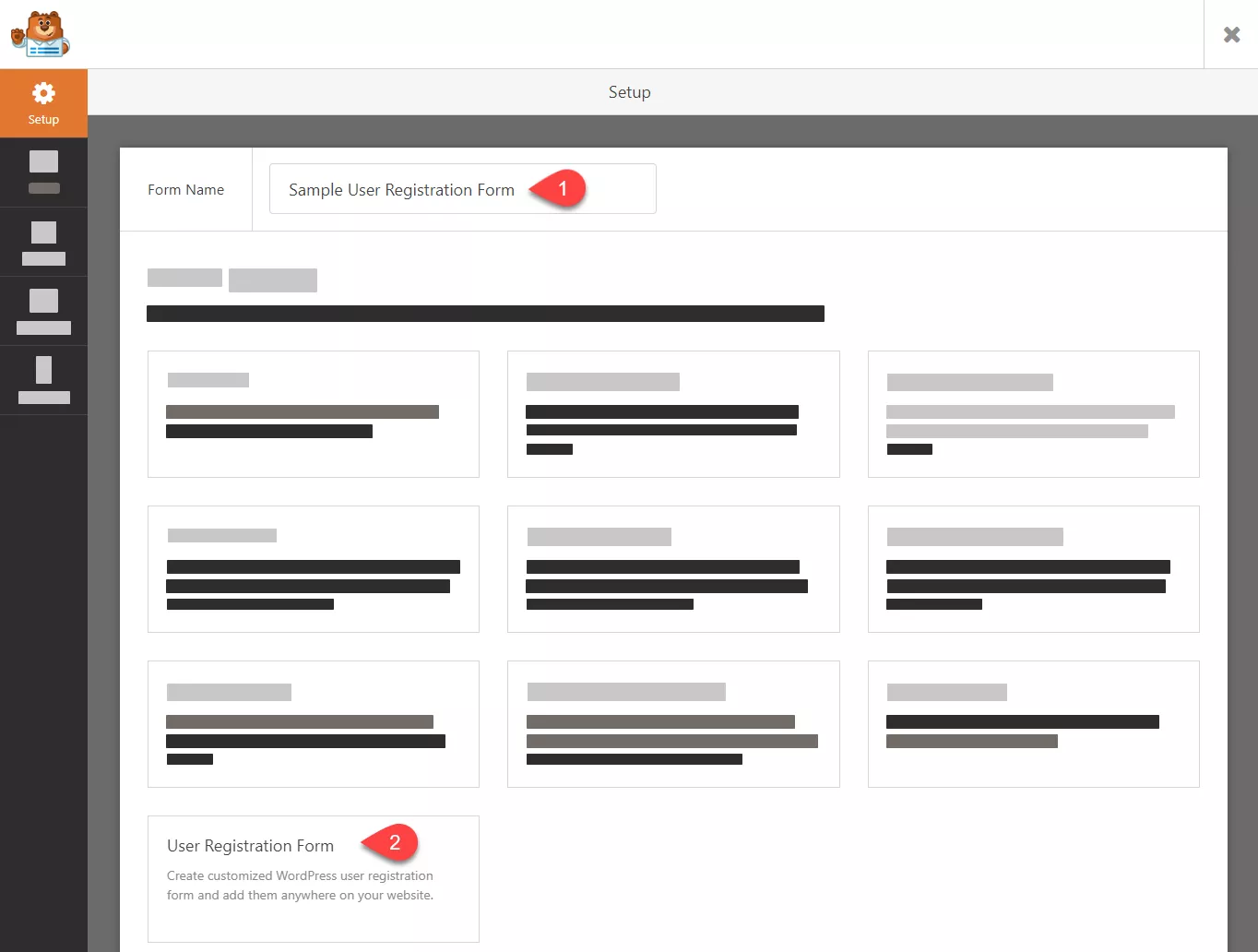
Now, go to the form builder and name your form.
From the pre-made templates, you can choose the user registration form.

A form would be there in the WPForms builder.
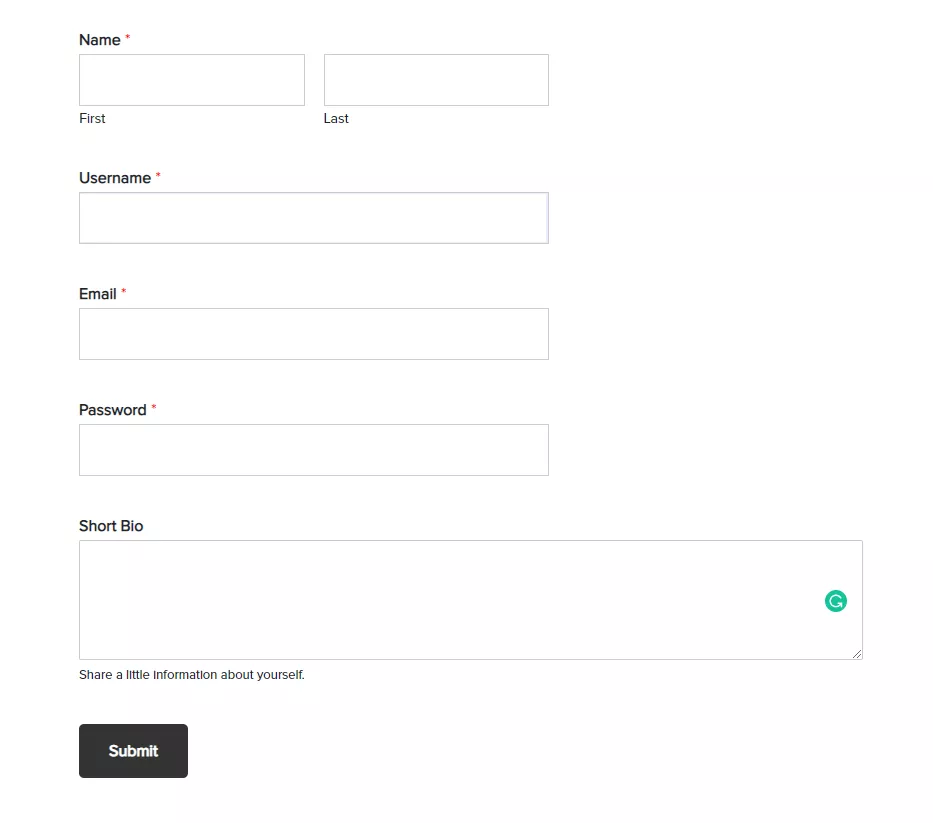
Fields like
- Name.
- Username.
- Email.
- Password.
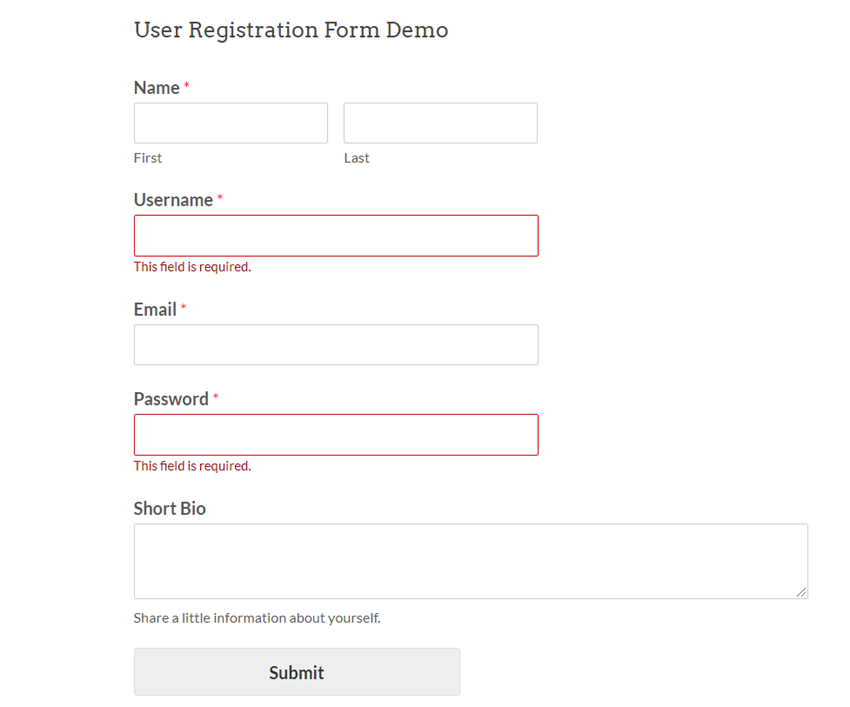
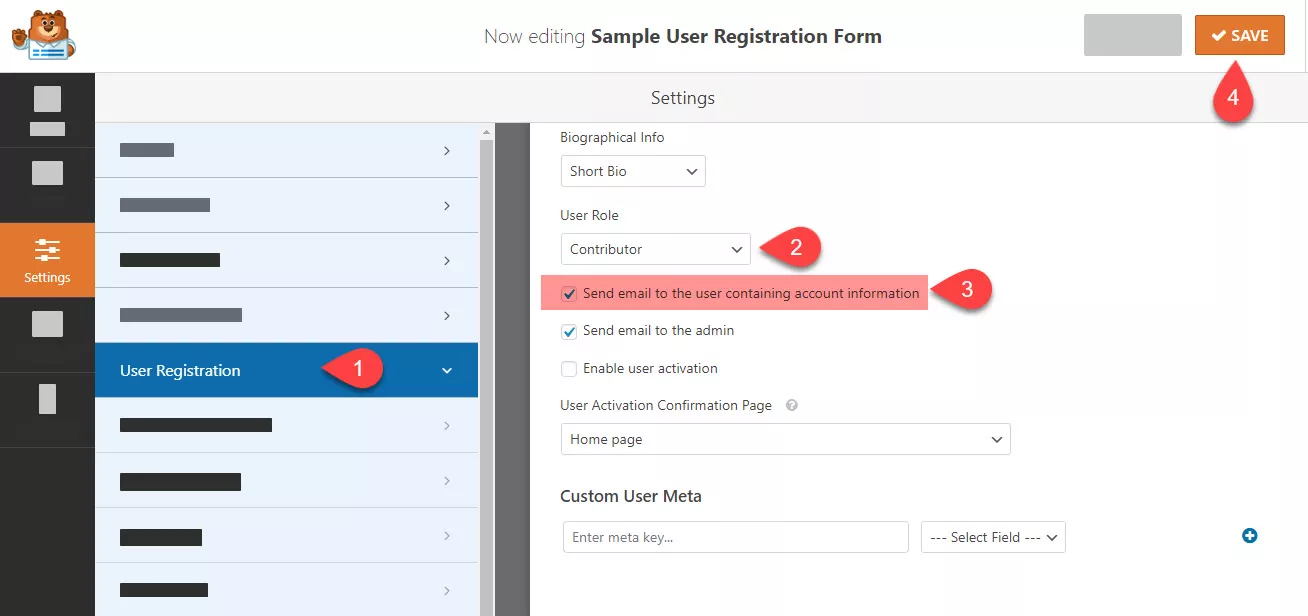
Are mandatory. The field marked as a short bio can be excluded while submitting the form. As you know, we have installed and activated the user registration add-on in the blog. So, we can get the add-on configuration from the form settings page.
The user role is the main configuration you need to check on the page.
Do not select the role of the administrator. So, the registered users will have complete control over your website/ blog. You can leave it according to your use.
Plus, ensure you send the user an email with your account credentials.
After configuring these settings, save the form.

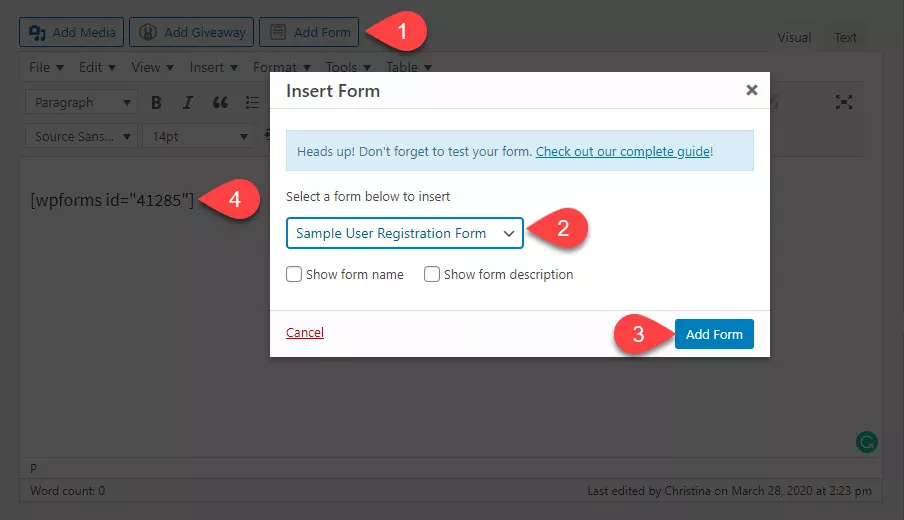
Now, you are ready to embed it on your website. First, go to a page where you need to show this form. In our case, we recommend you create a page with a URL like /register/ or something similar.
Choose the form from the dropdown and insert it.

Once you have done that, publish or update the page. First, check the front-end page to see the new user registration form.

That’s it!
So, when someone submits the form, they will get the user credentials in their registered email address. On top of that, they will be assigned to the role you mentioned while you created the form.
Create a User Registration Form
$This is an affiliate link
[pinterest_section image_url=”https://blogheist.com/wp-content/wpmowebp/wp-content/uploads/2020/04/How-to-create-a-User-Registration-Form-in-WordPress-Pinterest-Image.webp” title=”How to create a User Registration Form in WordPress – Pinterest Image” pin_id=”537476536782762078″]
How To Create A Login Form In WordPress?

You probably know how to log in to your WordPress blog. You can see the login page by adding wp-admin at the end of your WordPress installation directory.
When running an online store or membership website, you probably need to create a custom login page than the normal one. With WPForms, you can do it.
WPForms comes with an add-on called user registration. By enabling it, we can manage our user registrations, etc. Under the add-ons section, search for the user registration add-on. Also, install it.
The add-on will get activated almost instantly.
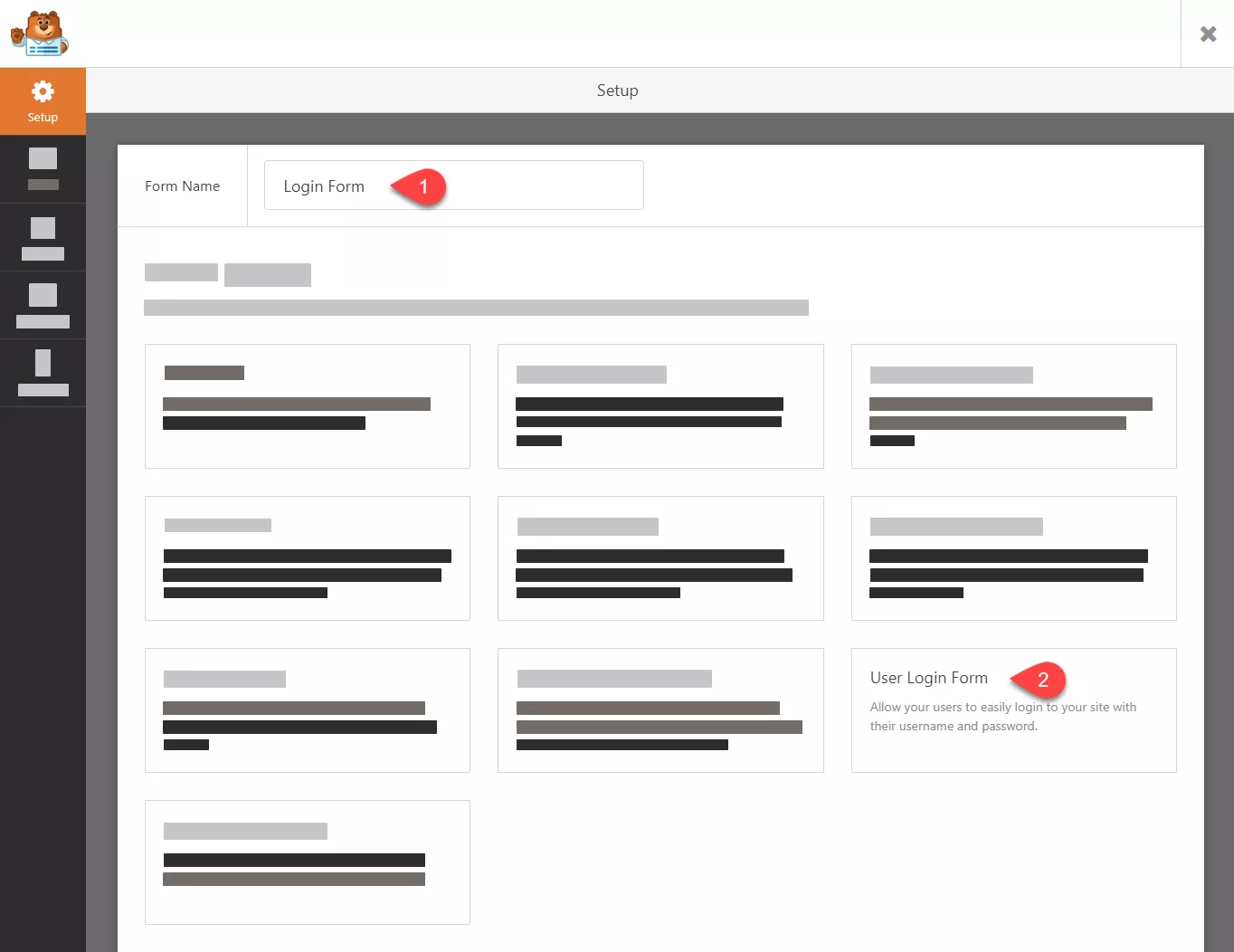
Go to the form builder and name your form. Then, you can see the custom user login form in the templates section.

All you need are two fields.
- Username/ Email.
- Password.
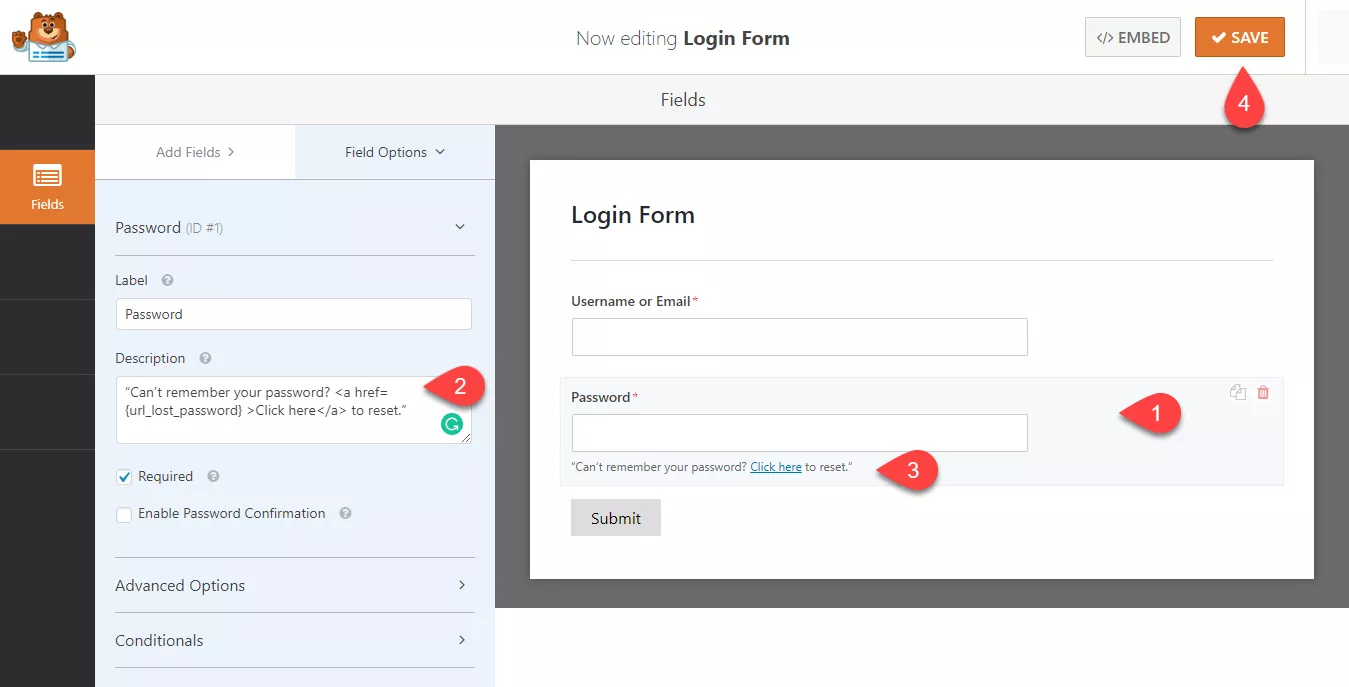
If you check the login form of any website, there will be a link to reset the account password. It is a great option to add the same to your blog. So, the forgotten passwords can be reset right from the login form. We can enable the feature in WPForms.
So, select the password field and add the following to the description.
“Can’t remember your password? <a href={url_lost_password} >Click here</a> to reset.”

You can see a link to reset the added password in the preview mode!
A typical login form just needs this configuration, Save the form.
You can add the form to a page, link to the page in your navigation menu, or something. The better way is to add the form to a widget area. You can easily add the form to your sidebar, getting better viewability.
In our case, we are about to add this form to a page.
The form would be visible in the front. Note that the form won’t be visual if you are already logged in to your WordPress blog.
This way, you can create a custom login form inside WordPress!
$This is an affiliate link
How To Create an Appointment Booking Form In WordPress?

Are you running a hotel or anything that needs a booking or reservation?
Most businesses these days got implemented a booking system on their website by using developer-friendly API for appointments. Even hospitals are doing this to ease their work and schedule. And in this section, we will show you how you can create a booking or appointment form in WordPress.
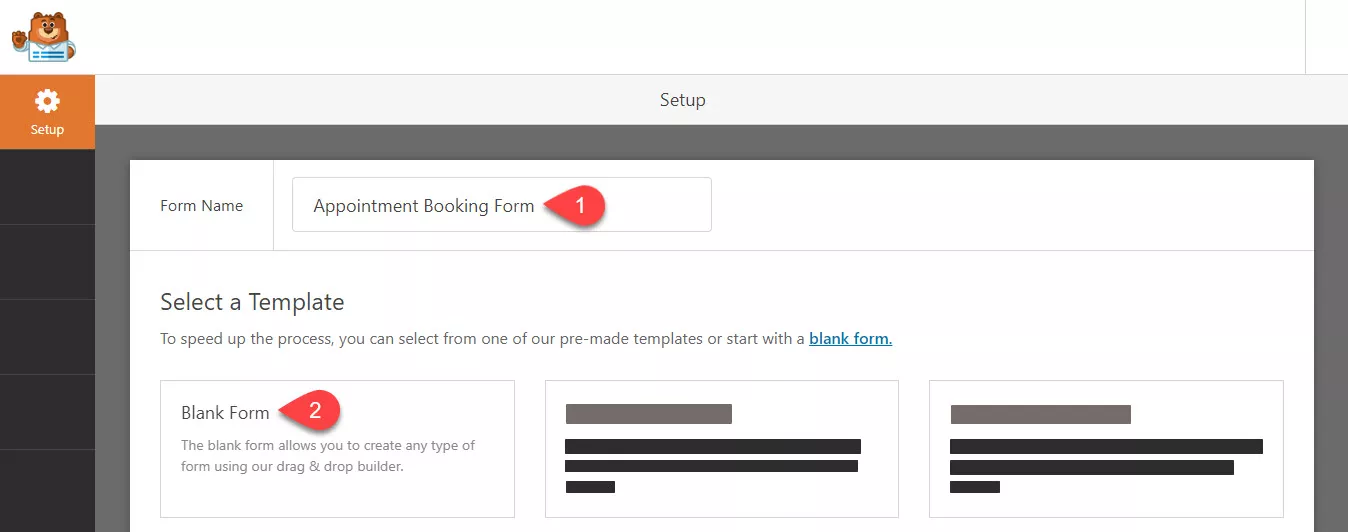
Name your form as you like.
We can start with the blank template.

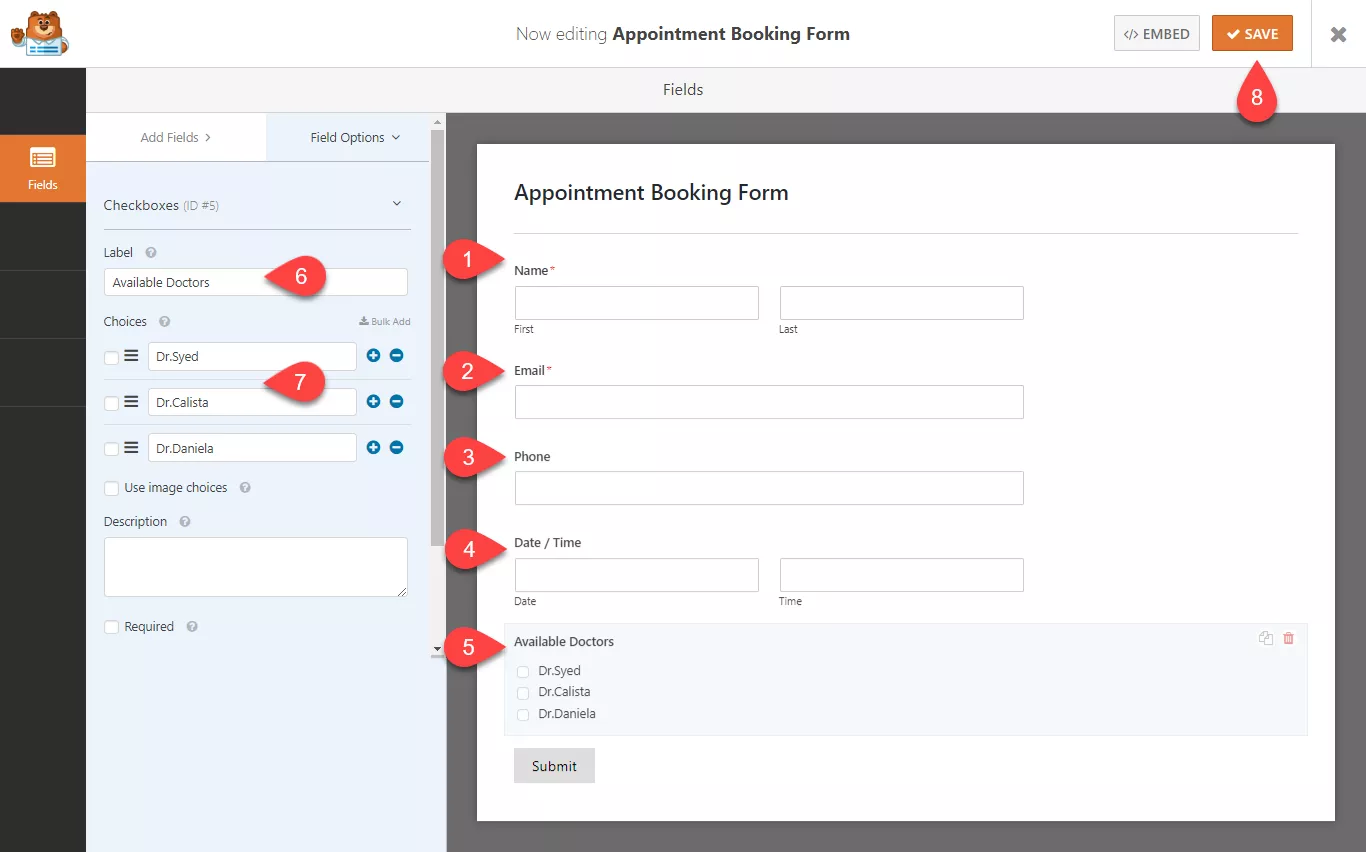
Fields like name, email, and phone are mandatory. So, add those.
Alright.
If we add an option to pick the time and date of the appointment, that would be great. So, from the fancy fields, drag and drop the Date/ Time field to the form.
Plus, you can add a checkbox field to the form. This way, you can make the form even better. For example, let’s say that you manage a hospital website. So, the visitors probably need to pick a doctor for consultation.
With the checkbox/ dropdown field, this is possible.
Every field we added to this form is required. So, mark the necessary option in the form and save it.

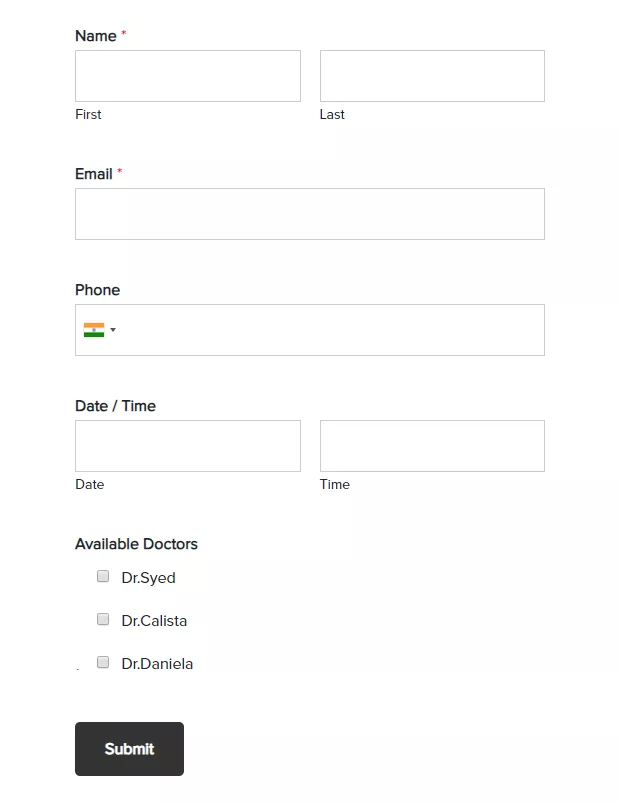
Add the form to a page.
Check the page from the front end, and you can see the live-action.

Pretty good, isn’t it?
You will get it in the admin email when someone sends you an email. You can also check all the submissions from the WPForms entries section.
Create an Appointment Booking Form
$This is an affiliate link
How To Create A Job Application Form In WordPress?

Most companies have their website these days. Through the site, they share industry news, the advantages, and features of their product or service, etc.
Anyway, for recruiting new employees, we could always use our website!
By adding a job application form or career form, we can accept new trainees or employees to our company. For example, a career form might want a file upload field for uploading the CV, paragraph text for a short intro, a choices field, etc.
Creating this with HTML and CSS would take so much time. And with the WPForms premium WordPress plugin, you could start creating and embedding the form in minutes.
Let’s see how we can create a career form in WordPress.
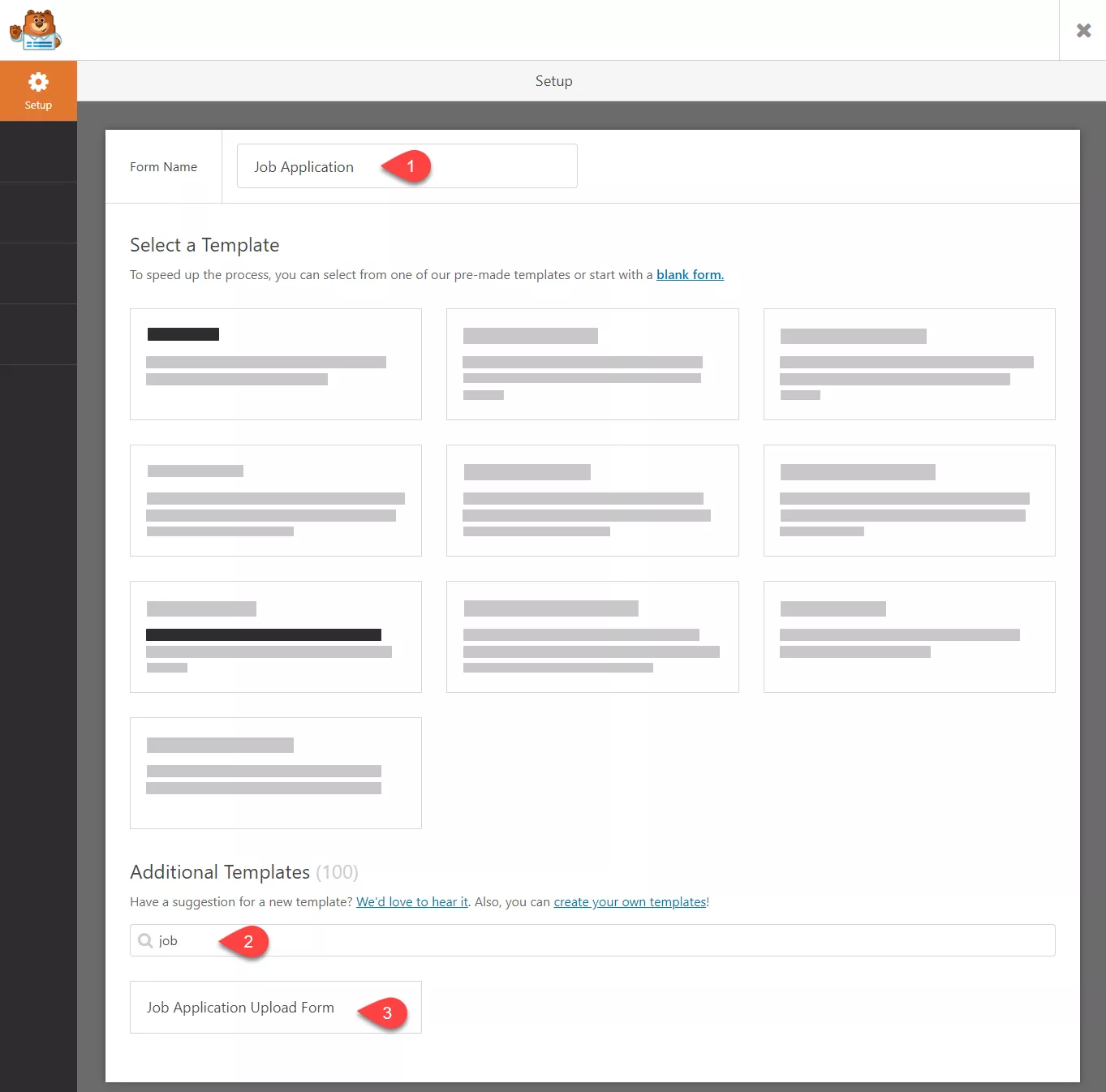
Under WPForms settings, go to add new forms section. Since we have installed the Form Templates add-on, search for the Job Application form.

You need to insert the template into your form builder. The form comes with fields like:
- Name
- Phone
- Address
- Multiple Choice
- 2 File Upload
- Paragraph Text
If you want, you can avoid the multiple-choice field.
As I mentioned, you will get two file upload fields in this form.
- Resume Upload
- CV Upload
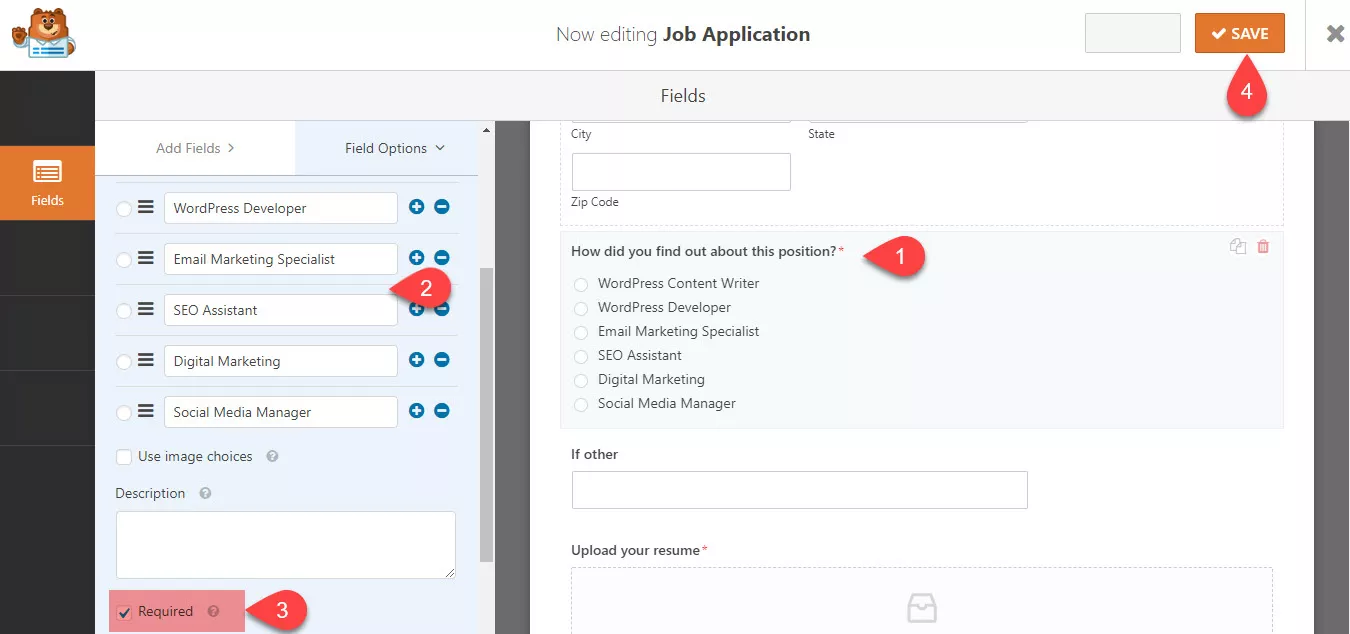
You could remove the field if you just need the CV, not the resume. On the other hand, you can add a checkbox field to the form and list your positions like this:
Also, mark the field as required.
So, the applicant must choose his desired position while applying.
Anyway, if you have done configuring the form, save it.

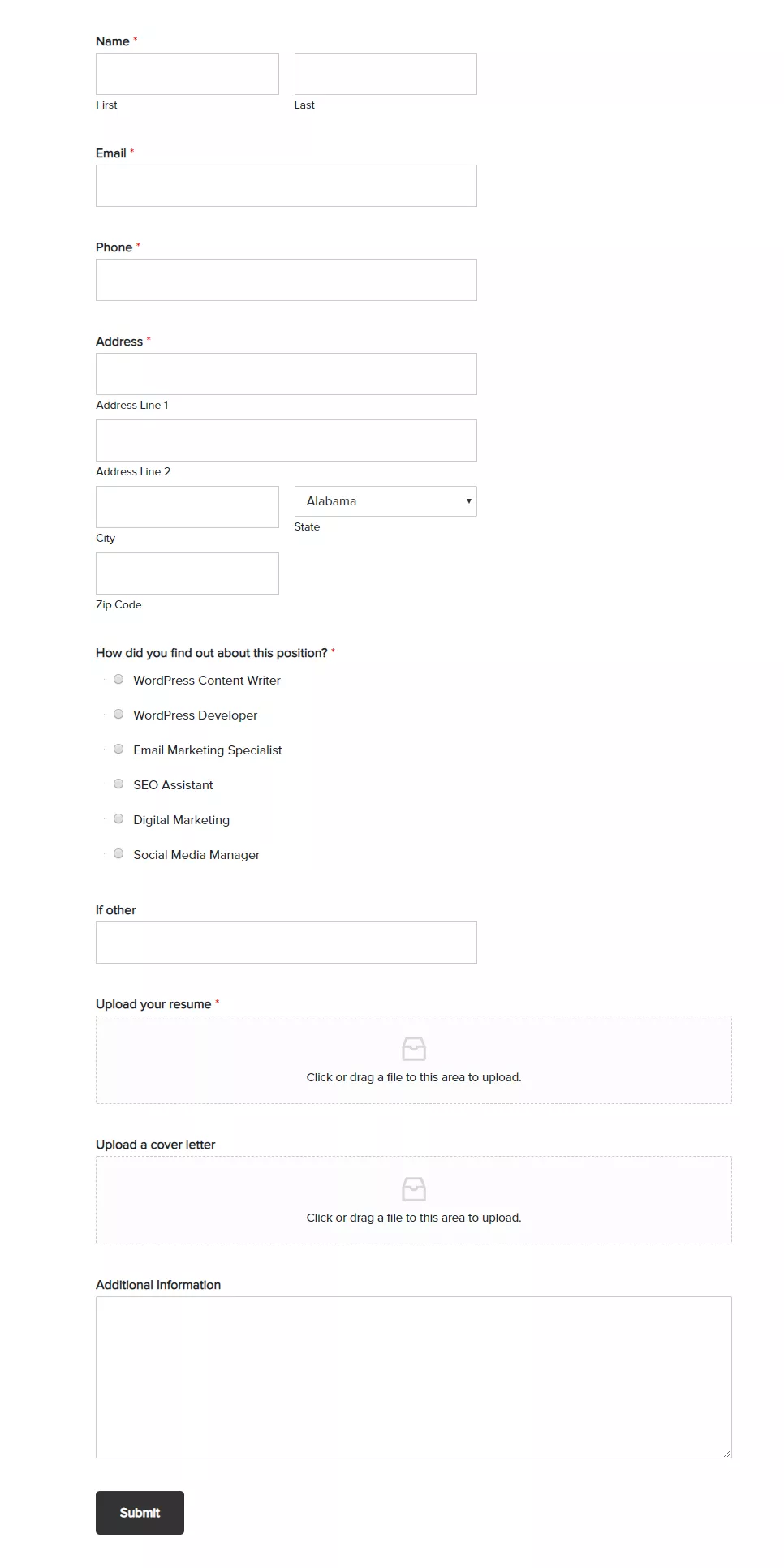
It’s time to embed the form. Go to your careers page and paste the WPForms shortcode there. If you check it from the front, the form will be visible.

So when someone uses that form, the email will be delivered to the admin’s email address. Plus, the CV would be uploaded to your WordPress content folder.
That’s it!
$This is an affiliate link
How To Create An Order Form In WordPress?

Do you want to create a billing or order form inside WordPress?
With WPForms, you could create one without writing a single line of code. However, a billing form is mandatory if you sell a product or service through your blog/ website.
However, while selling physical products, you can rely on plugins like WooCommerce. This will take care of the payments and everything. The billing form is mainly used when offering personal service to your clients.
And let’s see how we can create a form.
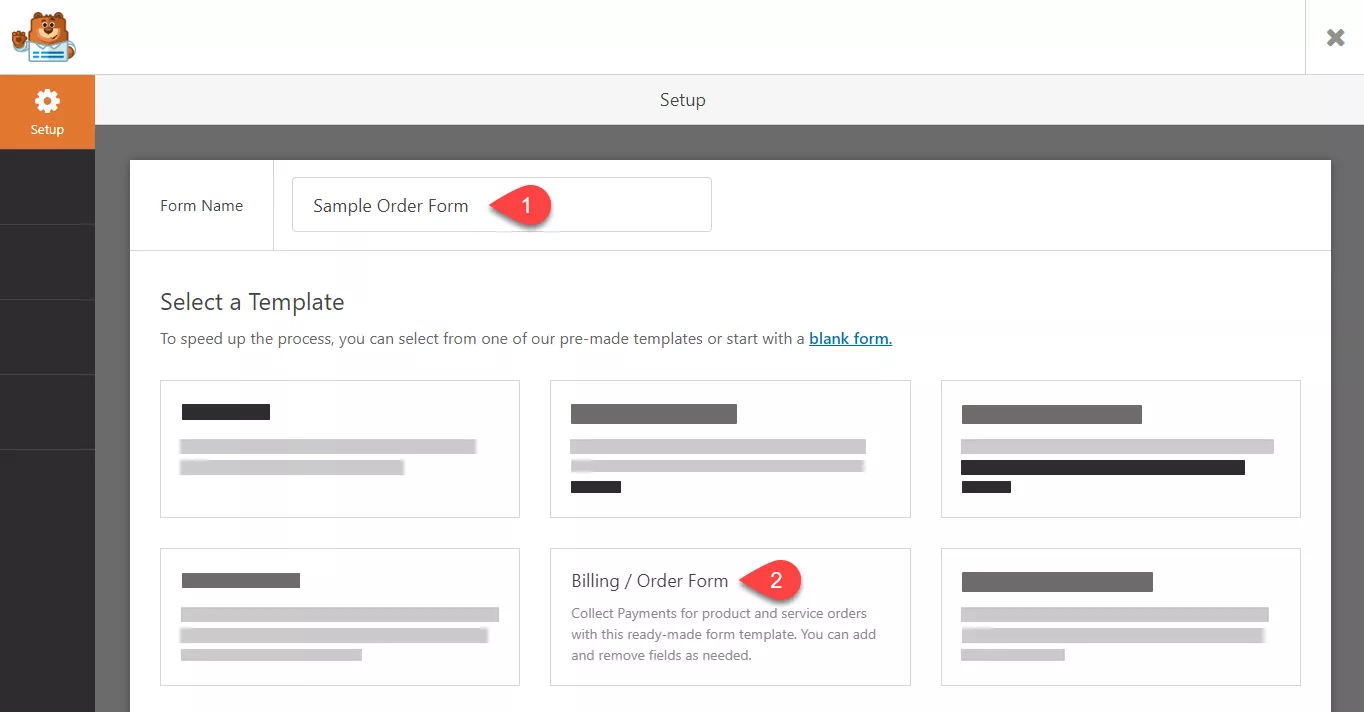
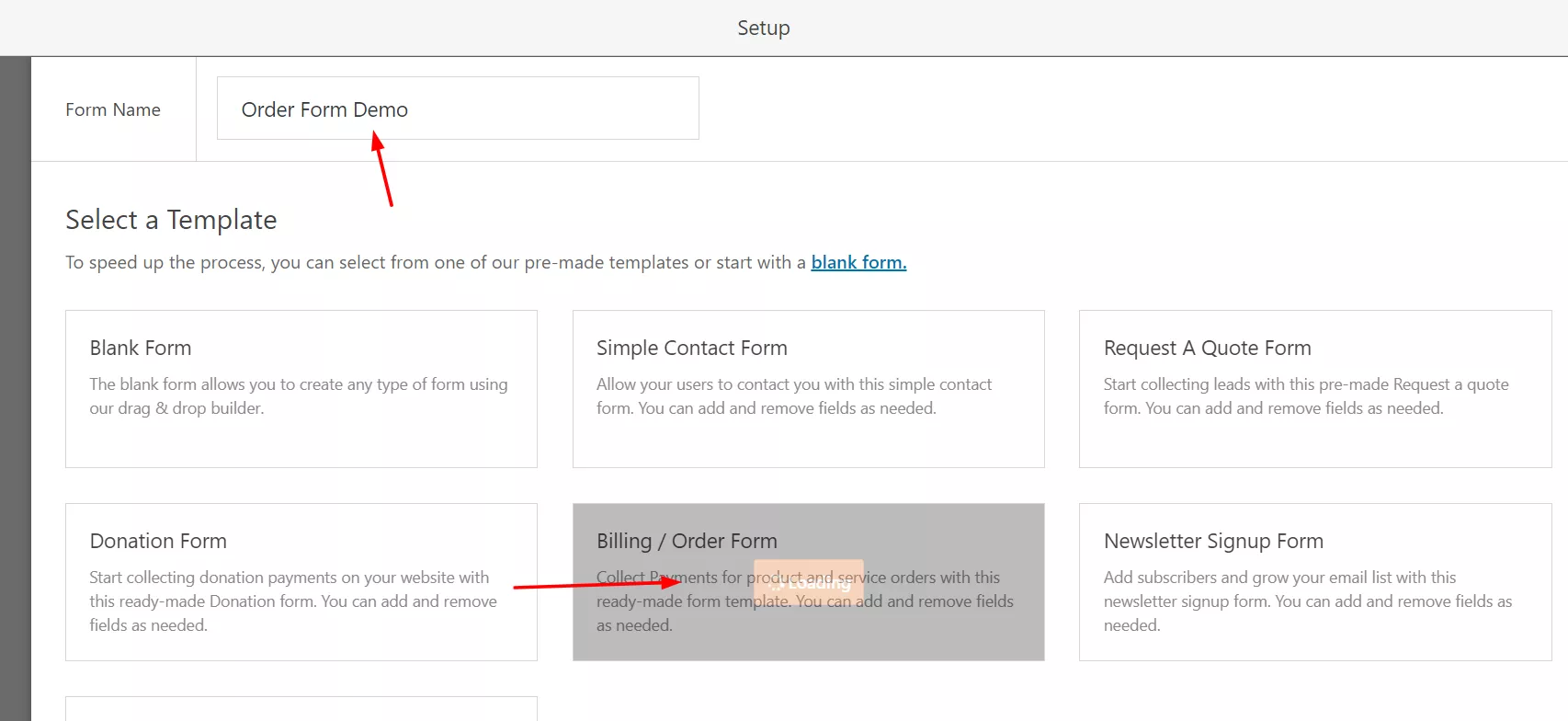
Name your form and choose the billing/ order form template.

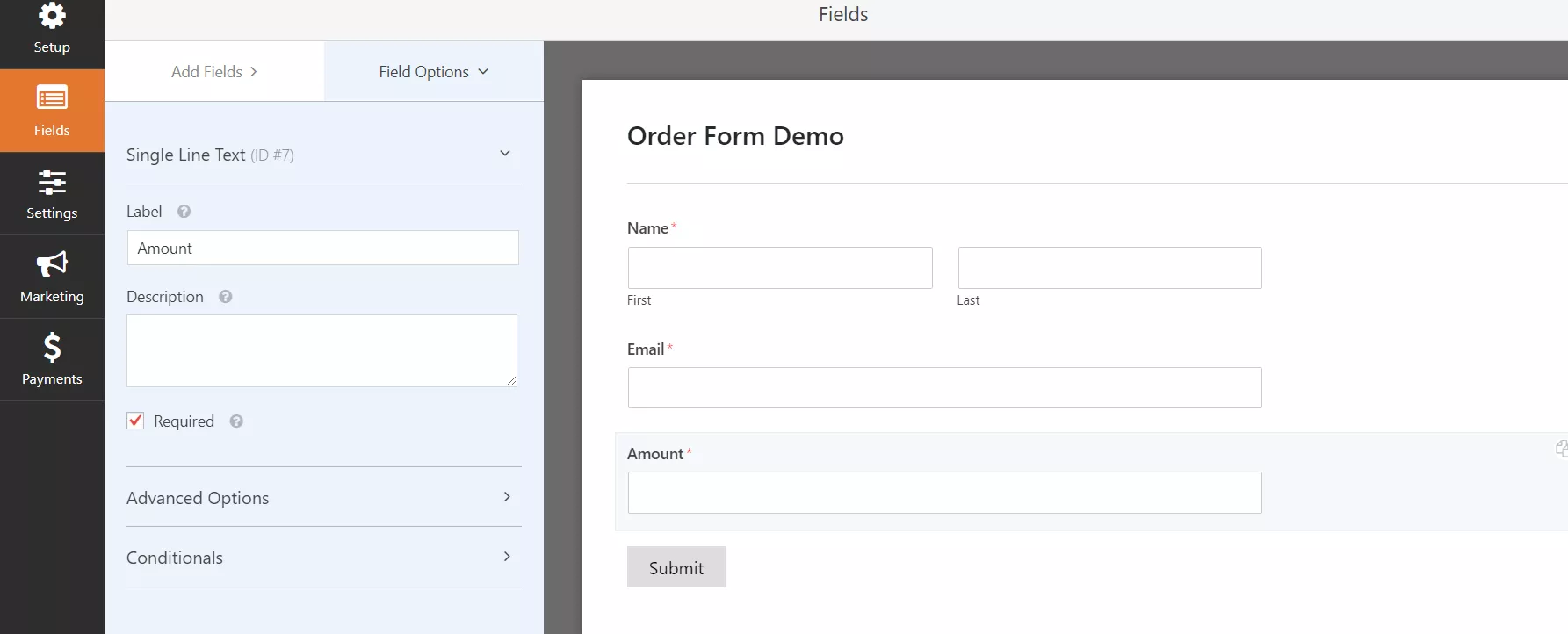
By default, billing forms come with fields like:
- Name.
- Email.
- Phone.
- Address.
- Multiple Items.
- Total.
- Paragraph Text.
Etc.
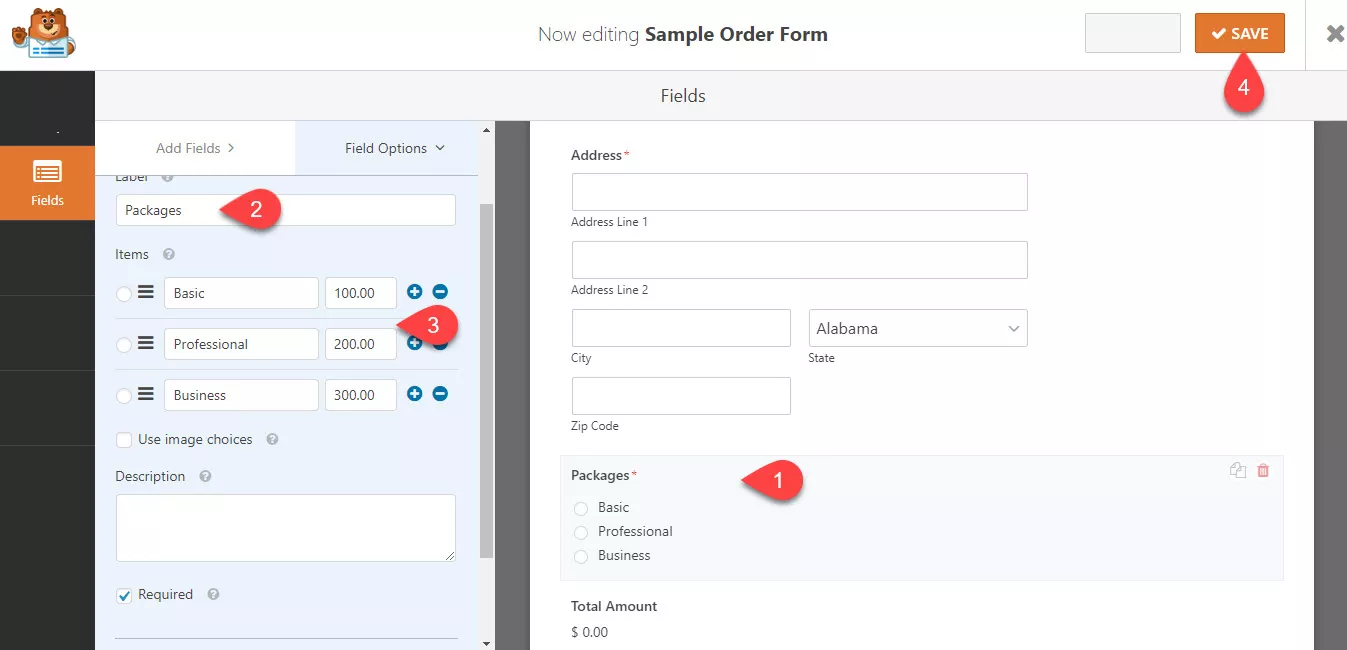
If you are selling a service, you could exclude the Address field. However, the number is mandatory if you contact them via phone. In the multiple items field, add your package name and cost.

By clicking on it, you can configure it.
After adding the required fields, move to the payments tab.
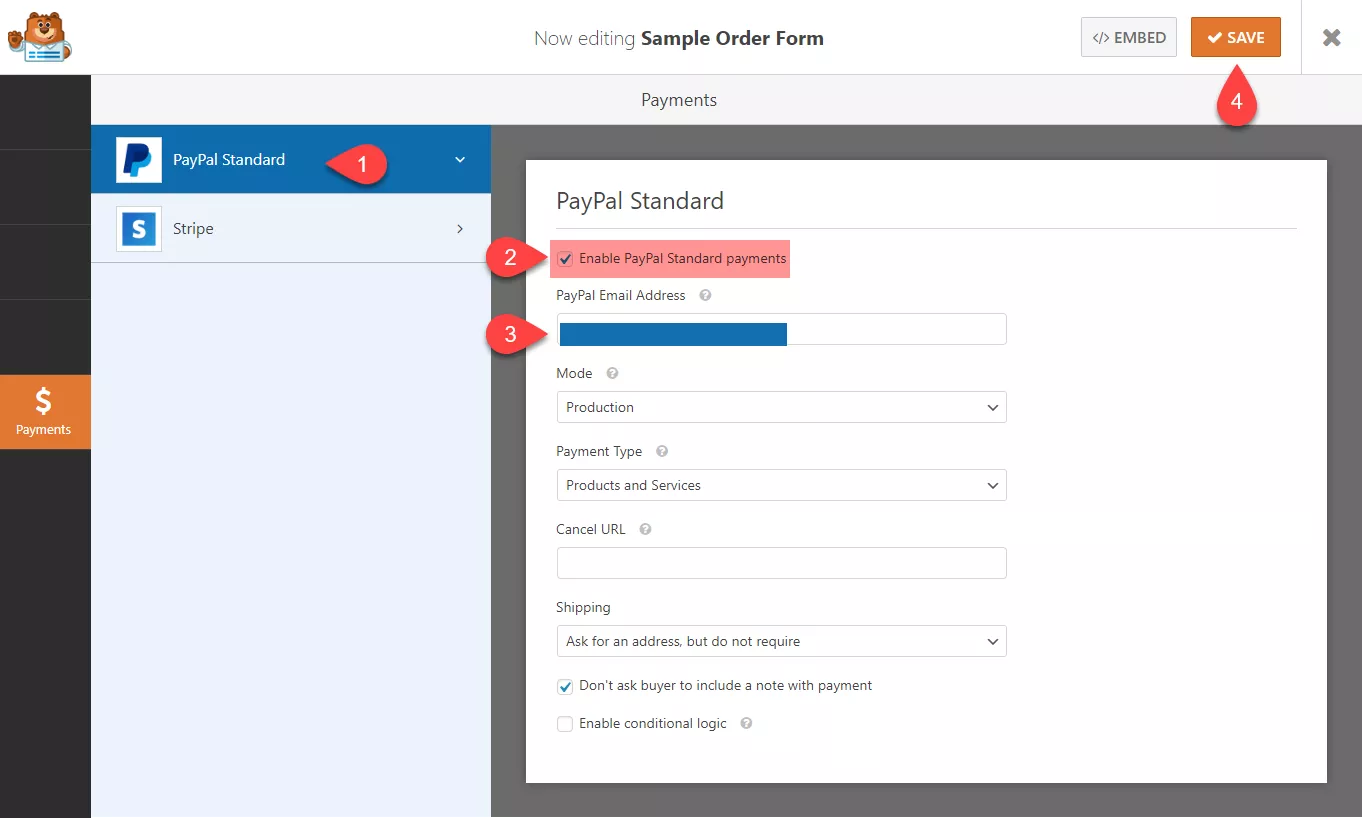
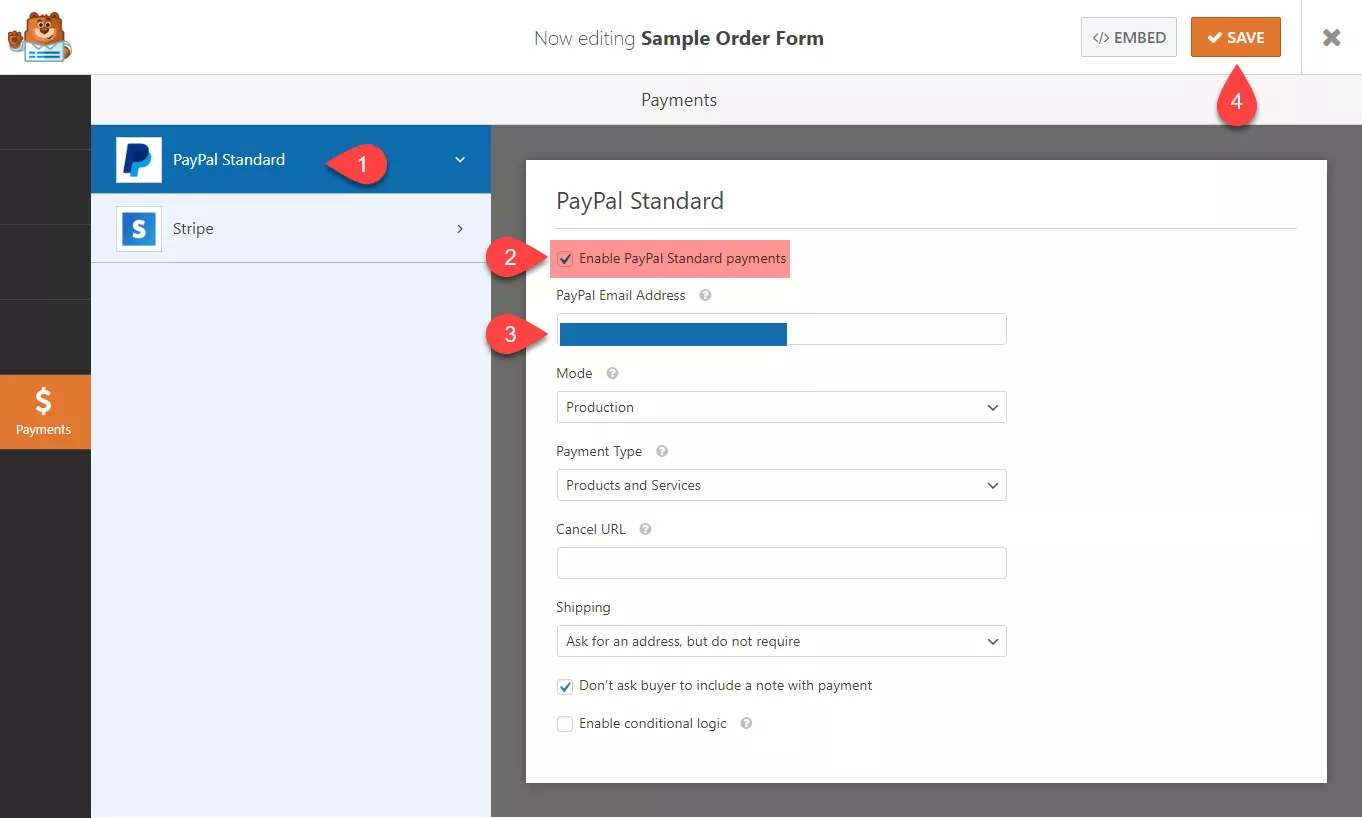
In our case, we will always use PayPal to accept payments. So, enable it and configure it.

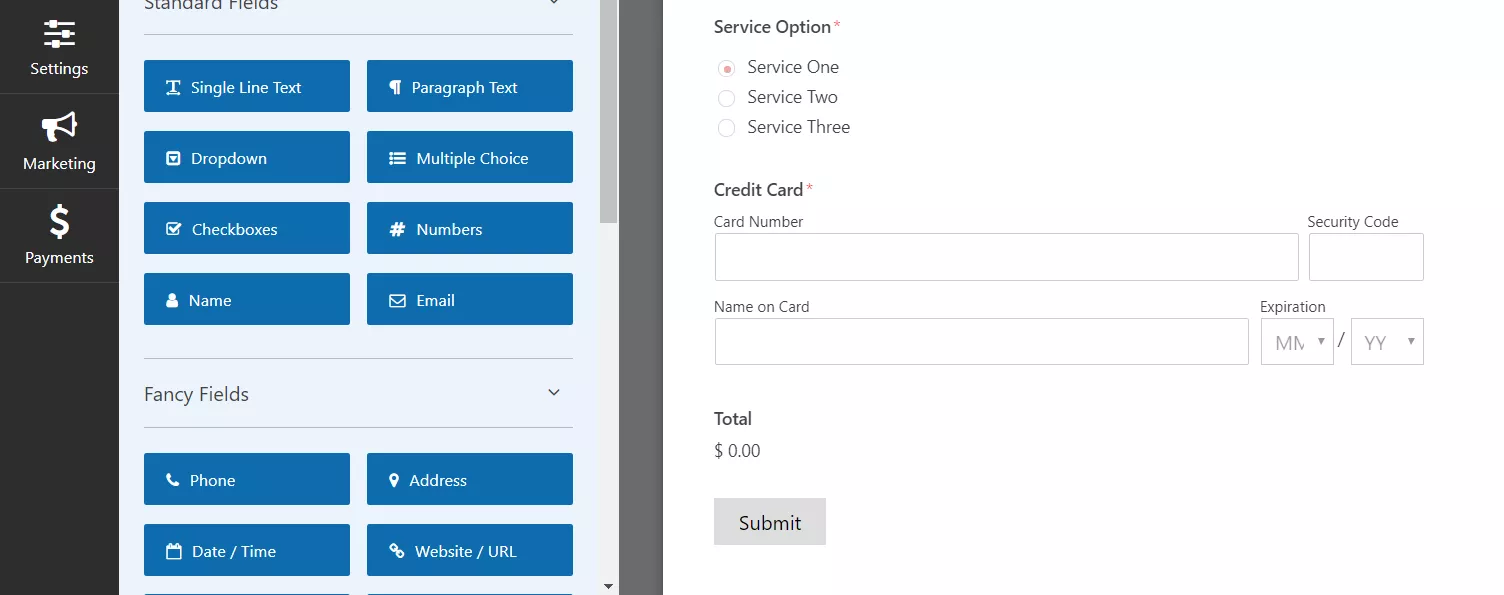
Then, publish the form. Embedding is accessible by using the shortcode or via the Gutenberg block. Once inserted into a page, you need to check the page from the front.
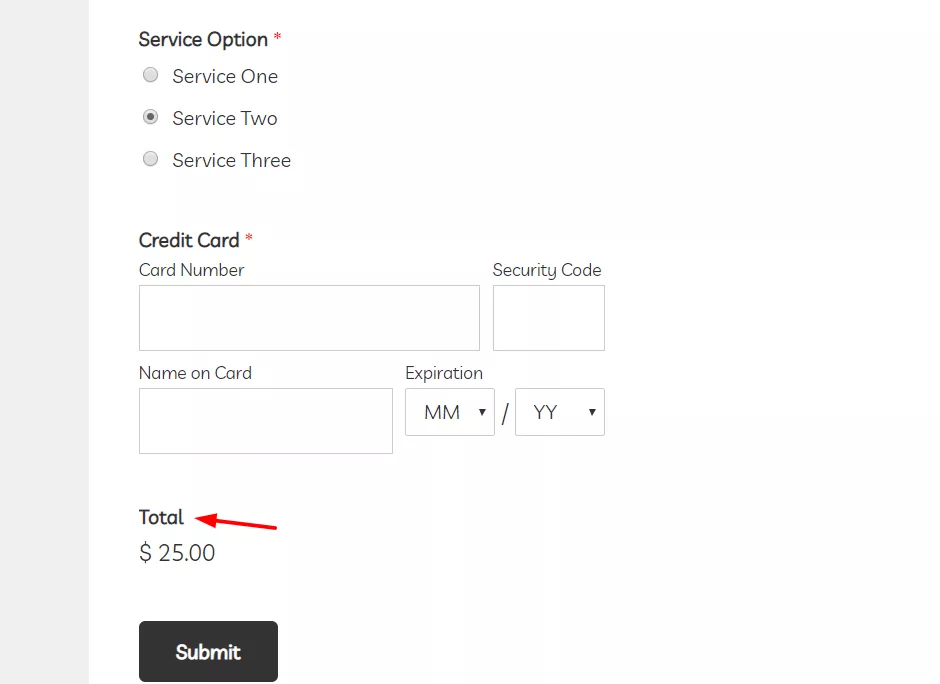
The form will be visible.
The price will be updated in the entire field according to your selected item.

So when someone sends you a payment for a product or service, it will reflect on the assigned PayPal account! Almost instantly.
$This is an affiliate link
How To Create A Donation Form In WordPress?

When running a non-profit organization, you probably want to accept donations from the community. Since most organizations use their website, integrating a donation form into your blog is a good idea.
This way, you can get every payment right in your PayPal or Stripe account. If you use WordPress as the CMS, you could rely on WPForms to create a donation form.
And here, we will show you how you can do that.
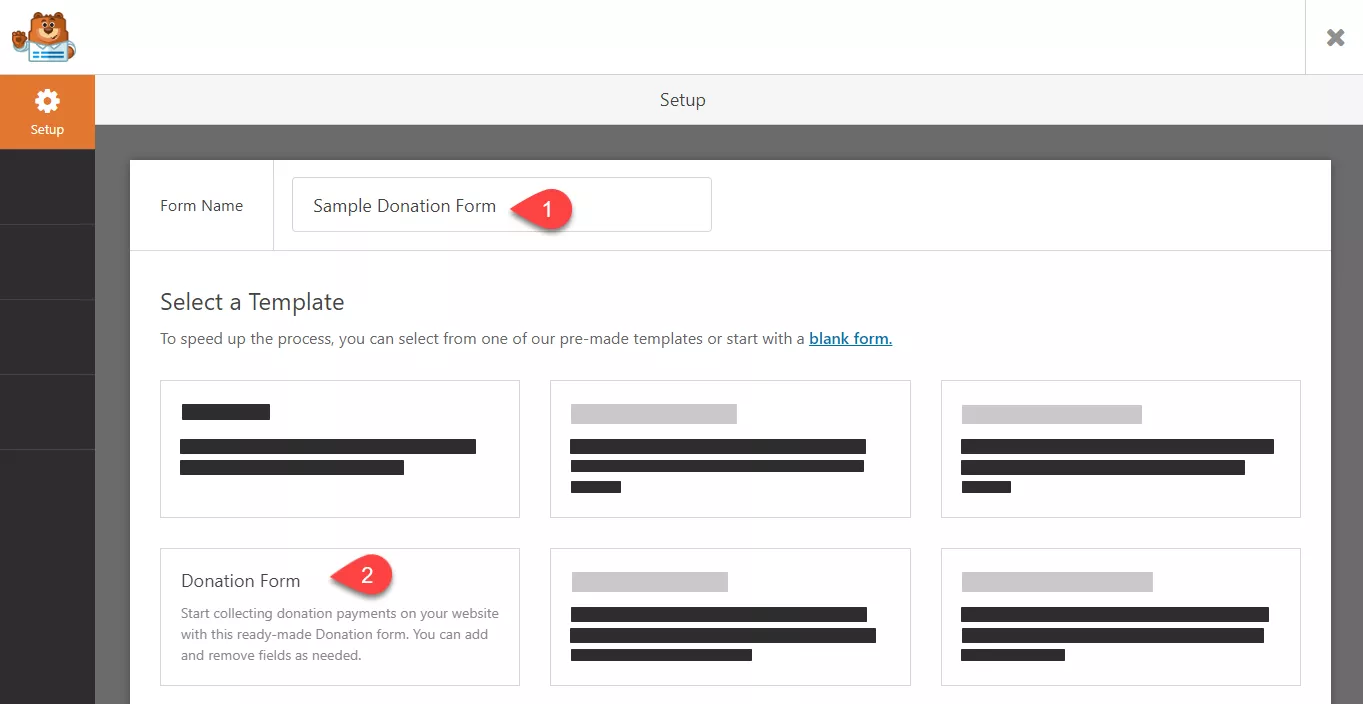
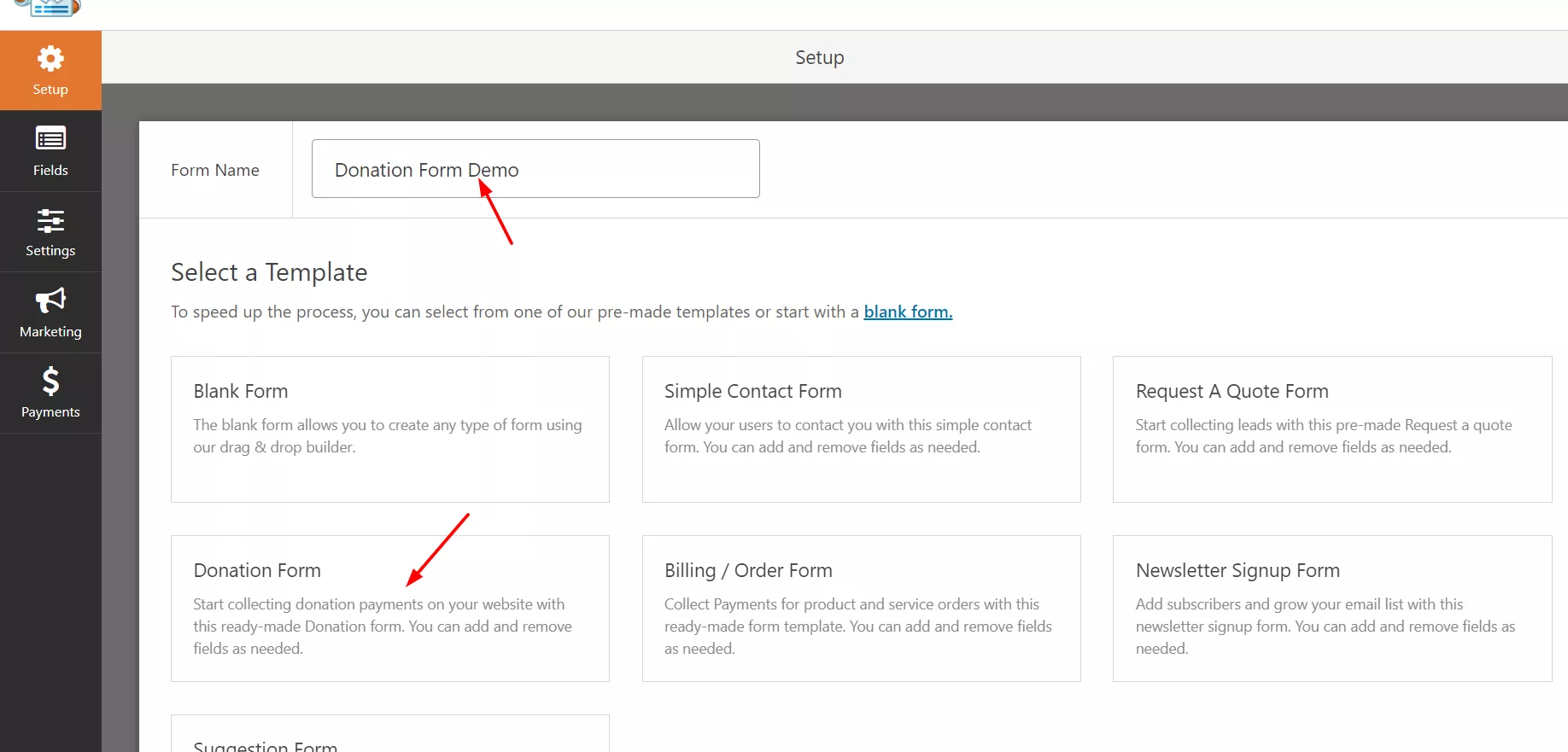
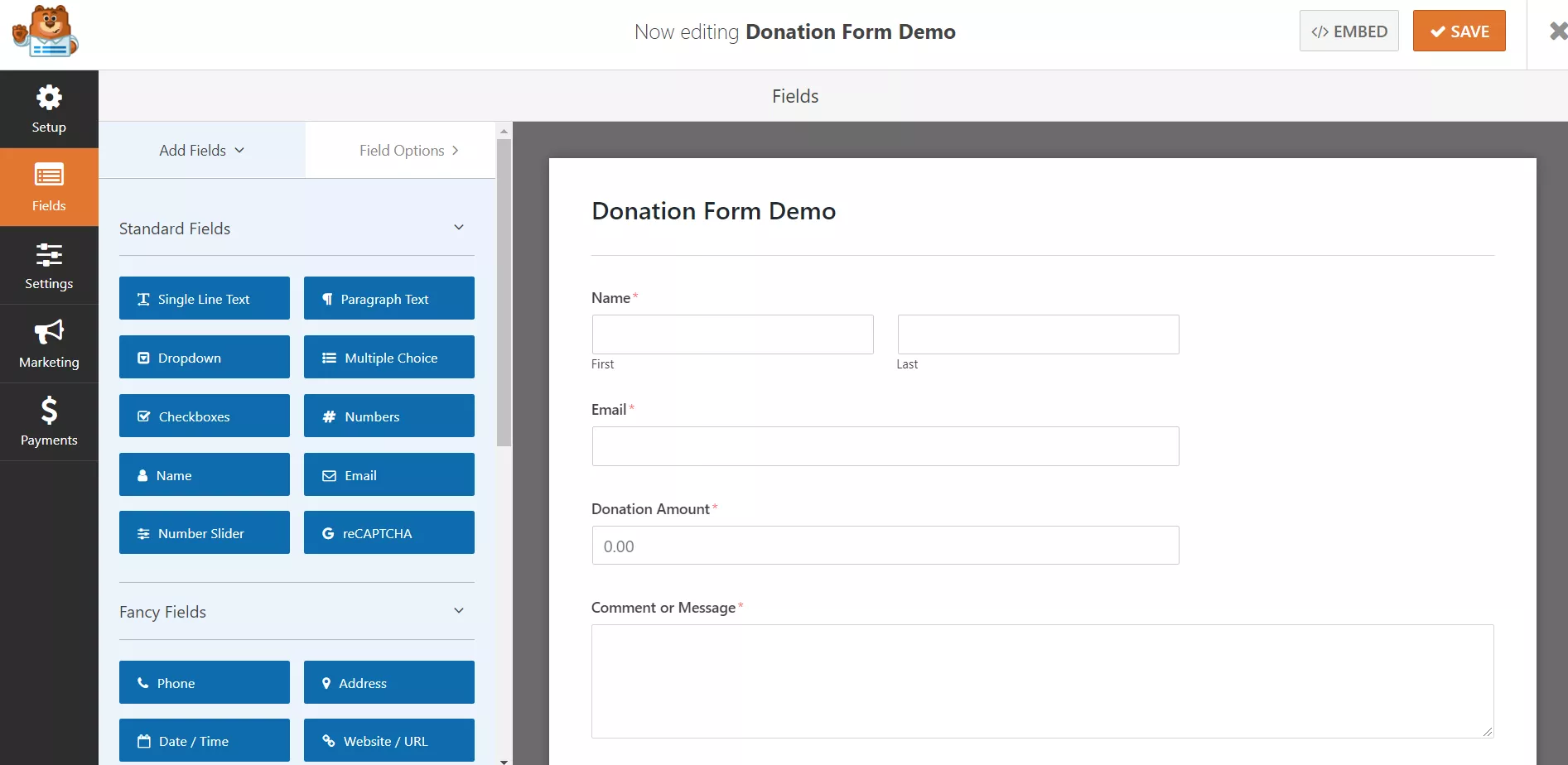
Go to your WPForms builder, and choose the template for the donation form.
Three additional donation templates are available on the page, apart from the basic template.
- Alumni Donation Form.
- Church Donation Form.
- General Donation Form.

In the donation form, we could see fields like:
- Name.
- Donation Amount.
- Email.
- Checkbox.
- Paragraph Test.
Etc.
If you don’t want the checkbox, you can remove it. You can also add the Google reCAPTCHA to protect the form from automated submissions.
After adding the fields, you might integrate them with your payment gateway. For example, let’s say you plan to receive funds via PayPal. Then you need to connect the form to your PayPal account. So when someone sends you a payment, it will be reflected in your PayPal account.
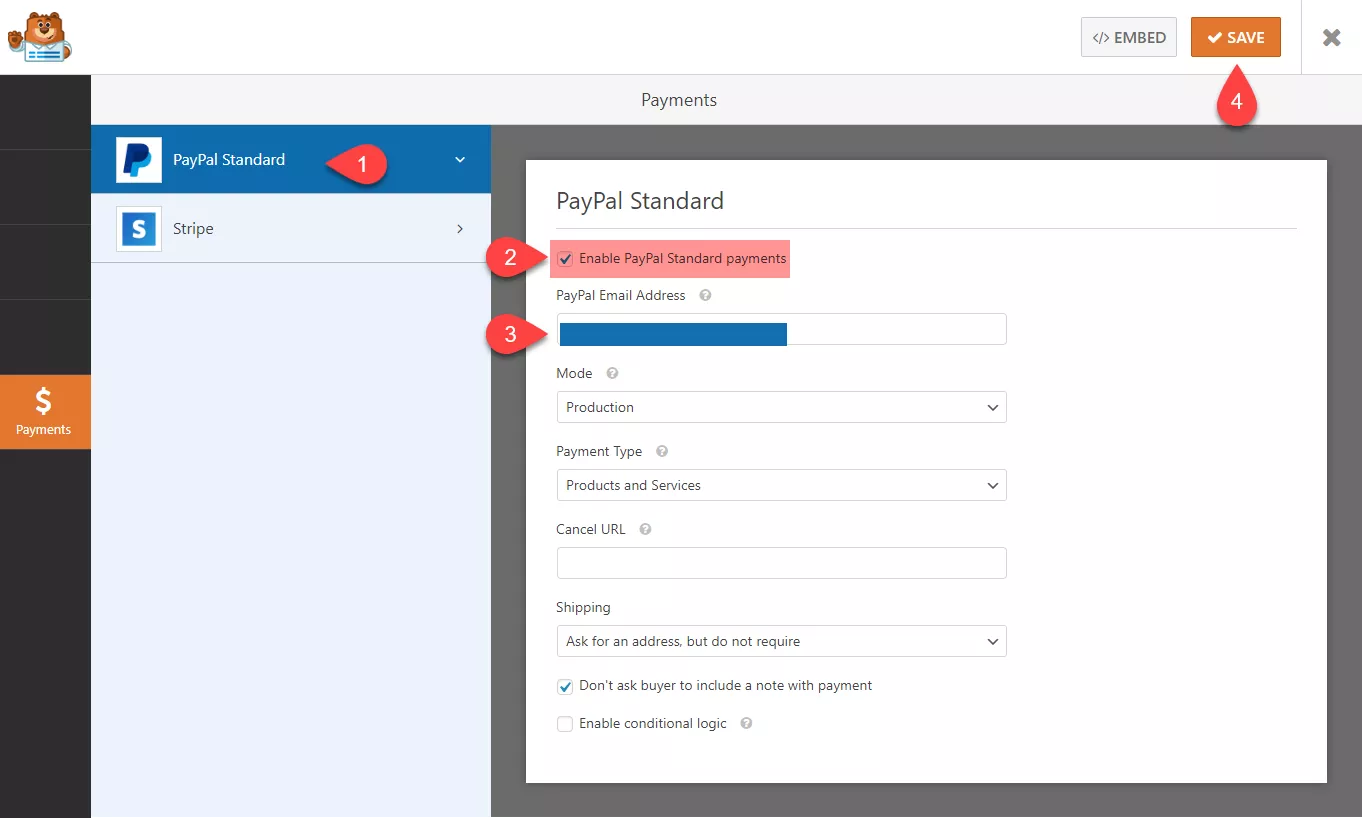
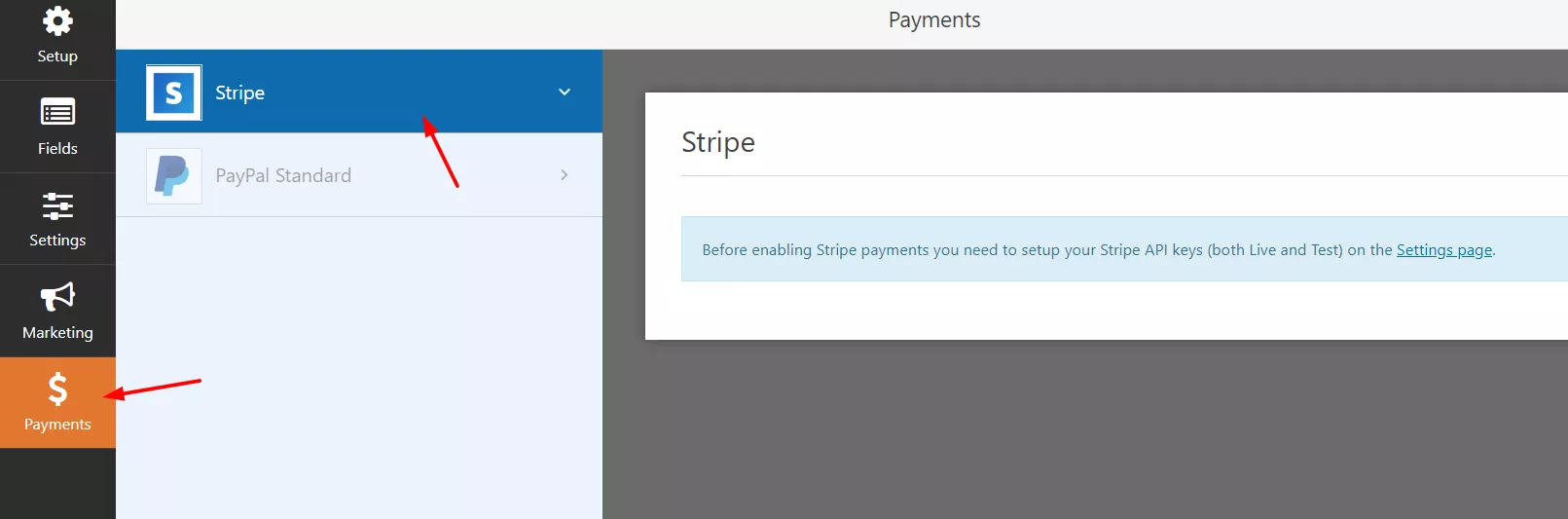
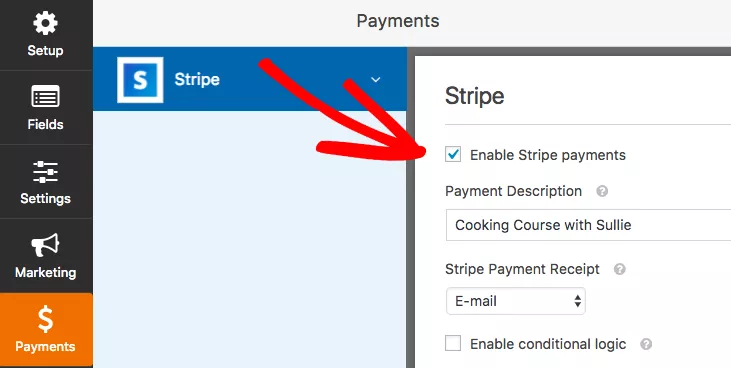
In the WPForms payments tab, you can see the PayPal Standard add-on.
Enable it.

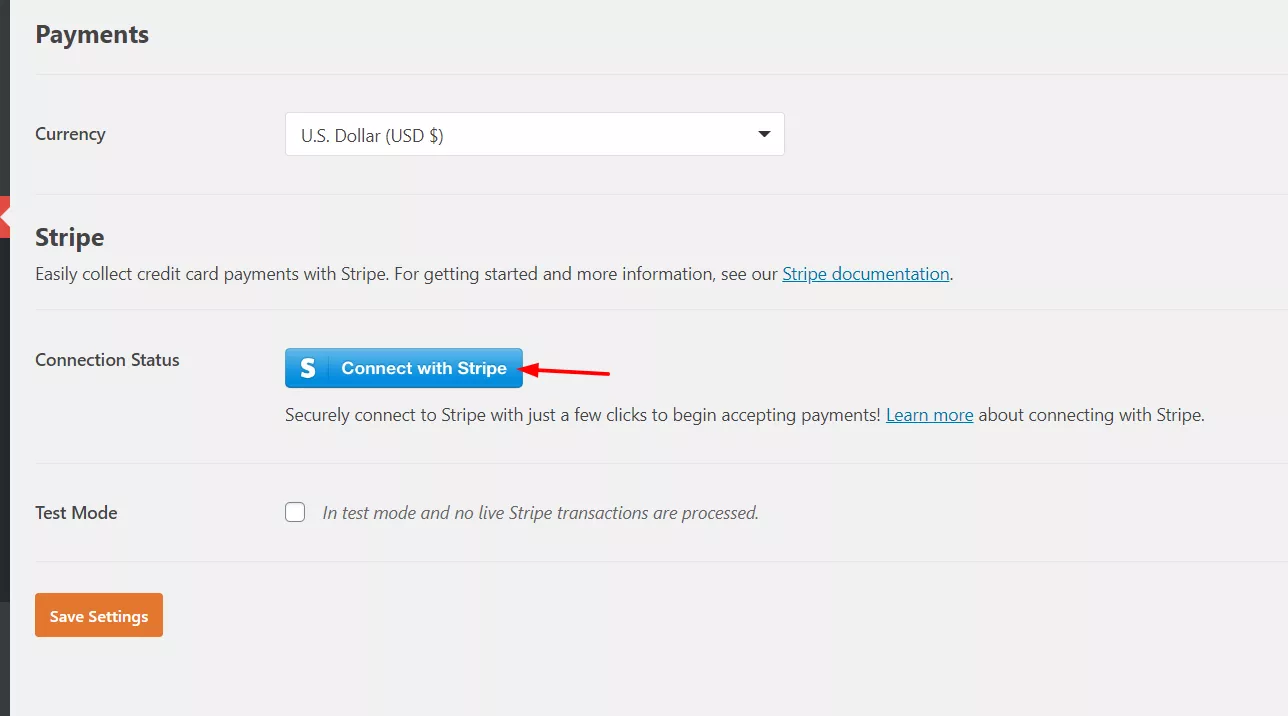
Now, we are ready to configure the PayPal settings and accept payments.
Make sure that you have enabled PayPal standard payments. Then, in the email address field, enter the email address you got assigned to your PayPal account. Then, put the integration in production mode. Since you accept donations, you don’t need to know their shipping address.
Once you have completed it, you can accept payments through the form. Next, add the form to a page where you need to display it.
It will be visible in the front. You can verify the form by putting the PayPal integration into test mode. If you have configured everything correctly, you will receive funds immediately in your PayPal account.
Stripe got better pricing than PayPal.
So if you prefer Stripe for accepting payments, you can move forward with it! For a more detailed article, please check out our article regarding integrating Stripe with WPForms. We have added a comprehensive guide there.
$This is an affiliate link
How To Create An Email Subscription Form In WordPress?

Lead generation is essential while you are running an online business.
Lead generation plugins like OptinMonster and Bloom by Elegant Themes are already ruling the market. In our blog, we are using the Bloom WordPress plugin for the lead magnets.
Anyway, WPForms can also be used for lead generation. I have already mentioned that the plugin can be integrated with many popular email marketing services. Most folks are using MailChimp for email marketing. Some are using AWeber, and some go to ConvertKit.
Creating a lead generation form in WordPress is simple with the WPForms plugin.
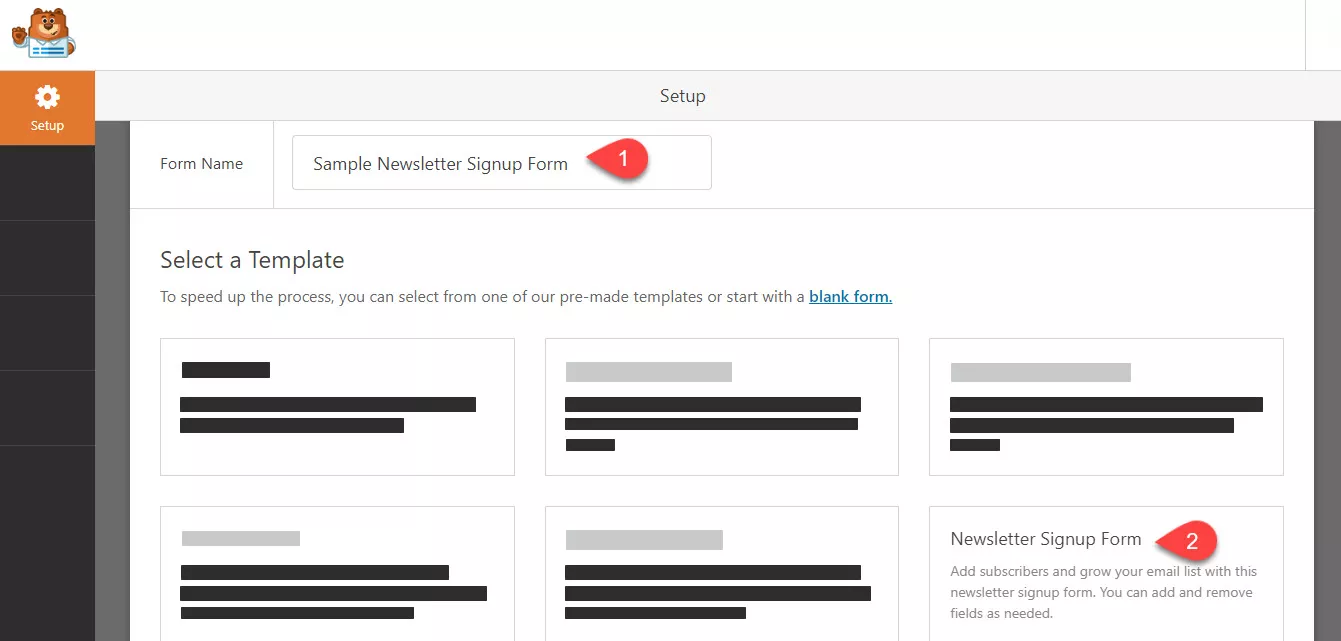
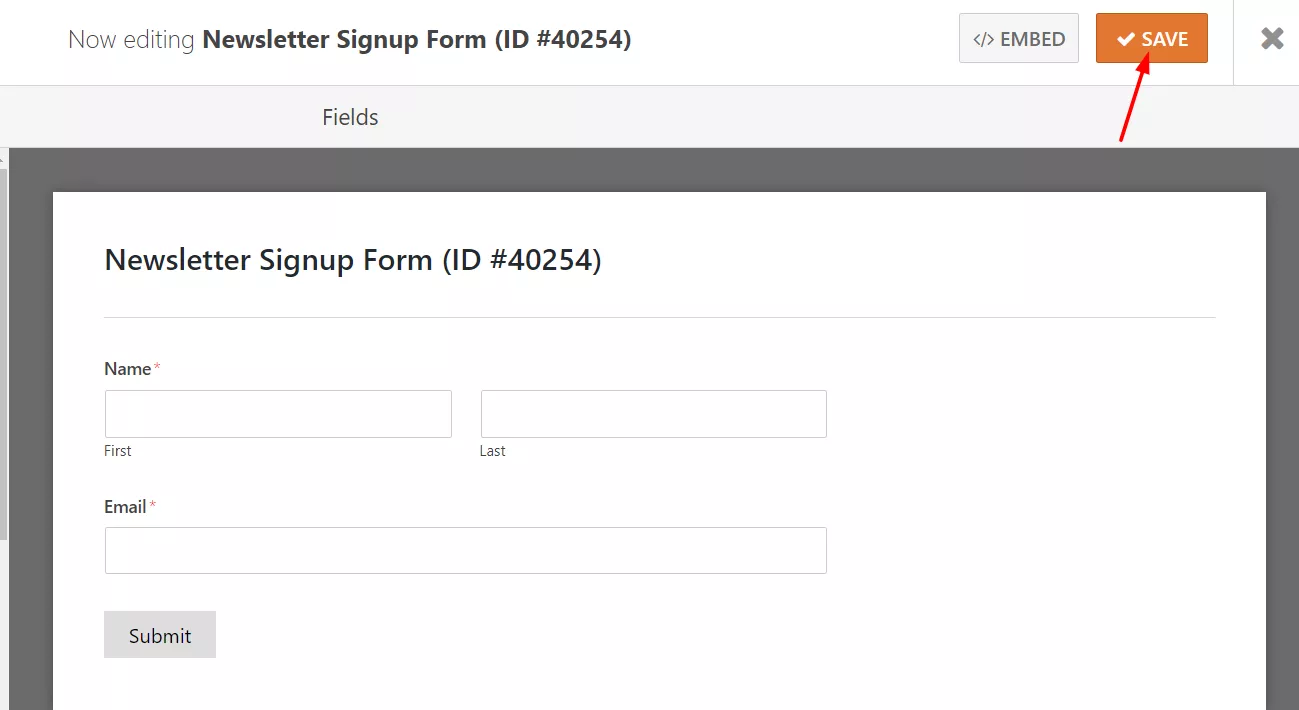
Go to the form builder and name your new form. Also, they have a newsletter signup form sample in the pre-made templates.

There, you will have two main fields.
- Name.
- Email Address.
These two fields are mandatory for every lead generation form. Just saving this form and embedding it on your blog doesn’t work. You need to integrate this form with the email marketing service you use. For example, let’s say that these two fields are good enough for me.
And I am using MailChimp for email marketing.
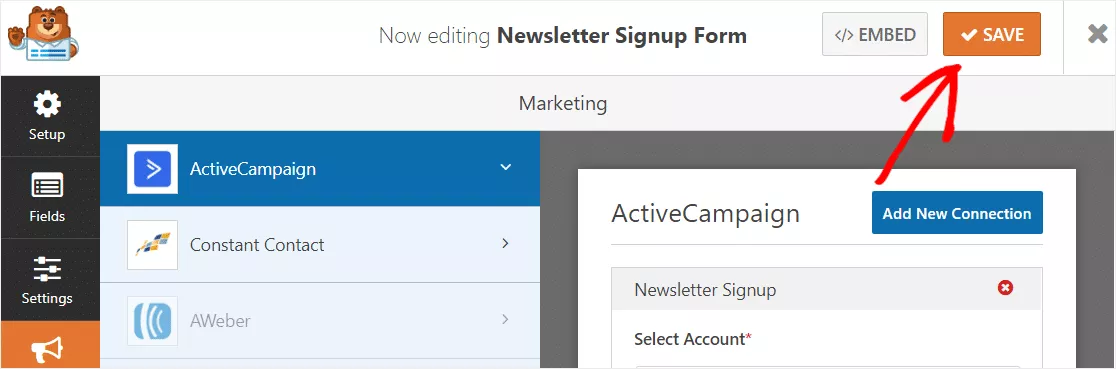
Go to the Marketing tab.
You can see the MailChimp add-on there. Click on it, and you can install the add-on from that page.
And within a few minutes, the add-on will get installed and activated.
You need to save and refresh the form.
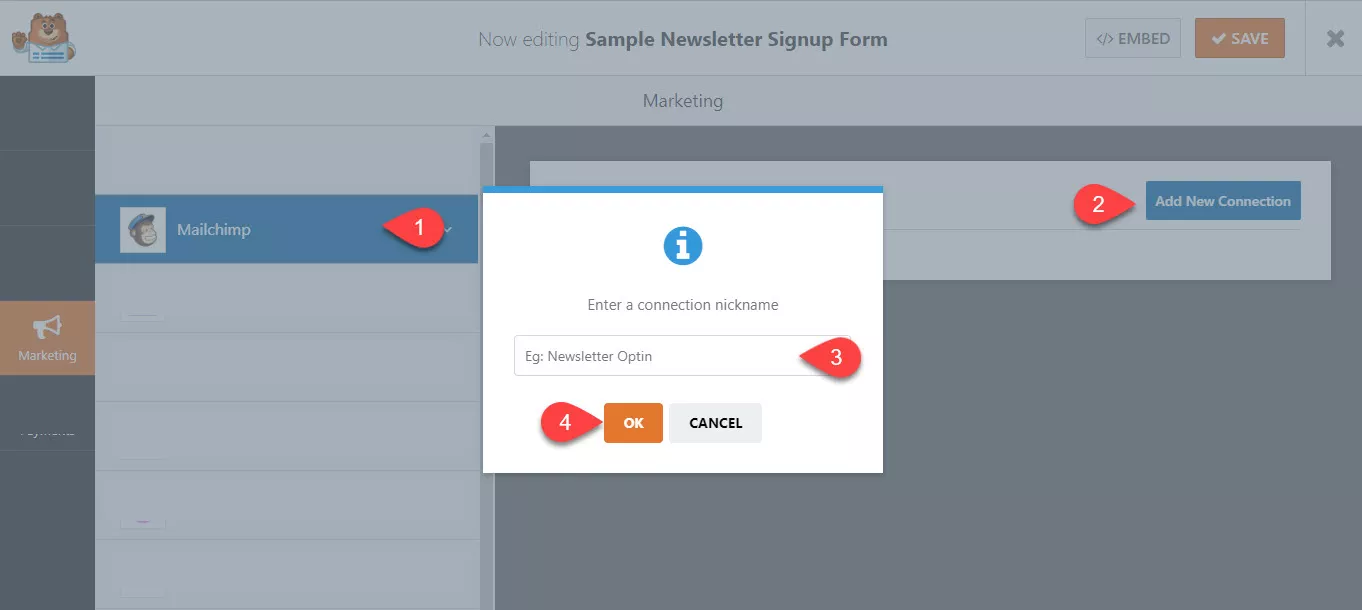
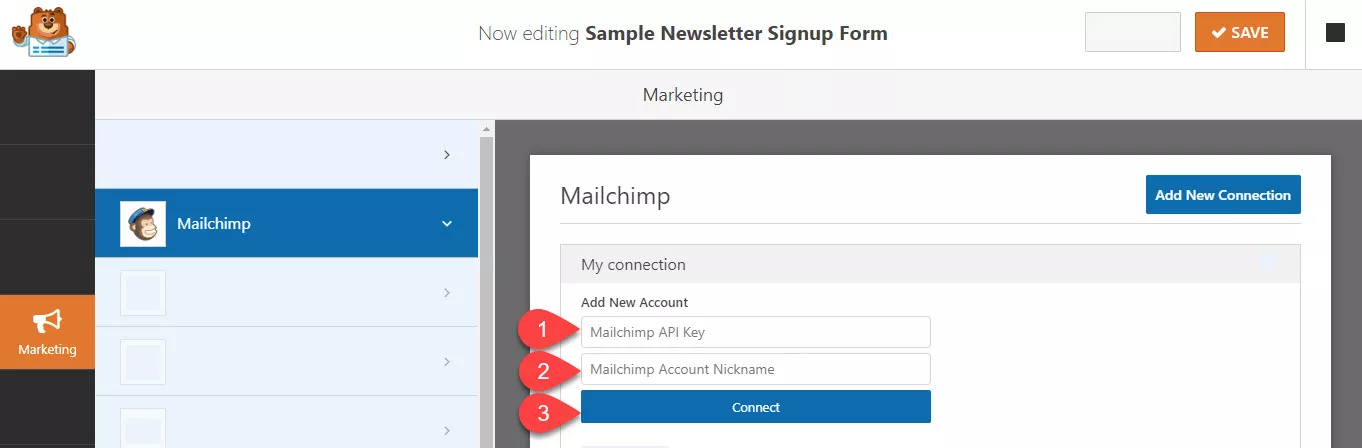
Once the page got refreshed, click on the add new connection button.
Give a nickname for your connection. This won’t be visible to your website visitors.

Now, you are ready to integrate. All you need is the MailChimp API key.
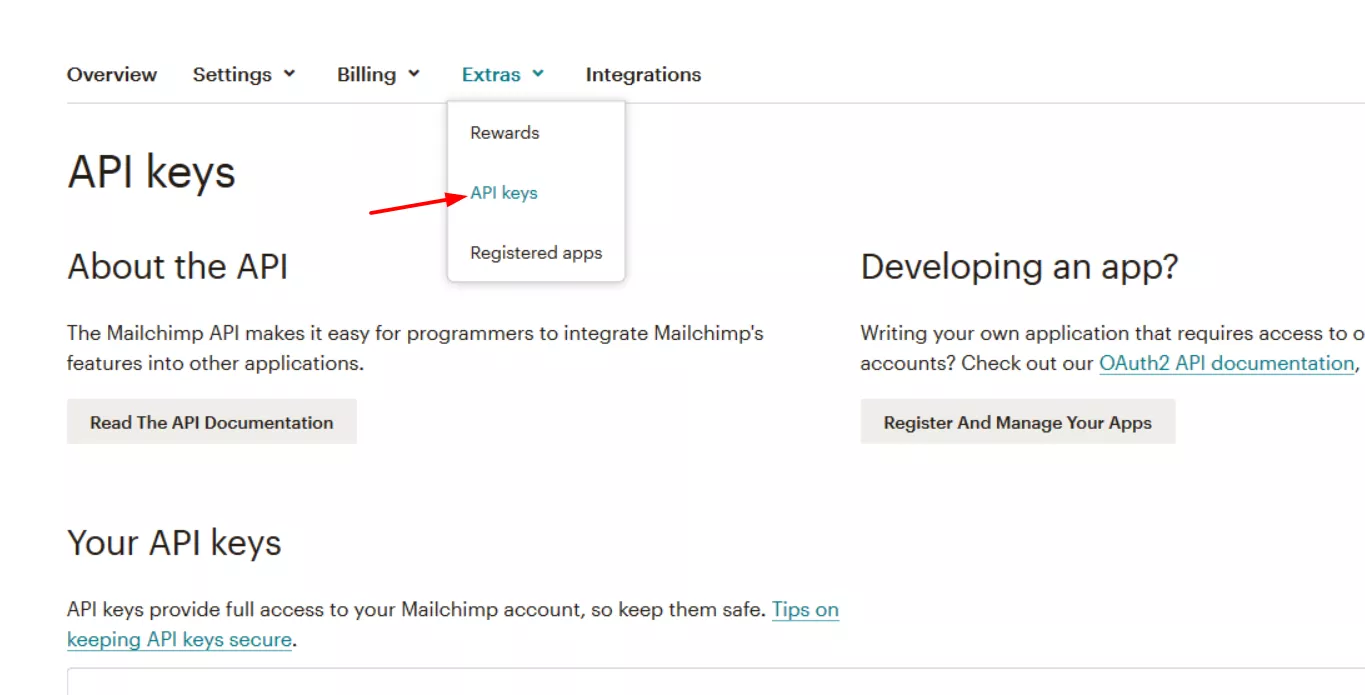
You can get your API key from your MailChimp account. Log in to your account and go to the profile section. Under extras, you can see the API keys option.

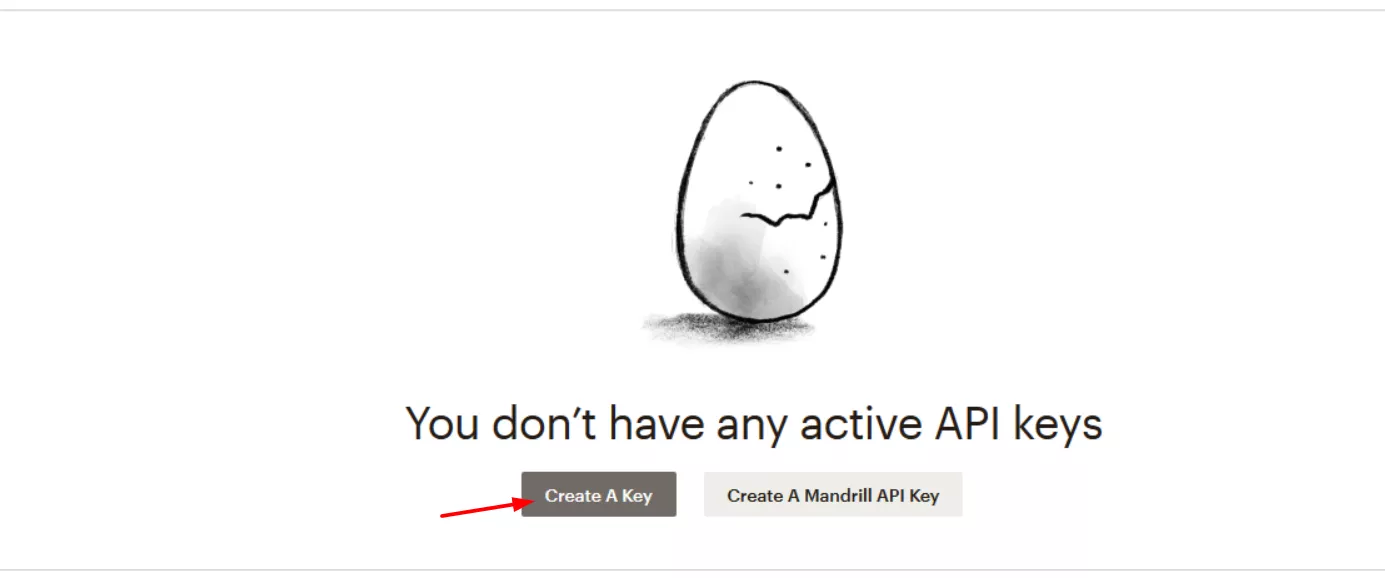
By default, you wouldn’t have any API keys. You need to create one yourself.

After clicking the button, you just wait. Within seconds, the key will be created.

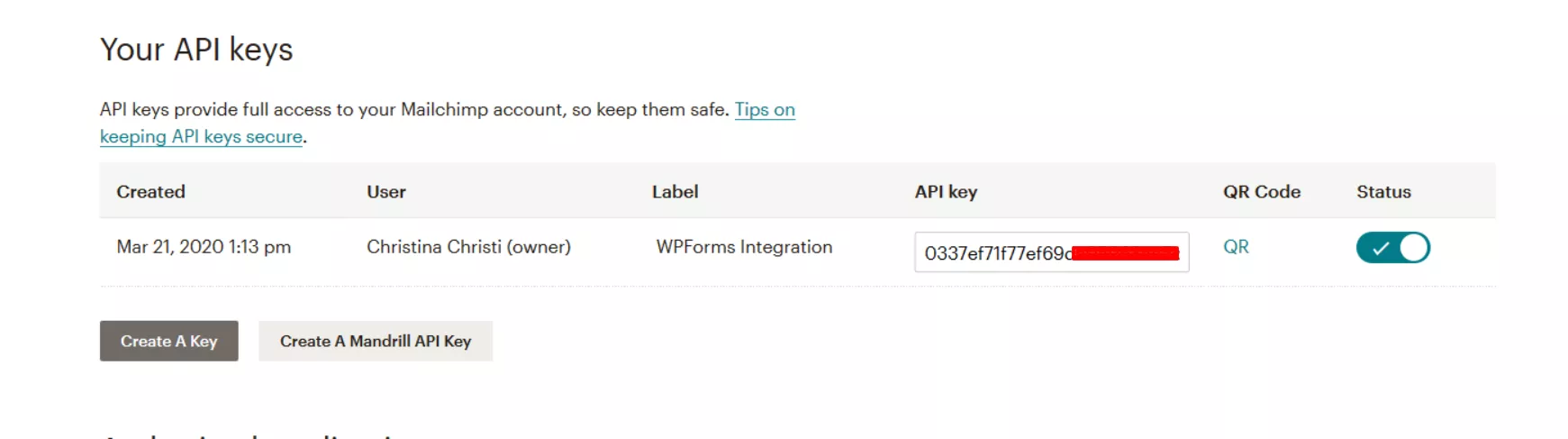
You need to label it. You can add anything in the label field. It is just for identifying the keys if you have multiple ones. And copy the API key from the page, get back to your WordPress blog, and paste the API key with an account nickname.

Click on connect.
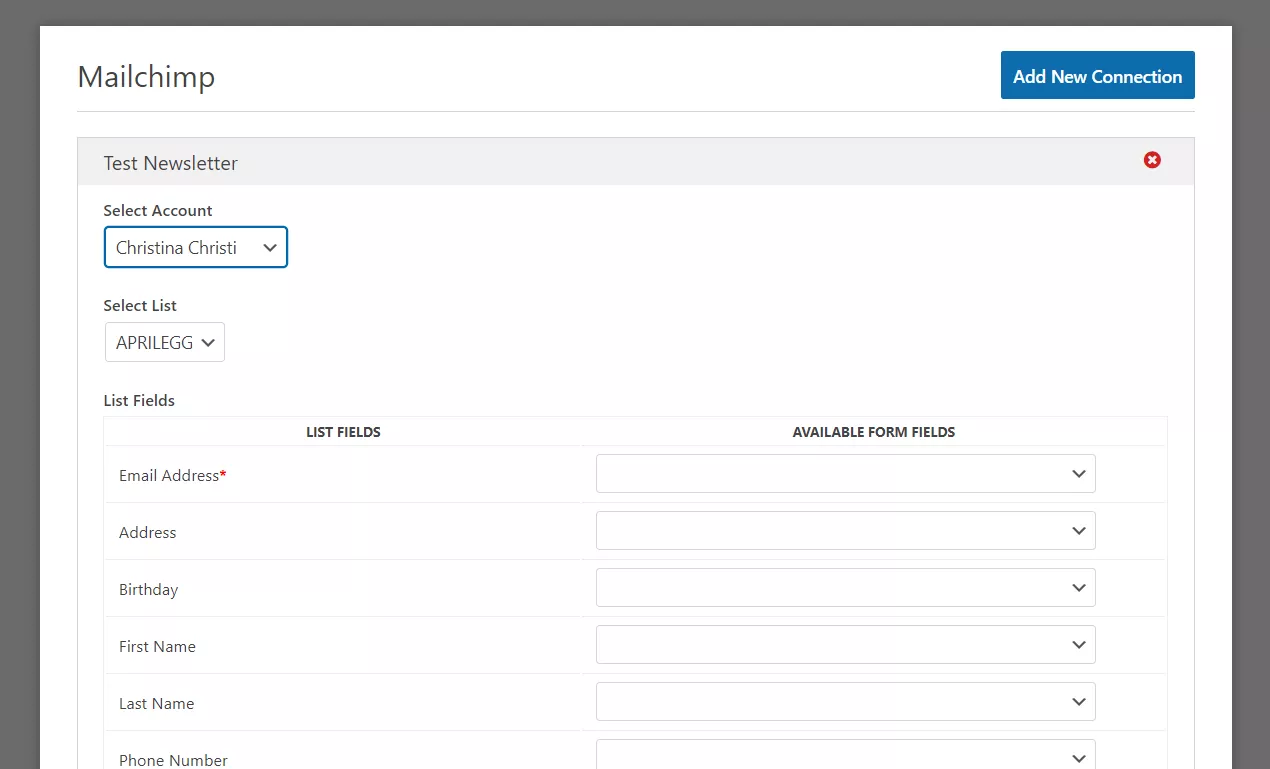
The integration would be successful. You can see your account name on the page. If you already have multiple lists, select the correct list from the dropdown.

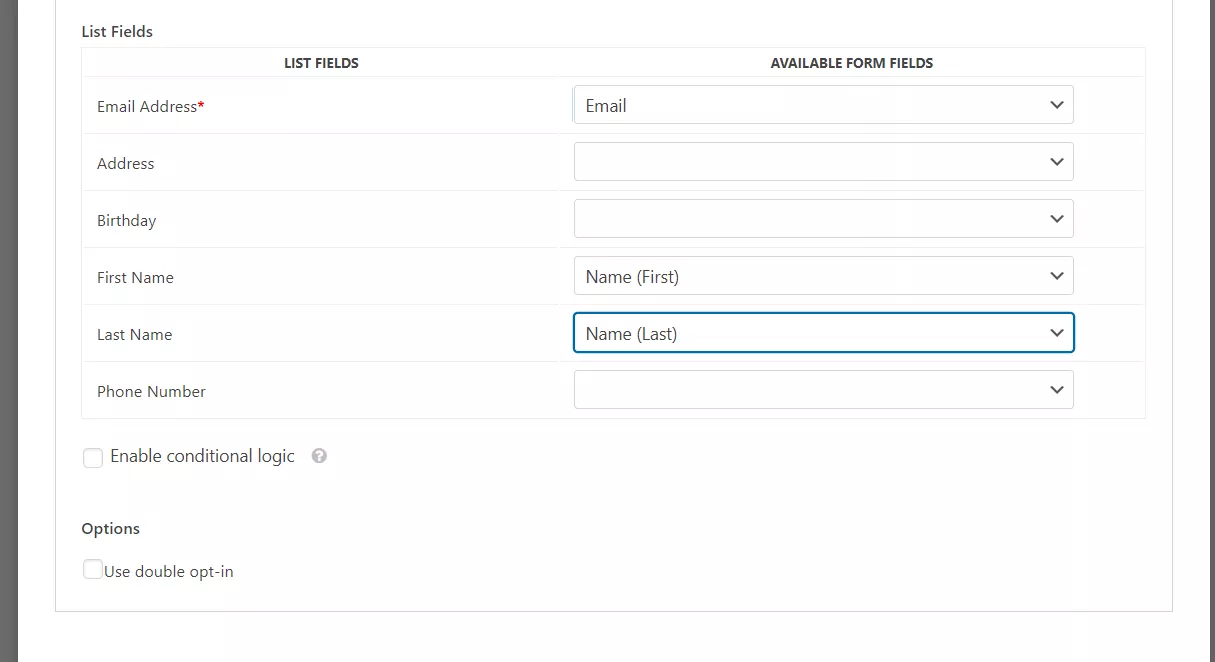
Plus, assign the form fields with the list fields.

You can use conditional logic to make the forms even more powerful. Also, the double opt-in forms are available for email marketing integrations.
By default, the email address will be saved to your MailChimp list when someone fills out this form and submit it. No additional verification is needed. But with the double opt-in, you can add a verification system to your forms.
Once they have submitted the form, verification will be ended to their email address. They might want to click on the verification email to add the email address to the list. It’s that simple.
Once you are done, save the form.

After embedding the form on your page, check it from the front.

We can verify the integration by testing the form. Just fill out the form and submit it.

The email address and the name will be saved to the email marketing service if the integration works. Plus, you can see the same from the WPForms entires section.

Simple!
The lead generation forms created this way don’t look that much fancy. Or, you could add a custom CSS class to the elements page and add additional CSS to style it. Using this method, you can have a clean-looking email lead generation form.
On the other hand, you can look for a lead generation plugin. They have suitable-looking forms with custom CSS codes and fancy fields.
Create an Email Subscription Form
$This is an affiliate link
How To Create a File Upload Form In WordPress?

Let’s say you are running a troubleshooting business or something related to customer support—for example, a WordPress troubleshooting business or something similar.
So, clients will contact you when they have an issue with their blog. For example, let’s say that their blog is not sending out emails like password reset, other emails like comments, etc.
So, if they use an SMTP WordPress plugin like WP Mail SMTP, there might be some issues. So, you need to check its configuration of it.
There are two ways of checking it.
- Via Their Login Credentials.
- A Screenshot.
I’d always pick option 2 for a quick look.
So, when they send you some images or files through your forms, they first need to upload them to cloud storage like Dropbox and Google Drive. Then, generate a shareable link and send it over.
This will take some more time the process.
However, what if you can accept incoming files through the forms?
WPForms comes with the file upload feature by default. So, accepting files through forms made it very simple! We will show you how you can do that.
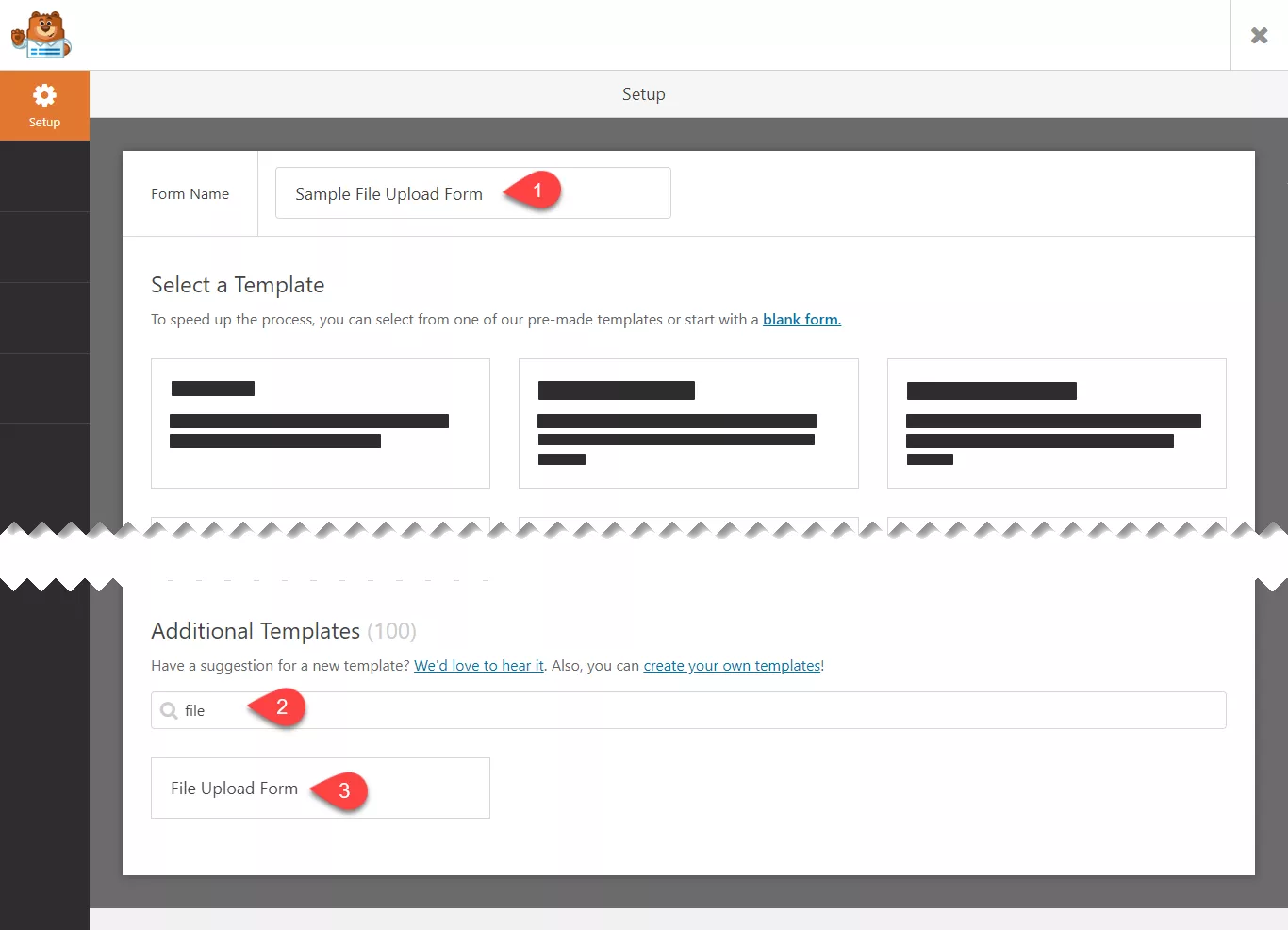
Create a new form. Just like we did before, search for the file upload form.

So in the builder, you could see a file upload form.
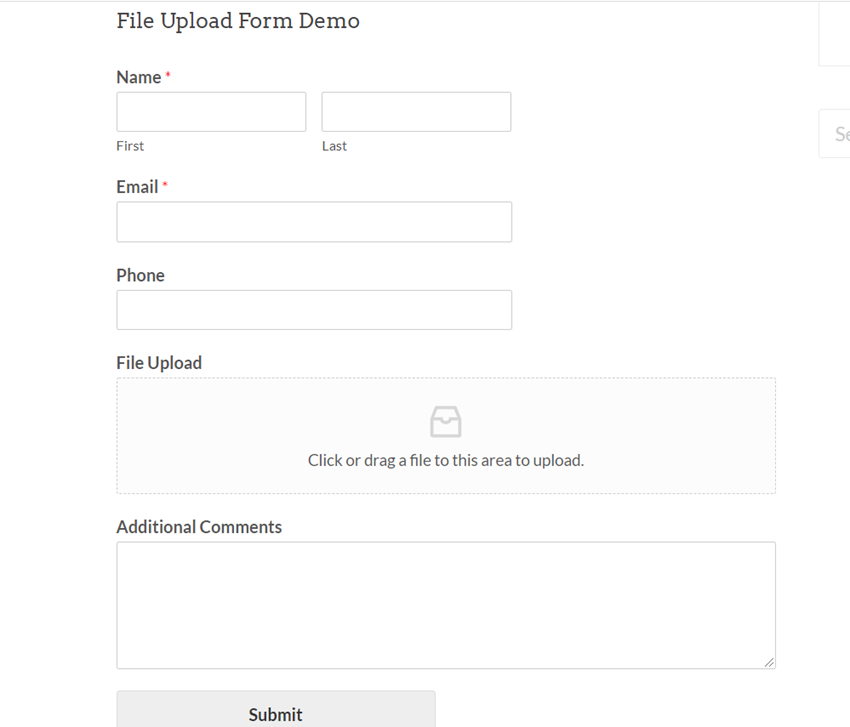
By default, the form comes with fields like:
- Name.
- Email.
- Phone.
- File Upload.
- Comments.
Etc.
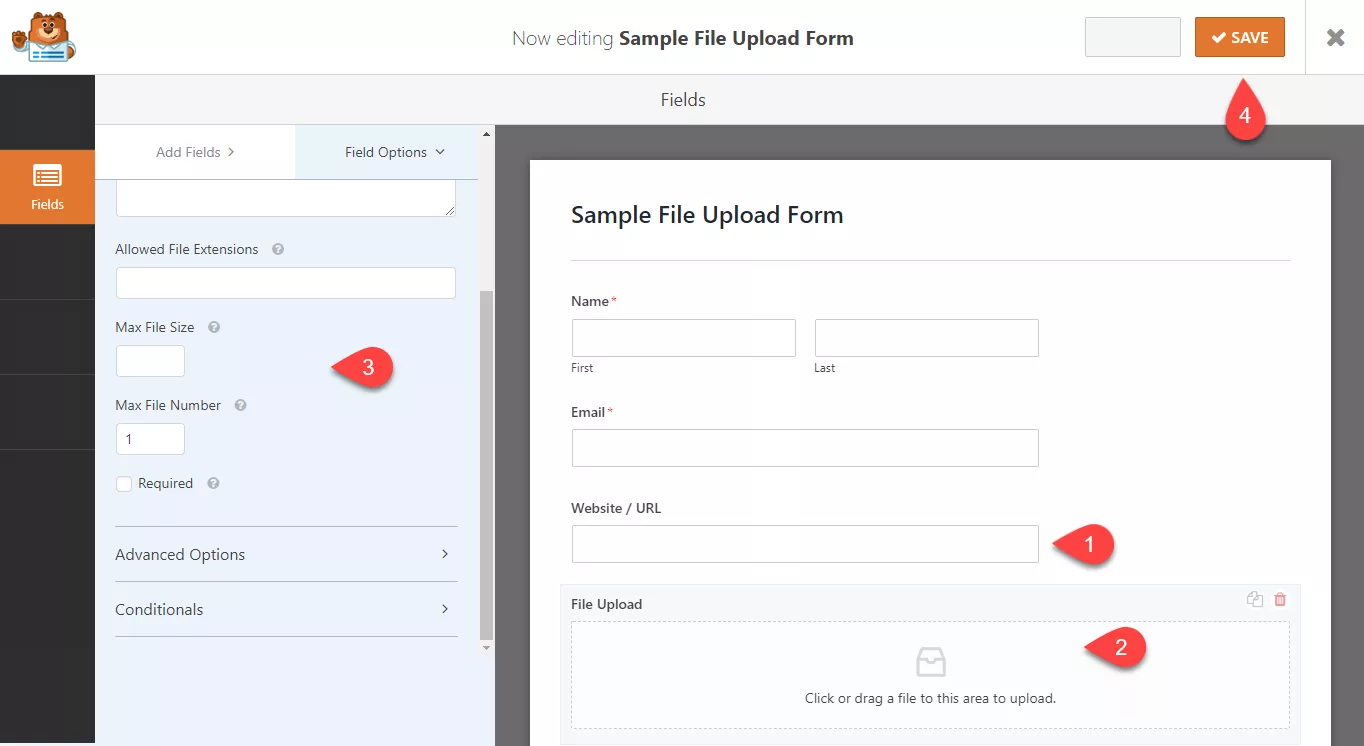
You can add/ remove fields. For example, I am going to remove the phone field.
If you need to add a website URL field to make the job easy for references, you could drag the website URL field from the left side and drop it on the right side.
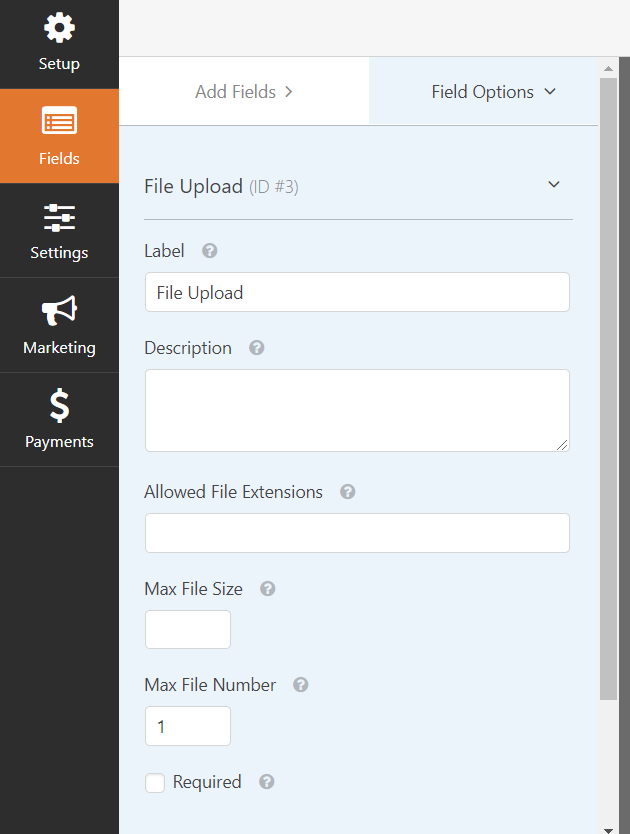
The file upload field is highly customizable. You can see its configuration in the left section if you click on the field.
You can choose the
- Allowed File Extensions.
- Max File Size.
- Max File Number.
Etc.
And also, you can add a custom CSS class for the field so you can style it additionally using custom CSS. Anyway, most folks don’t need to use it. Just configuring the rest will do the job.

Add the file extensions separated by a comma in the allowed extension types. If your main goal is to accept images, add .jpg, .png, .gif, and .jpeg as the file types. So when someone tries to send any other files, they won’t be able to.
Save the file upload form if you have done it with the configuration.
Go to a page where you need to show the form. In our case, we are about to embed it on our demo page. So, add the form’s shortcode to the page and save it.
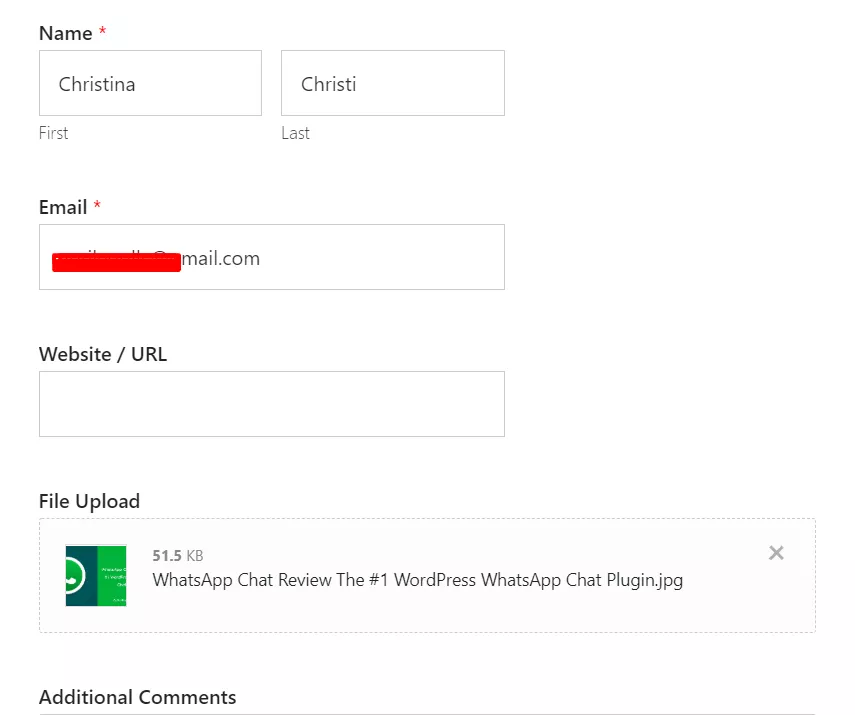
If you check it from the front, you will see the live-action.
So the form is visible in the front. Anyway, let’s test whether it is working or not. Simply send a sample email with some attachments.

If the configuration is fair enough, the message will be sent.
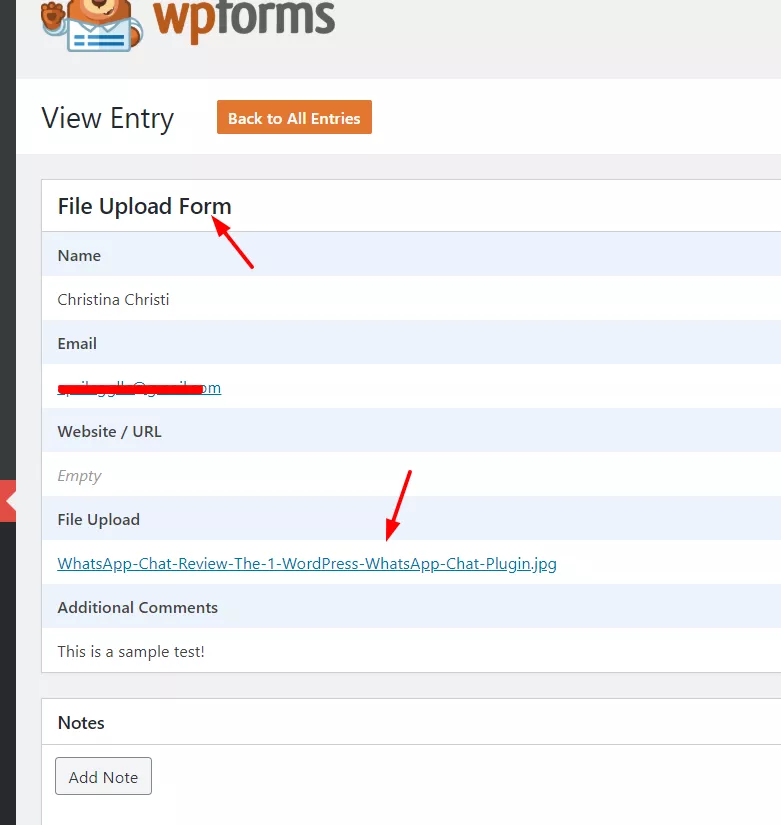
You can check the form entries/ the admin email address. If you got the email with the attachment, everything is working fine!

Also, please note that every attachment will be saved in your WordPress contents directory.
We have a dedicated guide on creating a file upload form inside WordPress. You can check the manual for a better understanding.
$This is an affiliate link
How To Create A Multi-Page Form In WordPress?

If you have a long WordPress form, it is better to break it into different pages. Usually, before someone fills out a form, he will probably check the fields added there and their length.
So, if your form is lengthy, you will lose customers. As a business owner or blogger, this is not good for you. Thankfully, WPForms got a solution for this.
We will show you the power of multi-page forms, aka multi-part forms.
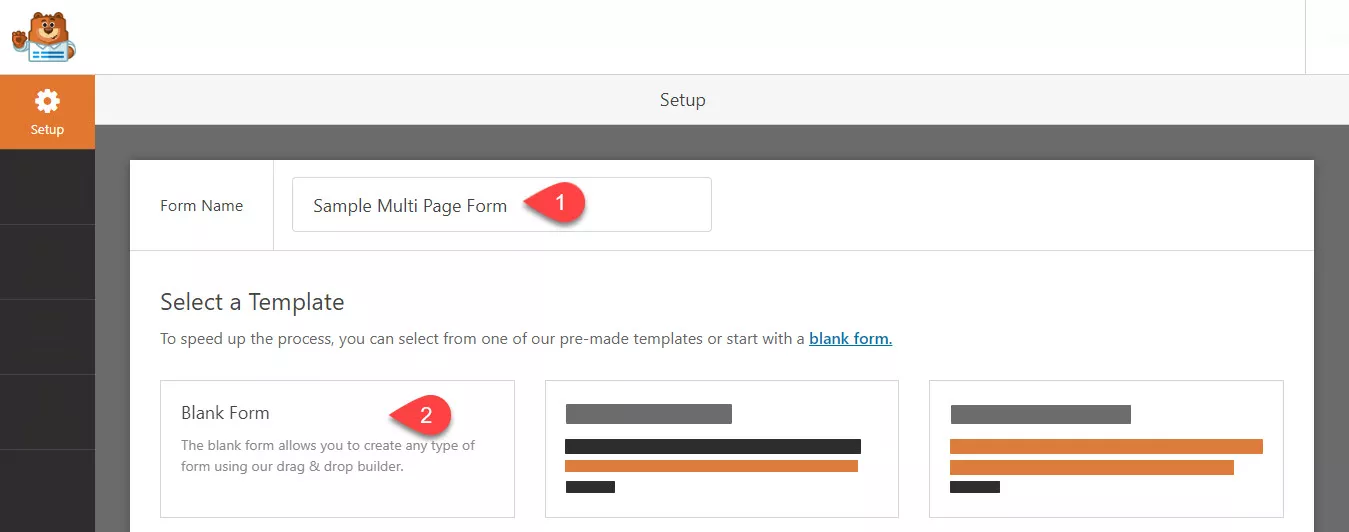
You could create a new form or edit an existing form. In our case, we will complete a new form here on the website. So, go to the form builder and name your form.
We are not going to use any pre-made template right now. Instead, we can create a form from scratch. Soon, you will be redirected to the form-building wizard.

So, I am going to add three fields to this form.
- Name.
- Email.
- Phone.
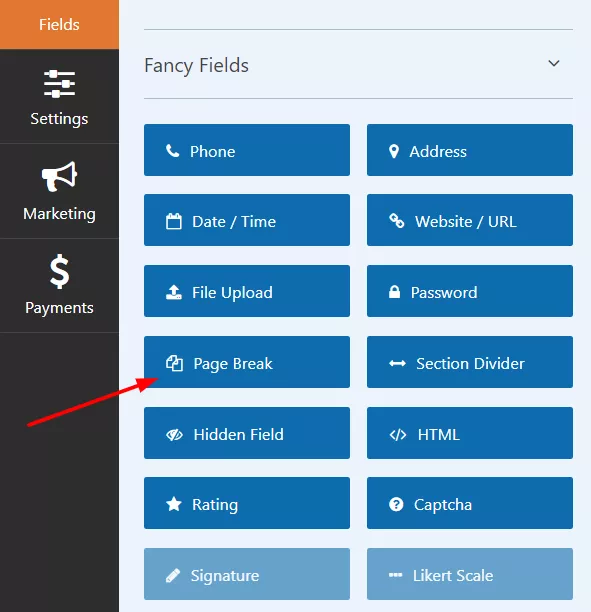
Now, let’s break the form. Under the fancy fields, you could see an area called page break.

Drag it and drop it in the builder right below your lastly added field.

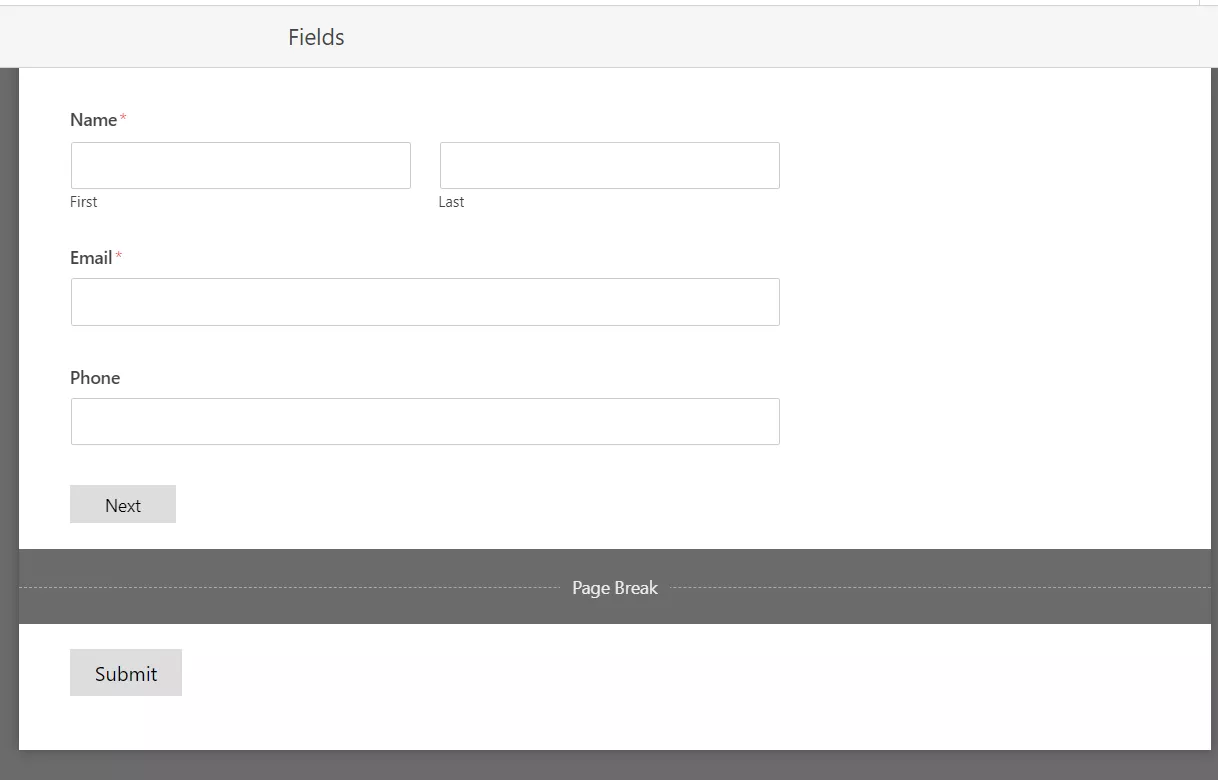
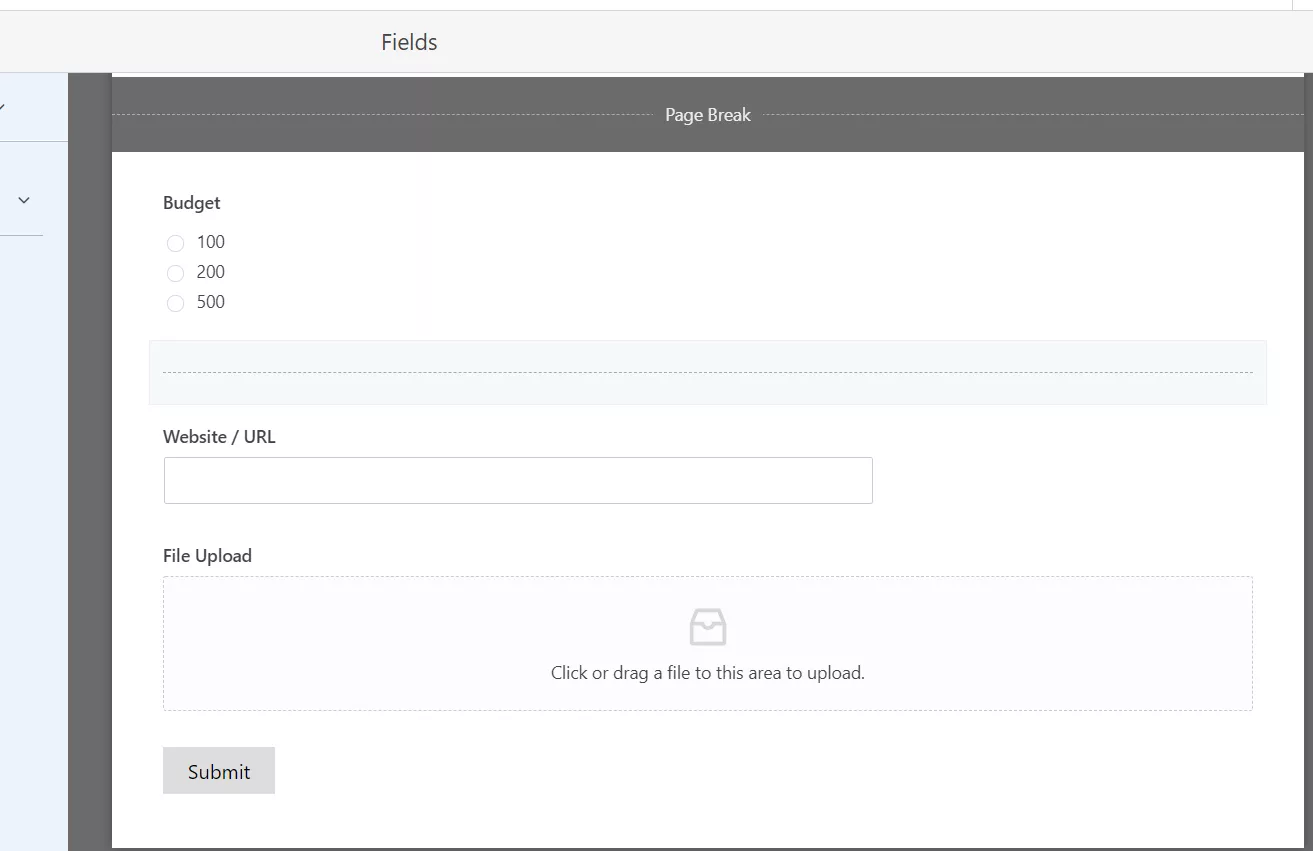
As you can see in the above image, the page break is divided into a single page. Now, we have two pages. Like we did before, drag some fields from the left section and drop them on your second page.

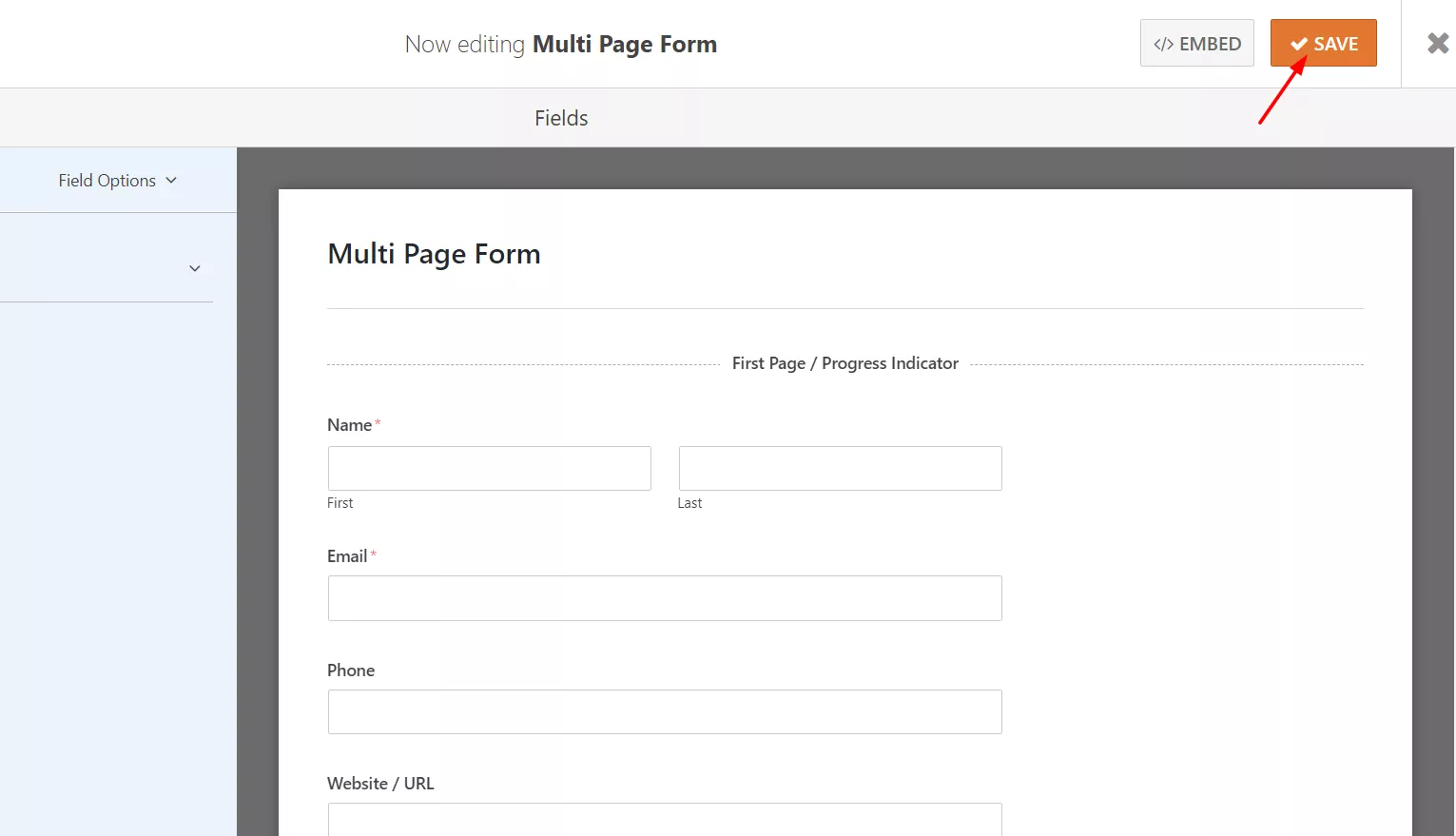
Now, we have two pages in our form. We just divided it with a page break field. Save the form.

Go to a page, paste the shortcode, and publish/ update the page.
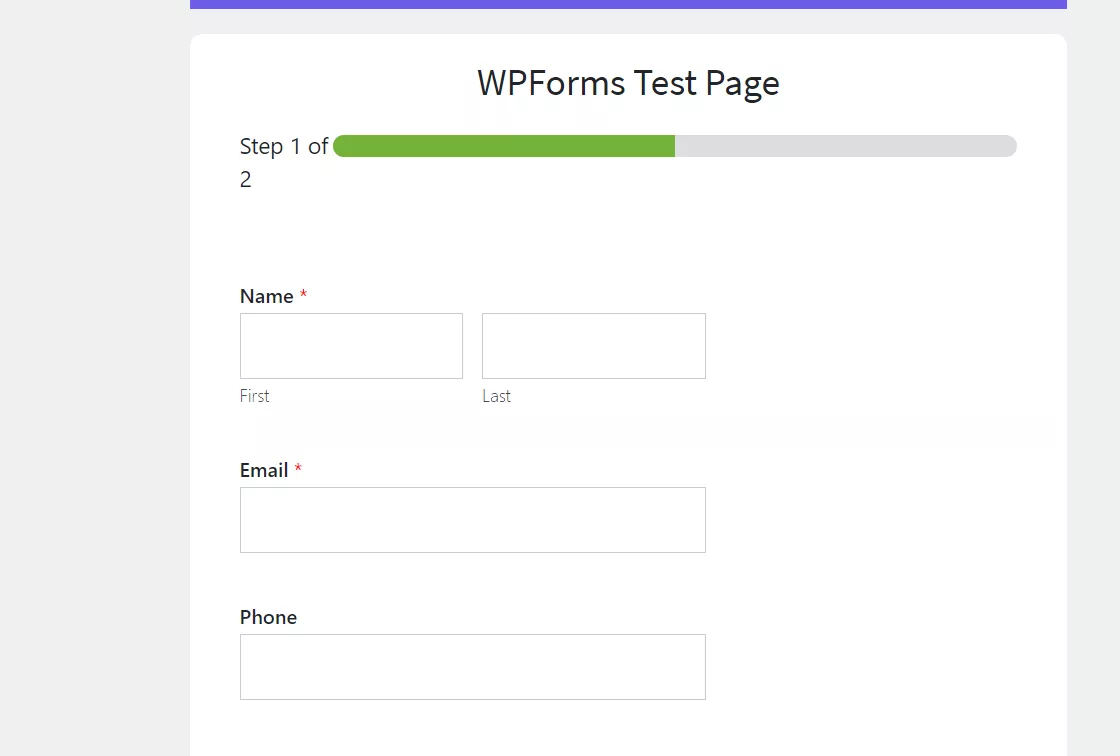
Check the page from the front-end, and you can see the form.

From there, you can fill out the form and test it. Emails will be sent to the default admin contact. You can verify it by sending a test email through the form.
$This is an affiliate link
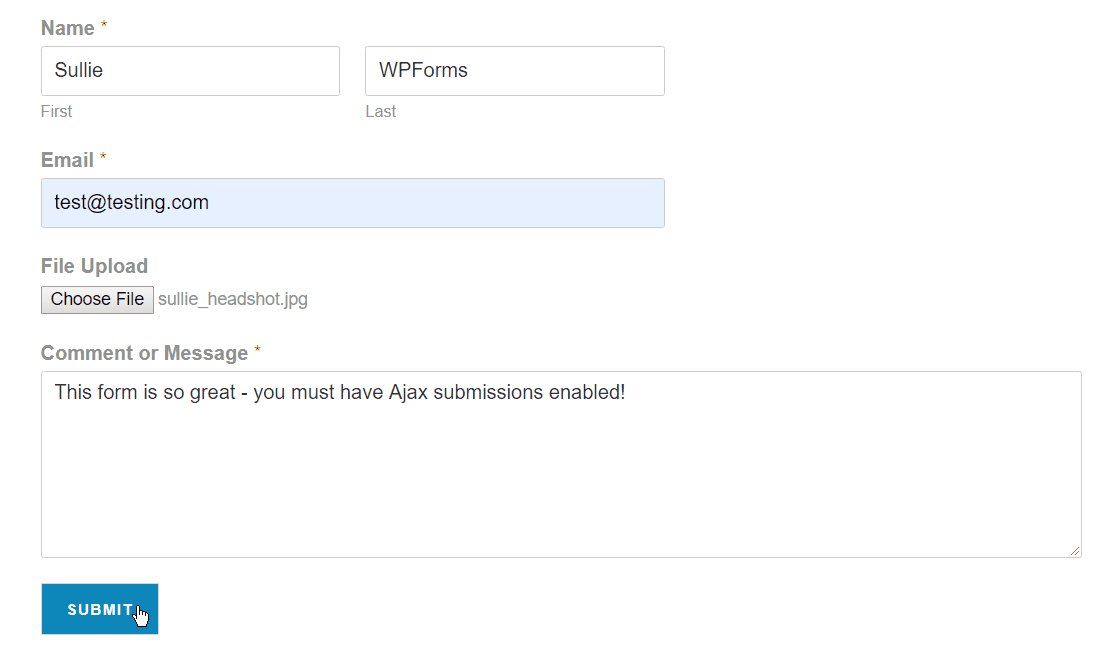
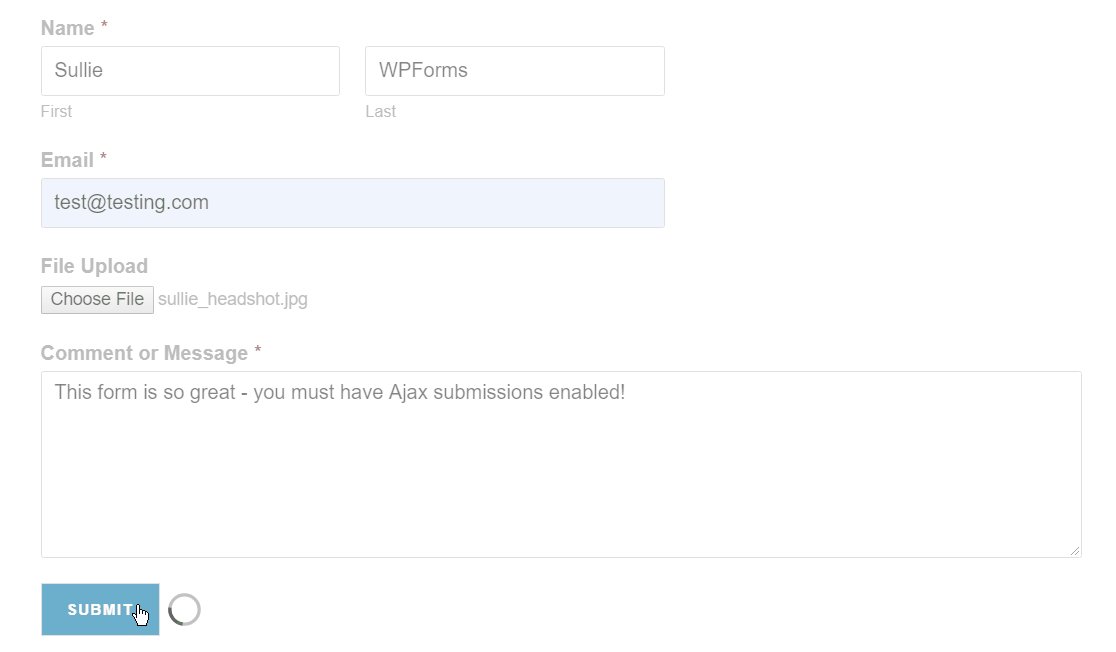
How to Create an AJAX Form?
Go to the form builder, and you can create a new form. Anyway, if you have an existing form, just edit it. In our case, we will modify the sample contact form we created a few minutes ago.

Go to the general settings on the left-hand side.

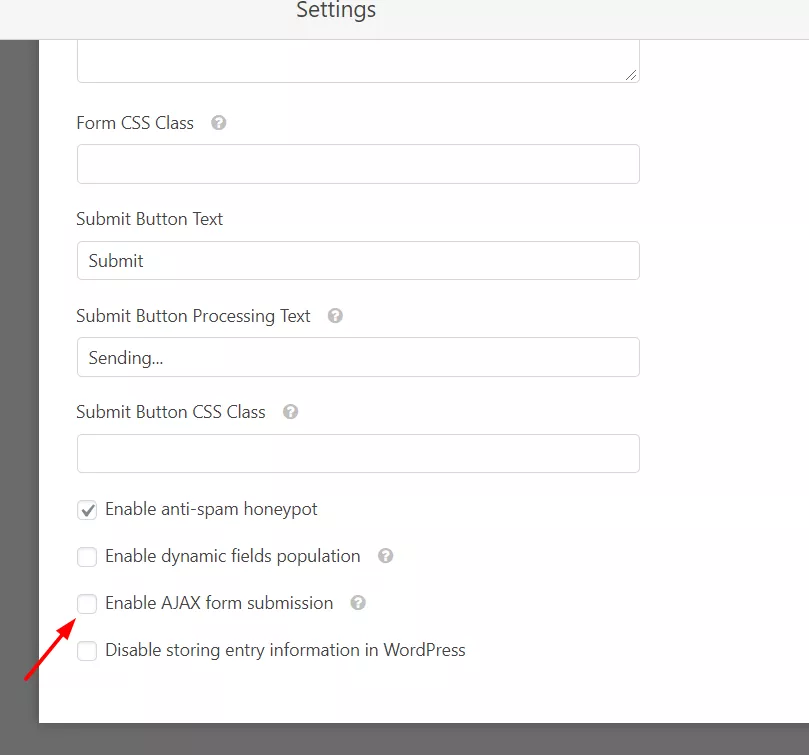
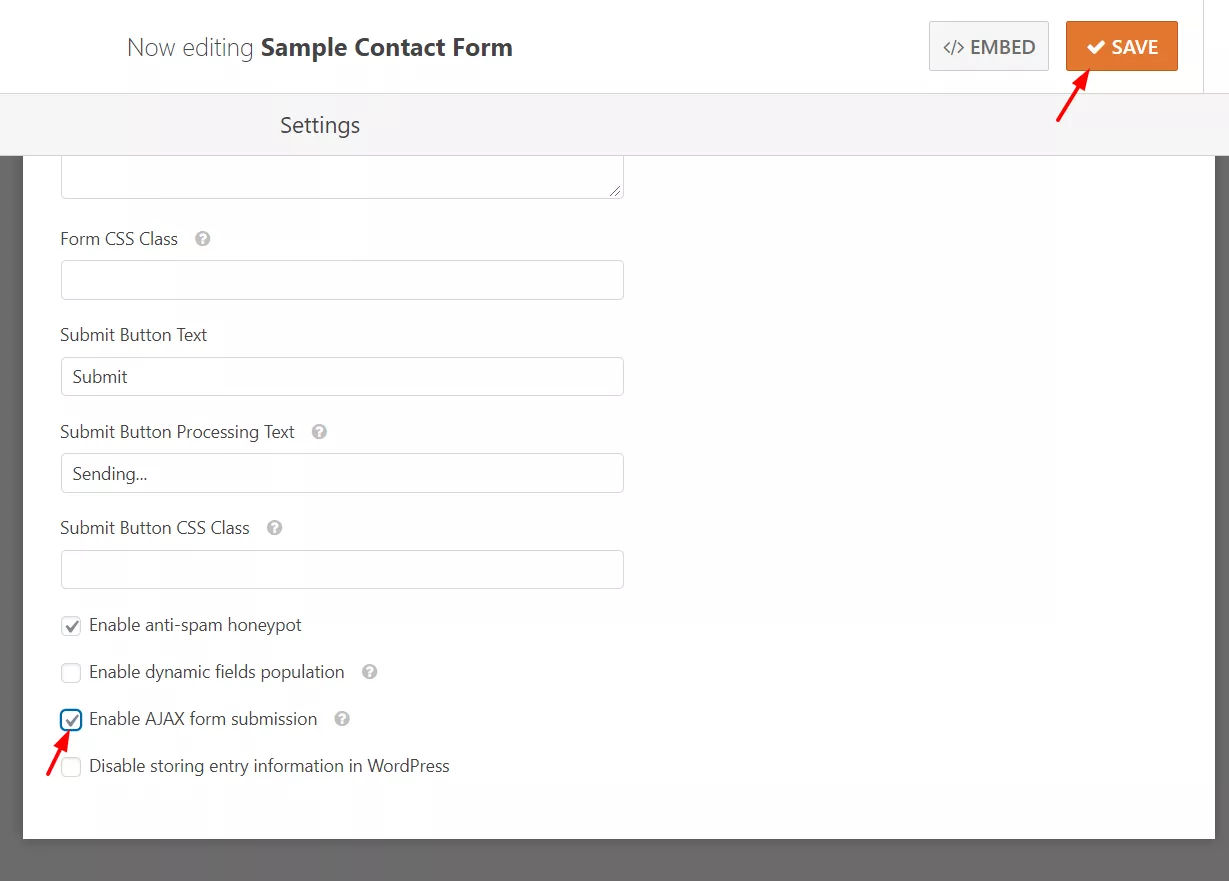
Scroll to the bottom of the page. There, you can see an option for enabling the AJAX mode.

Enable it and save the form.

If you have already embedded the form into a page or post, no modifications are needed for the shortcode. On the other hand, if you are editing a new form that hasn’t been embedded into a page, copy the form’s shortcode, and add it to the page where you need to display it.
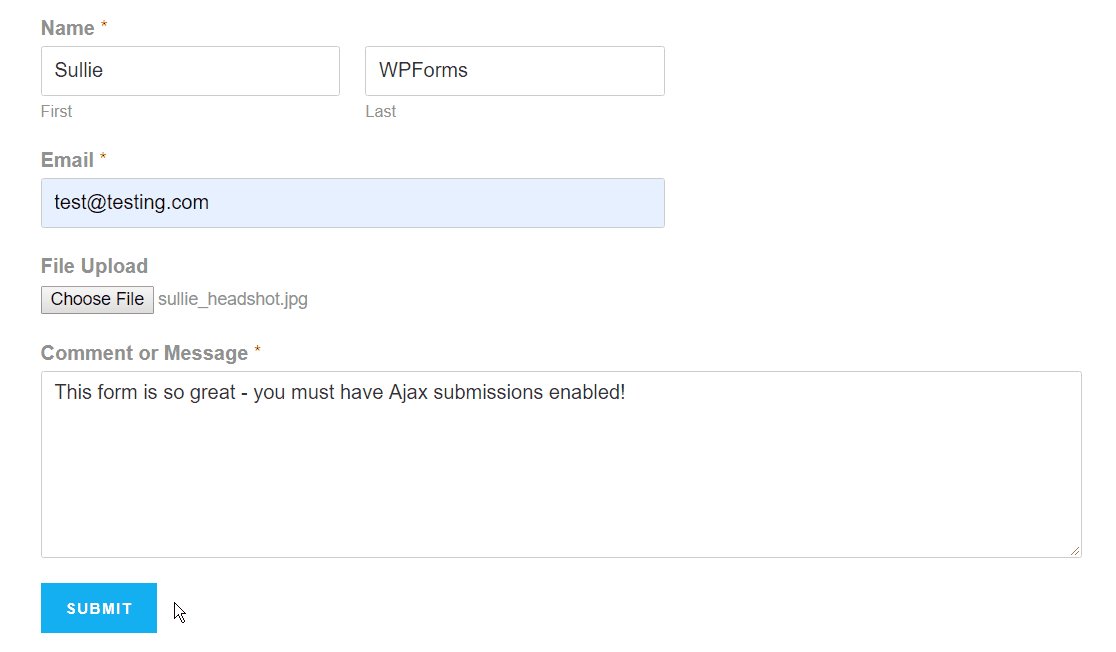
Then, you probably want to check the page from the front end. If you see the form, send a test email.

As you can see in the above GIF, the form would be submitted instantly. The email will be delivered to the admin email address, and the submission will be saved to the WPForms entries.
Collect Signatures Online Using WPForms
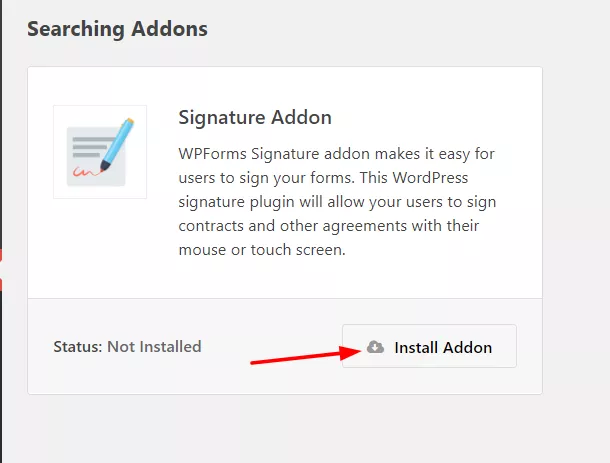
The first thing you need to do is, enable the signature add-on. Under WPForms, you can see the add-on configuration.

You can see all the available add-ons according to your license type. In my case, I have a Pro License. So, just find the Signature add-on and install it on our blog.

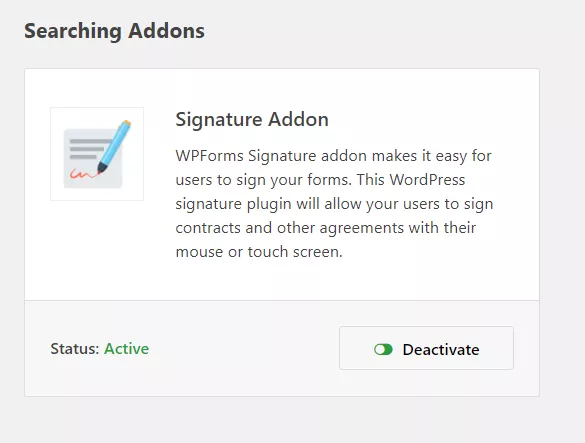
Once you got installed the add-on, it will get activated almost instantly.

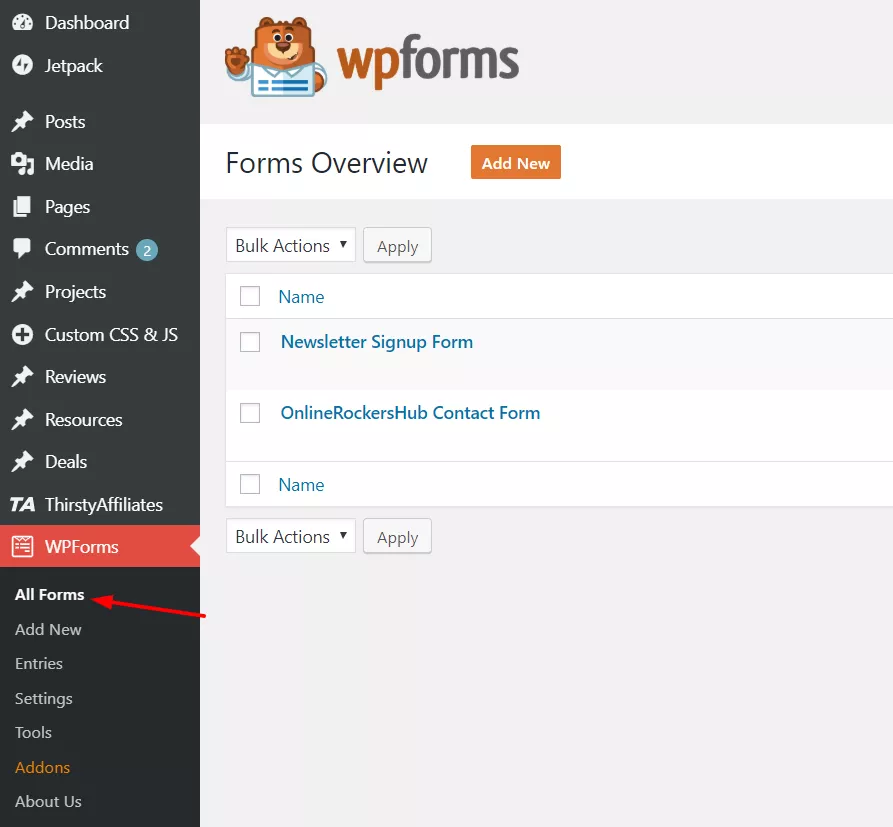
Great! Now it is time to create new contract forms or edit existing ones. Go to the all forms section. You can see all the available forms there.

As you can see, we have 2 forms available in BlogHeist.
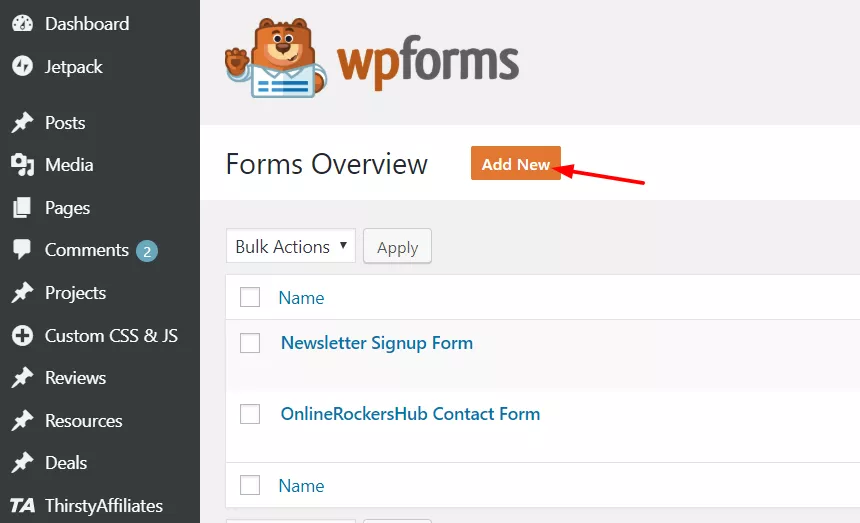
I think it is better to create a new form here. Click on add new.

It will redirect you to the form builder wizard.

Name your form. This is for identifying your form.

You can start creating forms from a completely blank template or use the pre-made templates available there. Here, we will choose the Simple Contact Form as the demo.

You will see the drag-and-drop editor on the next screen.

And there, we have 3 fields on the form.
- Name.
- Email.
- Message.
The left side is filled with the fields which we can use.

And the right side will show a live preview of the form.

You can always add more fields to the form. Just drag the field you need to include and drop it in the editor. It will be added to the form!
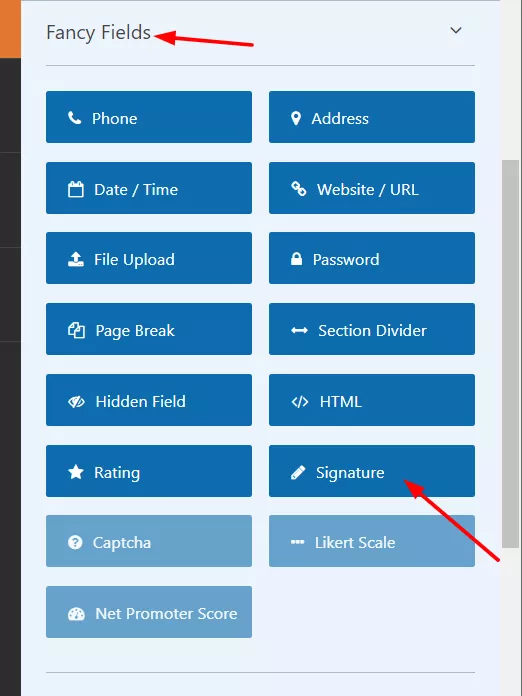
Under the fancy fields, you can see the signature field.

Drag it and drop it in the editor.

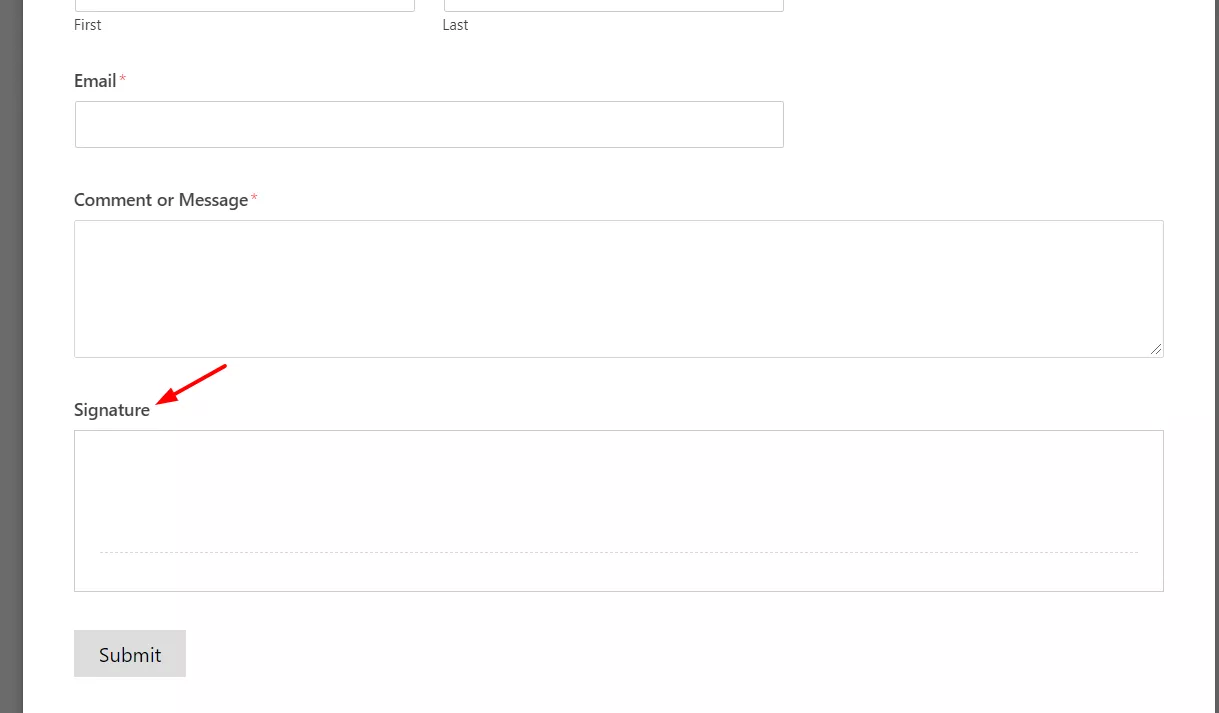
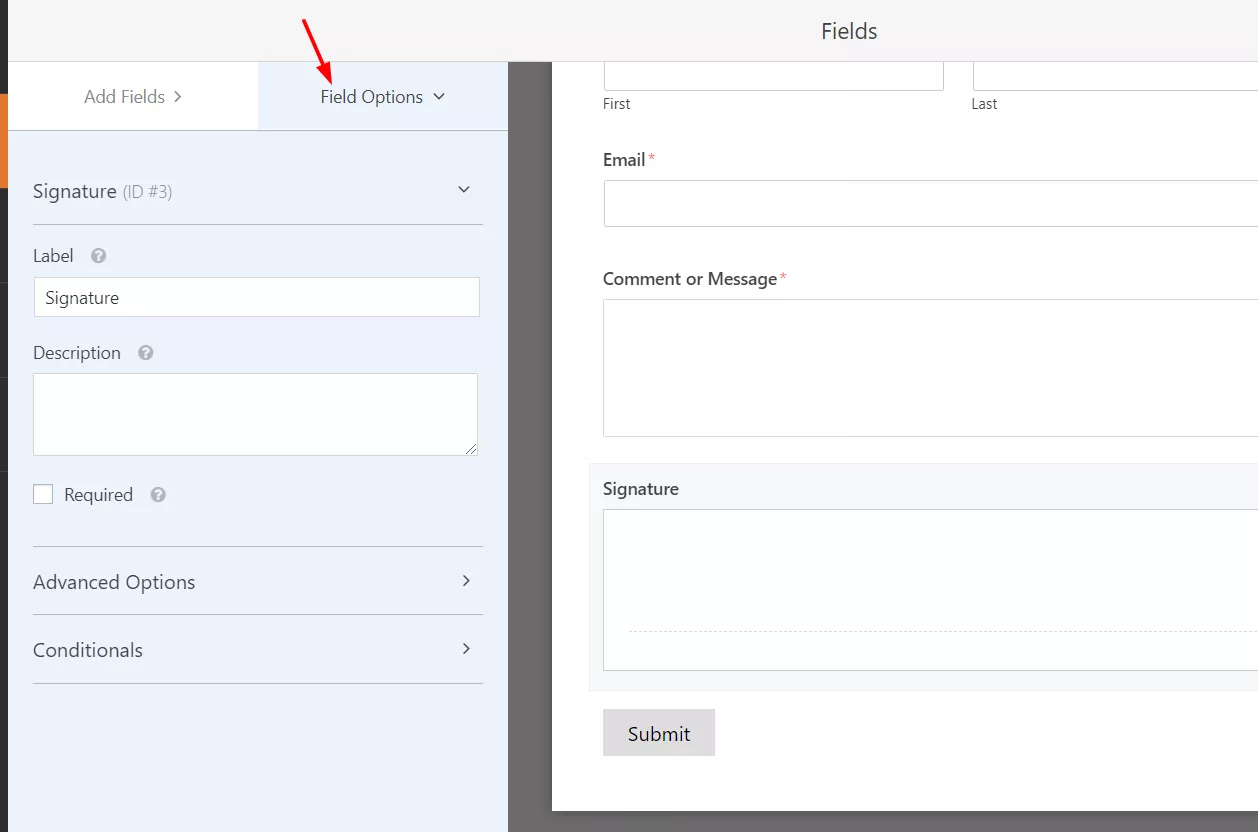
You can see the field got successfully added to the form. If you click on the field, you can customize it. Like label, description, importance, color, etc…

You can always allow features like conditional logic, form abandonment, conversational forms, etc., to make your forms even more powerful. However, basic configurations are done.
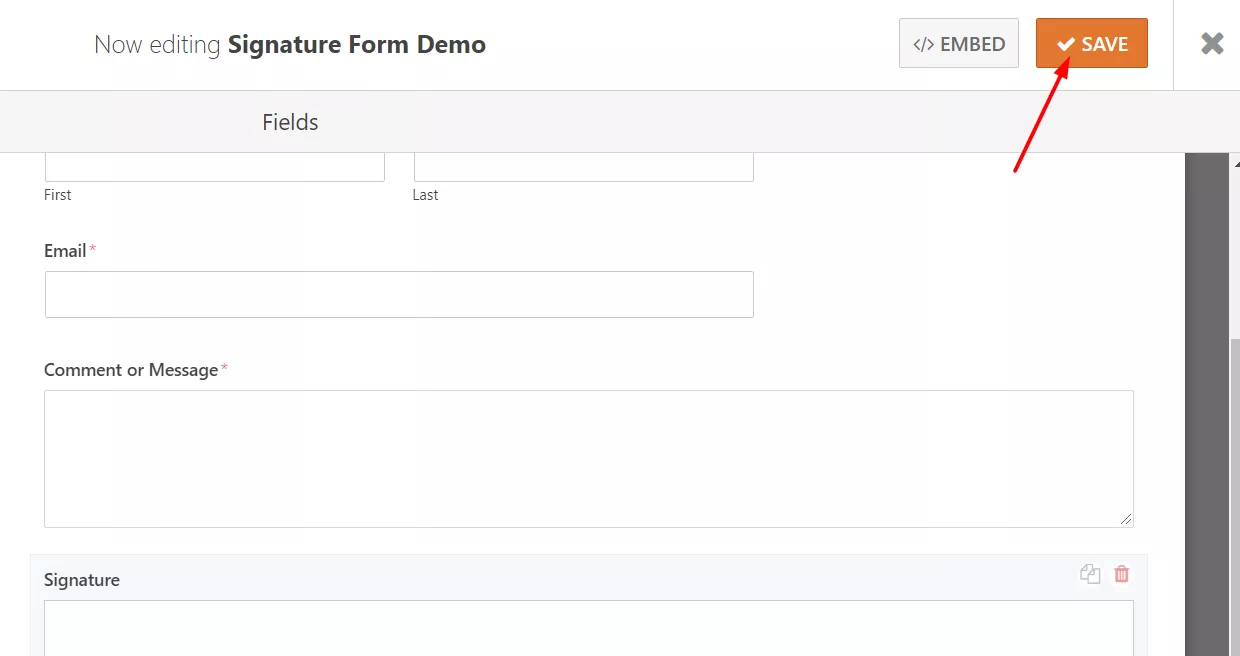
Now, publish the form.

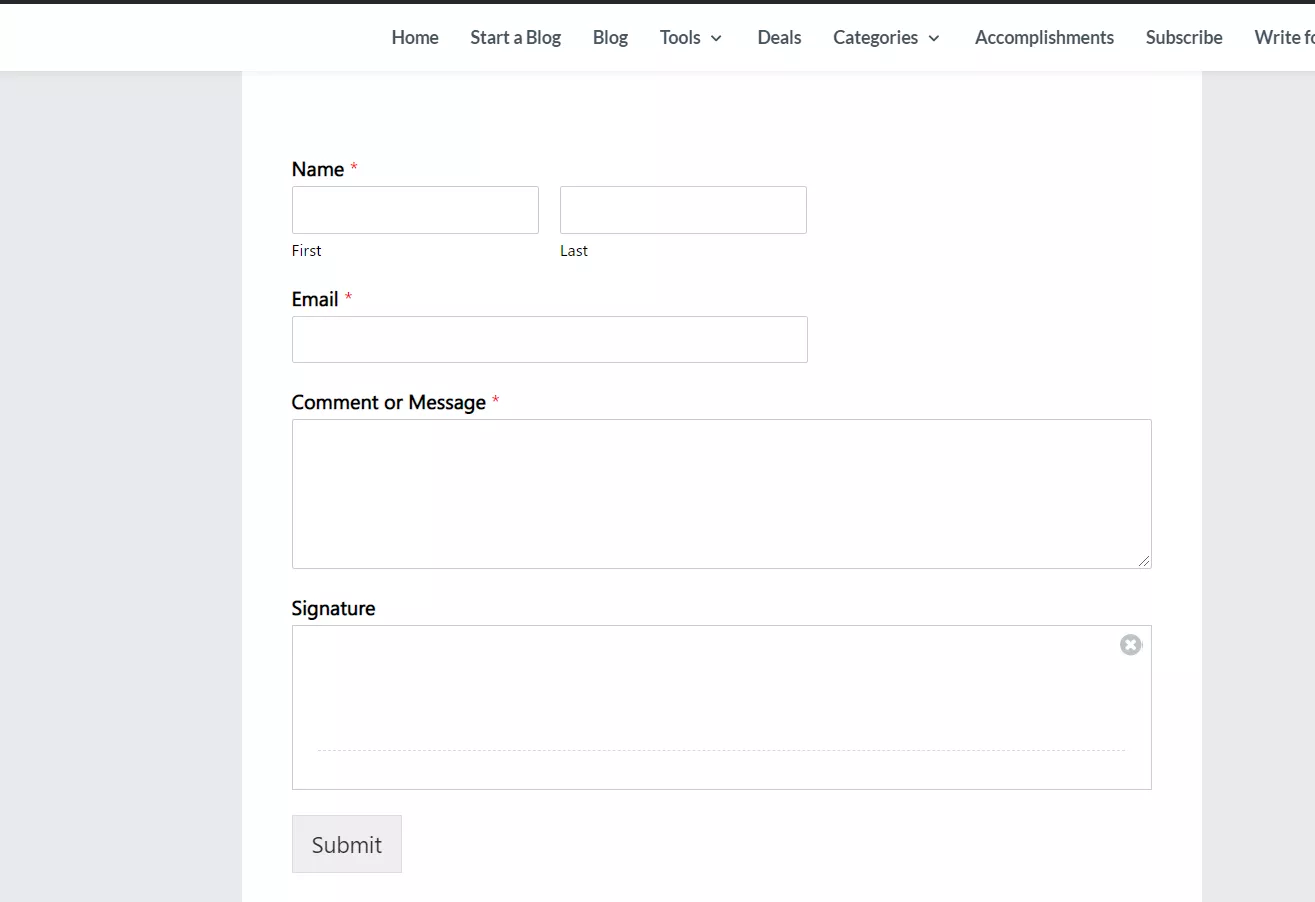
Alright. It is time to display the form on your website!
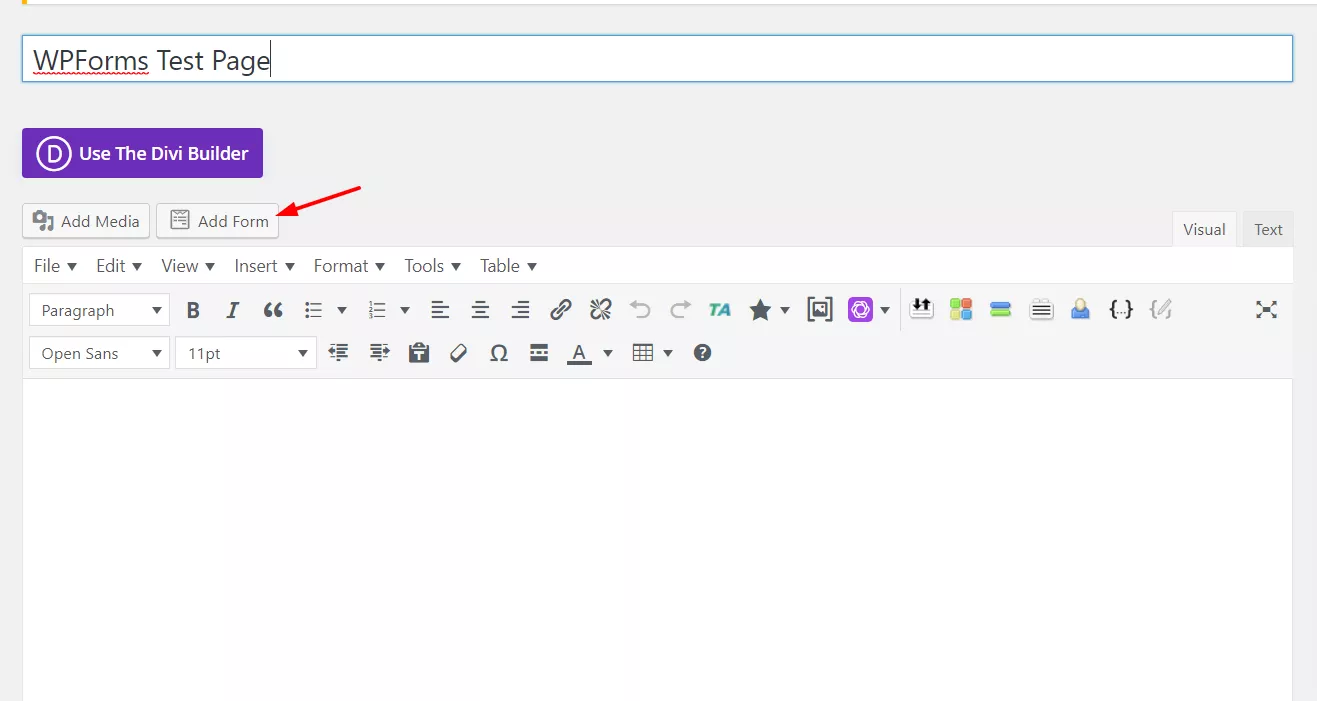
This can be done using Shortcodes. Go to a page where we need to display the form. In our case, we have created a new page for it. On that page, you will see an add form button.

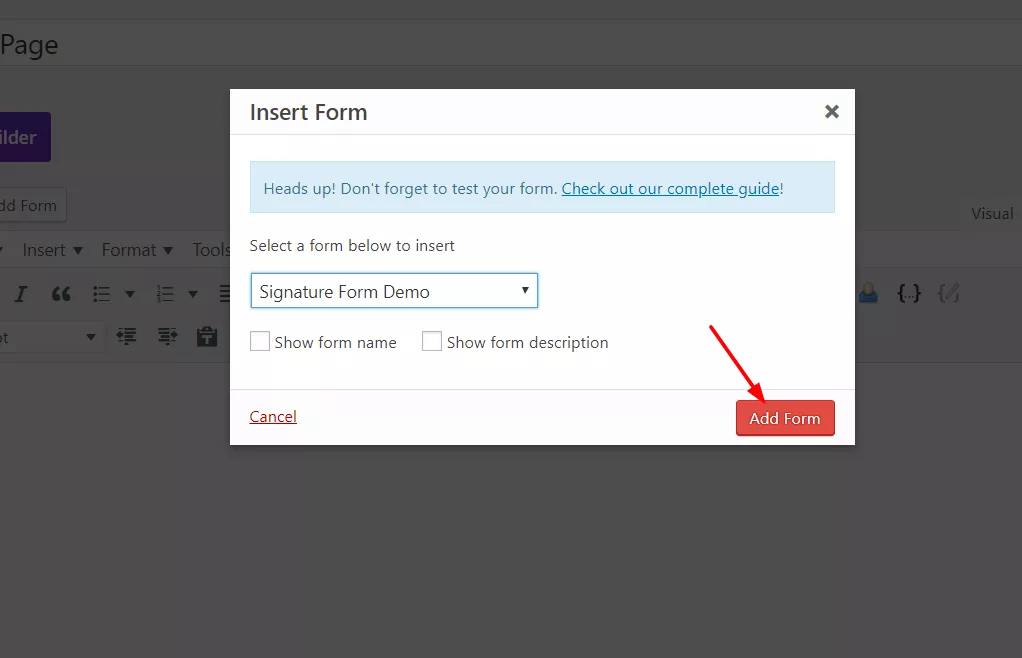
If you have multiple forms inside your blog, they will be listed in the dropdown. Choose the right form and insert it into your blog.

A shortcode will be displayed in the editor.

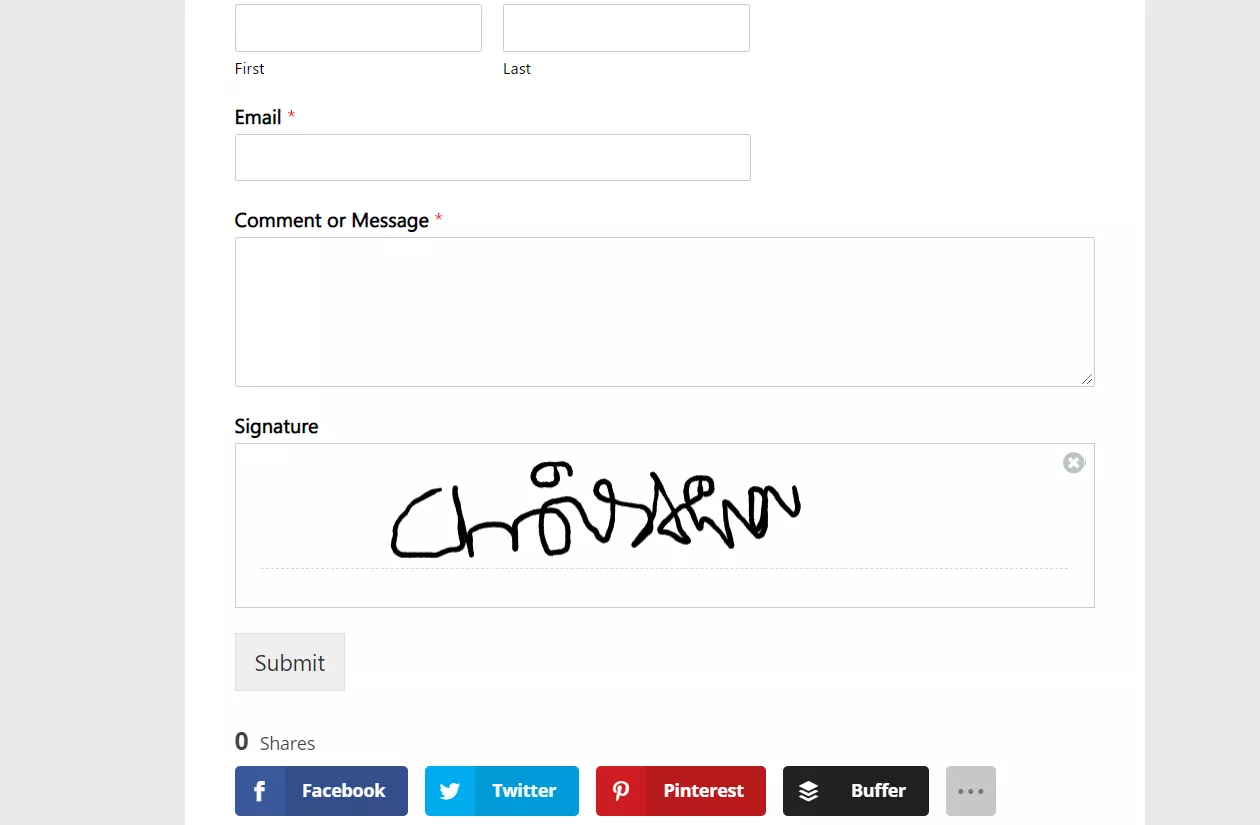
No worries if you are not using the classic editor and the Gutenberg editor in your blog. You could use the WPForms block for adding forms to your website. You need to publish/ update the page. And when you check the page from the front end, the form will be displayed!

And you could add a digital signature using your mouse/ touchpad!

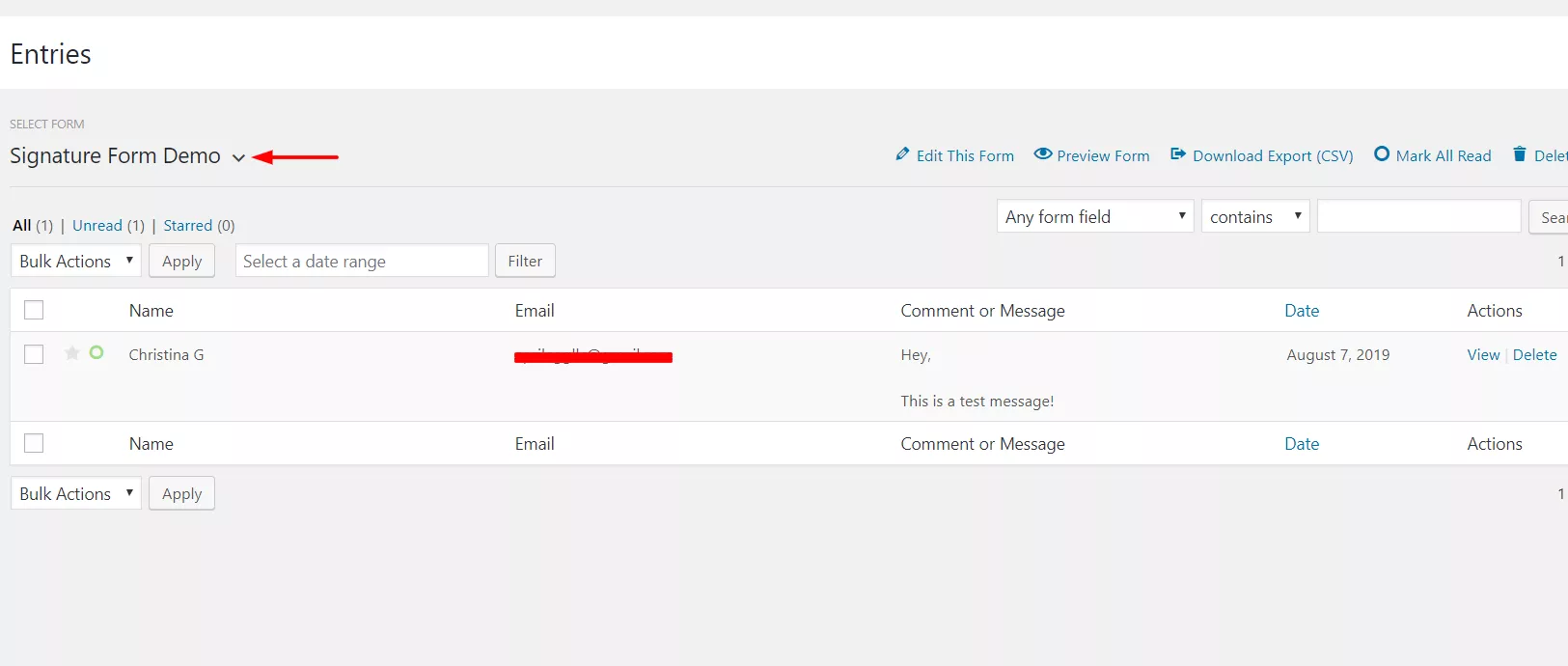
And when they submit a message and signature through the form, it will be delivered to your destination email address. WPForms premium has another excellent feature called Entries, which will help us see all the form entries in our WordPress dashboard.
Just select a form, and you can see all the available entries.

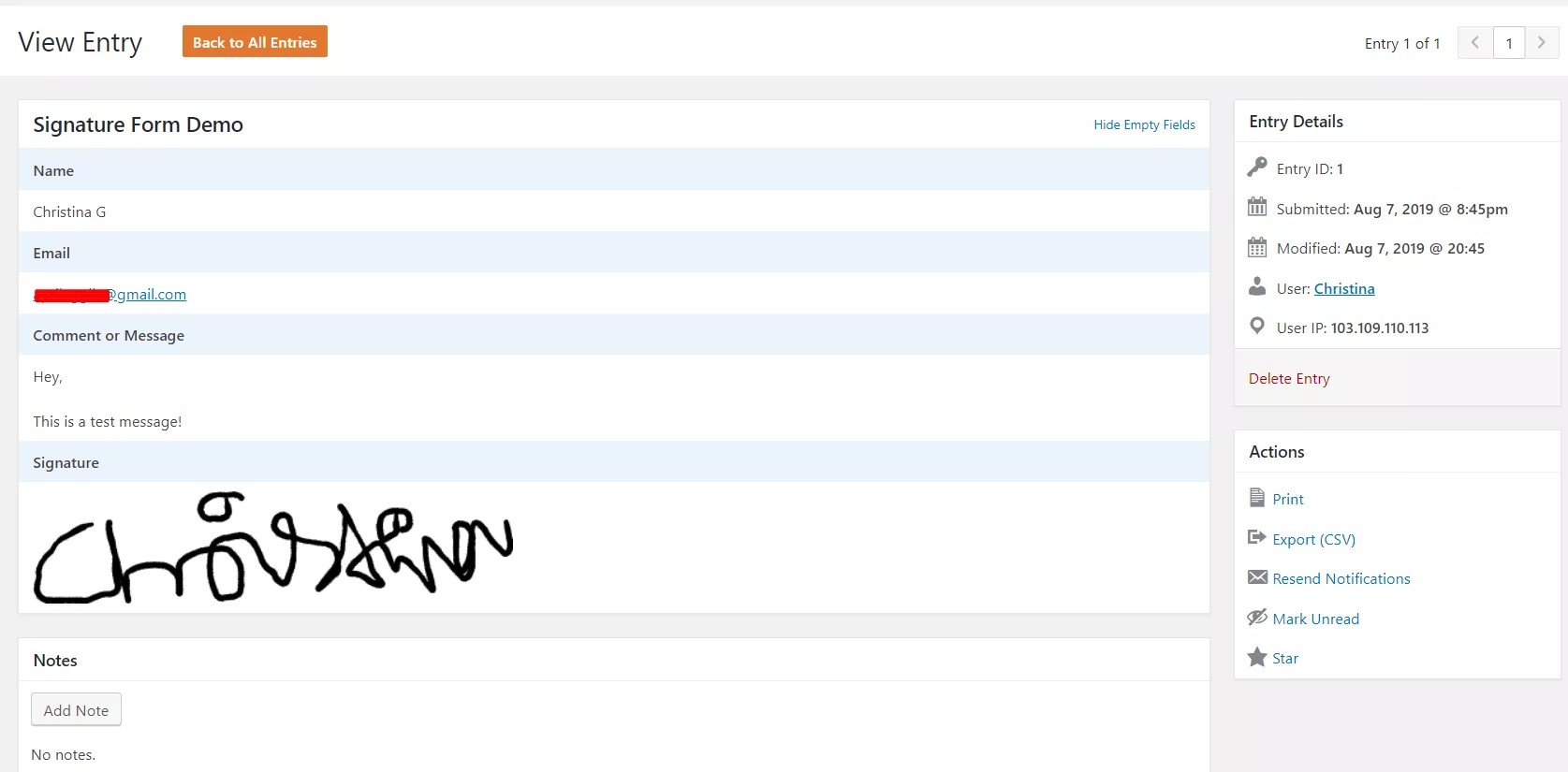
If you click the view button, you will see the detailed view with the submitted signature!

Pretty cool, isn’t it?
Create Polls Using WPForms
First, go to the add-ons section and install the surveys and polls add-on. After you click on the install button, the add-on will be automatically activated. If it doesn’t, click the activate button manually, and you are good to go.
After activating the add-on, you can start using the polls and survey fields in your forms. In addition, you can edit your existing forms or create new forms for them.
Since you have installed the form templates add-on, you will get access to hundreds of pre-made WPForm templates. And choose the pre-made survey template from there.
Now the plugin will redirect us to the WPForms builder.

As the add-on’s name says, you can create surveys or polls using it. When you create a survey form, all the collected data will be stored in the backend, and other participants will never see what others say. On the other hand, users will see the poll result in the front end if they need to create a poll form.
When you choose a pre-made template, you can modify the form elements to our requirements. So If you do not need an element present in the pre-made template, you can select it and remove it from the form.
To enable the poll option for your form, go to the form settings. From there, you can allow the poll result option.
Once you have done that, save the form.

You can easily show poll results based on these field types.
Dropdown
Checkbox
Multiple choice
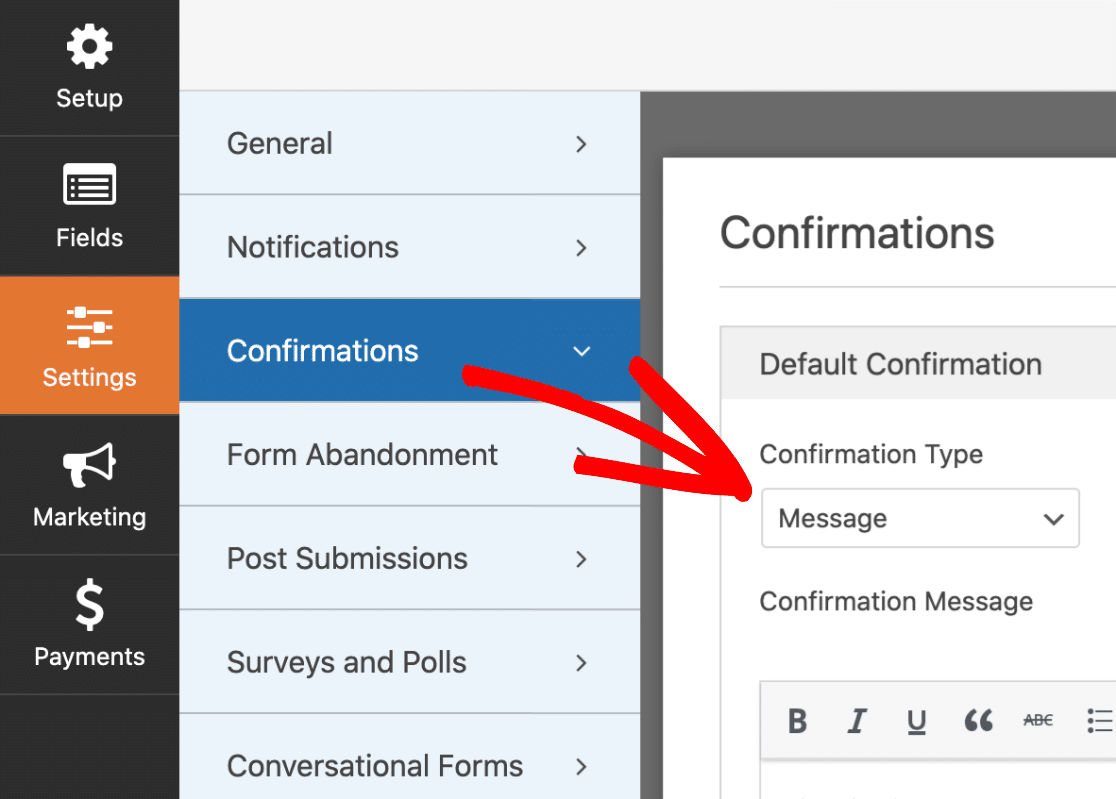
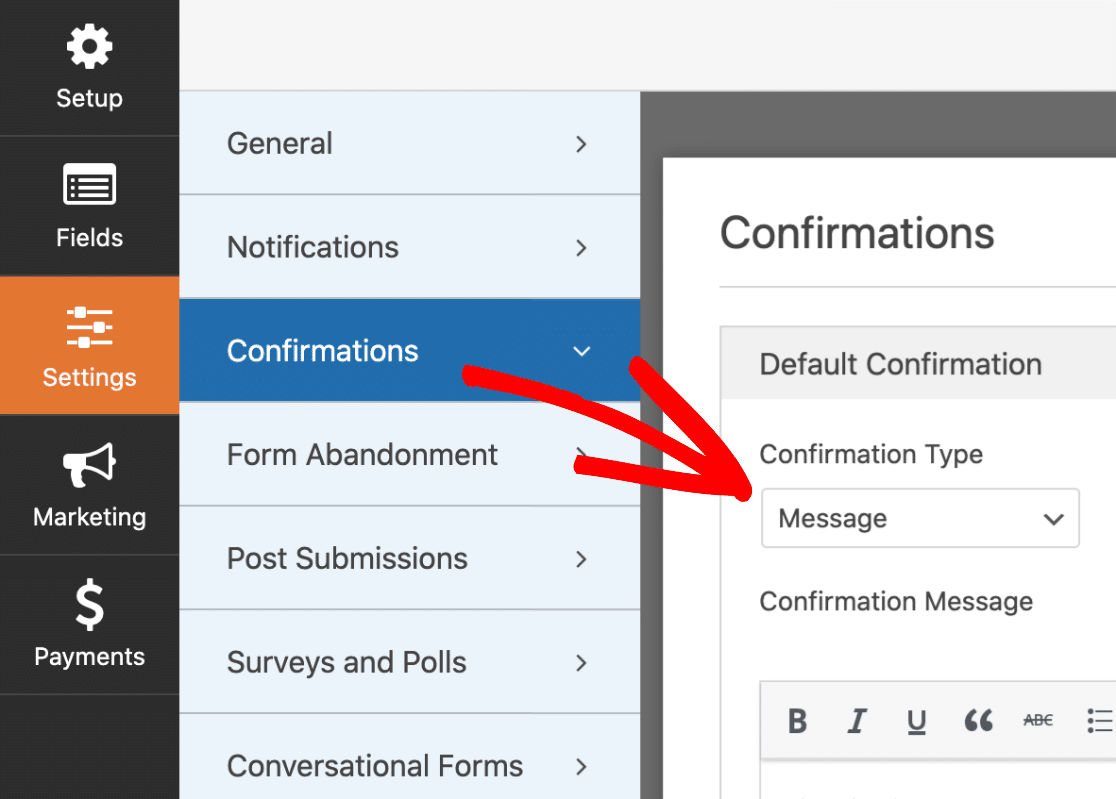
And you can display the final poll result on your confirmation page. Go to the confirmation page and choose the message as the confirmation type.

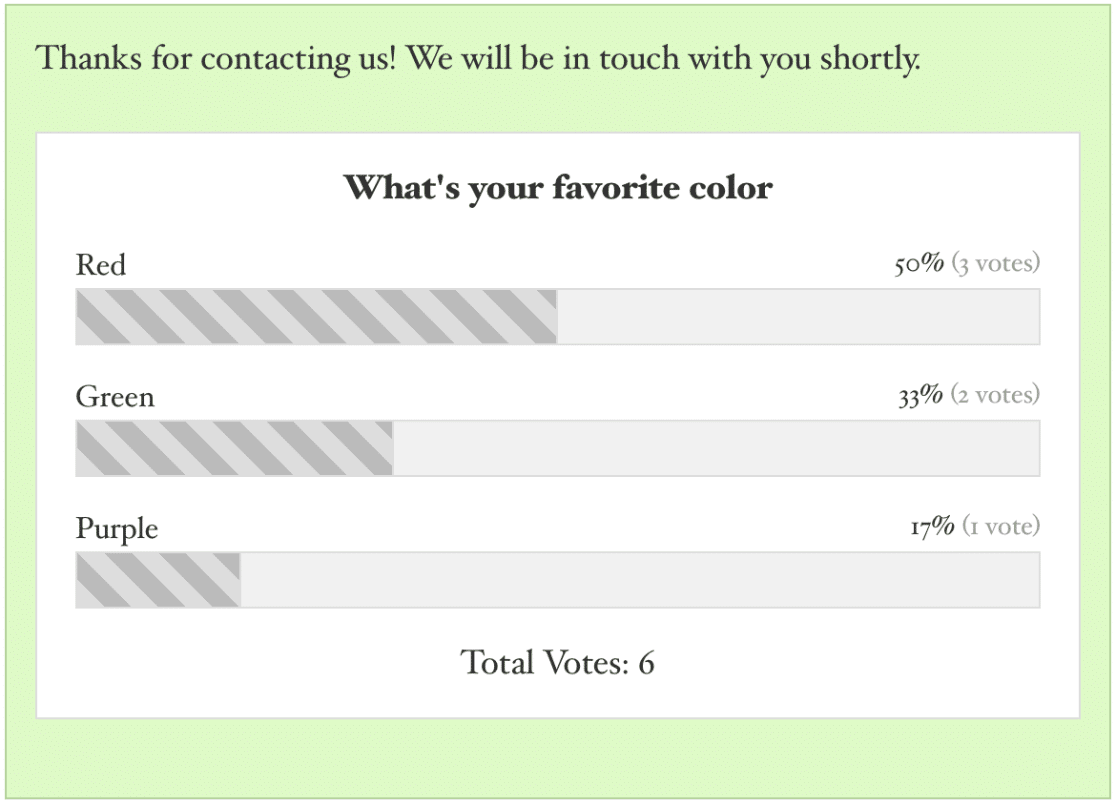
When someone submits the form, WPForms will automatically show the result on the confirmation page.

This is how you can create WordPress polls form using WPForms. Of course, if you need to display the poll results on any specific page or post, that’s possible too. You can show the poll results anywhere you want using a unique shortcode.
For example, let’s take a look at the below shortcode.
[wpforms_poll form_id=”10″ field_id=”1″ label=”true” counts=”true”]
You will mention four things mainly in the shortcode.
Form ID
Field ID
Label
Counts
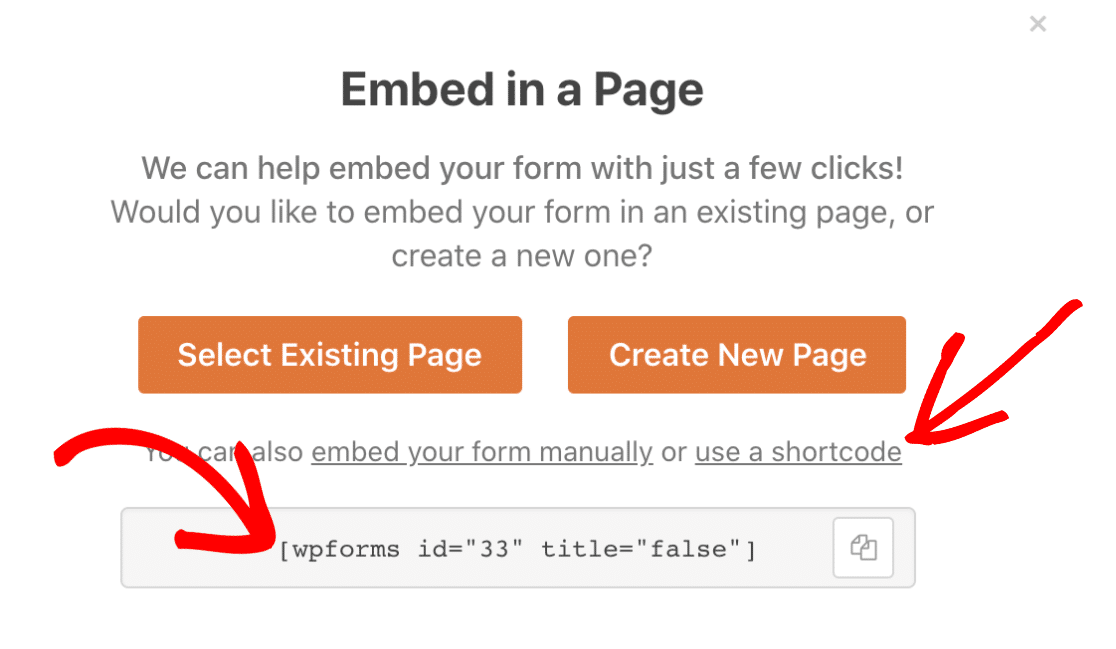
Every form comes with a unique form ID. So, make sure that you are using the correct form ID. To find it, you need to go to the WPForms settings and look for the embed shortcode. Inside the shortcode, you will see a custom form ID.
In this case, 33 is the form ID.

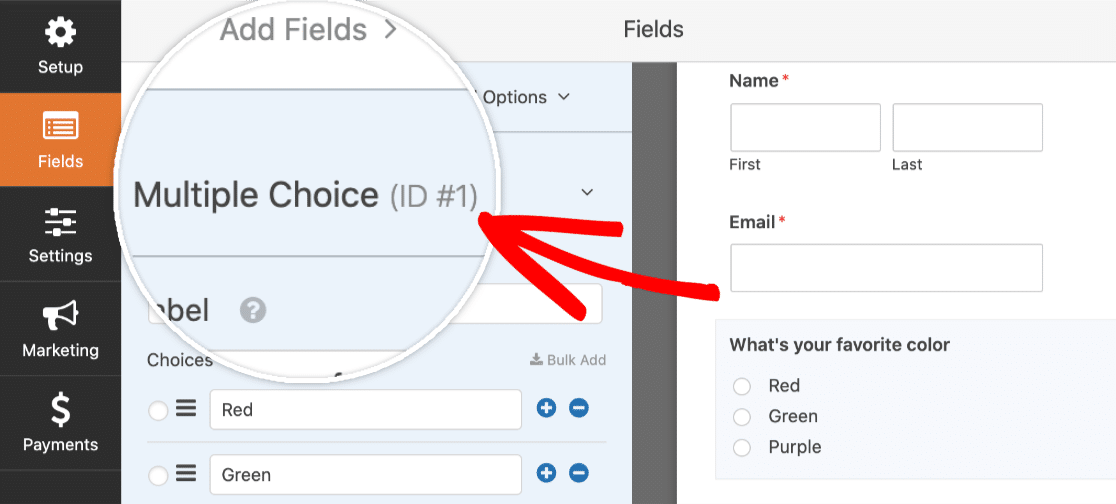
Next, look for the field ID. When you add custom form fields to your form, each one comes with a unique ID. So, if you are going to add the multiple-choice form field results, look for its field ID.
Here, it is 1.

If you want to display the field label, turn the label option to true. Or, you can mark it as false.
Using the count option, you can display the number of votes you got for each option. Use true or false to display the total vote count.
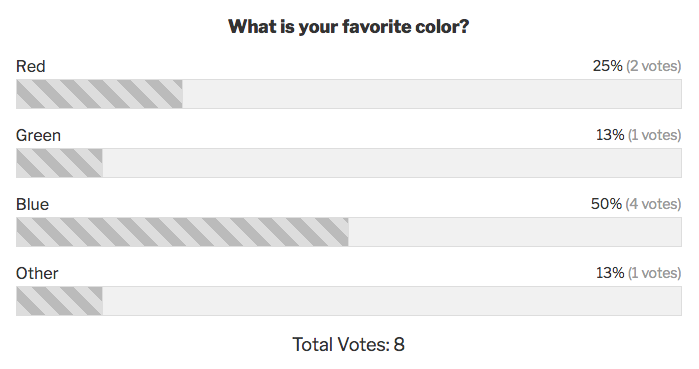
Make sure you have updated the shortcode according to your requirements. Then embed it on any page you want. The page will show the poll results on the front end.

Integrate WPForms with ActiveCampaign
Let’s go ahead and activate the ActiveCampaign add-on on our blog.
Under the WPForms settings, you can see a section for add-ons.

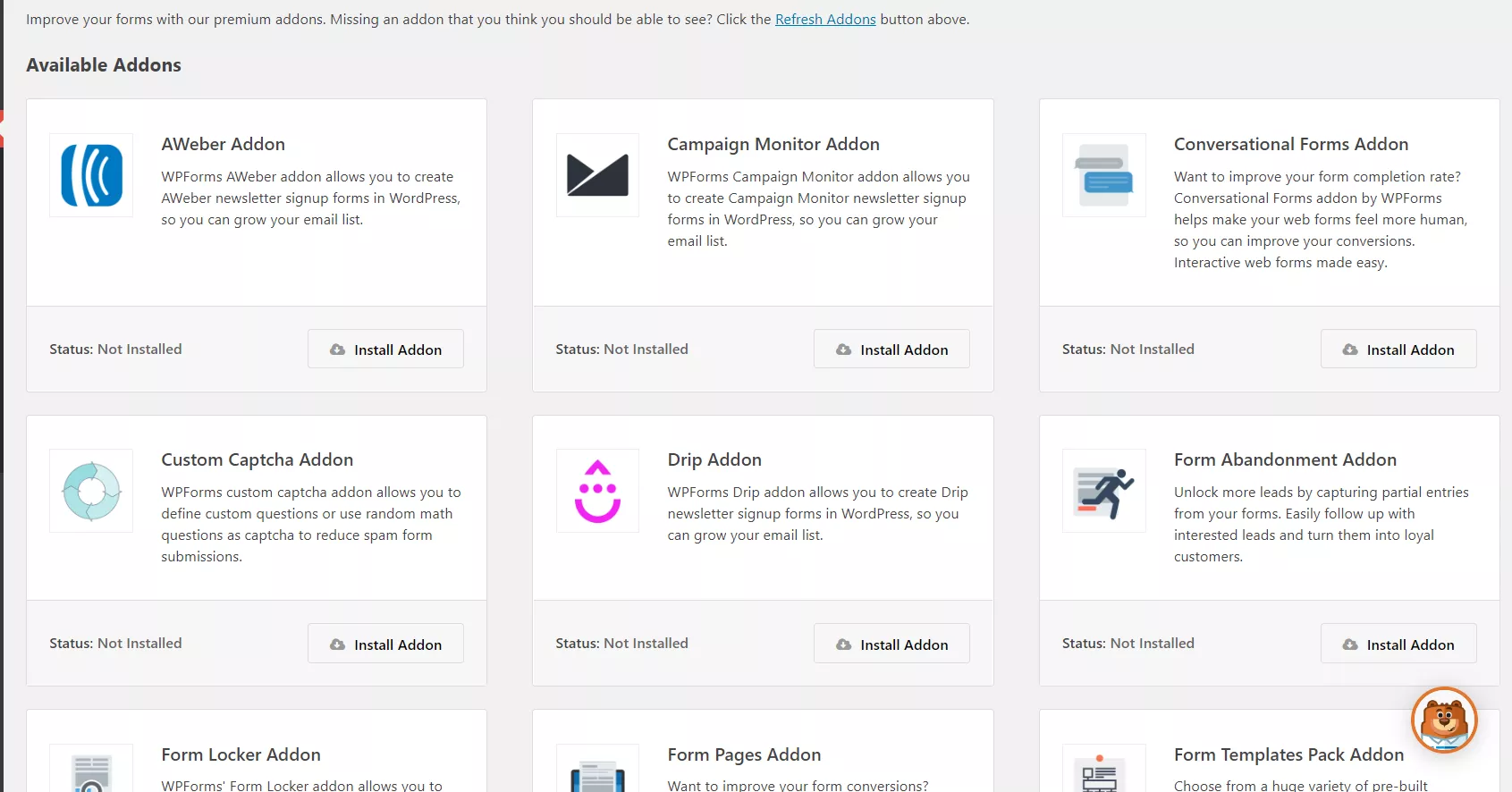
You can see all the available add-ons according to your current plan.

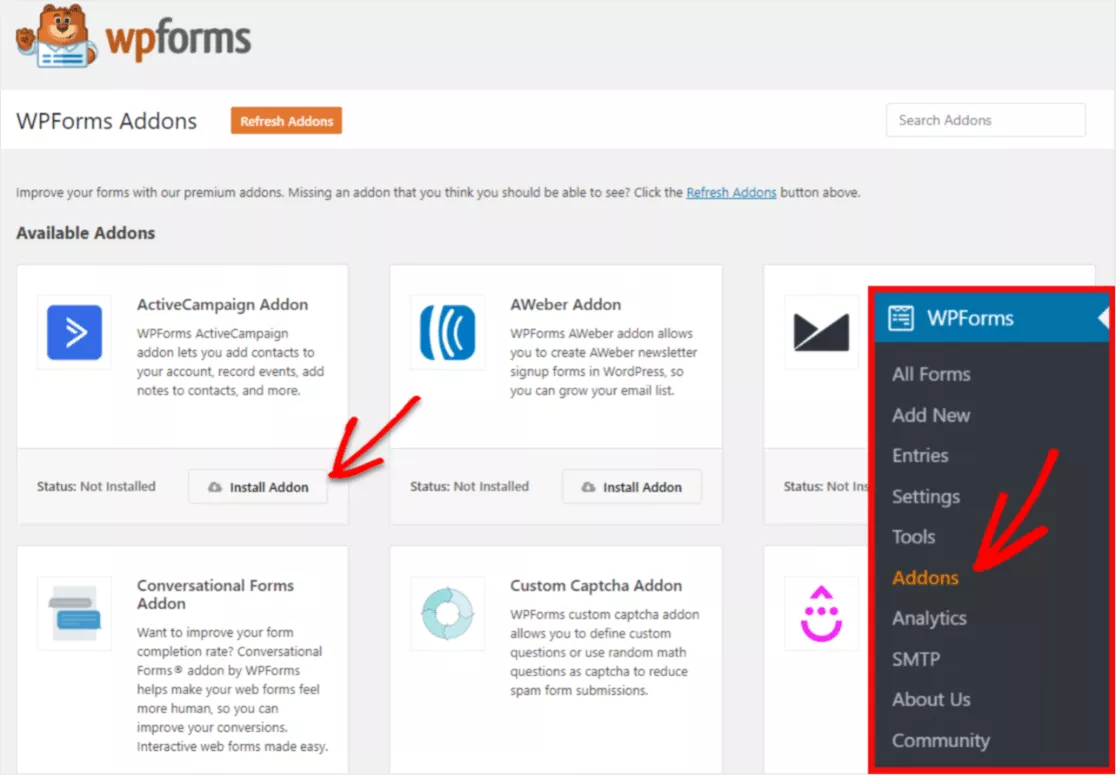
From there, search for the ActiveCampaign add-on and click the install button.

After installing it, the add-on will get activated instantly.

That part is clear now.
The following section connects the add-on with your ActiveCampaign account and integrates it with the forms. You will be able to integrate it with your existing forms or new forms.
In our case, we will create a newsletter form and link it to our AC account. So when someone signs up for our newsletter, their name and email address will instantly be saved to the AC account. We do not need to do manual work and focus on other things.
So from the templates, choose the newsletter form.

NOTE: WPForms premium comes with the form templates add-on. So when you are busy and need a quick headstart, activate the form templates add-on. From there, you can get hundreds of pre-made forms!
Soon, you will be redirected to the form-building wizard.

On the left side, you can see the available fields. The right side will show the preview of your form. By default, a newsletter form comes with 2 fields.
- Name.
- Email.
But you can always edit the fields. WPForms comes with a drag-and-drop form-building experience. So all you need to do is simply drag any field from the left side and drop it in the preview section.
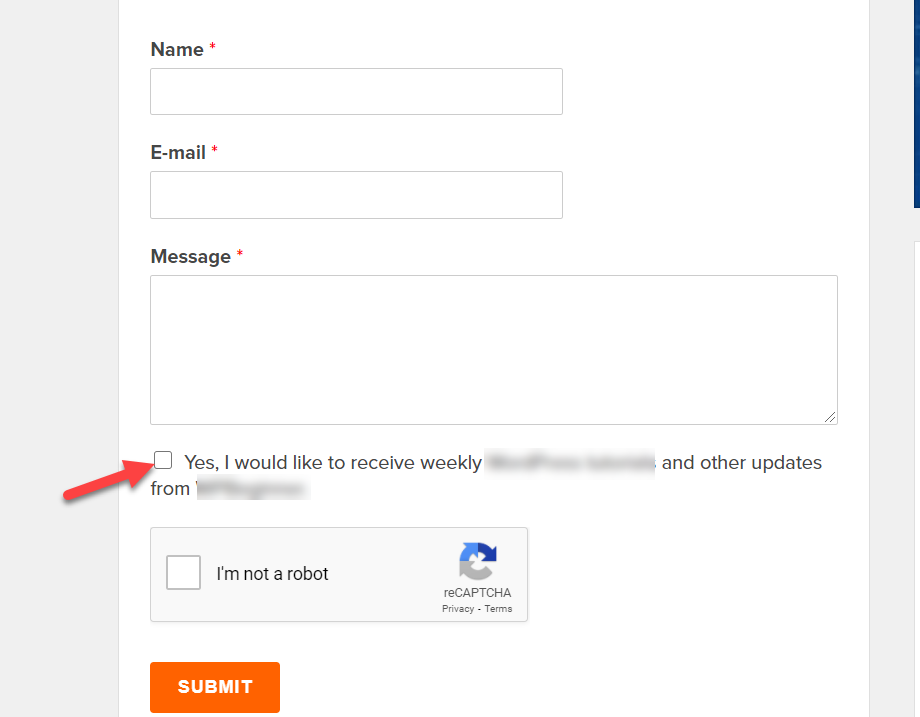
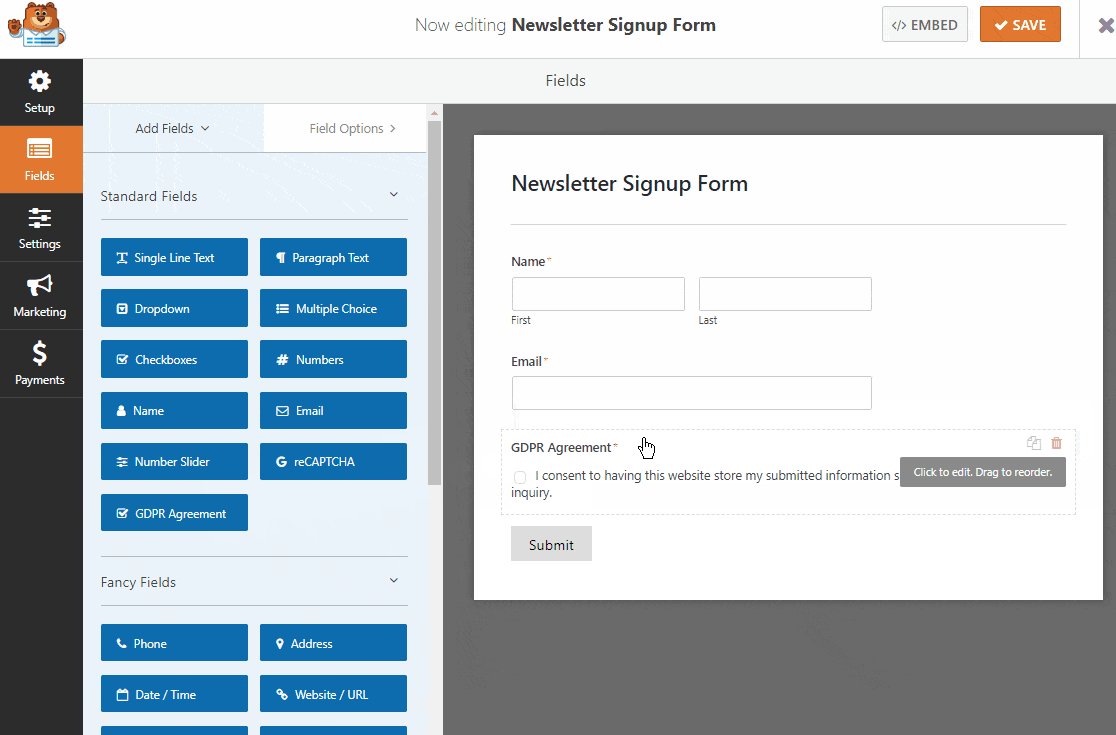
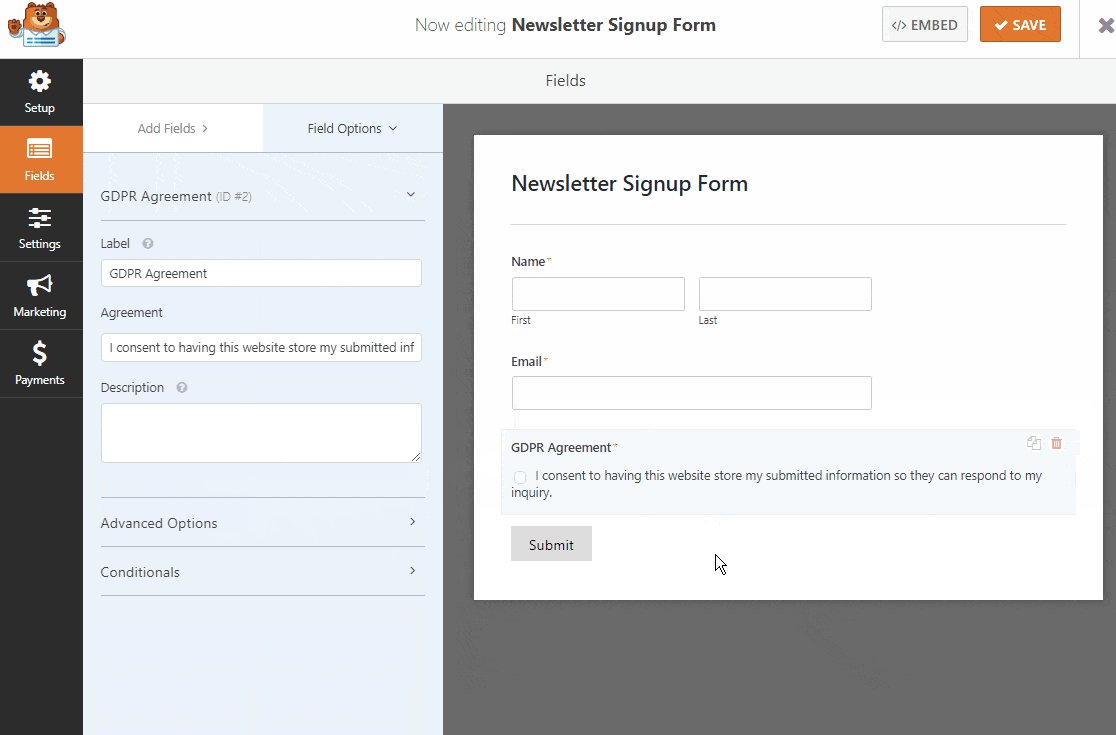
The field will be added instantly to the form. You can also prepare the GDPR form by adding the GDPR field. It is crucial these days.

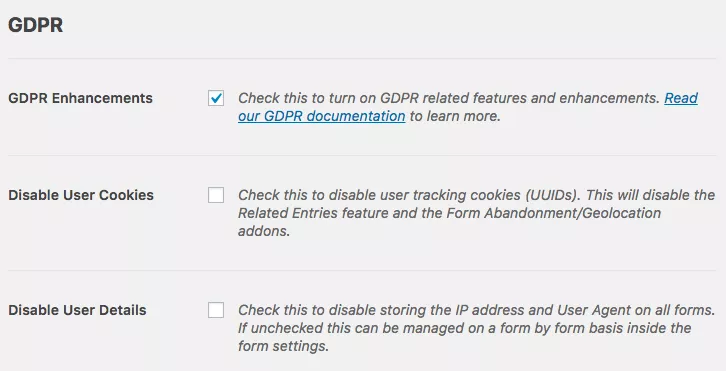
If you want to enable the GDPR enhancements, go to the WPForms settings, GDPR section, and do the necessary actions there.

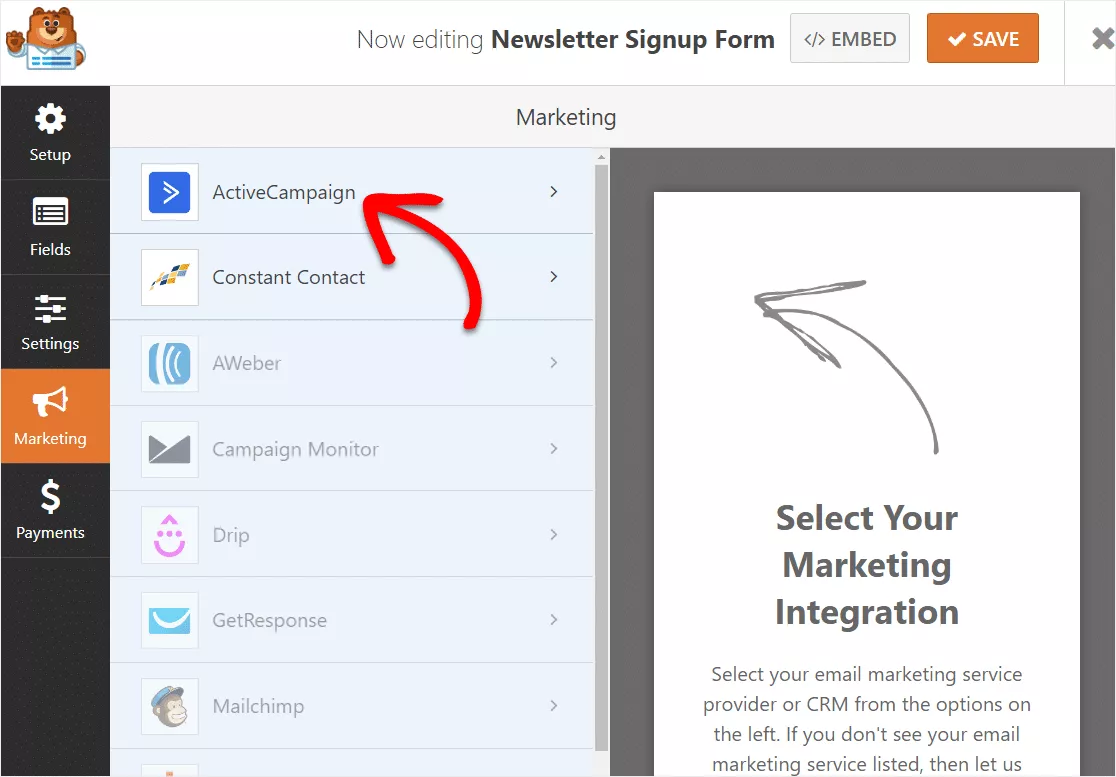
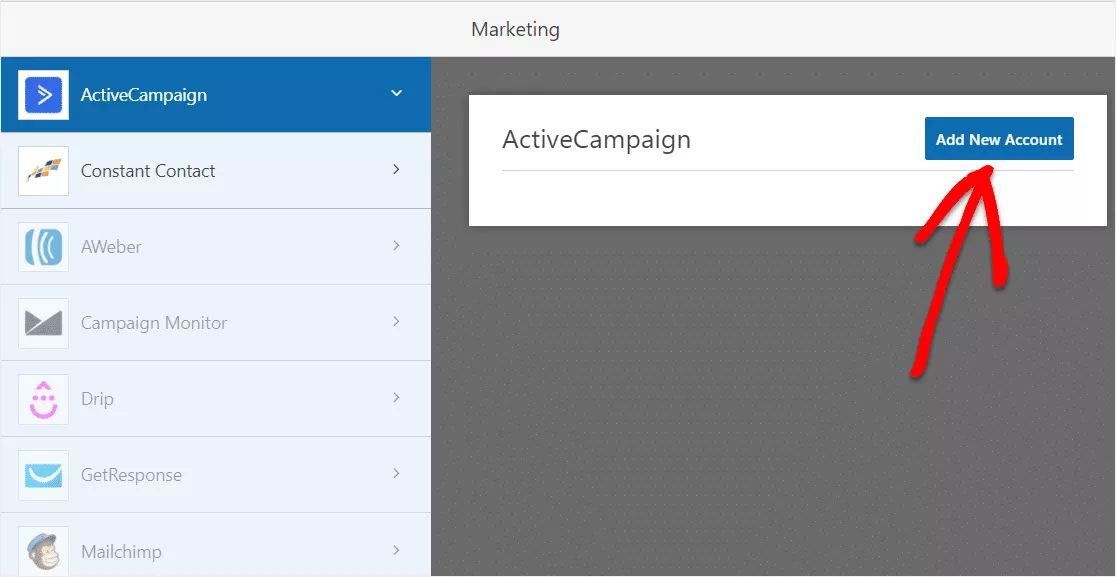
Once you have customized the form fields, you can integrate the form with ActiveCampaign. Go to the marketing settings on the builder, and you can see the ActiveCampaign add-on’s configuration there.

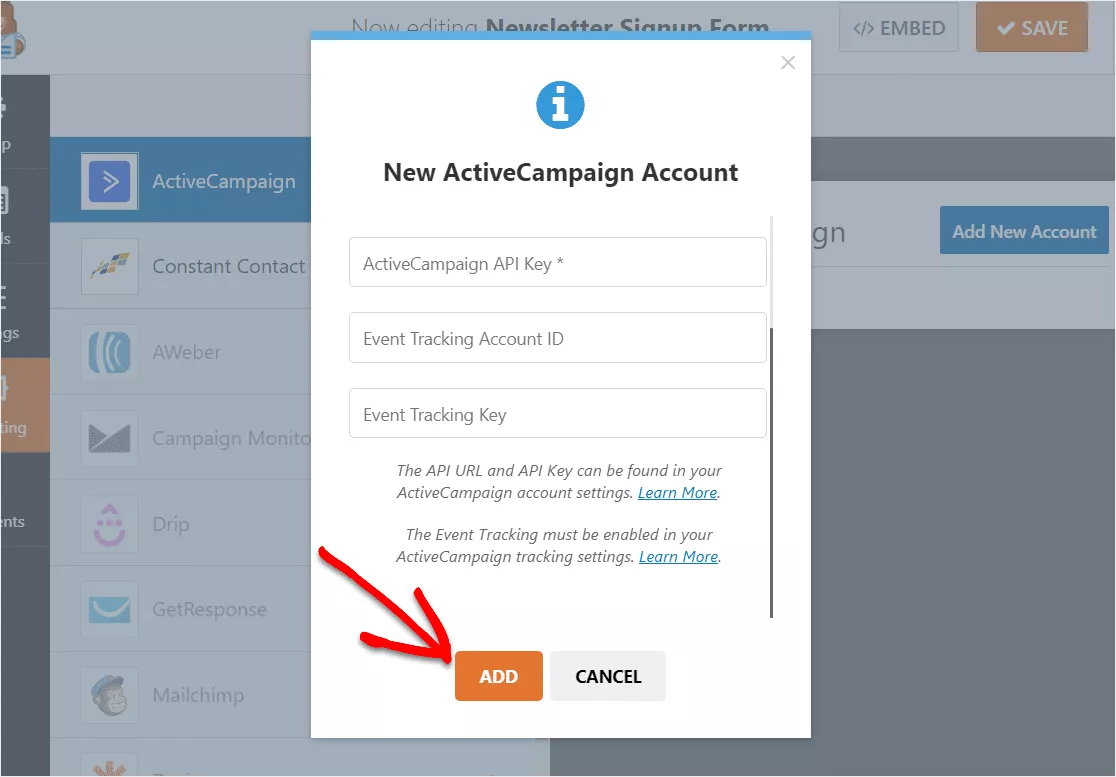
Select it. And you will need to add an account to it.

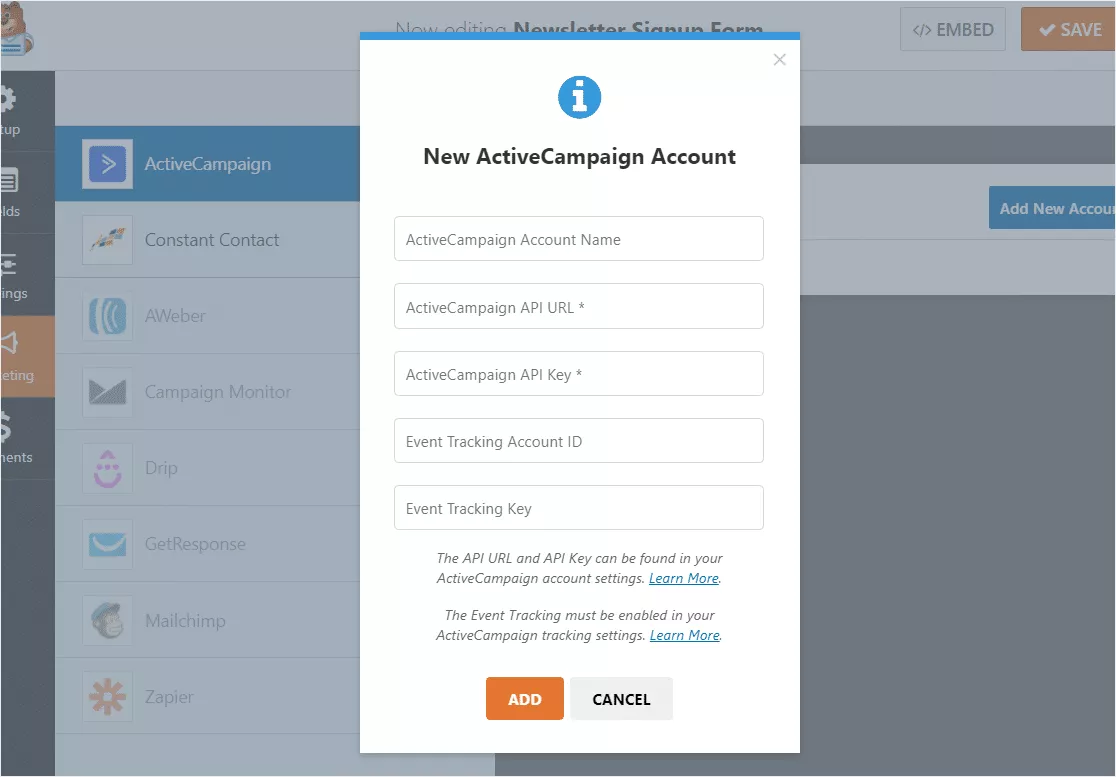
You will see a pop-up like this:

The fields are:
- Account Name.
- API URL.
- API Key.
- Event Tracking Account ID.
- Event Tracking Key.
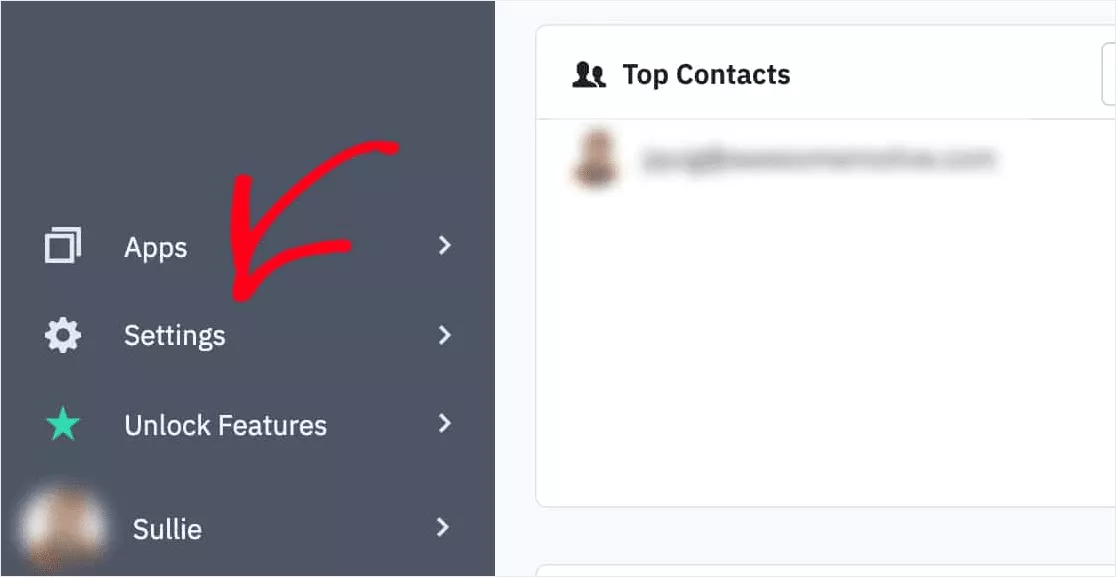
The account name can be anything. This is used for just identification purposes. You would need to log in to your ActiveCampaig account for the rest. After logging in, go to the settings.

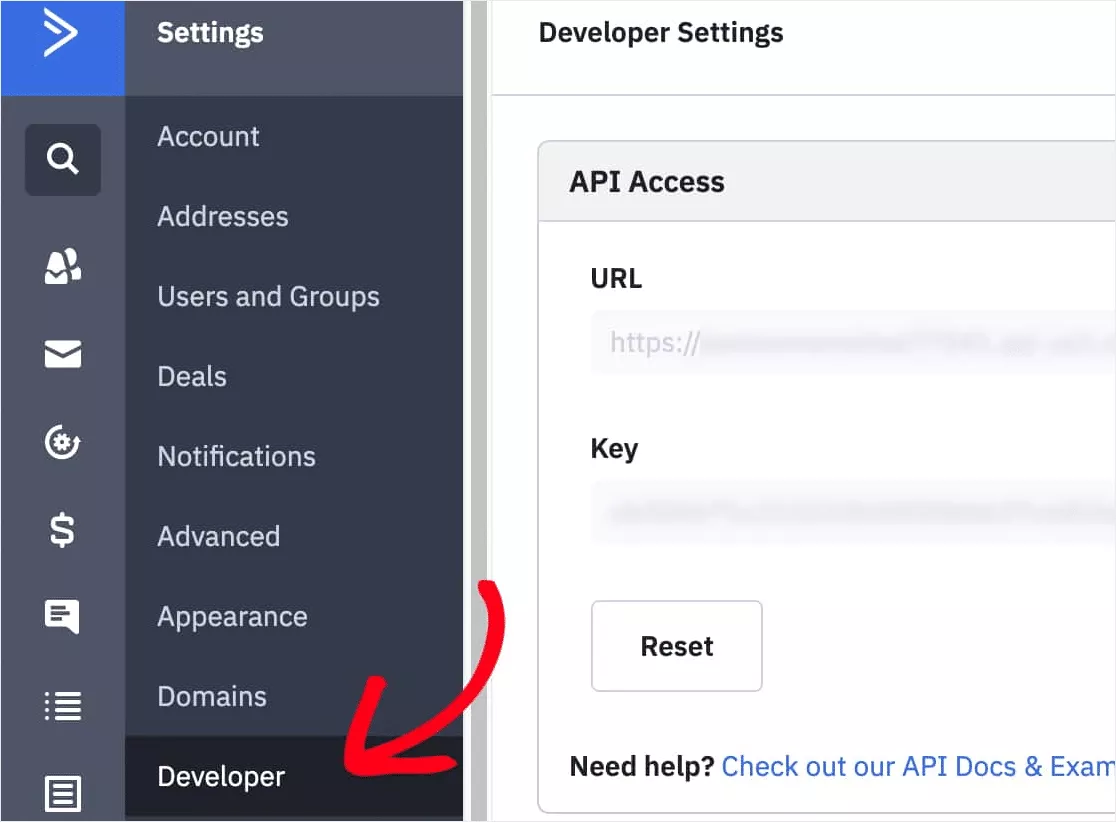
You can see the API key and related things from the developer section.

From there, you can copy the API URL and API key and paste them into the WPForms pop-up. The Event Tracking feature is totally optional. You will be able to skip it.
After pasting the key and URL, save the connection.

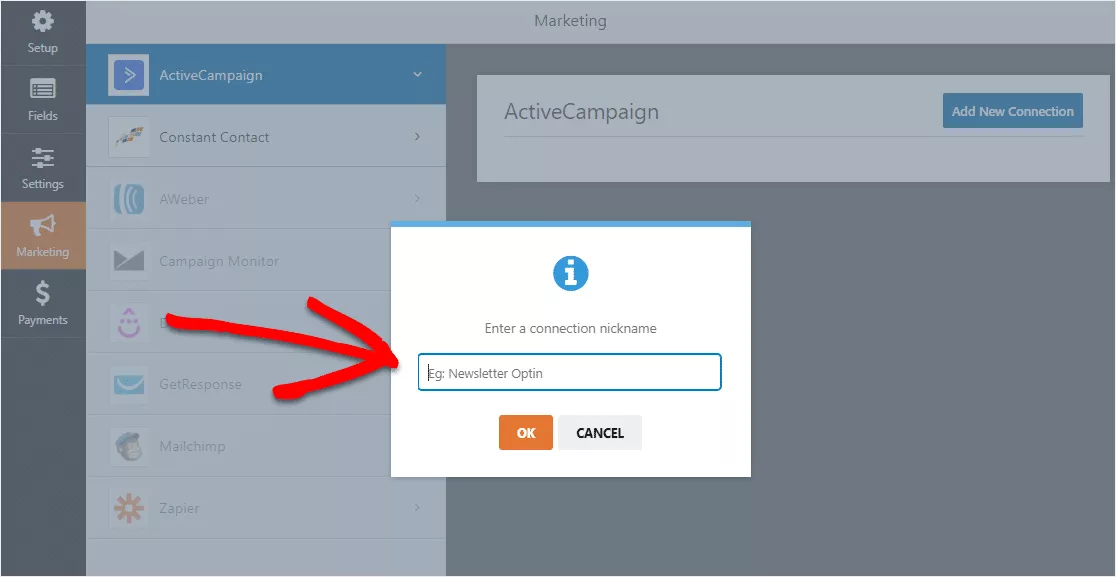
The integration will be successful. Within seconds after it, you will see another pop-up asking for a nickname for your newly created form.

This is not visible to your website visitors. Just give a name for identifying the form. And save it.
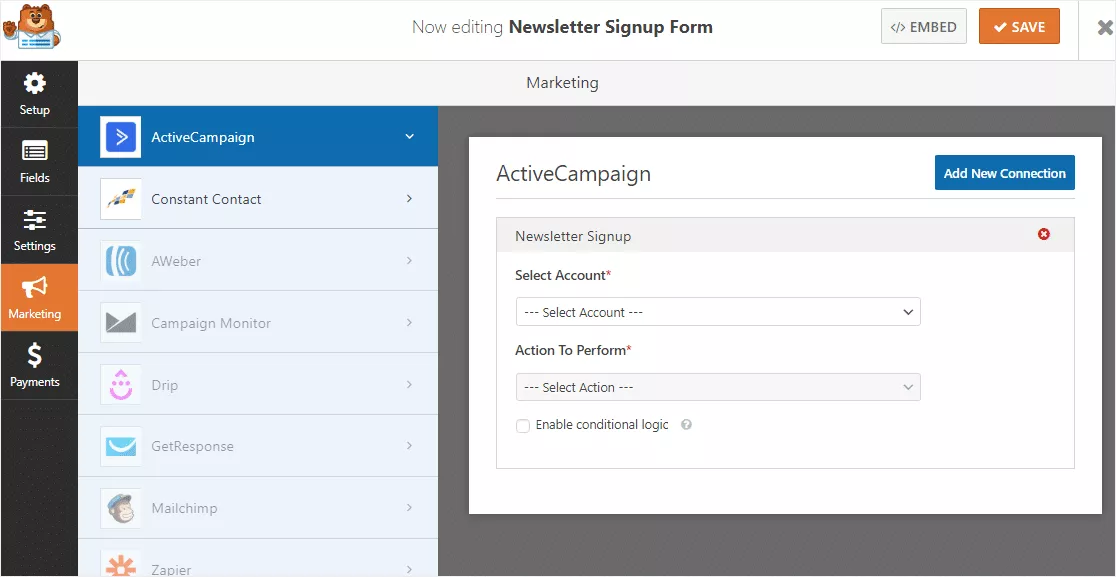
The next thing you need to do is, select an account and action.

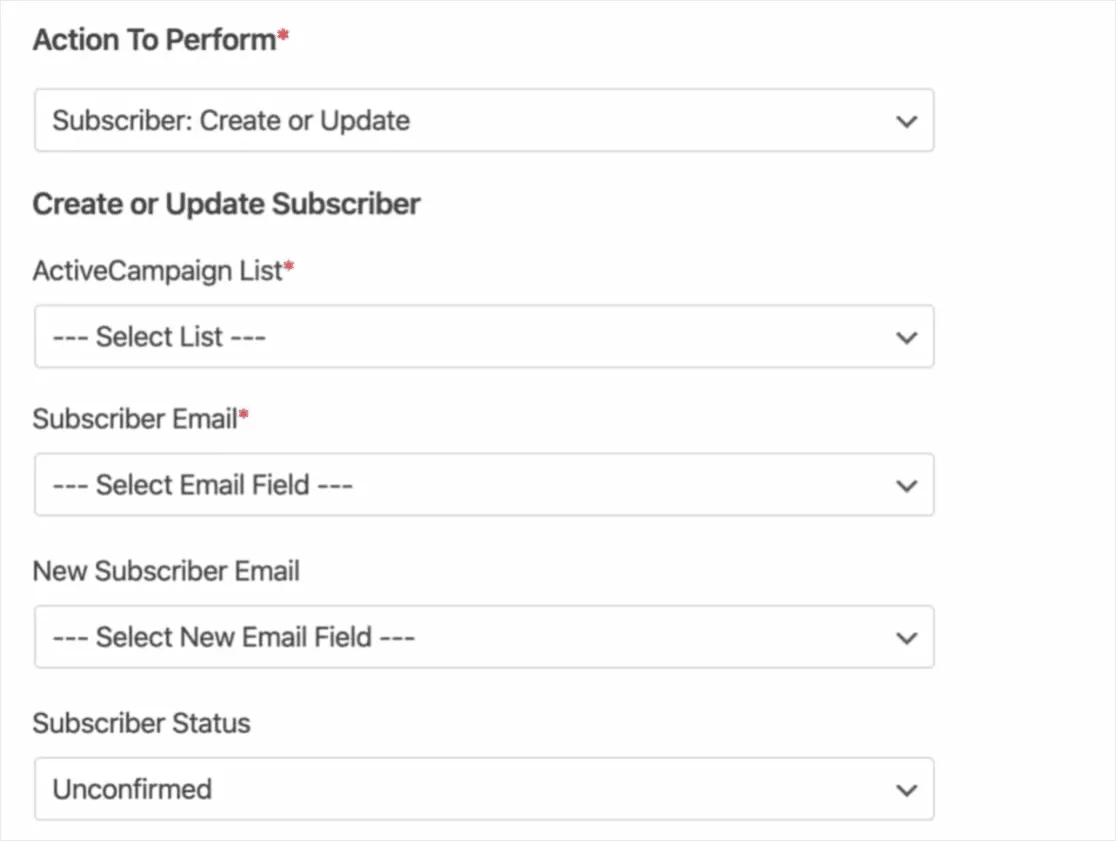
From the dropdown, you can select an account you have integrated. The action to perform is Subscriber: Create or Update.

The list can be selected from the dropdown. Choose one you would like to integrate with this form if you have multiple listings.
After the configuration, save the form.

The next thing we need to do is embed the form.
WPForms is also optimized for Gutenberg. So if you are using the Gutenberg editor on your blog, you can easily use the WPForms block and select a form for embedding.

On the other hand, if you still prefer the classic editor, you can easily use the WPForms shortcode for embedding. Well, that will be totally according to your liking.
After making the changes, publish the page.

And if you check the page from the front end, you can see the live-action of the form.
So when someone enters their name and email address in the fields, submit it, and the same will be added to your ActiveCampaign list.
Accept Credit Card Payments with WPForms
First of all, go to WPForms. You need the Pro or Elite plan for the PayPal/ Stripe add-on. Once you have purchased the plugin, log in to your WPForms account, and download the premium version of WPForms.
After downloading it, log in to your WordPress blog, install it, and activate the plugin. Plus, make sure that you have verified the license key.

This is how you will get access to their updates and premium add-ons. In our case, we have a Pro license key for WPForms. So just like I said above, the PayPal/ Stripe add-on is available in the plan. These add-ons will help us accept credit card payments on WPForms.
Now go to the add-ons page and search for Stripe.

Install the add-on on your blog.

And within a few seconds, the add-on will get installed and activated.

Alright. Now it is time to create a new form.
Go to the form builder. You could see a variety of templates there.

You could quickly get started with a pre-made template or create a form from scratch. Here, I am going to go with the billing/ order form.
Name your form and choose the template.

You’ll be redirected to the form-building wizard, then.

The team will add essential fields automatically to the form. Such as:
- Name.
- Email.
- Phone.
- Address.
- Message.
Etc…
But we can always add/ remove those fields.

Under the WPForms payment field, you can see every field you need.

Just drag the wanted fields from there, drop them in the form builder wizard, and you are good to go.

Save the form. We will come back here later.
Next, we need to go to the payments tab and enable Stripe.

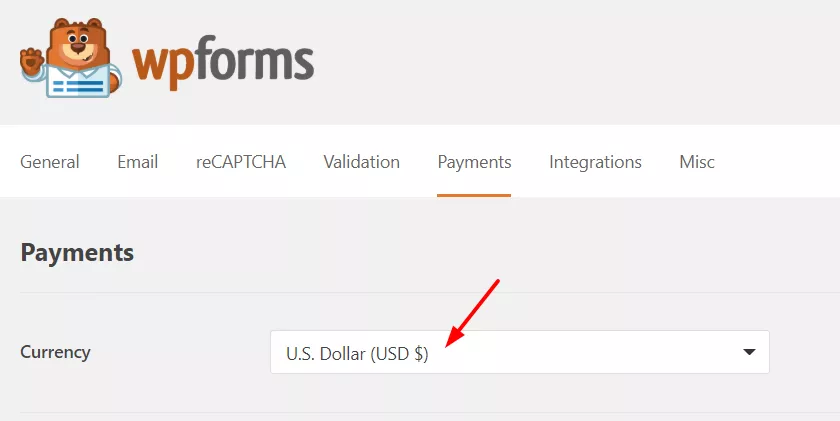
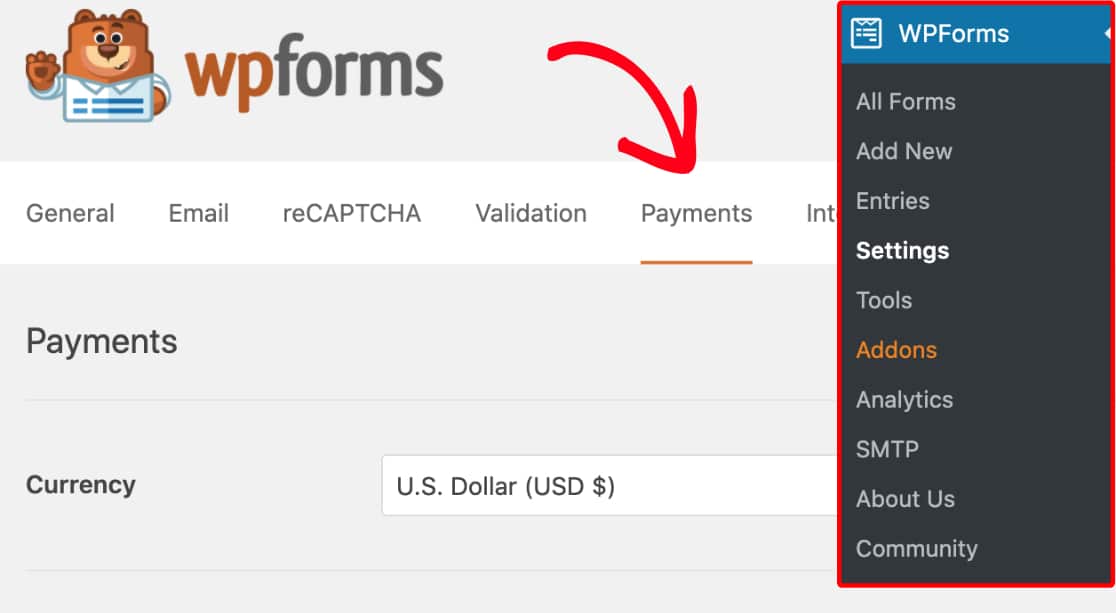
Under the WPForms settings, go to the Payments settings. Choose the currency. This will act as your default currency.

If your audience is from the USA, set USD as the currency. If you are from India and targeting Indian customers, you probably need to choose the Indian Rupee as the currency. Well, we recommend you use USD as the currency.
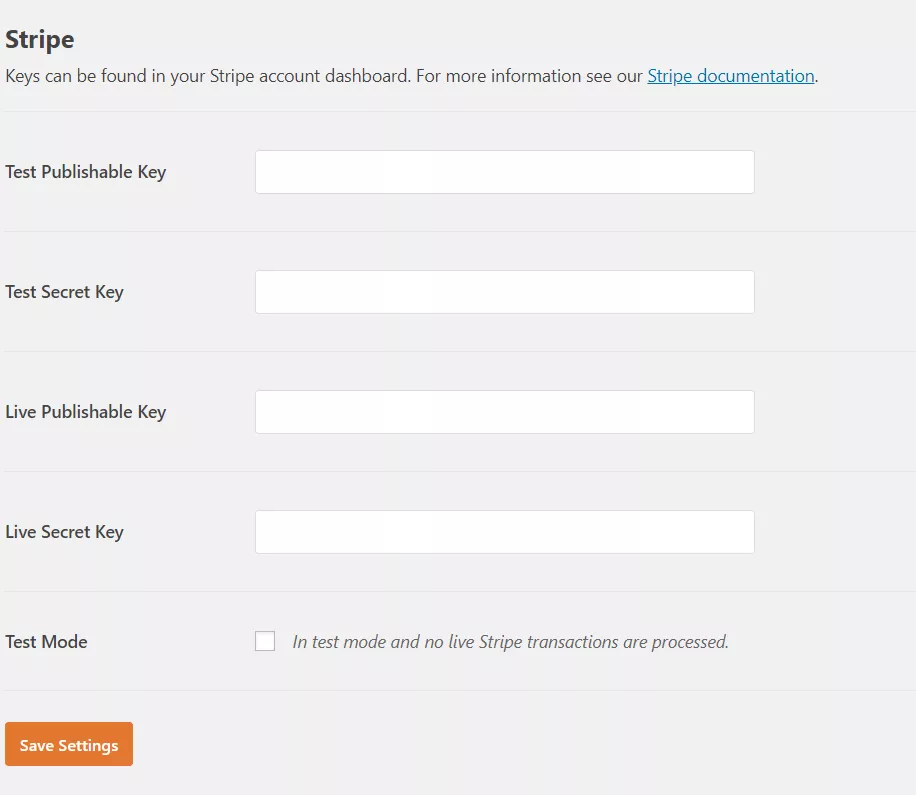
Now, paste the Stripe publishable key and secret key.

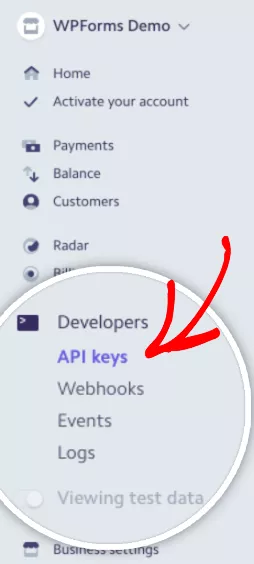
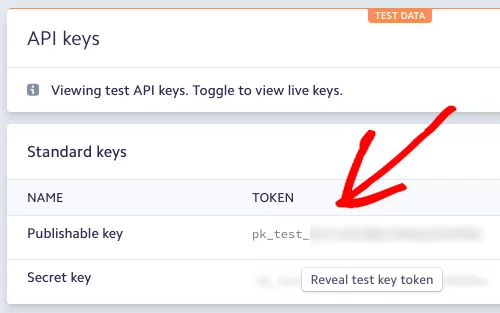
Log in to your Stripe account and go to the API Keys section.

You could see the tokens there.

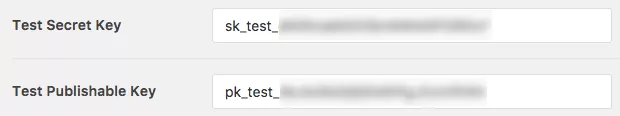
Paste the test keys to your WPForms settings.

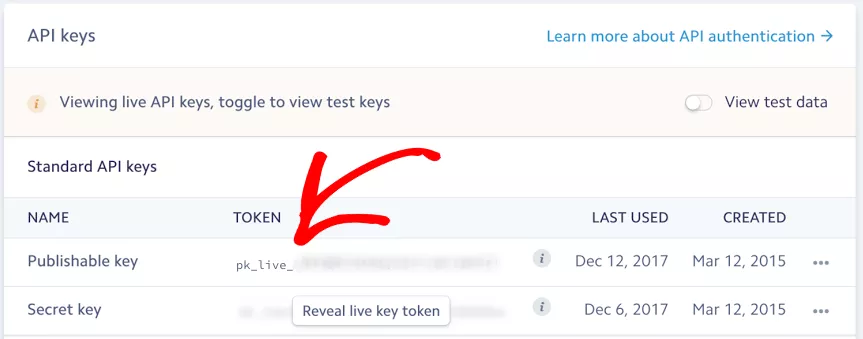
Next, you need the live publishable key and the live secret key. If your Stripe account got fully activated, you could recover them.

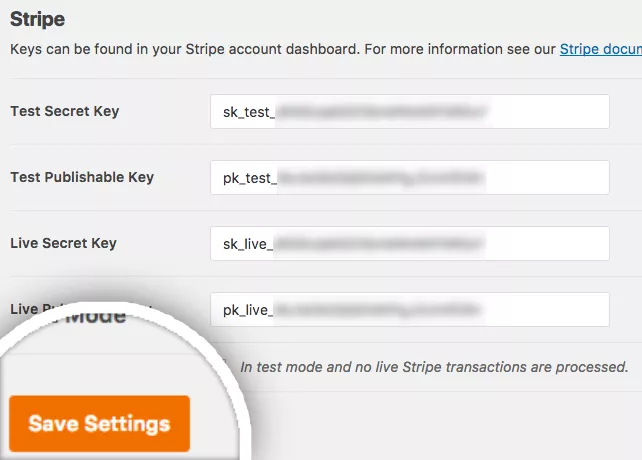
Paste those keys also to the Stripe settings and save.

Get back to your order form, and go to Stripe’s payments tab. You will see that the add-on got activated successfully. Enable the Stripe add-on and save the form. You are good to go.

And embed the form on any of your pages or posts. No need to add a single line of code. You could use form-specific shortcodes for it.

If you check the page from the front end, you can see the live action of the form.

As you can see, we have added a checkbox field in the form. So when a user changes the selection, it will instantly reflect the total amount to pay the field.

That’s it!
Thankfully, WPForms premium got a feature called entries, which lists every form entry in one place. From the dropdown, choose a form, and you’ll see the actions.

The payment will be sent directly to your Stripe account.
Integrate with Authorize.net
After installing and activating the Authorize.net add-on inside your website, go to the WPForms payment settings, and configure a basic currency.

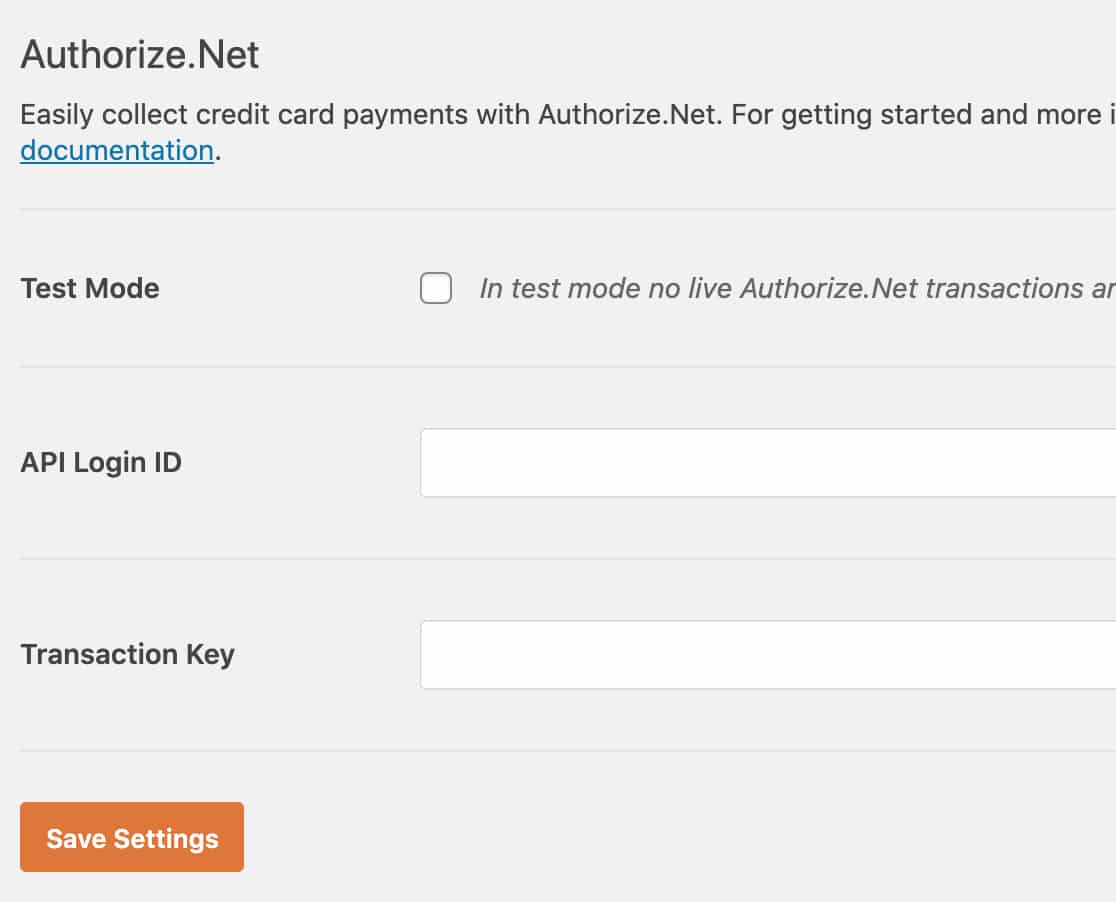
To complete the Authorize.net integration, you need two things. API login ID and transaction key. You will be able to get these from your Authorize.net account.

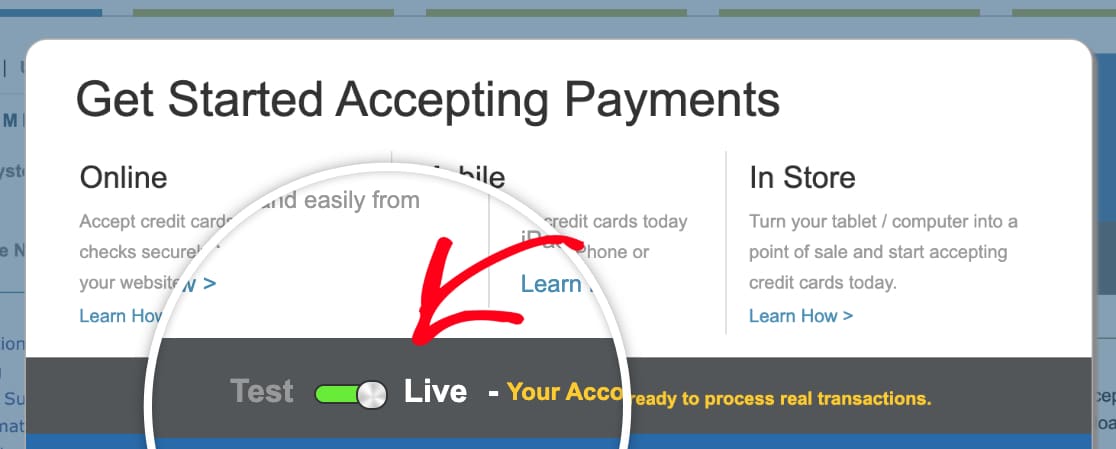
Once you have logged in to your Authorize.net account, enable live transactions. You will be able to get funds from now on.

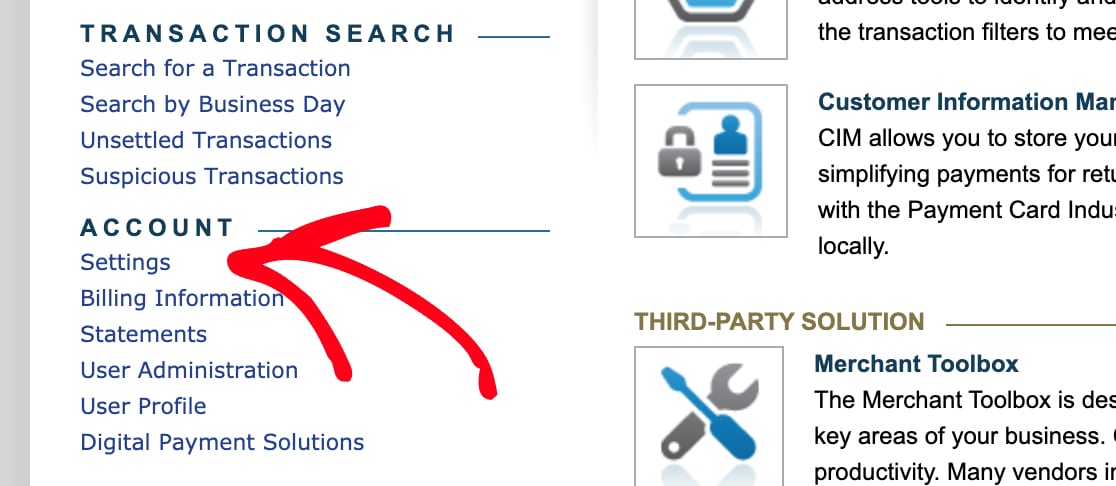
From the dashboard, go to the Authorize.net settings.

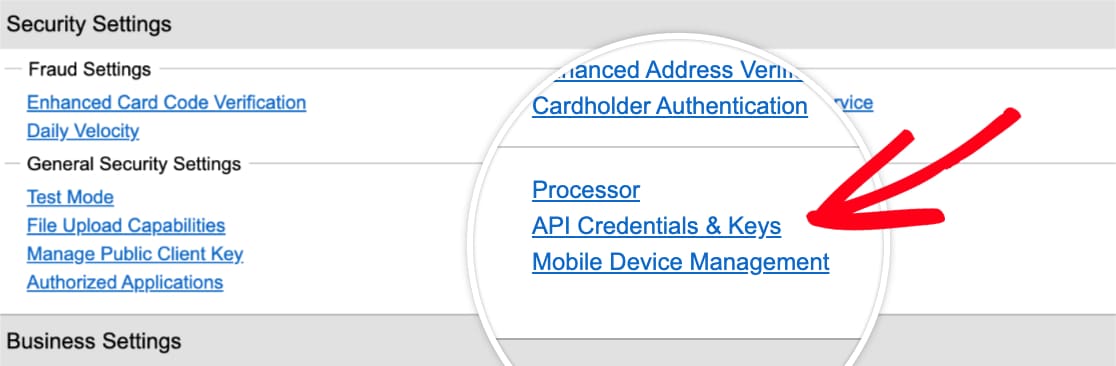
From there, you can get the API credentials and keys.

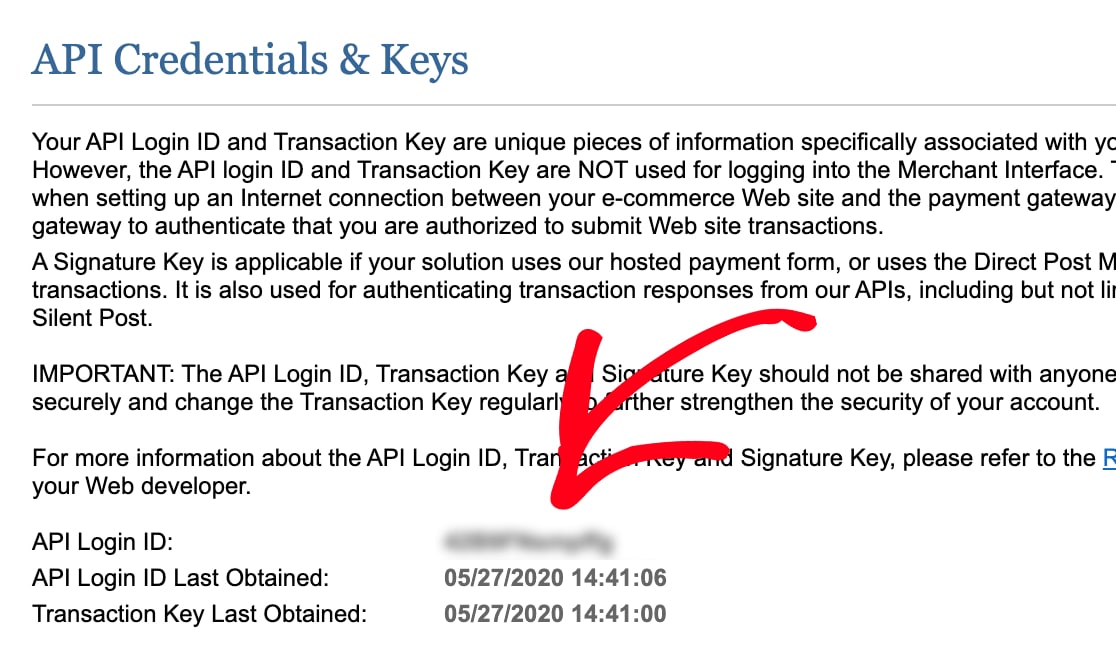
On the next page, you will see the login key. You need to copy it.

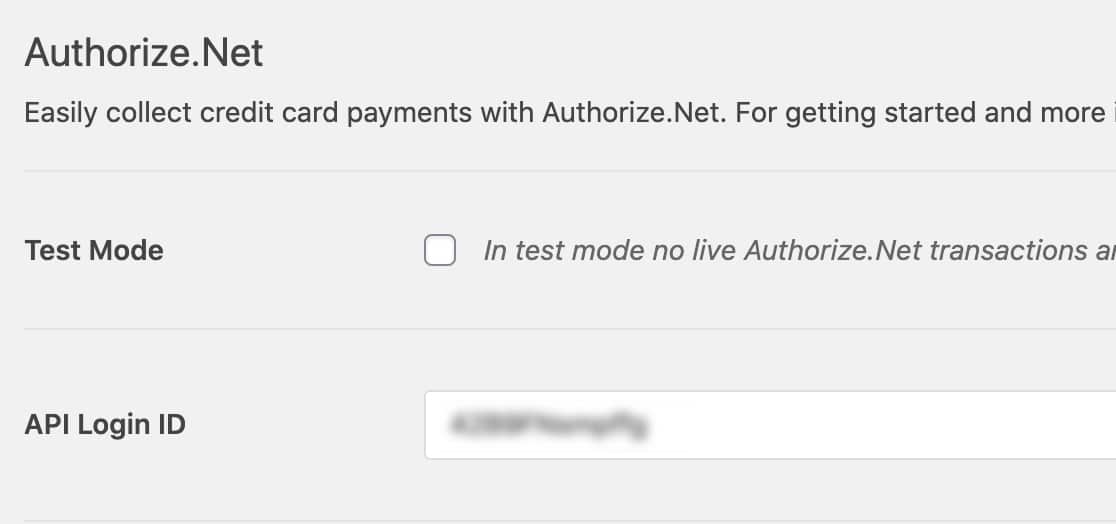
Go to your WPForms settings and paste the key.

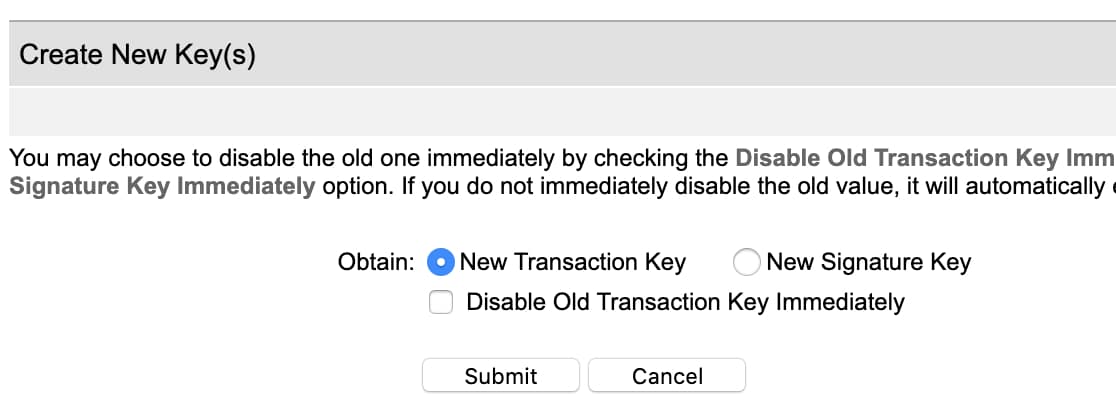
You will need to create a new secret key.

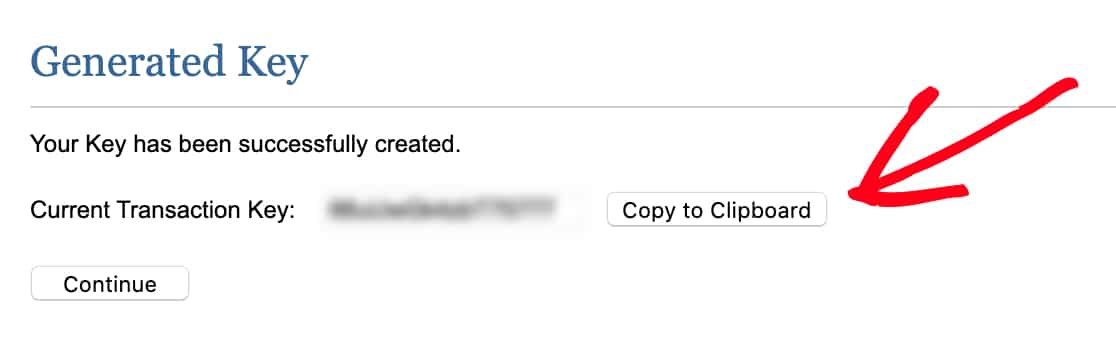
Copy the generated secret key.

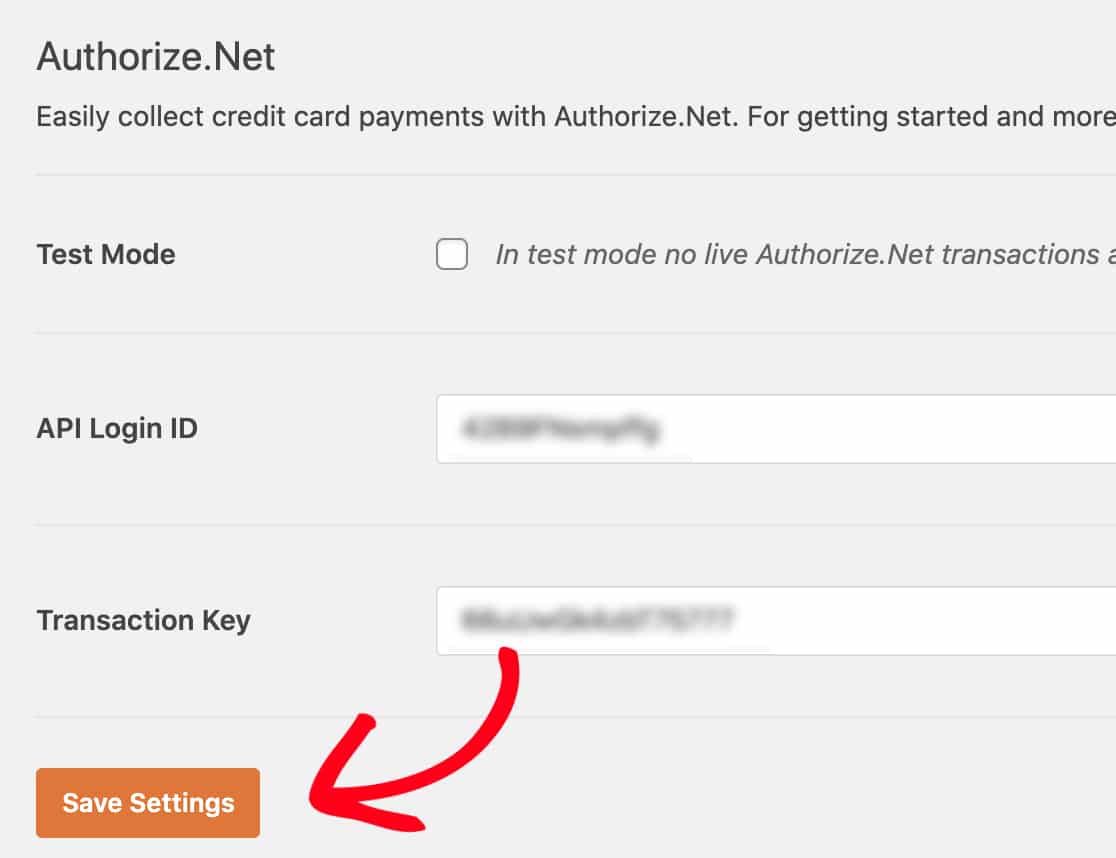
Go back to the WPForms settings page, paste the secret key, and save the settings.

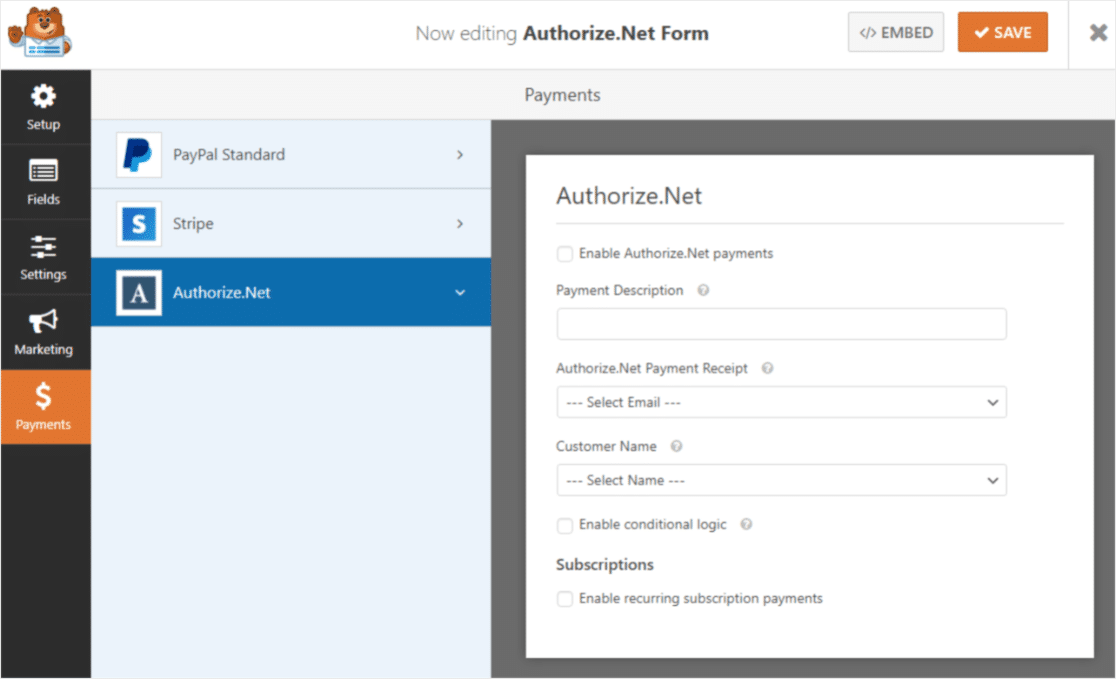
Inside your forms settings, go to the payments tab. From there, you can enable the Authorize.net ad-on and accept payment.

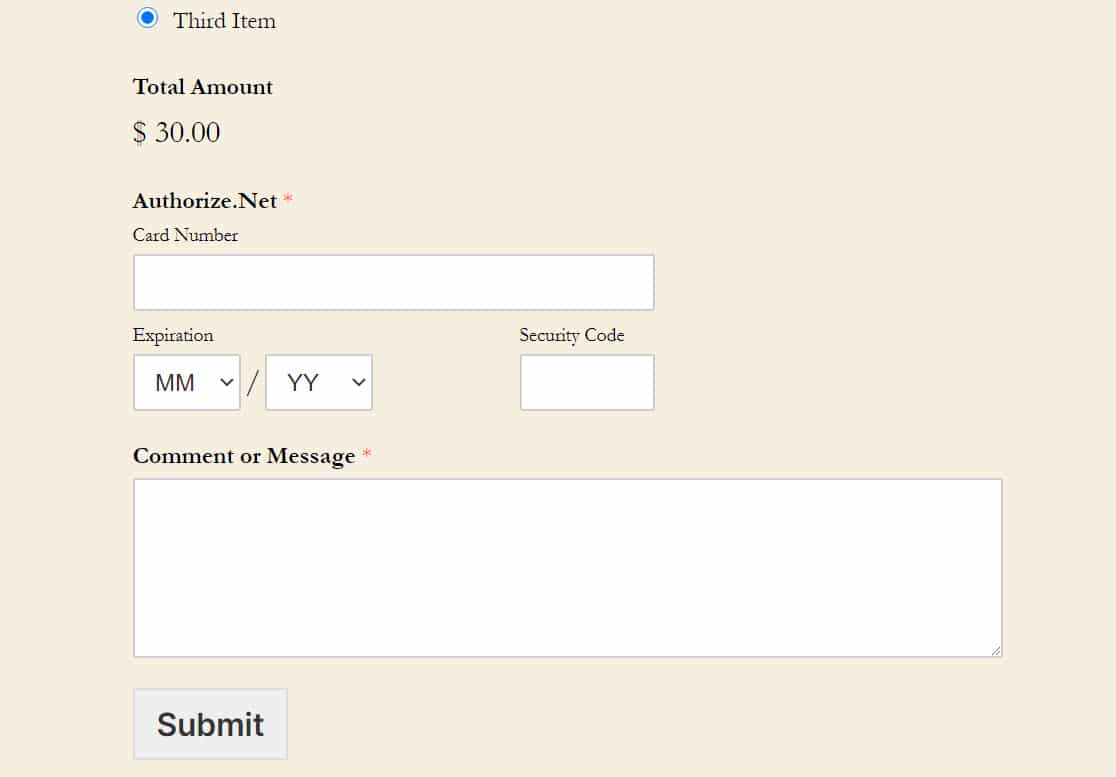
After configuring everything, you need to embed the form inside your blog. And it will look like this: (according to your customizations and fields)

Follow Up with Lost Leads
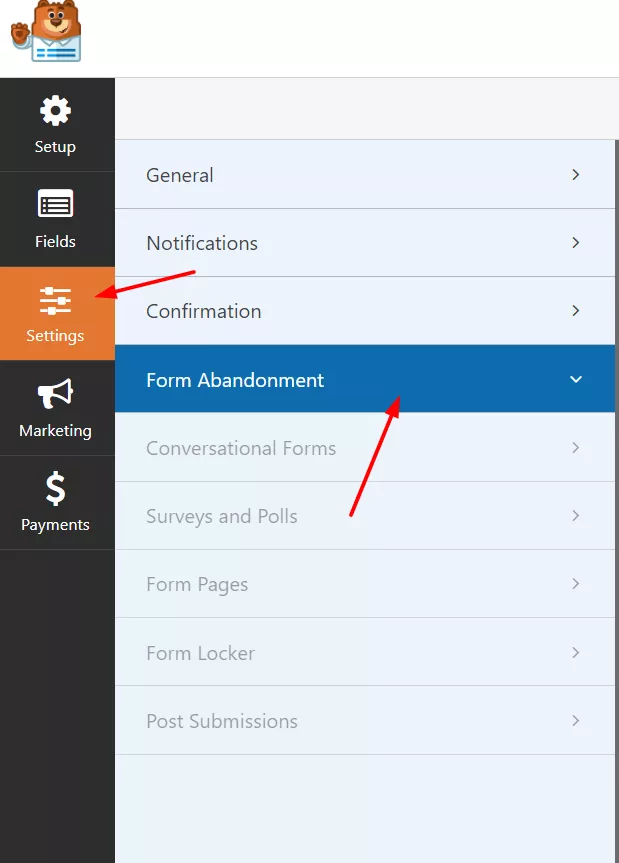
Go to the add-ons section. You can see all the available integrations and features according to your license type.

Install the form abandonment add-on.

The add-on will get activated instantly.

Alright. Let’s move to the main part of the post-reducing form abandonment.
In our case, we have already created 2 forms in BlogHeist. You need to click on the add a new button to create a new form, or you can edit the existing one. In this tutorial, we are going to make a new form here.

WPForms already has got so many pre-made templates that you can use. You can use them or start with a blank template. Name your new form and choose a template. I am good with the simple contact form template.

The form builder wizard will be opened.

In the simple contact form, you could see 3 fields.
- Name.
- Email.
- Message.
You can always add new fields to your form. The fields are listed on the left side.

The right side will pull a live preview of the form.

Once you are done customizing the form, go to the form’s settings, and see a new set called form abandonment.

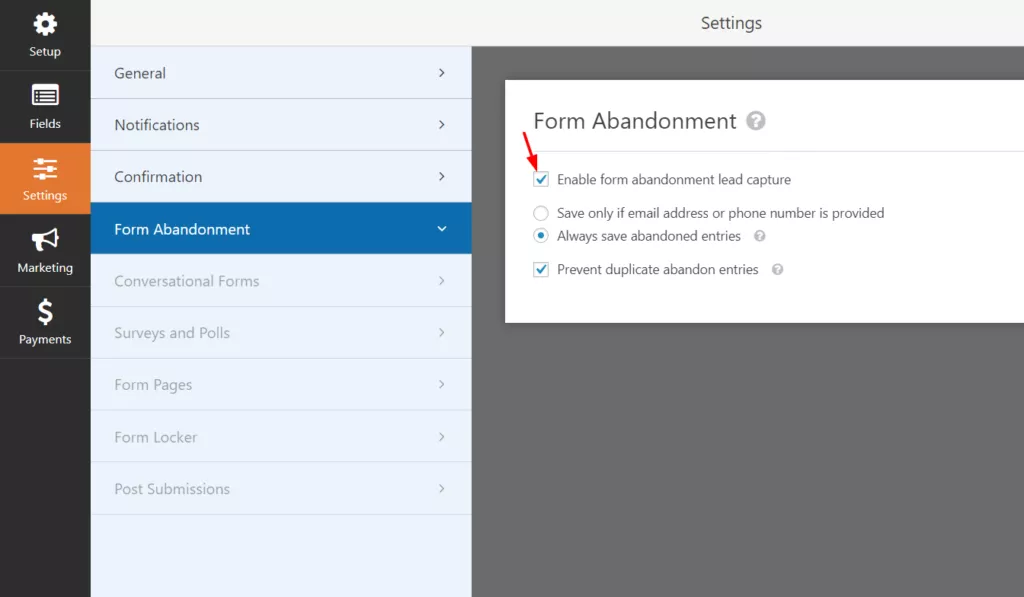
Enable the form abandonment feature.

WPForms also offers more features like conversational forms, integration with all major email marketing services, payment gateways, conditional logic, etc… Those features will always make your forms better, powerful. Once you are done customizing the form, save it.

Now, it is time to embed the form. WPForms will give you a custom shortcode for each form. You can copy and paste it to display the form somewhere.

However, embedding can be quickly done from the WordPress content editor. Create a page and name it. In the editor, you could see a button called add form.

A pop-up will be shown. From the drop-down, choose the form and simply insert it into your blog.

A shortcode will be added to your page. Once you have done everything (the SEO side), publish the page.

And in the front end, you can see the live-action.

You are done! When someone fills out the form and does not submit it, you will get those entries too!
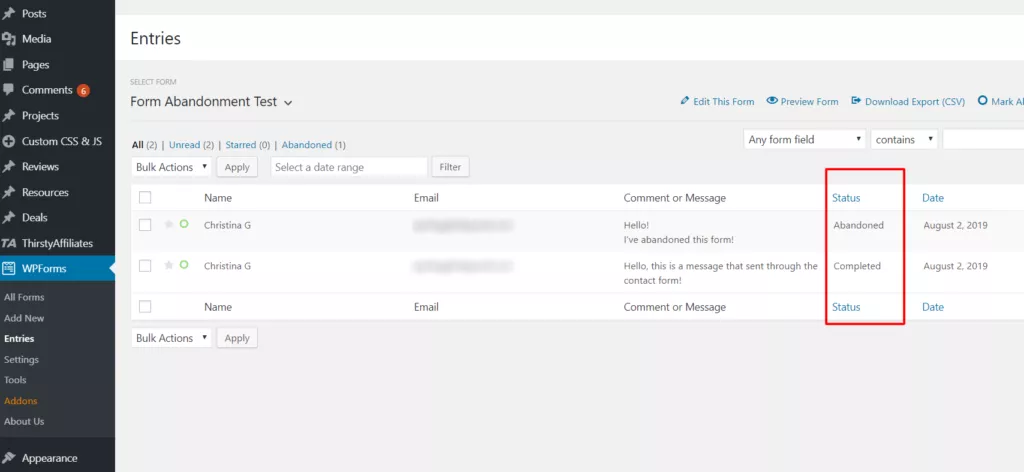
Usually, most contact form plugins will not show the entries in our dashboard. We need to check out our email for new messages. However, WPForms got a feature that will show all messages in our WordPress dashboard. It is an inbuilt feature.

You just need to select a form; every entry will be listed there. Through the form that we created, I have sent a message. Also, I have abandoned one. In the entries section, it will be listed!

You can see the status there. It’s a cool feature.
Export Entries to SalesForce CRM
Install and activate the Salesforce add-on from there. Right after activation, you will see the configuration under WPForms settings.

We will leave this tab like this. The next thing we need to do is, create an app for integration. The app will be made through the Salesforce website.
So, go to Salesforce and log in.
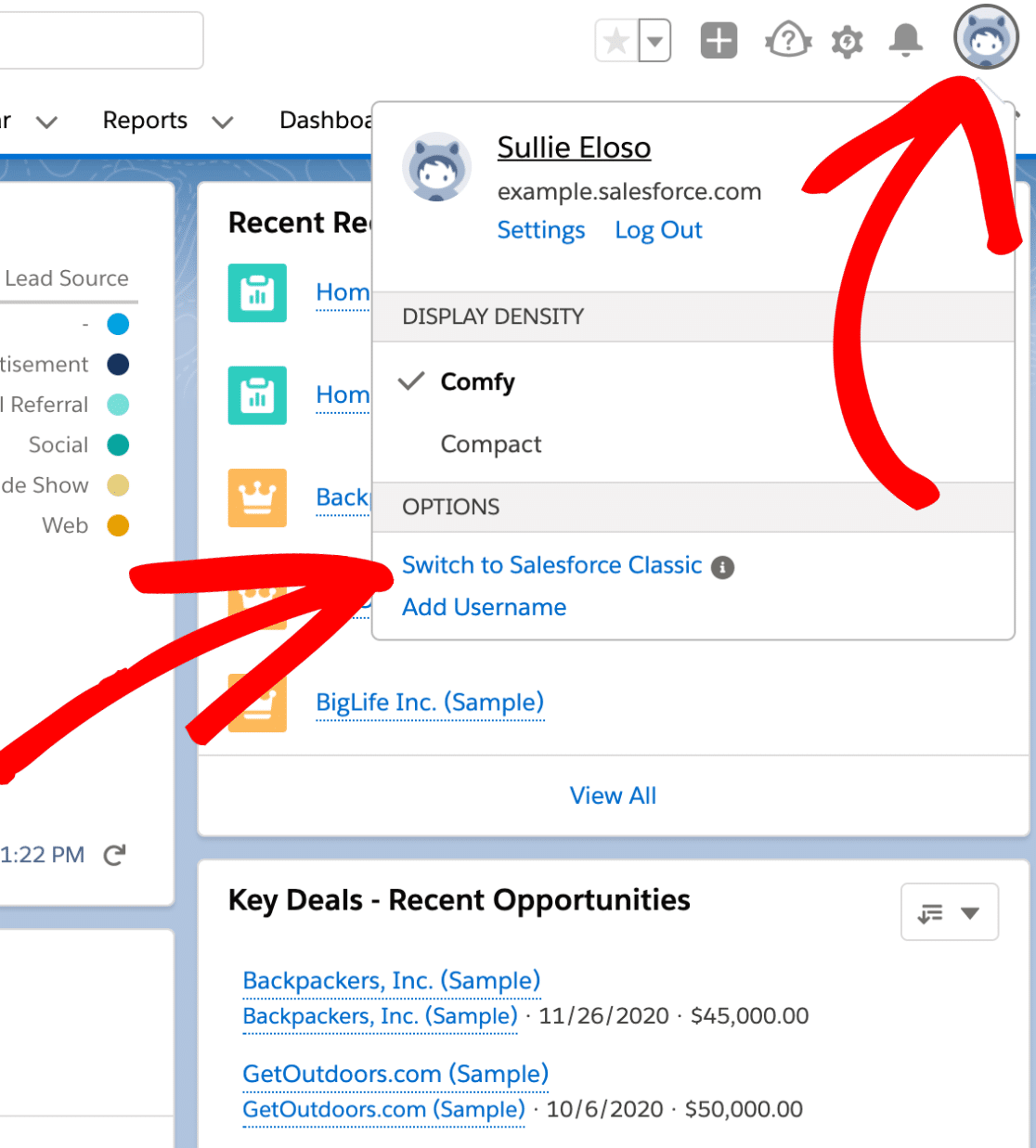
After logging in to the site, switch to the classic model.

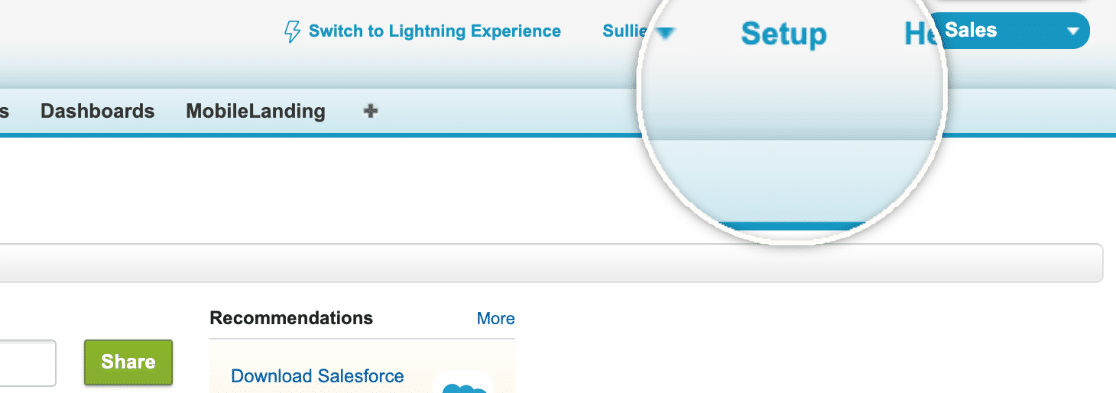
This is pretty important. You will see a Setup section on your top menu in the classic model.

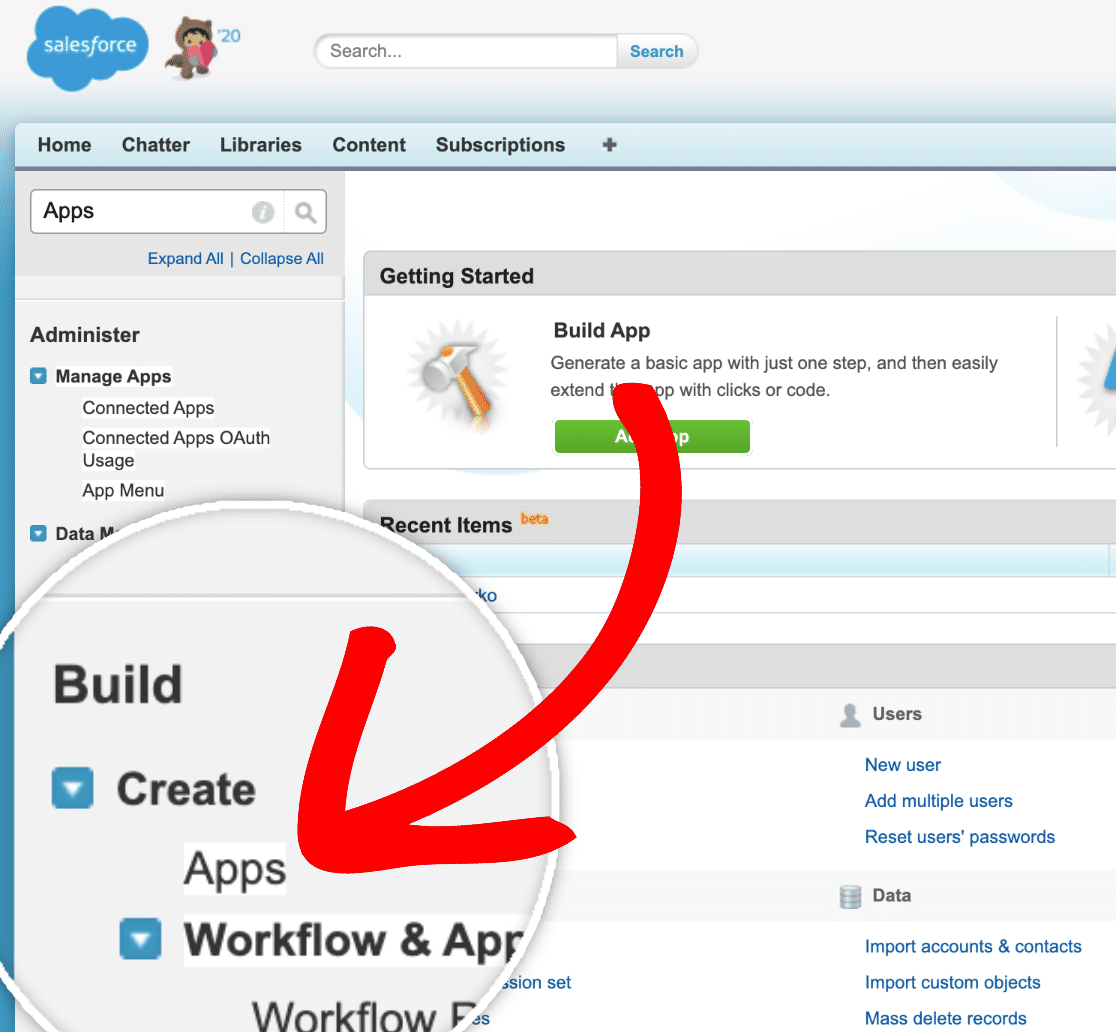
Under the Build category, you will see the Apps section. If you can’t find it, there is a search option in the top left section. Use it for searching for app settings.

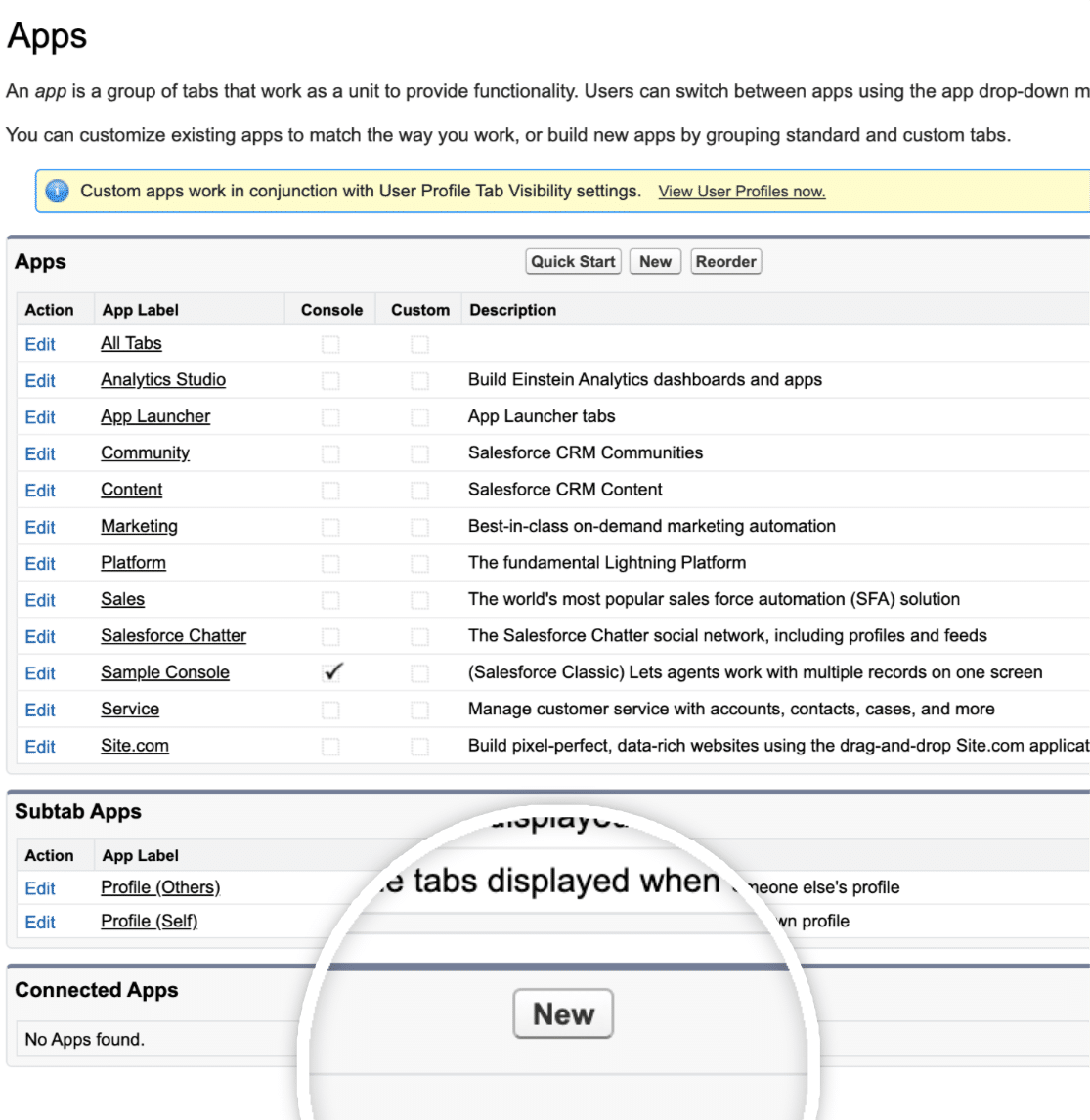
Once you click the link, the system will redirect you to the all apps page. There will be some default apps. You do not need to modify any of those. What we need to do is, create a brand new app for the WPForms integration.

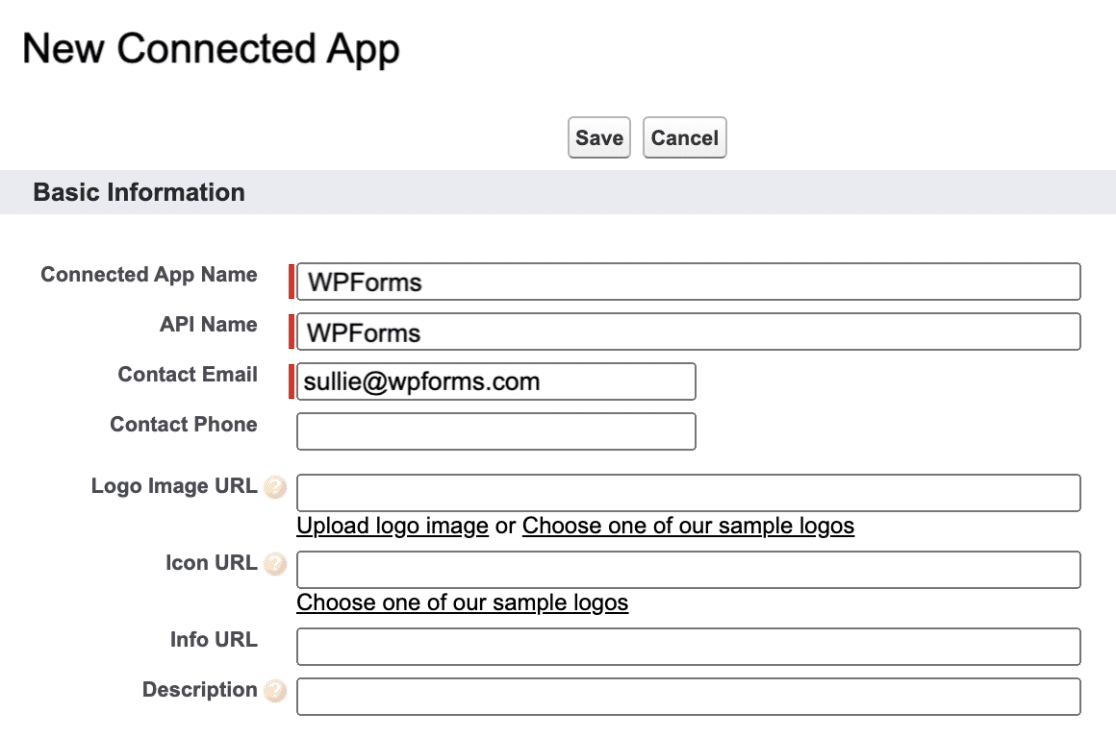
After clicking on the New button, you will be redirected to another dashboard.
The fields marked in red are important ones. The rest are optional. If you check the above screenshot, you can see that we will need to give a nickname to our app, an API name, and a contact email.
The nickname is just for identification purposes. API name is mainly used by your developers. And in the contact email field, use the email address of the person creating the app.

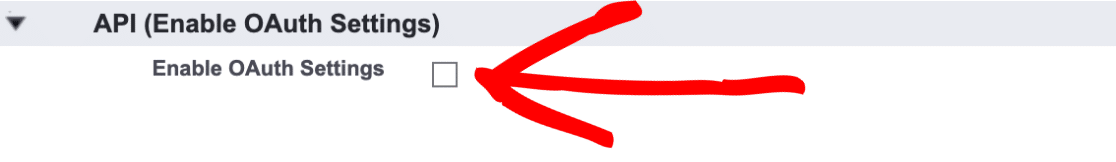
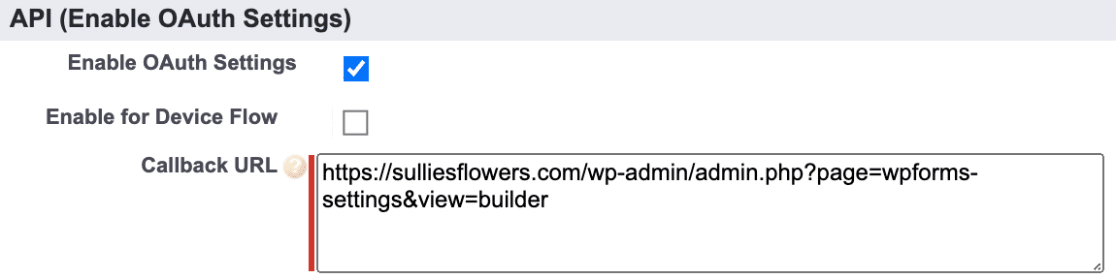
The next thing we need to do is, configure permissions for our app. Below the app creation form, you can see a checkbox marked as Enable OAuth Settings.

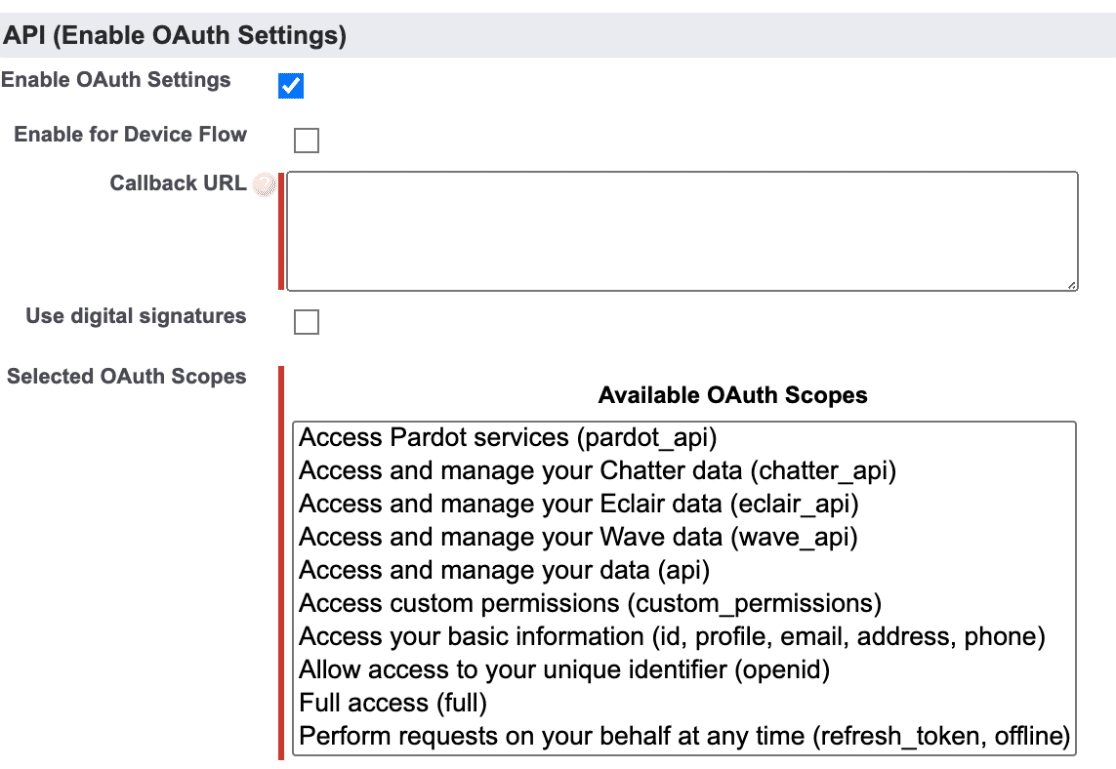
Make sure that you have turned it on. Once you have marked the checkbox, it will show you more settings.

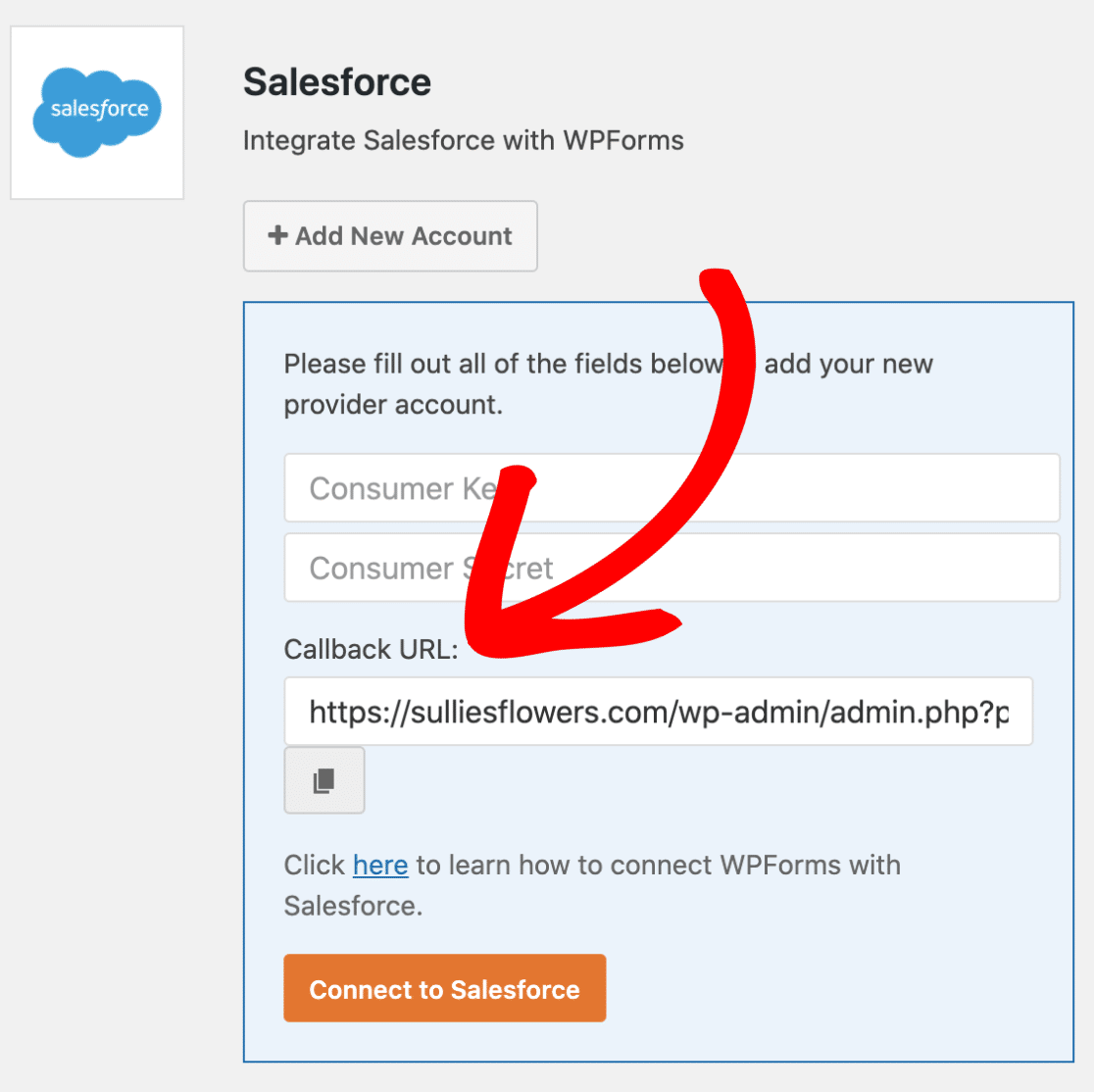
As you can see, the Callback URL in the above screenshot is missing. And it is mandatory. To find the Callback URL, go to our WordPress dashboard’s WPForms salesforce settings section.
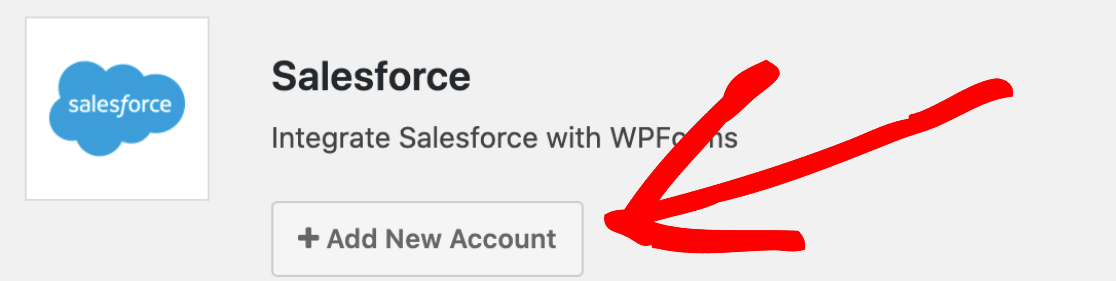
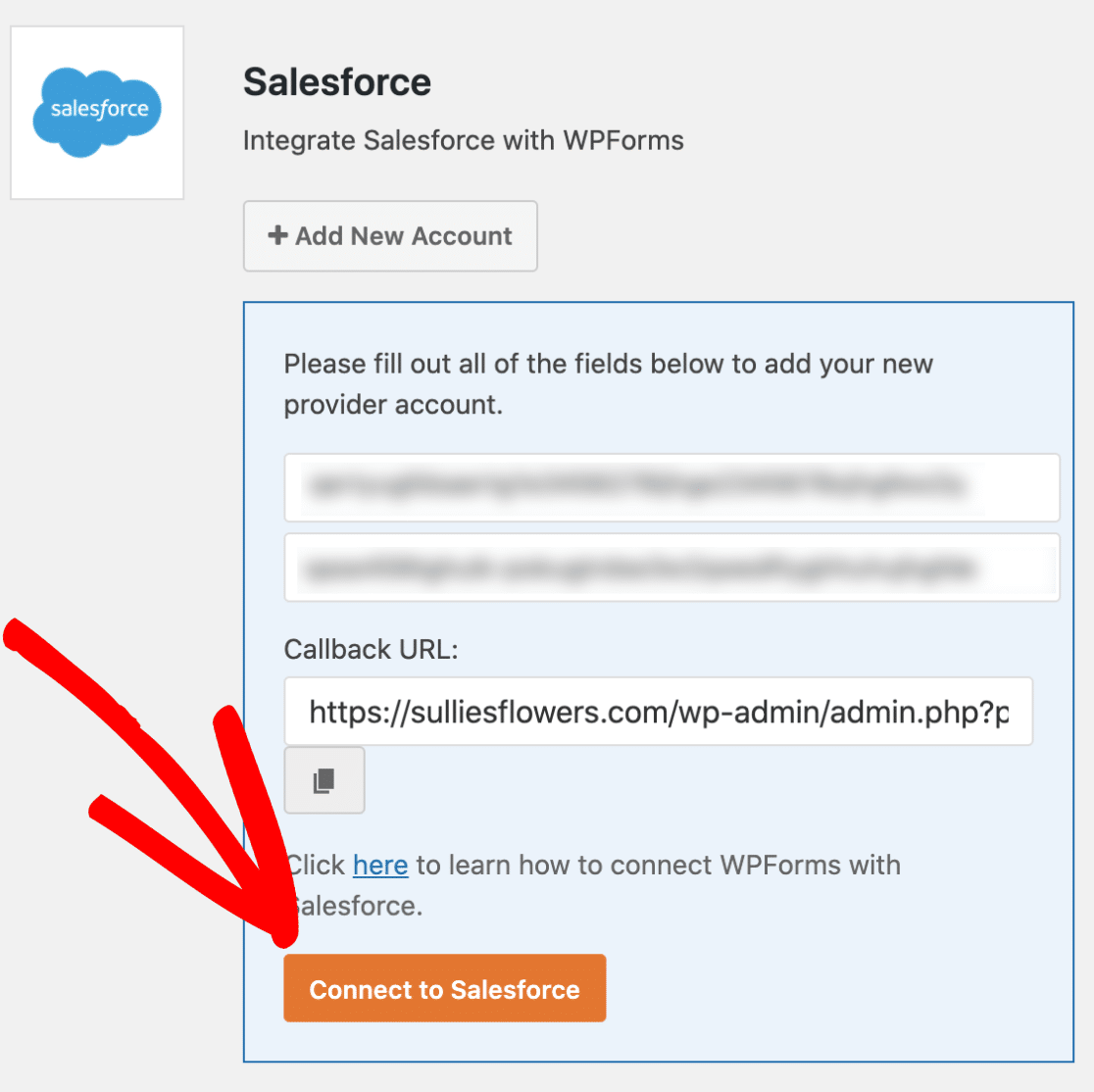
Click on the Add a New Account button.

The plugin will give you a unique Callback URL for your integration.

Copy the URL from there. You will need to paste it on the Salesforce callback URL field.

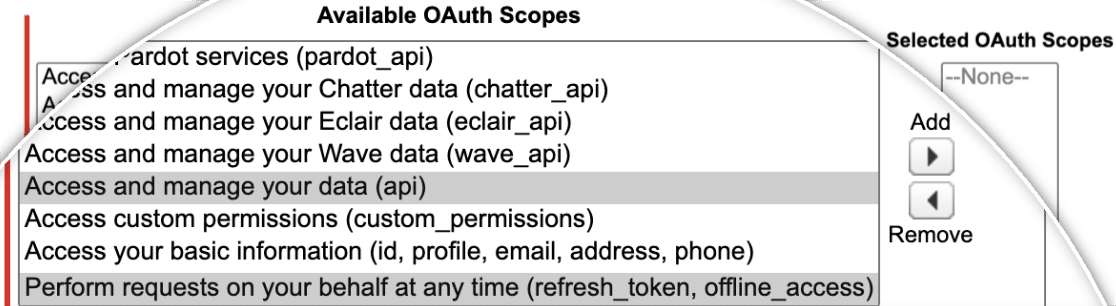
Now, it is time to configure the permissions. Just click on the permissions you want, and it will be selected.

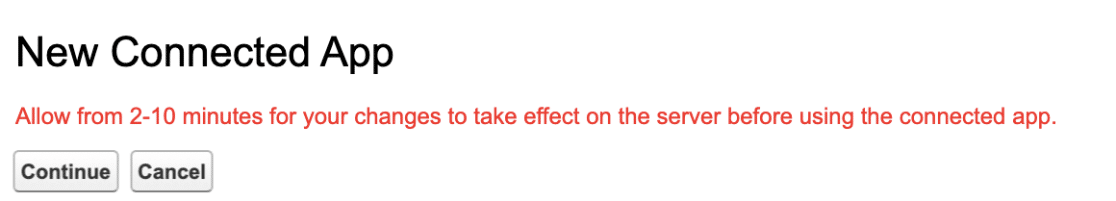
After selecting these permissions, save the settings. Once you click the Save button, the page will redirect you to a success page.

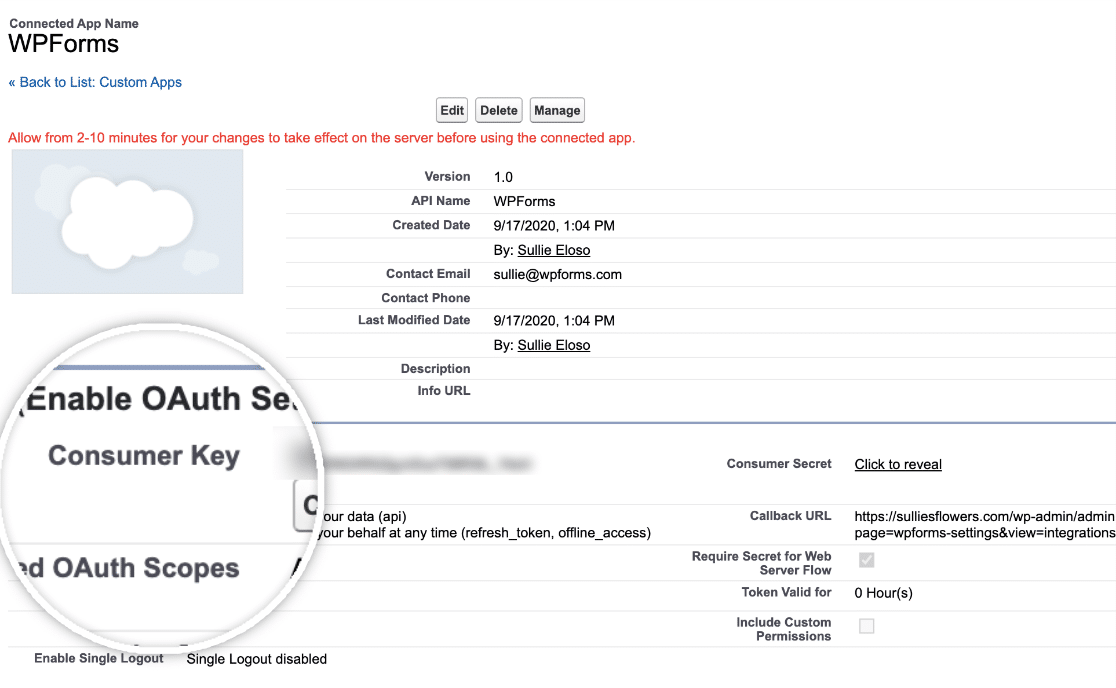
As they mentioned, we must wait 10 minutes before using the app. After 10 minutes, click on the Continue button. We will need a Consumer Key and Consumer Secret to complete the integration. You can see the Consumer Key from your app’s dashboard.

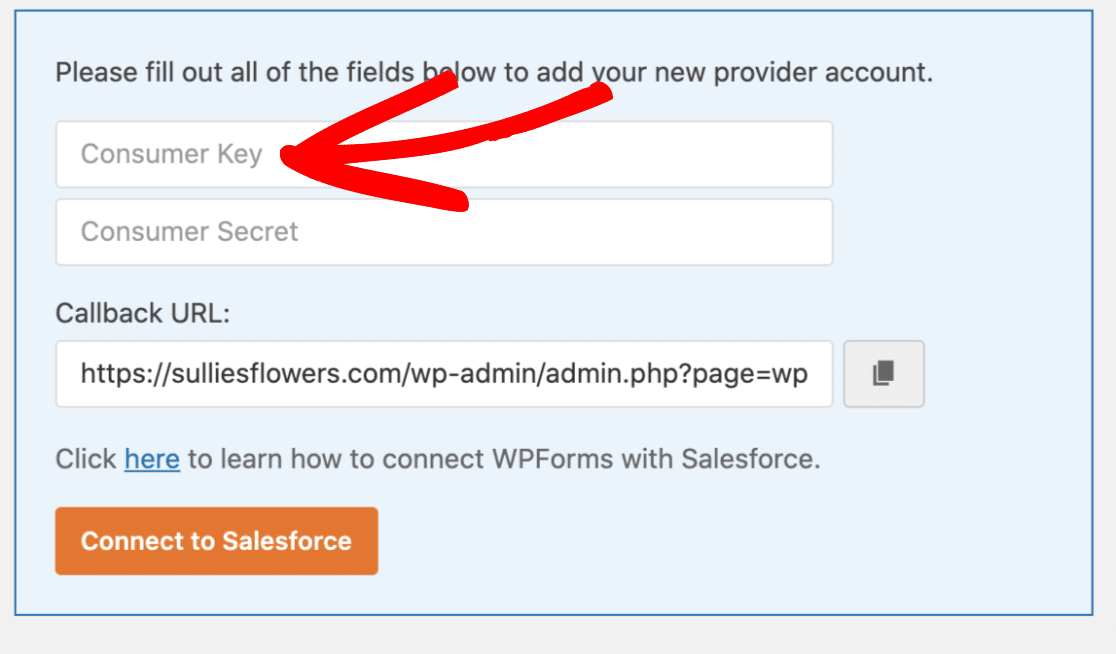
Paste the Consumer Key in your WPForms settings.

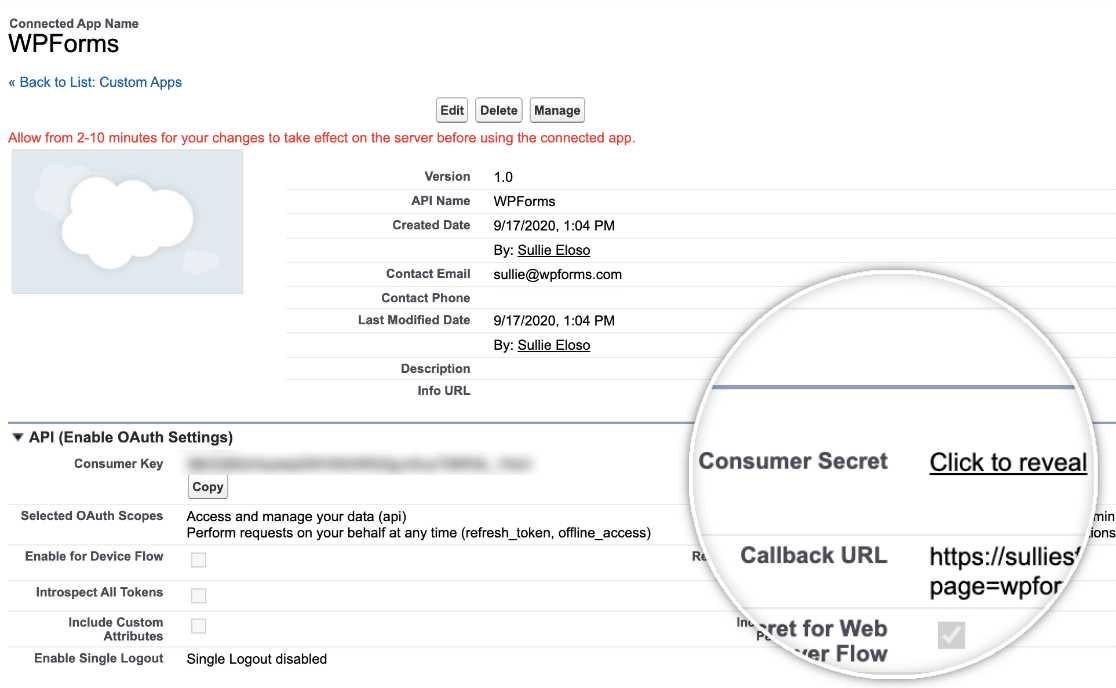
Next, reveal your consumer secret.

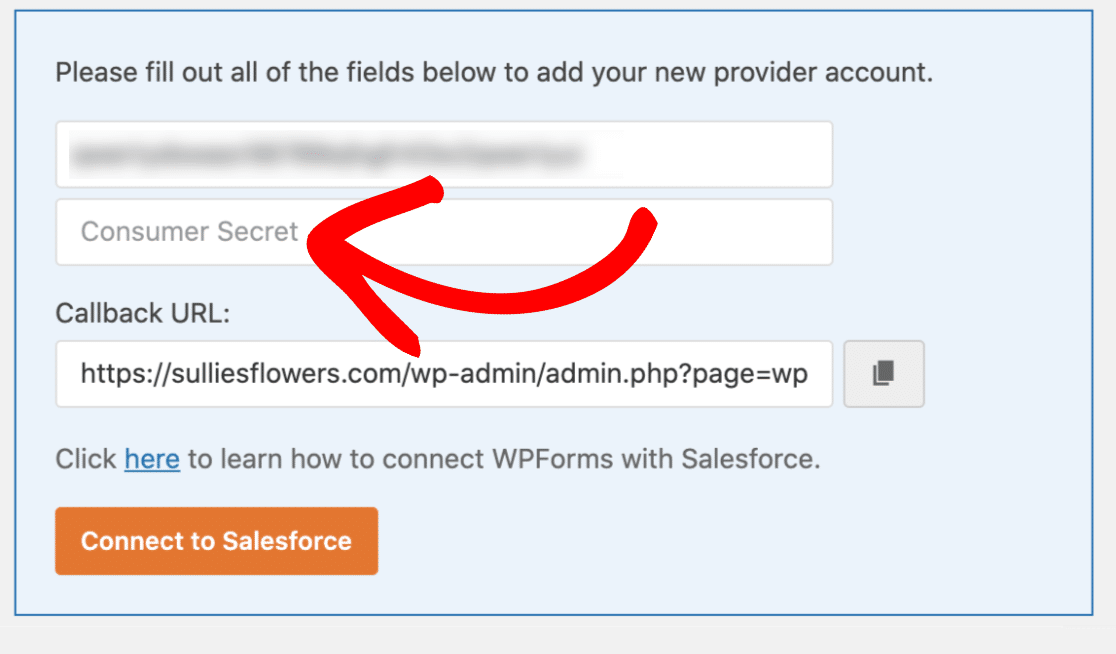
Paste the consumer secret on the WPForms page.

Once you have pasted these two codes, click the connect to the Salesforce button.
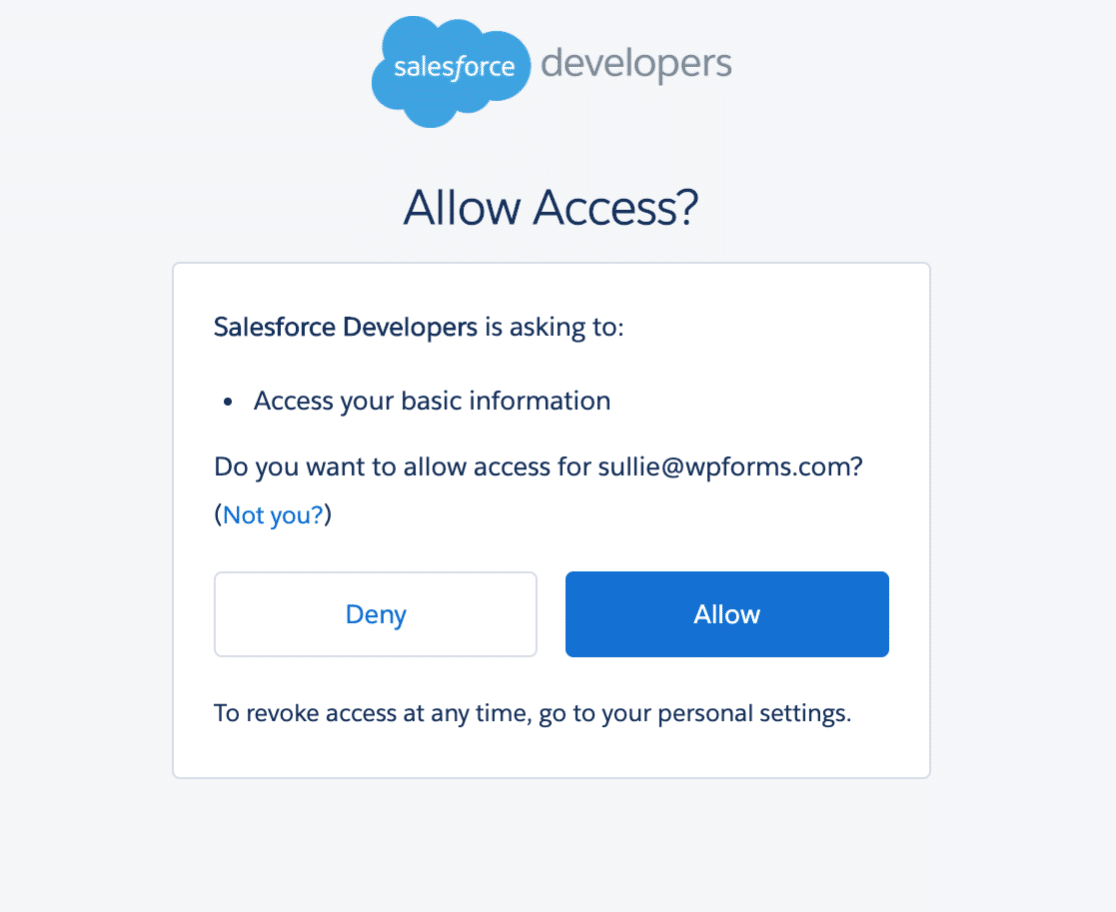
You will be redirected to the Salesforce login page.

With your login credentials, log in to your Salesforce account. Allow access to your account on the next page.

After granting access to your Salesforce account, you will see a success notification on the screen. As you can see in the above screenshot, the integration is complete! For sending form entries automatically to your Salesforce CRM, we need to add the Salesforce add-on to our forms.
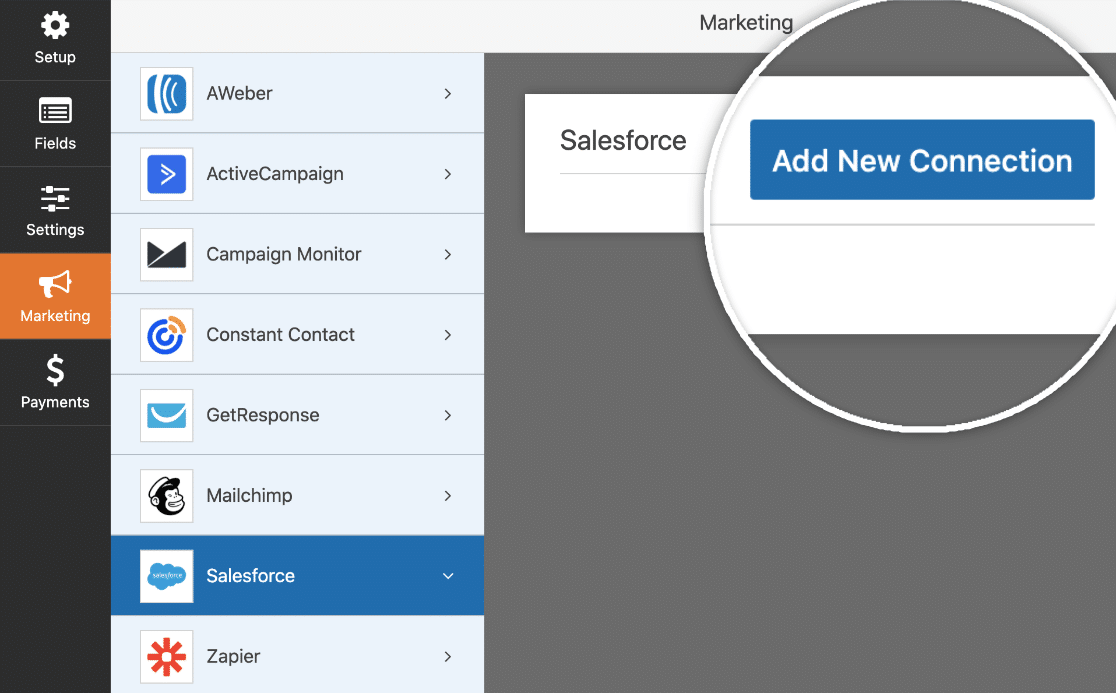
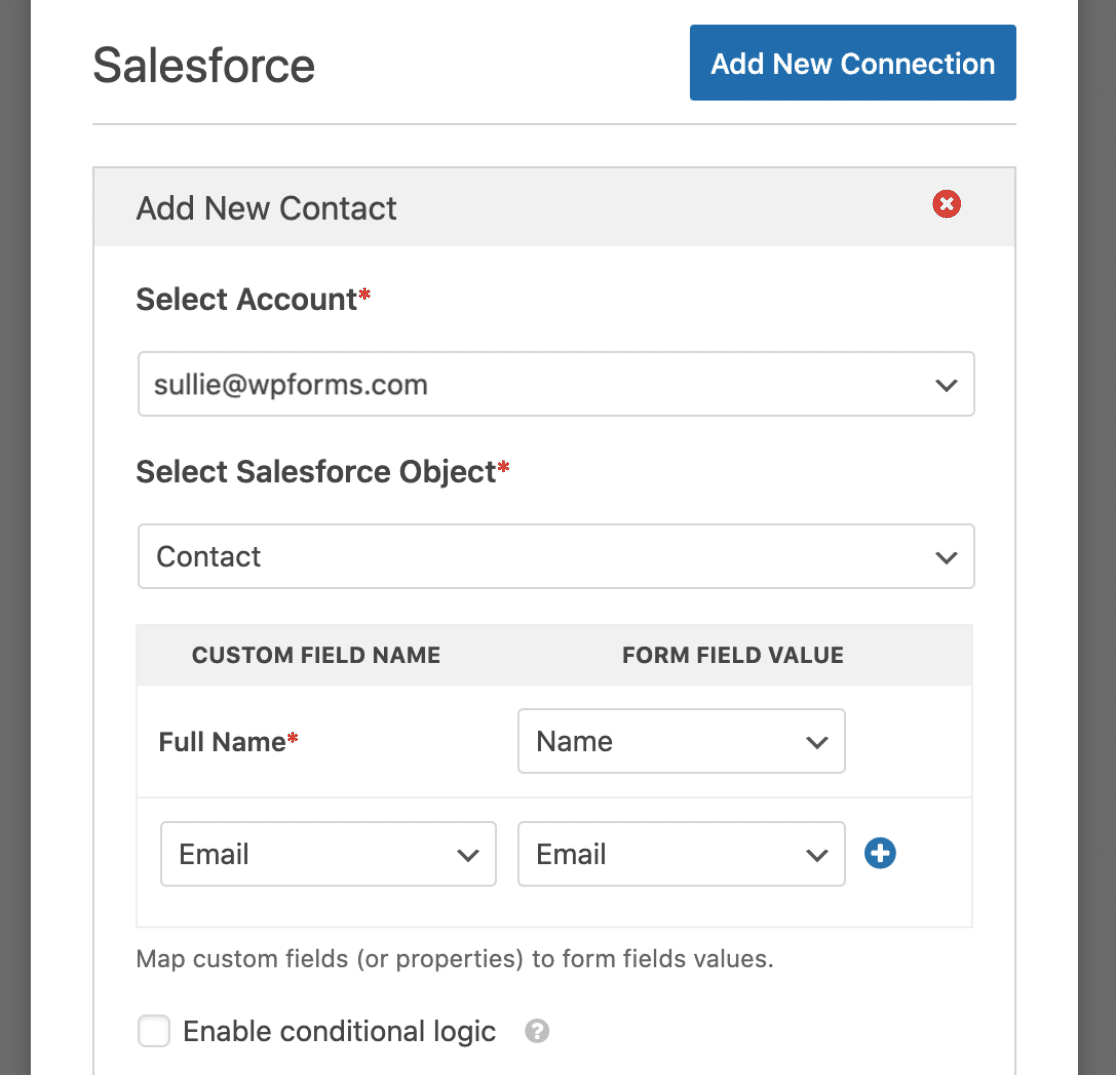
Open the form you wanted to edit. Under the marketing settings, you will see the Salesforce add-on.

Name your new connection now.

You will need to mention a Salesforce account and Salesforce object. From the dropdown, choose the account and object. The object is what we are planning to send to Salesforce CRM. In this case, we will be selecting contacts. We need to select the fields we need to send to the CRM.
Make sure that you have arranged the field name and field value correctly. For example, we have a name and email field in the form. So, we are going to assign it accordingly.
By using the + button, we can add more fields. On top of that, you can also enable the conditional logic feature to make your form much better. However, these configurations are good enough.
You will need to save the form.

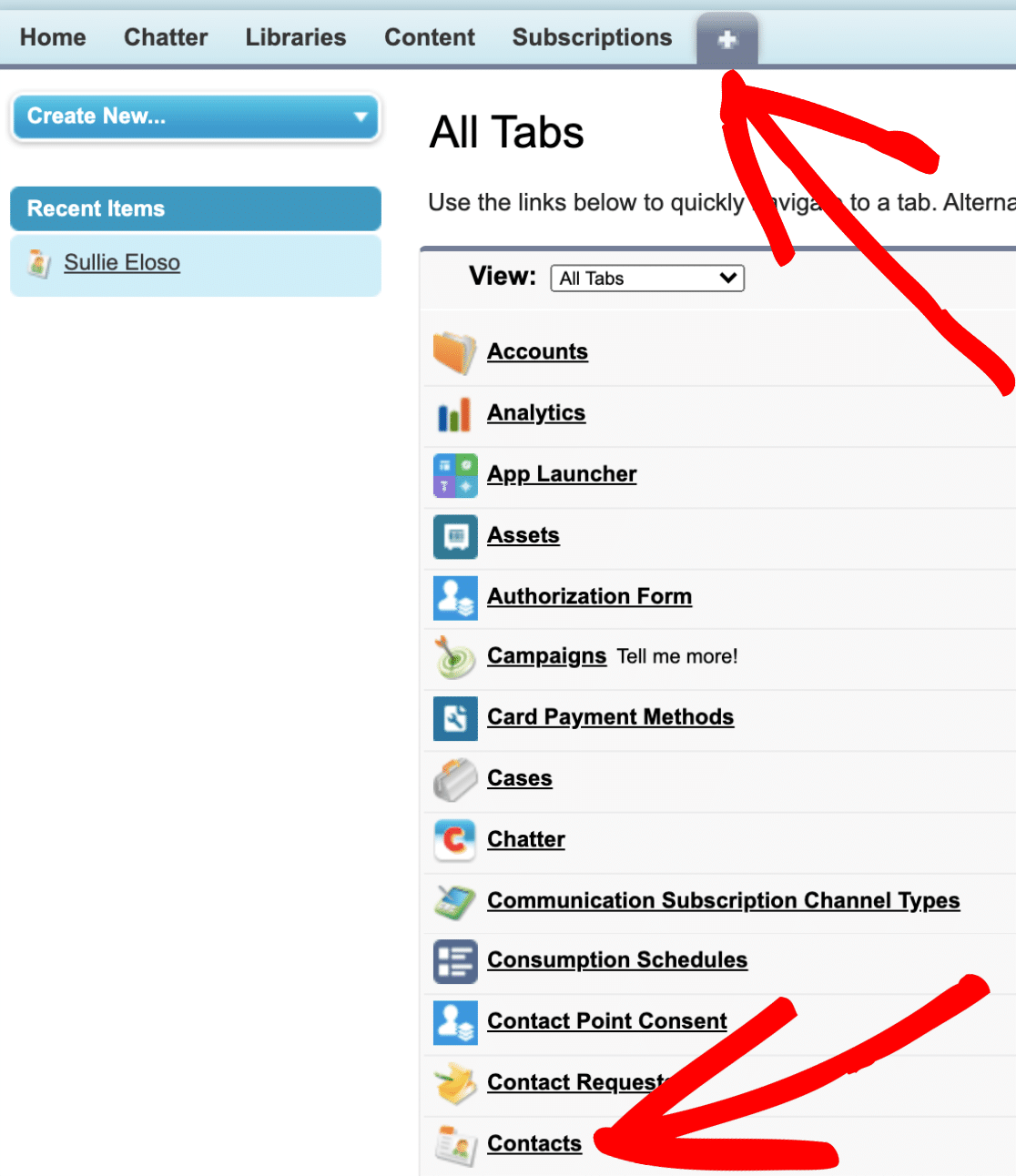
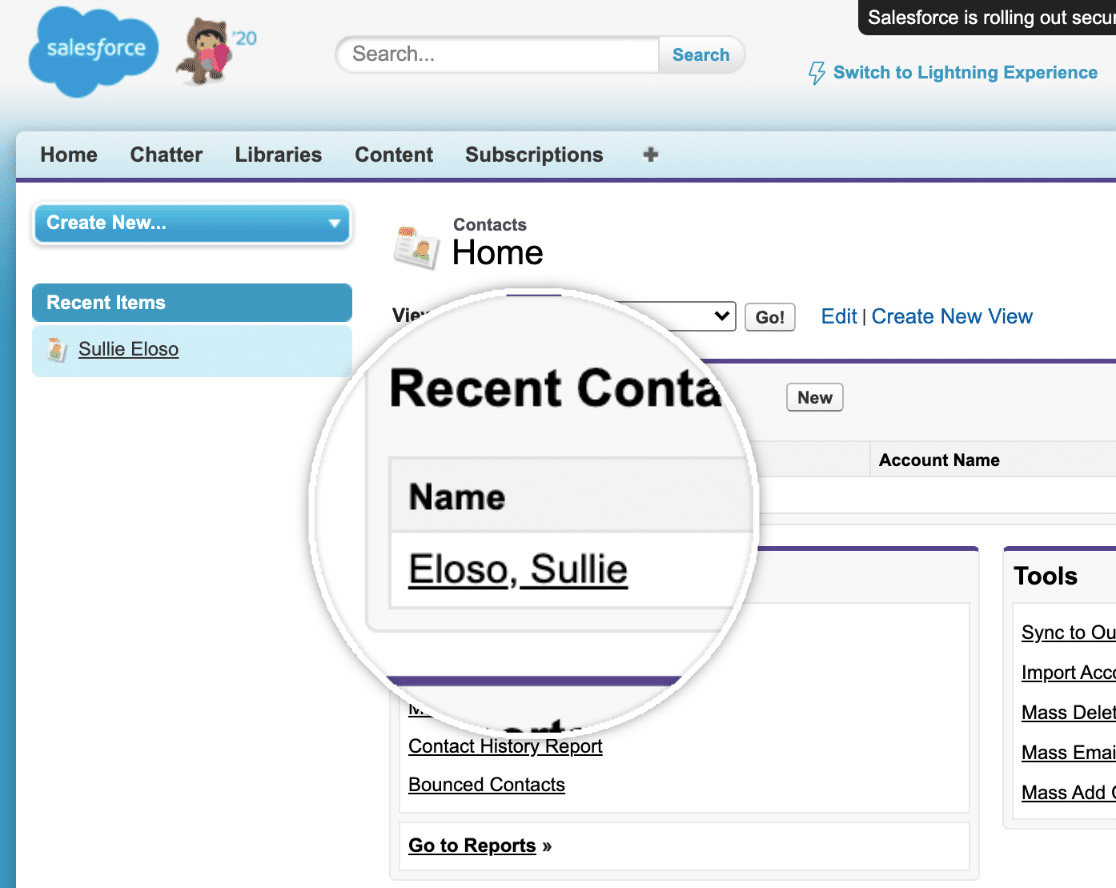
Now, open the front-end form page and send a test email. On your Salesforce account, choose the contacts tab.

You will see every email in the recent contacts section.

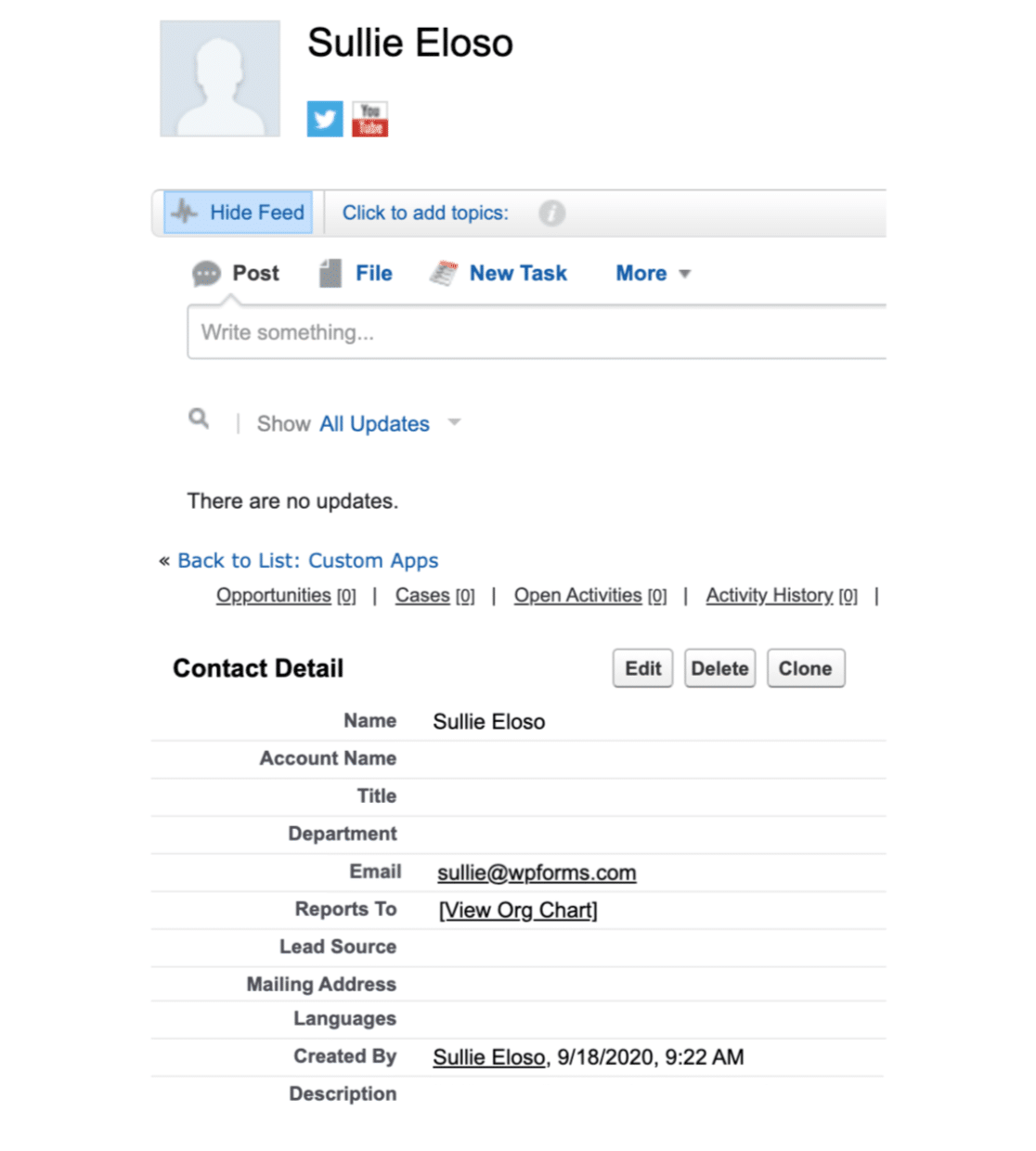
Once you click on that link, you can see the detailed message.

How to Setup hCaptcha in WPForms? (Step-By-Step)
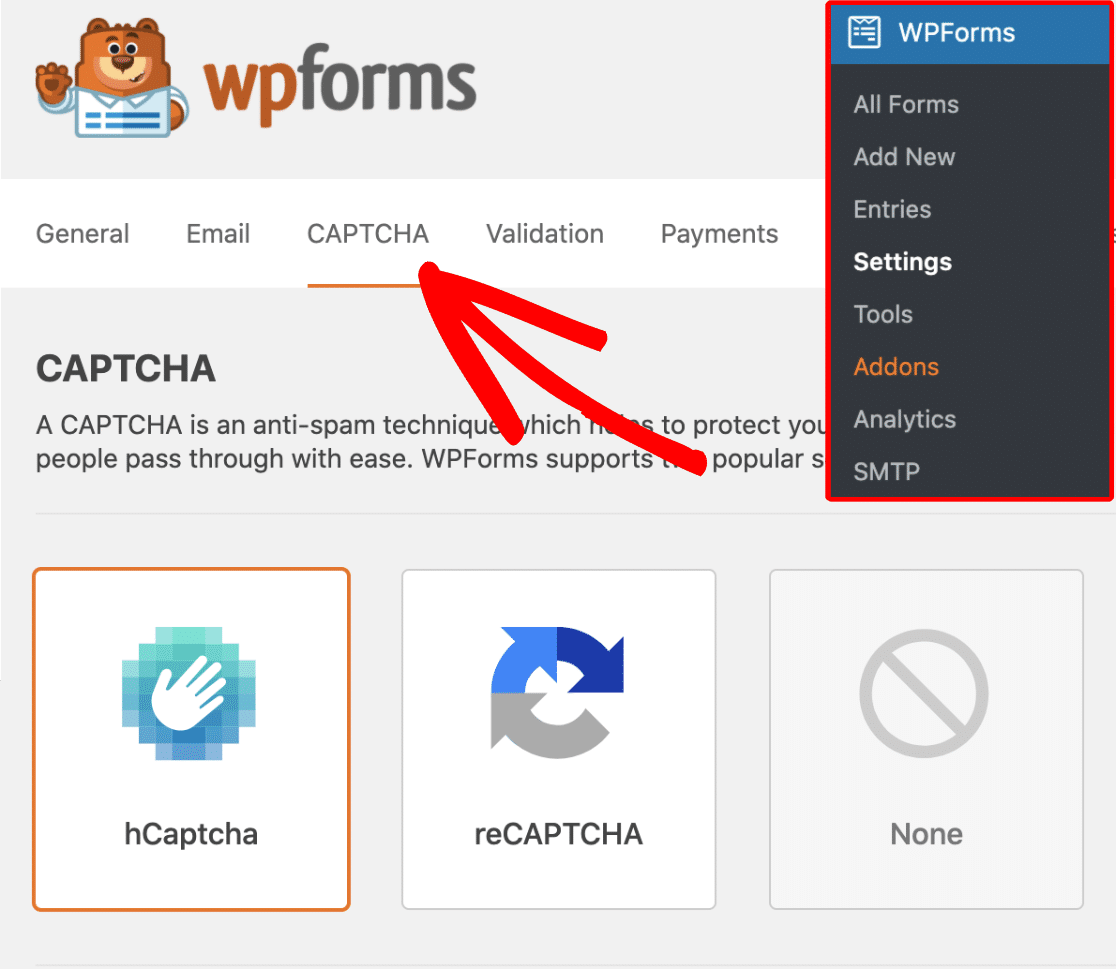
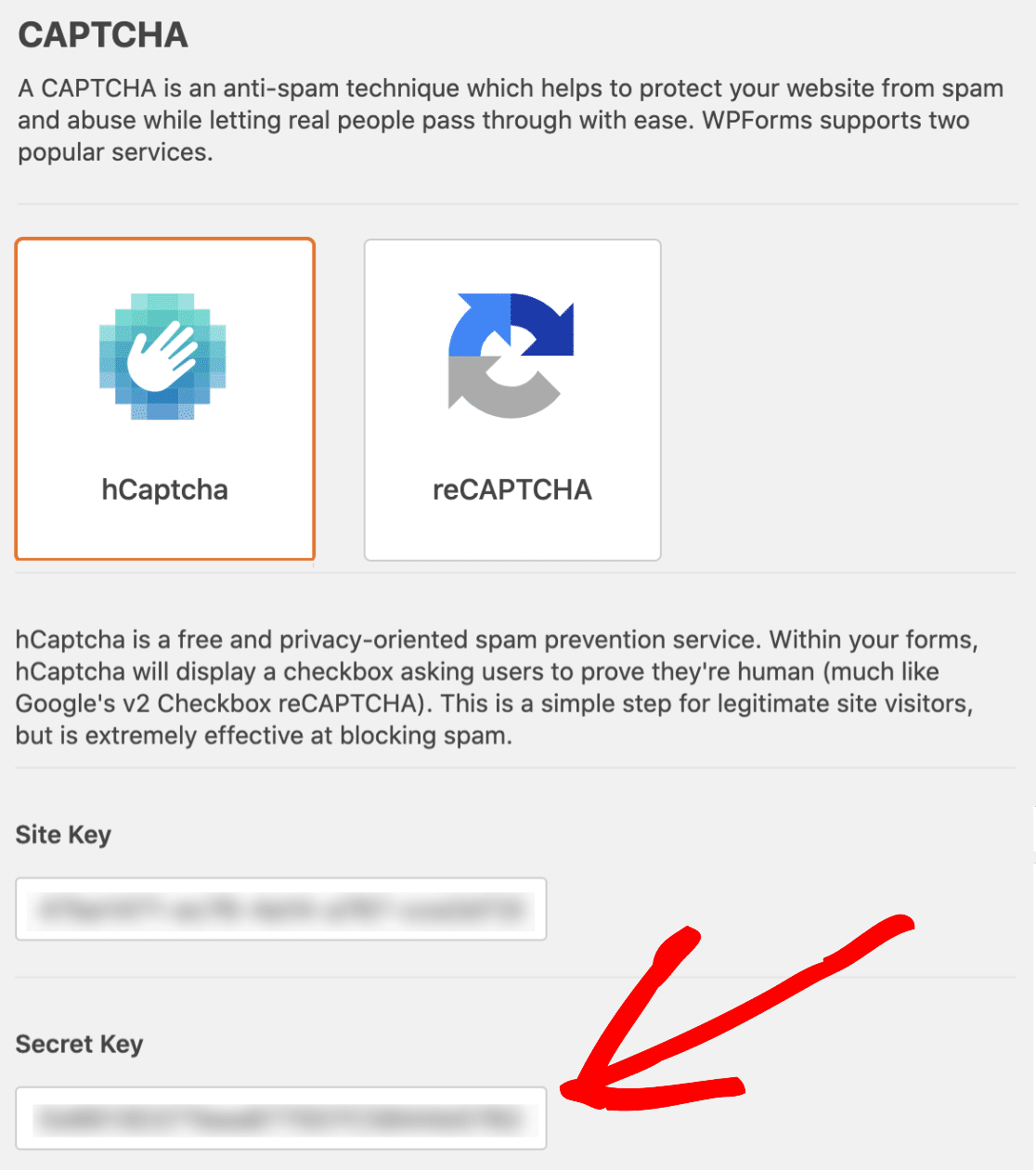
Under the WPForms settings section, you will see a sub-section called Captcha. You need to select the hCaptcha option from there.

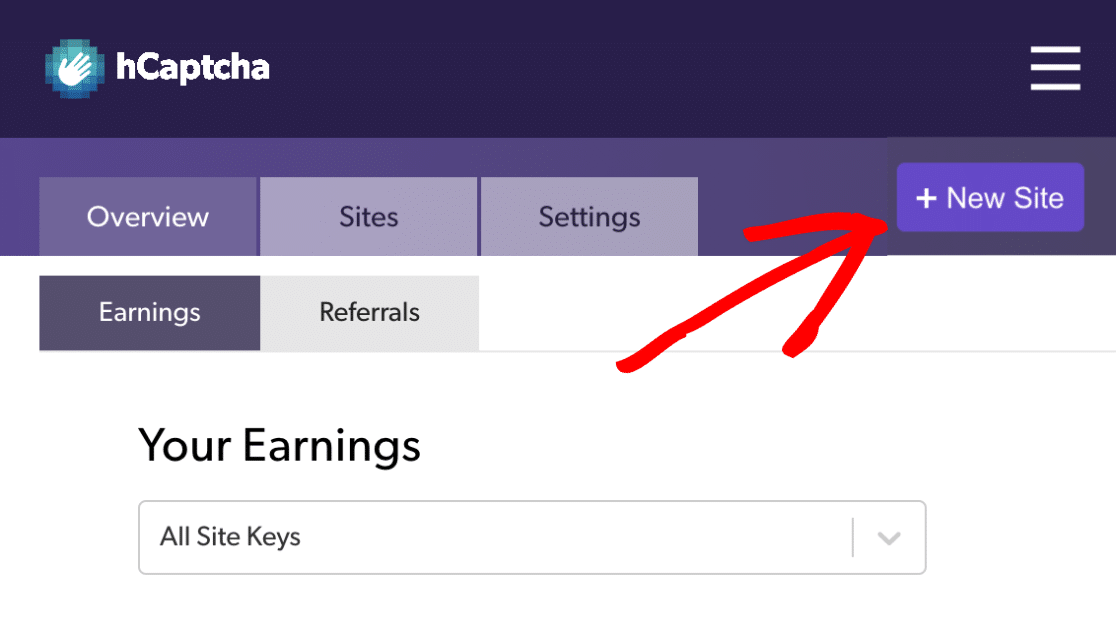
You will need to log in to your hCaptcha account for the secret keys. If you don’t have one, create a new account. It is always free to join. On the other hand, you can also use the GitHub sign-up or Google sign-up option. After logging in, you will need to register your WordPress site.

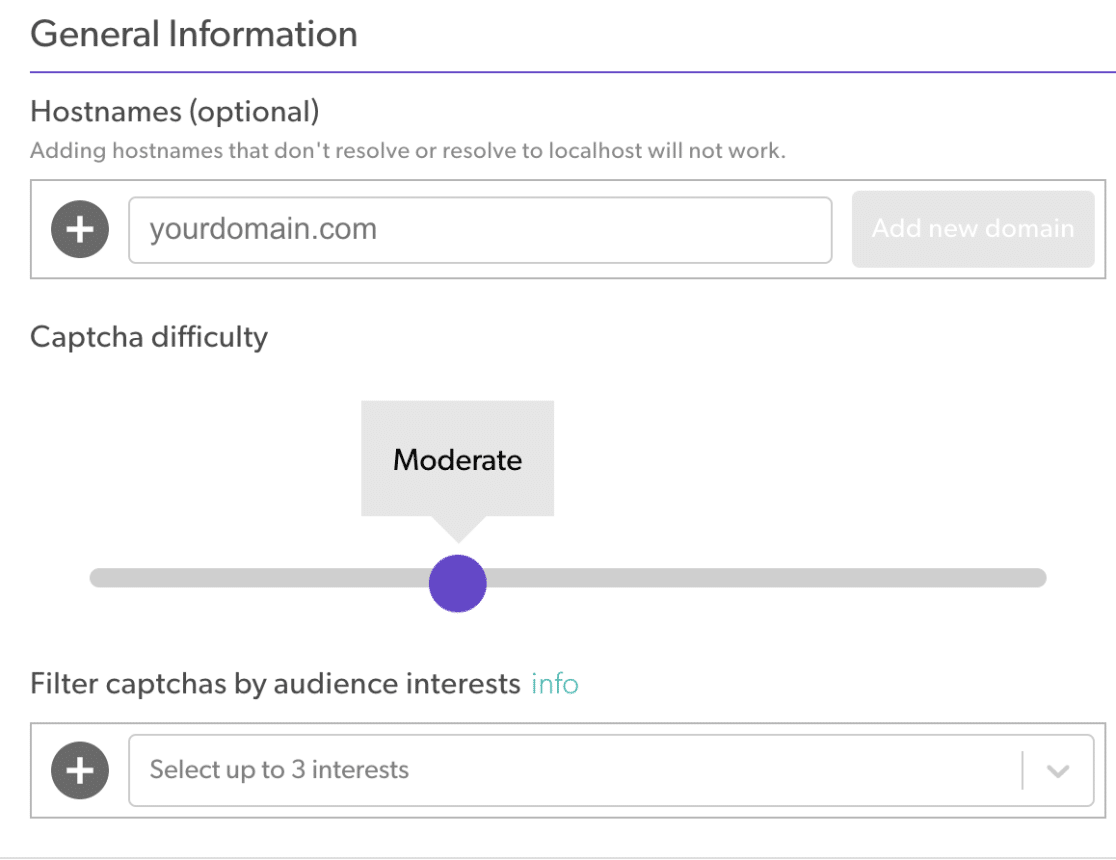
In the next step, the server will help you to create a unique site key. If you want, you can edit the name of the key. This is just for identification purposes. Under the General Configuration settings, you will see some other configuration options.
The hostname will be your WordPress site’s domain name. Moderate difficulty is good enough. You can skip the captcha filter option or add your interests there. Once you have added your interests, they will filter every captcha and show it to your visitors according to your selection.
For example, if you have chosen an automobile or plants and trees as an interest, every website visitor will see a captcha related to it. Save the settings after modifications.

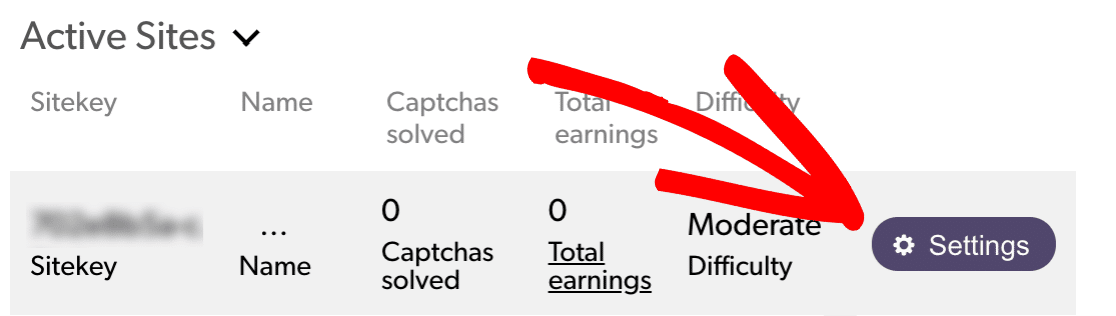
The next thing we need to do is, get the site key. Go to the settings. From there, you will be able to see the site key.

Copy the site key and paste it into the WPForms settings page. Now, go to the hCaptcha settings page and copy the secret key. Paste it into the WPForms settings page and save your configuration.

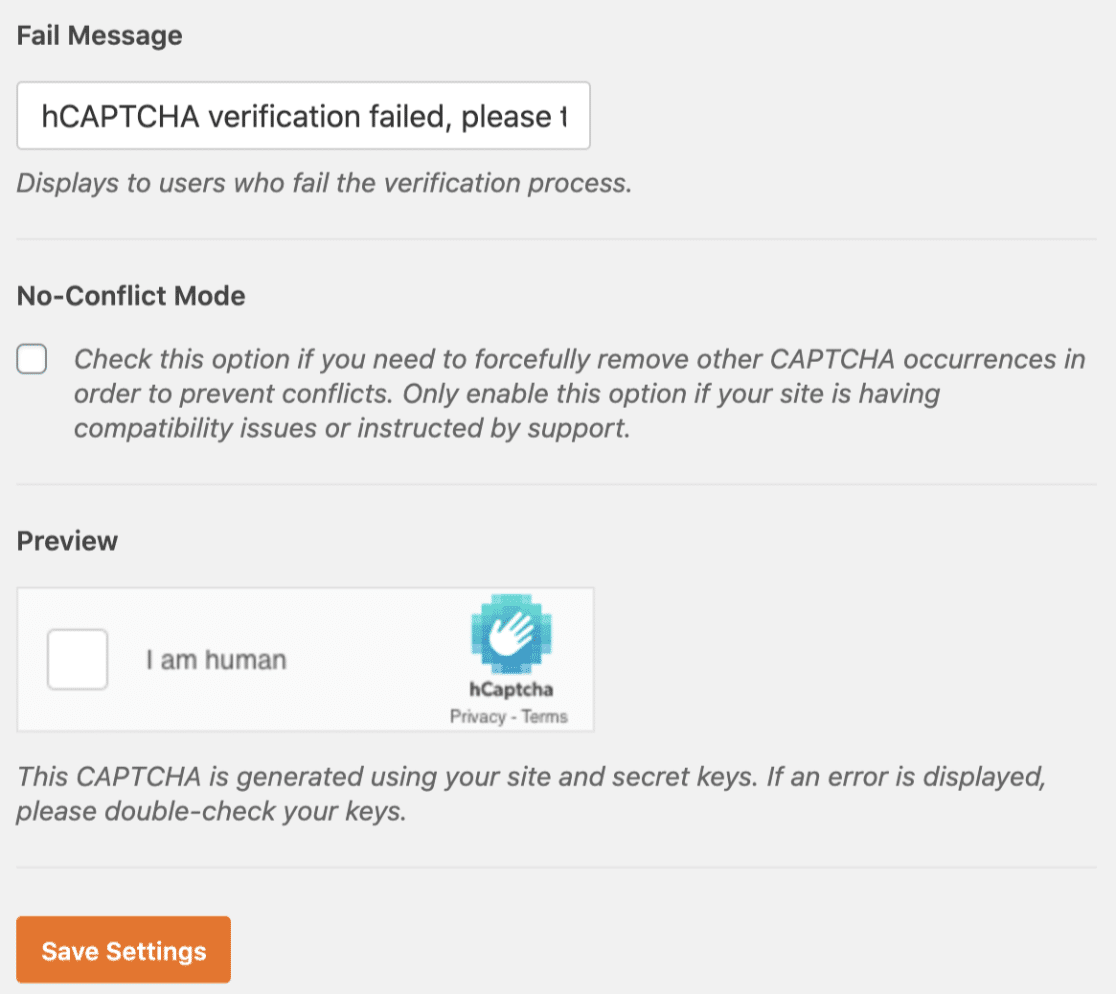
You can also add a custom captcha fail message if you want.
Save the settings after modifying the message.
Once you have done everything, you can add the captcha field to your forms. This can be added to existing forms or to your new forms.

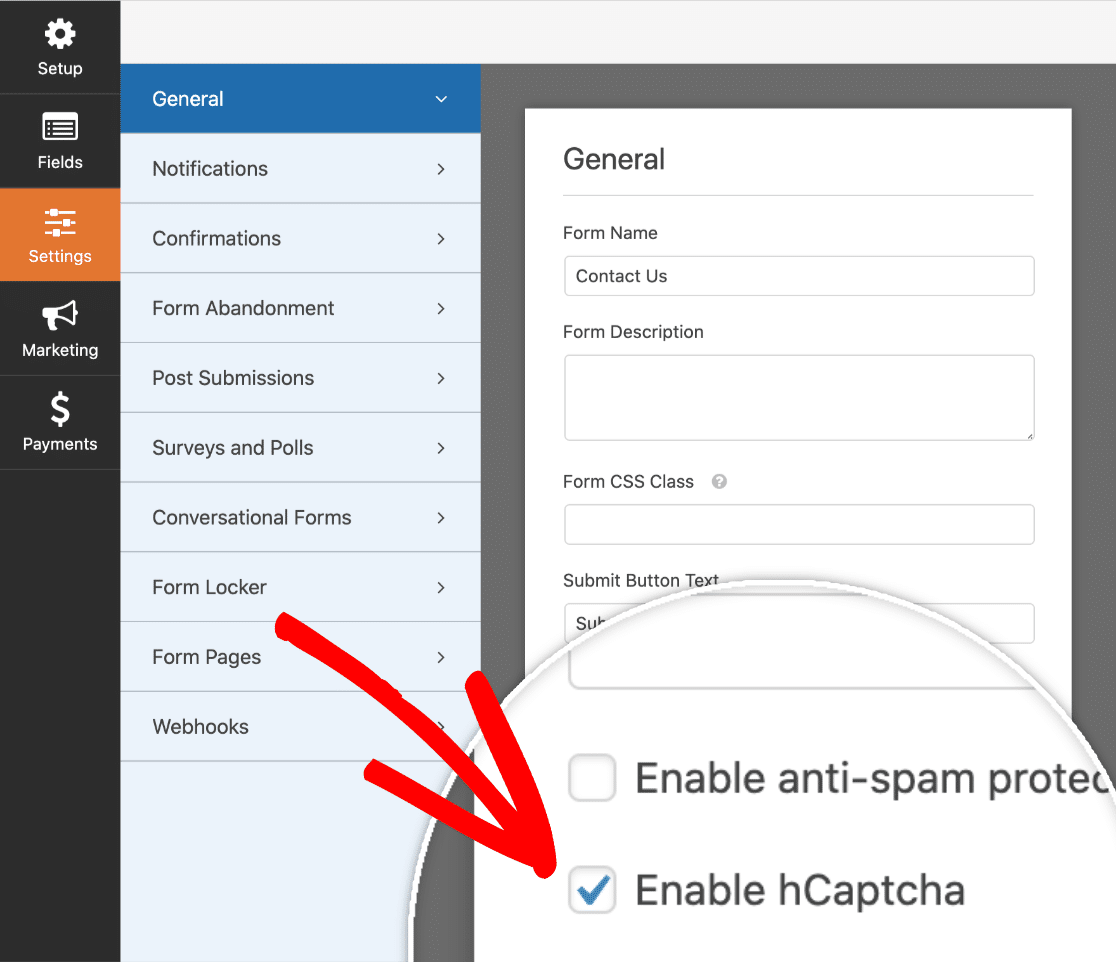
In the fields section, you will see a new field called hCaptcha. All you need to do is drag and drop it into the form editor, and you are done! Once you have added the hCaptcha field to your form, you will see a badge on the top section. Finally, enable the hCaptcha from the General settings.
You have now successfully added hCaptcha to your WPForms form. Save your form. You can test it from that page if you have already embedded this form on your site.
You will see a field for solving a captcha.

How to Make a File Upload Form in WordPress (Step-By-Step Guide)
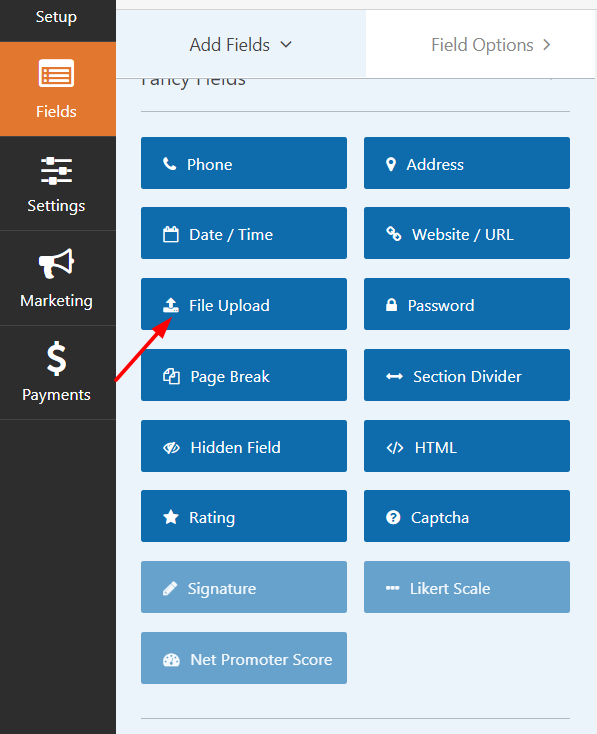
In the Form Editor, you can add or remove fields. Anyway, these fields are good enough for me. What I need is a file upload field. So in the left section, under fancy fields, you can see the file upload field.

Drag the field from that side and drop it in the preview. You could see that the field got added successfully.

The field can be customized. Click on it, and it will show you additional configurations.
You can configure everything from there.

You need to consider configuring some essential things – let’s say you are using this field on a job application form. So, you probably want to accept a resume. So, you need to mark the field as required.
Applicants won’t be able to bypass the form without uploading their resumes. Another option we loved is, limiting the file types, size, and number. Usually, when you publish a file upload form on our website, our website visitors can upload any kind of file like an mp4 video, an exe file, or anything they have.
This is not good for us.
Thankfully, WPForms has a feature that will help us restrict the file type.
You can add the extensions of files you need to allow here. If you want to let more than one file type, use comma (,) to separate the types.

The second feature – is max upload size.
When these website visitors upload files through our forms, the files will be stored on our website. So, limiting the upload size is a great practice. For example, for accepting resumes through the forms, add 5MB or something. That’s good enough.
Limiting the file count is also great. But if you are running a maintenance or troubleshooting website, you don’t need to use this feature.
Advanced configurations are also available for this field. In addition, WPForms also got a feature called Conditional Logic. It will help you to make your forms better, powerful.
If you have done with the form configuration, click on the Save button.
The form will be saved to your WordPress database. Now, it is time to embed the form on the website.
WPForms + Zapier
Install and activate the Zapier add-on. Now, you have to integrate Zapier with WPForms. With a simple API key, you will be able to do it. Go to the WPForms settings and integration settings. It will show you a custom API key. You will be using this API key soon.
The next thing you need to do is, log in to your Zapier account. You can create one for free if you don’t have an account.

Once you have created or logged in to your existing Zapier account, you must create a Zap.
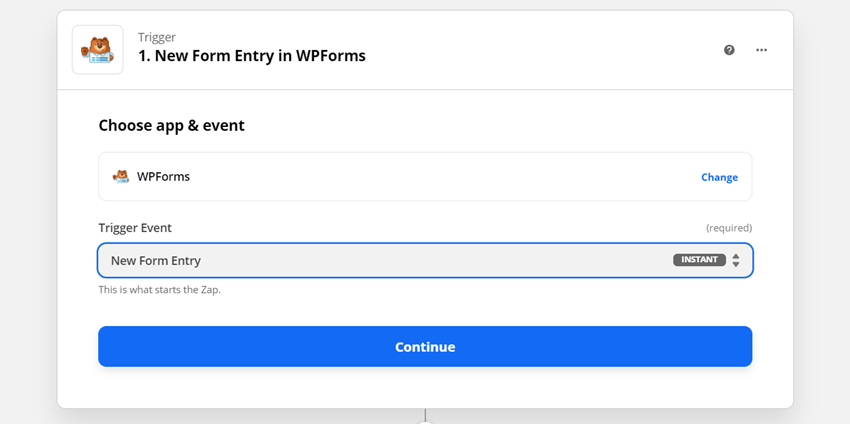
From the app list, choose WPForms. And as of today, there’s only one event available. Select both, and you are good to go.

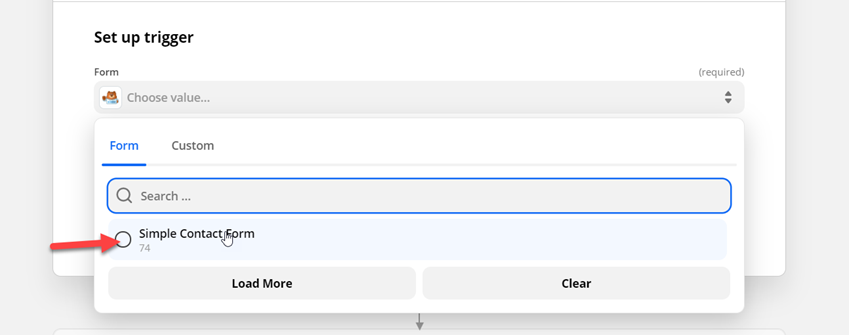
You need to sign in to your WPForms account to verify your account. A new popup will appear. You must enter the Zapier API key and your website’s address on that popup. The next thing you need to do is, set up triggers. In that option, you can see all the forms you have created on your WordPress site. In our case, we have made a simple contact form for testing purposes. You can choose it from the dropdown and move to the next step. We will need to select the action in the next step.

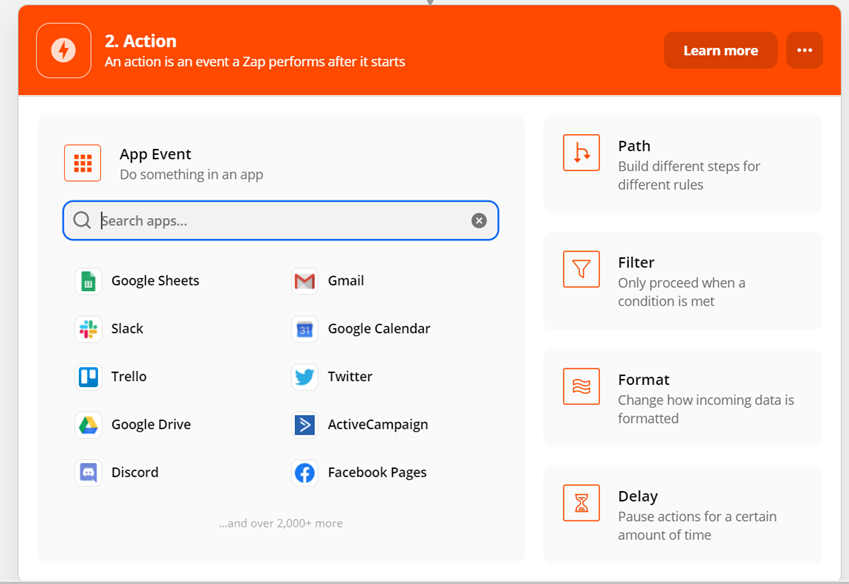
You can connect WPForms with more than 2000 apps. For example, if you need to get a message on your team’s Slack channel when someone submits a form, integrate WPForms with Slack. On the other hand, if you need to get a notification inside your Gmail app, use the Gmail integration.
Plus, to help you with lead generation, you can connect WPForms with any email marketing service, save the email address, and increase your email list!

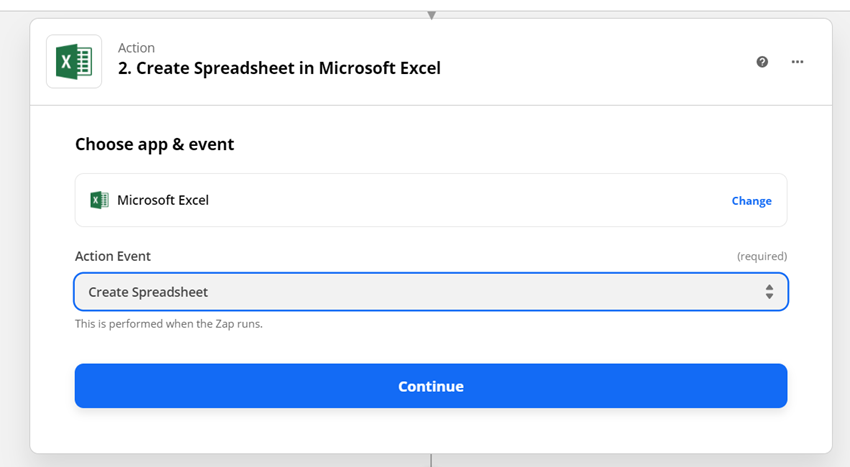
You can always search for apps there. In our case, we will show you how to integrate WPForms with Microsoft Excel. Choose the app and an action event from there.

You will need to sign in to your Microsoft excel account. If you have a Microsoft account, you can log in to it. On the other hand, you can create a new Microsoft account if you are new to the platform. Once you have logged in, grant access.
You have successfully completed the authentication now.

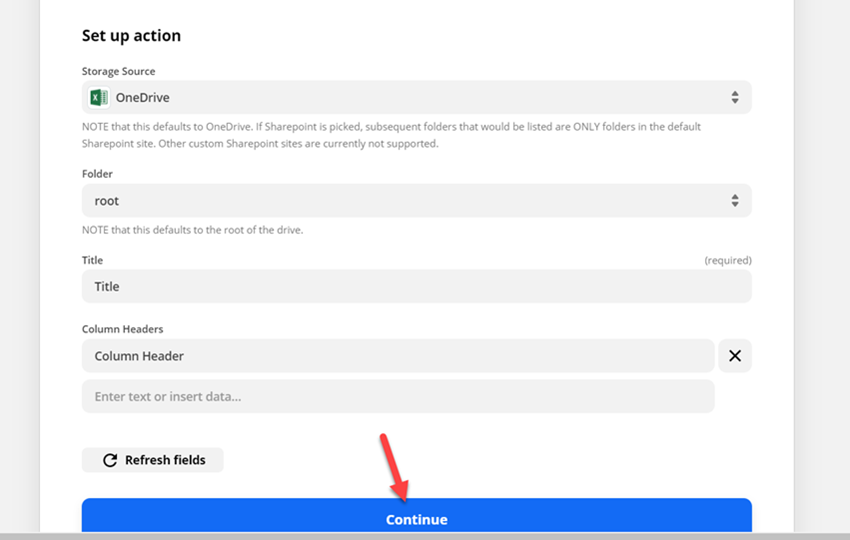
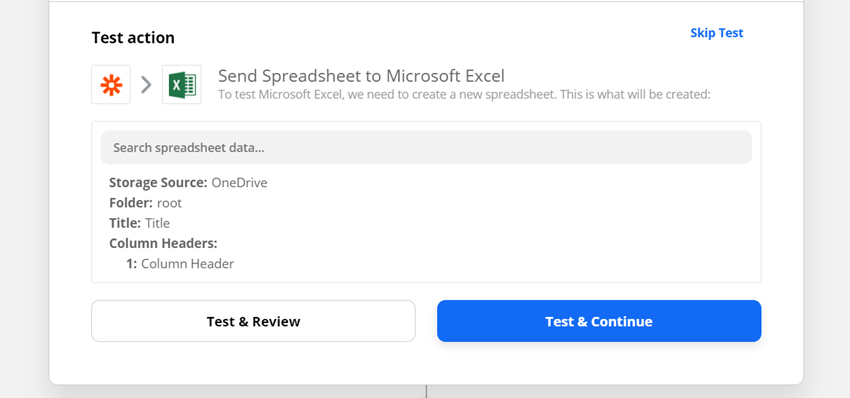
In the next step, you need to choose the action. Select the folder, title, and column header from the screen. From the next step, you can test the action. So far, we have created a WPForms, Zapier integration. Whenever someone sends you an email through the contact form, Zapier will notify Microsoft excel, and a new sheet will be made there.

You can click on the test and continue buttons to test the integration. Once you have done with the configuration, turn on the Zap. Confirm the action and turn your Zap on.

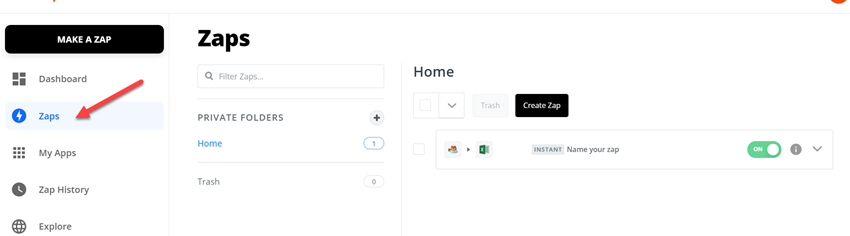
Within a minute, Zapier will turn on the Zap. Your account dashboard shows you all the zaps you have created so far.

You can create Zapier Zaps and integrate WPForms with 2000+ third-party apps or services.
How To Connect Stripe With Your Payment Form?
The first thing you need to do is, install and activate the WPForms premium version on your blog. The WPForms Lite doesn’t have integrations with any payment gateways.
There are a few premium plans available. We recommend you choose one according to your use.
In our case, BlogHeist, we are running on the WPForms Pro plan.
Once you activate the plugin, you must verify it with a valid license key.

Then, you will get access to all their add-ons, premium support, updates, etc.
Well, let’s move to the next step. Under the WPForms settings, you will see the Stripe addon.

And within seconds, it will be installed and activated.

Alright.
Now, let’s create a new form. Using the WPForms premium version, you could easily select a pre-made form from the wizard.
You can easily import those demos to your form builder or create one from scratch.
In this case, I am about to import the donation form template.
Name your contact form, and import it.

It will redirect you to the form builder.

By default, there will be four fields.
- Name.
- Email.
- Donation Amount.
- Message.
If you need more fields, drag them from the left side and drop them in the form builder wizard. In my case, these fields are good enough.
Since we are making a payment form, setting up the payment gateway and configuring it is essential.
So, go to the payments tab.

There, you could see the Stripe addon, which is activated. We haven’t activated the PayPal addon, and it is disabled.
Select the Stripe addon.
It will show you a page something like this:

On a new tab, open the WPForms settings.
Choose your default currency and connect your WPForms with Stripe.

You must log in to your Stripe account, authorize.net, WPForms, etc.
And then, get back to our form wizard, and configure the Stripe settings.

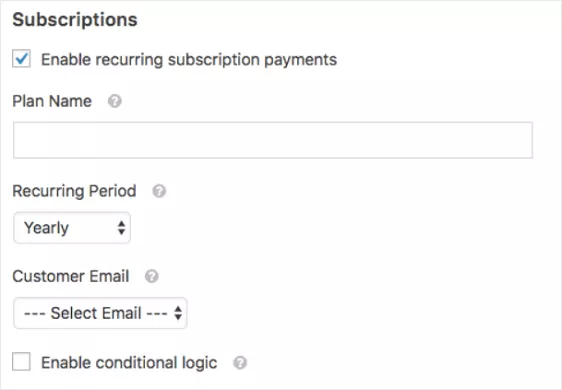
You can mark it as a recurring payment or a one-time payment.
The recurring payment option must be enabled while offering membership plans.
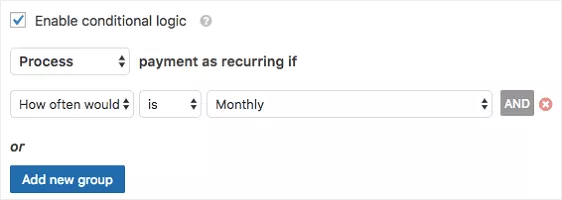
Plus, if you have allowed conditional logic, you can make your form even more powerful.

That’s it!
Save the form, embed it to a page/ post, or wherever you need using the WPForms specific shortcode or by using the WPForms Gutenberg block.
And when someone sends you a payment, you will get it right on your Stripe account, moved to your bank account after processing.
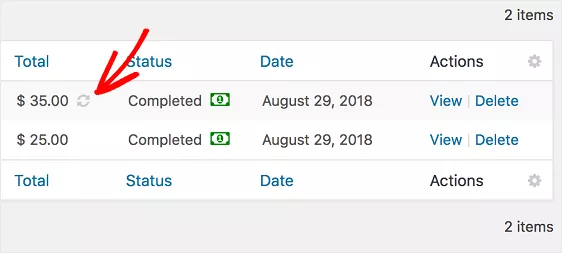
As you know, WPForms comes with a feature called Form Entries.
This means you could see all the entries from specific forms on your WordPress dashboard — no need to check your email address every time for new listings.
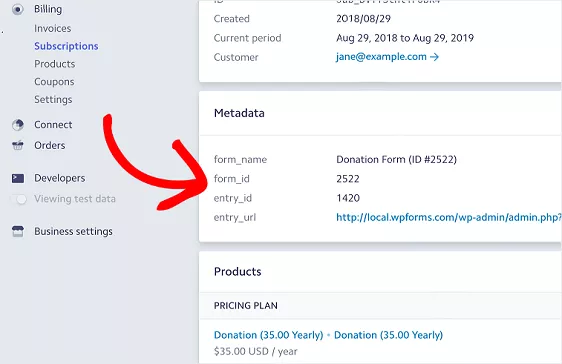
Using this feature, you can track your donation forms, also.

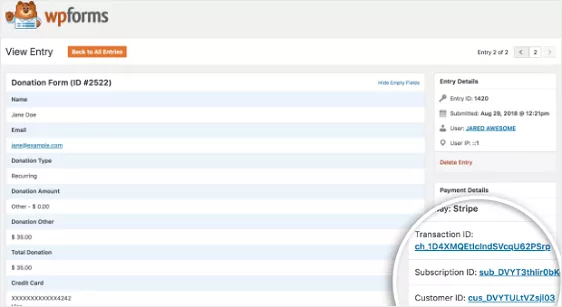
Opening single forms will show you their detailed report.

Plus, you could see every payment data on your Stripe account.

That’s all!
Now, you know how to connect Stripe with your payment form. If you still need help and assistance, feel free to comment or contact WPForms support staff.
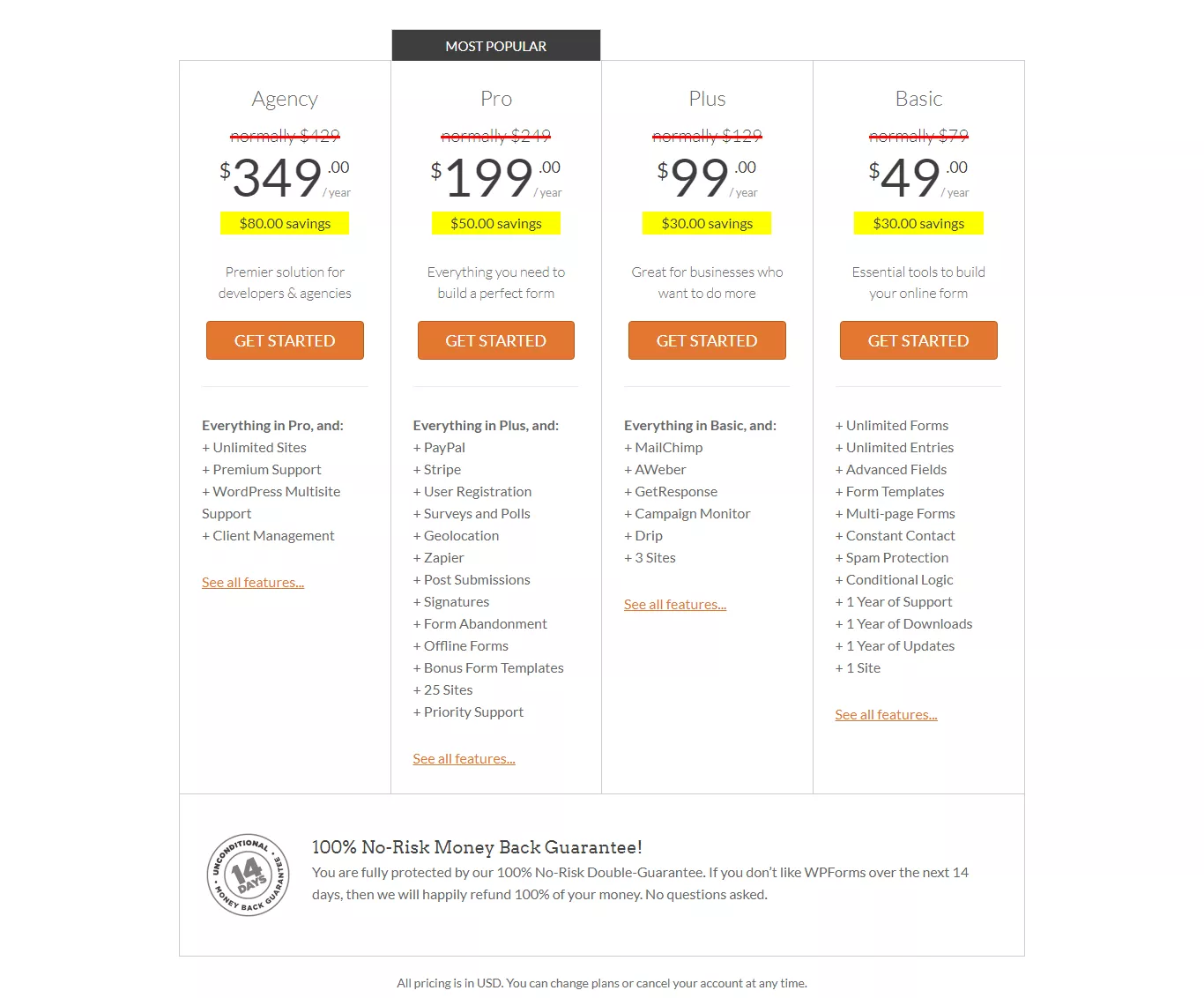
WPForms Pricing
Here is the pricing for the premium memberships of WPForms.

The basic membership starts at $49 per year. You might look for a trial. But WPForms doesn’t offer a trial for their premium memberships. However, they have a 14-day Money Back Guarantee.
If you are not satisfied with WPForms, you can get your full money refund within 14 days of the purchase.
WPForms vs. Other Form Plugins:
- Best WordPress Form Plugin: WPForms vs. Wufoo
- Is WPForms the best alternative for Google Forms in WordPress?
- Is WPForms the Best Contact Form 7 Alternative?
- WPForms vs. Gravity Form – Which is the Best Form Plugin?
- WPForms vs. Ninja Forms – Which is the Best Form Builder Plugin?
- WPForms vs. Typeform – Which one is better?
WPForms Overall Review
No schema found.Quick Summary
So in this WPForms Review, we looked at its features and how to create a form with the WPForms Lite plugin. With a powerful and easy-to-use form builder like WPForms, we can make any form within minutes!
Recommended Read: How To Integrate WPForms With Brevo And Improve Lead Generation?
Frequently Asked Questions:
Some of the frequently asked questions regarding WPForms are:
Is WPForms Free?
WPForms is a freemium plugin. It has got both free and Pro versions. For the free version, check WPForms Lite. And for Pro versions, check the WPForms Memberships.
How Much Is For WPForms Pro?
The WPForms Pro membership starts at $39.50/year, considering our WPForms discount.
What Is WPForms Lite?
WPForms Lite is the free version of WPForms. You can download this plugin at WordPress Repository.
About the Author

Did you find the article useful?
Then pin me to your Pinterest Board, so that more people will find me
(Remember: The more you give to the Universe, the more you will get from the Universe)
So, Pin meEnter your Email Address below and be the FIRST to receive our Blogging Tips.
Reader Interactions
Comments
Leave a Reply
You must be logged in to post a comment.


Thomas says
Nice article
BlogHeist Support says
Hey Thomas,
Thanks for dropping by.
We’re glad to know that you found our review on WPForms helpful.
Should you’ve any questions, please don’t hesitate to reach us out here:
https://blogheist.com/contact-us/
Suhani Kumari says
That’s a good review. I too like WPForms. I am using the free version.
Nirmal Kumar says
That’s so nice to hear, Suhani 🙂
Oscar says
Would you recommend wpforms for all WordPress site?
Nirmal Kumar says
Yes, 200%.
I would recommend you to go with WPForms on your website.